Упражнение. Начало работы
В этом упражнении вы создадите экземпляр статического веб-приложения Azure, включая действие GitHub, которое автоматически создает и публикует веб-сайт.
В этом модуле используются ресурсы, доступные через песочницу, которая позволяет использовать для выполнения упражнений бесплатную временную подписку Azure. Обязательно активируйте песочницу в верхней части этой страницы. При работе с упражнениями в этом модуле помните, что каждый урок зависит от содержимого, созданного в предыдущем упражнении. По этой причине выберите одну платформу JavaScript и используйте ее для выполнения всех последующих упражнений.
Создание репозитория
Для начала создайте репозиторий с помощью шаблона GitHub. Доступно несколько шаблонов репозитория, которые содержат начальное приложение, реализованное в различных интерфейсных платформах.
Откройте страницу создания из шаблона GitHub, чтобы открыть репозиторий шаблонов.
Если нужно будет указать владельца, выберите одну из своих учетных записей GitHub.
В качестве имени репозитория укажите my-static-web-app-and-api.
Щелкните Create repository from template (Создание репозитория из шаблона).
При создании проекта на основе шаблона GitHub создает репозиторий в фоновом режиме.
Запуск приложения локально
Вы только что создали репозиторий GitHub с именем my-static-web-app-authn в своей учетной записи GitHub. Затем клонируйте репозиторий GitHub и запустите код локально на компьютере.
Откройте окно терминала на компьютере.
Если вы находитесь в Windows, вы можете ввести
cmdв поле поиска в области системы.Чтобы клонировать репозиторий на компьютер, вставьте следующий код в окно командной строки.
Замените
<YOUR_GITHUB_USERNAME>именем своей учетной записи GitHub.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiПримечание.
Если у вас возникли проблемы с копированием в терминал командной строки, щелкните правой кнопкой мыши значок в строке заголовка и на вкладке "Свойства", убедитесь, что используйте ctrl+SHIFT+C/V в качестве копирования и вставки проверка.
Перейдите в каталог клонированного исходного кода.
cd my-static-web-app-and-apiПерейдите в каталог предпочтительной интерфейсной платформы.
cd angular-appcd react-appcd svelte-appcd vue-appУстановите зависимости приложения.
npm installУбедитесь, что установлена последняя версия каждой зависимости, с помощью следующей команды.
npm audit fixЗапустите интерфейсное клиентское приложение.
npm startnpm startnpm run devnpm run serve
Перейдите к своему приложению.
После создания и компиляции пакета приложений автоматически откроется вкладка браузера, на которой будет отображаться приложение, запущенное локально.
Локальный узел для Angular — http://localhost:4200.

Локальный узел для React — http://localhost:3000.

Локальный узел для Svelte — http://localhost:5000.

Локальный узел для Vue — http://localhost:8080.

В приложении должно быть указано Идет загрузка данных..., так как данных или API у него еще нет. Вы добавите API для веб-приложения далее на этом занятии.
В терминале нажмите сочетание клавиш CTRL+C, чтобы остановить пакетное задание.
Поздравляем! Вы собрали приложение, и теперь оно выполняется локально в браузере. Далее вы опубликуете свое приложение в службе статических веб-приложений Azure.
Создание Статического веб-приложения
Вы создали собственный репозиторий GitHub. Теперь вы можете создать собственное статическое веб-приложение с помощью расширения Статические веб-приложения Azure для Visual Studio Code.
Установка расширения Статических веб-приложений Azure для Visual Studio Code
Откройте Visual Studio Code.
В верхнем меню выберите Просмотреть>Расширения и введите Статические веб-приложения Azure в поле поиска.
Когда вкладка расширения загрузится в Visual Studio Code, щелкните Установить.
Открытие папки приложения
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите File: Open Folder... (Файл: открыть папку...).
Выберите папку my-static-web-app-and-api .
Нажмите Открыть, чтобы открыть папку в Visual Studio Code.
Вход в Azure из Visual Studio Code
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите Azure: Sign In и следуйте инструкциям по проверке подлинности.
Важно!
Войдите в Azure, используя ту же учетную запись, с помощью которой вы активировали песочницу. При использовании той же учетной записи вы получаете доступ к подписке Concierge, которая предоставляет доступ к бесплатным ресурсам Azure во время работы с этим руководством.
Выберите свою подписку.
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите Azure: Select Subscriptions (Выбрать подписки) и очистите все выбранные элементы, кроме пункта Подписка Concierge.

