Создание отчетов с удобной навигацией
Для настройки функций навигации по отчетам доступны различные действия кнопки. Хотя кнопки упрощают навигацию, очень важно создать правильный макет отчета и кнопок, чтобы потребители отчетов могли эффективно перемещаться по отчету.
Совет
Для удобной интеграции в макет отчета эти компоненты пользовательского интерфейса следует обдумать на ранних этапах процесса разработки. Если встраивать кнопки и действия в уже созданный макет, интерфейс может оказаться непонятным и несогласованным.
Кнопки должны размещаться в подходящих местах. Кнопка полезна только в том случае, если ее легко найти. Чтобы упростить взаимодействие с кнопками, продумайте их расположение на странице отчета.
В следующем примере кнопки, расположенные в левой части страницы отчета, позволяют потребителям отчетов перемещаться между страницами. Важно отметить, что располагаются они в одном и том же месте и в одном и том же порядке на всех страницах отчета. Кнопка, представляющая текущую страницу, форматируется таким образом, чтобы выделить значок.
Если кнопка влияет только на один раздел отчета, можно поместить ее в этот раздел, чтобы потребители отчета понимали, что действие применимо только к этому разделу.
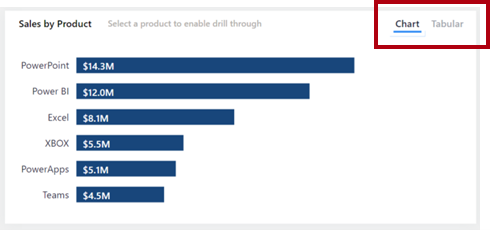
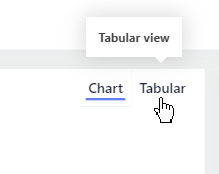
На следующем снимке экрана две кнопки расположены в правом верхнем углу раздела, чтобы потребители отчета могли переключаться между типами визуальных элементов.
Если действие кнопки детализирует страницу, разместите ее как можно ближе к визуальному элементу, который с ней связан.
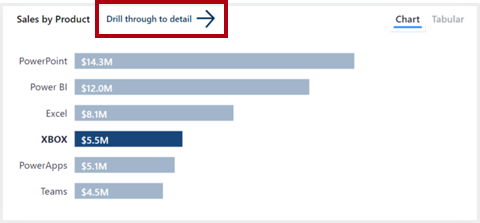
На следующем снимке экрана кнопка Детализация до подробностей расположена над визуальным элементом, который с ней связан.
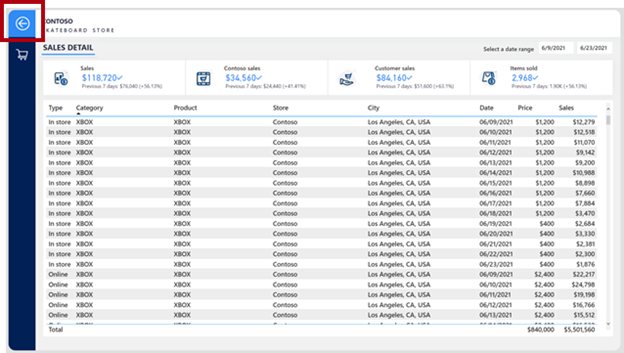
На странице детализации убедитесь, что кнопка "Назад" дает потребителю отчета простой способ вернуться туда, где была выбрана детализация. Обычно для кнопки используется значок со стрелкой влево.
Примечание
Power BI автоматически добавляет кнопку "Назад", расположенную в левом верхнем углу страницы. Значок кнопки представляет собой стрелку, направленную влево.
Кнопки должны быть явно интерактивными. Если кнопка не похожа на интерактивную, потребитель отчета может не заметить ее. Чтобы упростить обнаружение, можно применить два варианта форматирования: форматирование при наведении и подсказки с описанием.
Форматирование при наведении
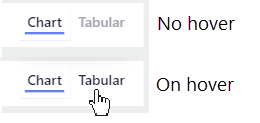
Можно настроить кнопки таким образом, чтобы они меняли состояние при наведении указателя мыши. Когда потребитель отчета наводит указатель мыши на кнопку, значок курсора меняется на указательный палец. Это означает, что кнопку можно нажать. В этом примере текст кнопки Таблица по умолчанию светло-серый, но при наведении на него курсора он становится черным.

Описательные подсказки
В дополнение к форматированию при наведении можно настроить подсказки, чтобы сообщить о том, что делает кнопка.

Примечание
Включите и введите текст подсказки в разделе Действие для кнопки.