Зафиксируйте изменения
При установке зависимостей приложения некоторые файлы в проекте были обновлены. Чтобы продолжить, необходимо зафиксировать эти изменения в репозитории.
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите и выберите Git Commit All (Зафиксировать все).
Введите initial commit (начальная фиксация) в начале файла.
Сохраните и закройте файл с фиксациями git.
Пока не беспокойтесь о синхронизации изменений с сервером. Обновления копируются в GitHub при публикации статического веб-приложения.
Создание статического веб-приложения
Для создания статического веб-приложения требуются текущие сеансы Azure и GitHub, прошедшие проверку подлинности. Если вы еще не вошли в оба поставщика, расширение предложит войти во время процесса создания.
- Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите и выберите Azure Static Web Apps: Create Static Web App... (Статические веб-приложения Azure: создать статическое веб-приложение... ).
Введите следующие значения для остальных строк палитры команд.
Prompt Значение Отток подписок Выберите Подписка Concierge. Имя. Введите my-static-web-app-and-api. Регион Выберите ближайший к вам регион Предварительно заданное значение Выберите Angular. Расположение кода приложения Введите angular-app. Расположение вывода Введите dist/angular-app.
Введите и выберите Azure Static Web Apps: Create Static Web App... (Статические веб-приложения Azure: создать статическое веб-приложение... ).
Введите следующие значения для остальных строк палитры команд.
Prompt Значение Отток подписок Выберите Подписка Concierge. Имя. Введите my-static-web-app-and-api. Регион Выберите ближайший к вам регион Предварительно заданное значение Выберите React. Расположение кода приложения Введите react-app. Расположение вывода Введите dist.
Введите и выберите Azure Static Web Apps: Create Static Web App... (Статические веб-приложения Azure: создать статическое веб-приложение... ).
Введите следующие значения для остальных строк палитры команд.
Prompt Значение Отток подписок Выберите Подписка Concierge. Имя. Введите my-static-web-app-and-api. Регион Выберите ближайший к вам регион Предварительно заданное значение Выберите Svelte. Расположение кода приложения Введите svelte-app. Расположение вывода Введите public.
Введите и выберите Azure Static Web Apps: Create Static Web App... (Статические веб-приложения Azure: создать статическое веб-приложение... ).
Введите следующие значения для остальных строк палитры команд.
Prompt Значение Отток подписок Выберите Подписка Concierge. Имя. Введите my-static-web-app-and-api. Регион Выберите ближайший к вам регион Предварительно заданное значение Выберите Vue. Расположение кода приложения Введите vue-app. Расположение вывода Введите dist.
Примечание.
Этот репозиторий отличается от других проектов, которые вы могли использовать в прошлом. Этот проект содержит четыре различных приложения в четырех разных папках. Каждая папка содержит приложение, созданное на отдельной платформе JavaScript. Обычно есть одно приложение в корневой папке репозитория, которая и представляет собой путь к приложению по умолчанию после символа /. Это отличный пример того, как служба статических веб-приложений Azure позволяет настраивать расположения — вы получаете полный контроль над процессом сборки приложения.
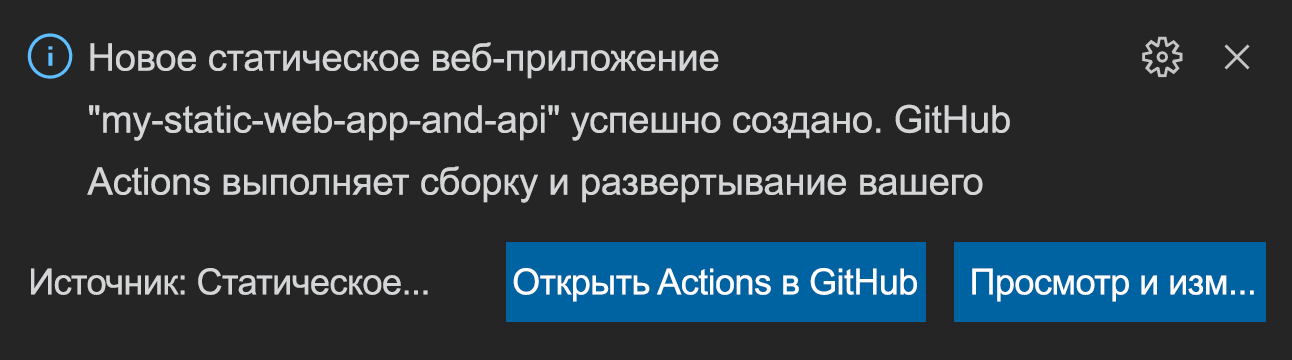
После создания приложения в Visual Studio Code отобразится уведомление с подтверждением.

Во время настройки сборки Visual Studio Code сообщает вам о состоянии сборки.

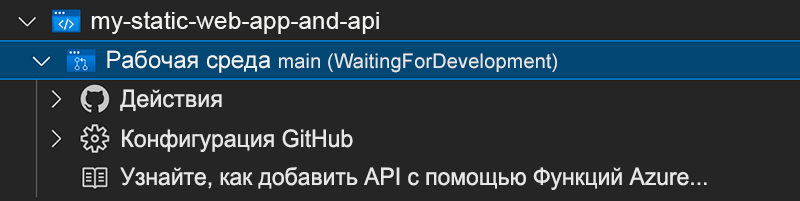
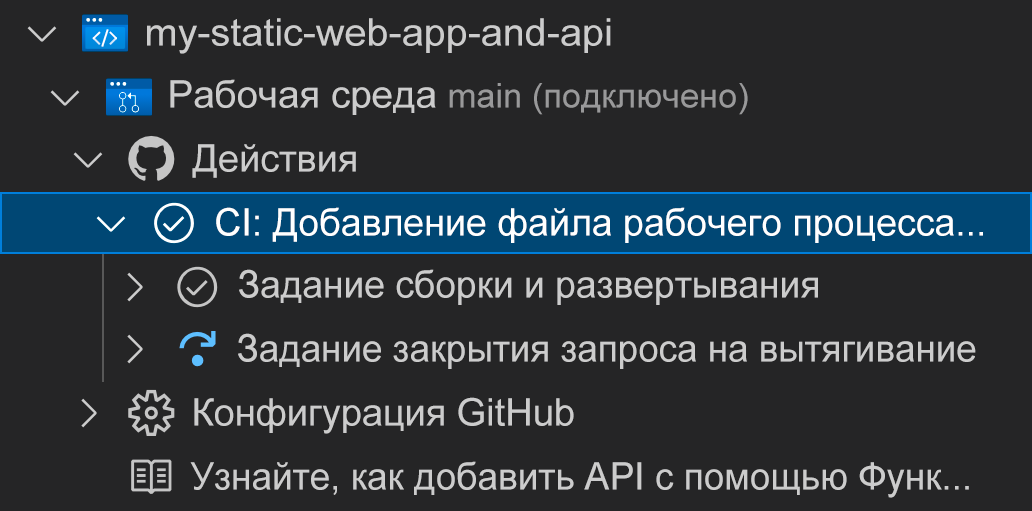
Ход развертывания можно просмотреть с помощью пункта "Действия" в GitHub (GitHub Actions), развернув меню Actions (Действия).

После завершения развертывания можно перейти напрямую на веб-сайт.
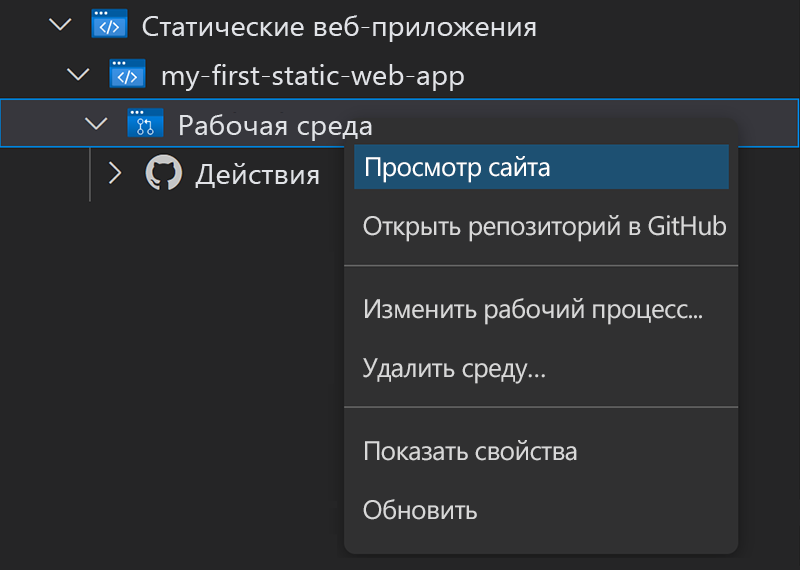
Чтобы просмотреть веб-сайт в браузере, щелкните правой кнопкой мыши проект в расширении "Статические веб-приложения" и выберите Просмотр сайта.

В приложении должно быть указано Идет загрузка данных..., так как данных или API у него еще нет. Вы добавите API для веб-приложения позже в этом модуле.
Поздравляем! Приложение развернуто в Статические веб-приложения Azure!
Примечание.
Не беспокойтесь, если вы видите веб-страницу с сообщением о том, что приложение еще не собрано и не развернуто. Попробуйте обновить браузер через минуту. При создании статических веб-приложений Azure служба действий GitHub выполняется автоматически. Если отображается страница заставки, значит, приложение еще находится в процессе развертывания.
Вытягивание изменений из GitHub
Извлеките последние изменения из GitHub, чтобы вывести файл рабочего процесса, созданный службой Статические веб-приложения Azure.
Откройте палитру команд, нажав клавиши CTRL+SHIFT+P.
Введите и выберите Git: вытянуть.
Нажмите ВВОД.
Следующие шаги
Затем вы узнаете, как создать и запустить API с помощью проекта Функции Azure.