Упражнение: параметры маршрута и запроса
В качестве инженера Tailwind Traders создайте API, чтобы быть эффективными как для сервера, так и для клиента, ограничивая объем данных, отправляемых или возвращаемых из API.
Данные обычно находятся в базе данных или другом хранилище. Размер данных может быть огромным. Когда пользователь запрашивает все данные для продуктов, ответ может быть тысячами или даже миллионами записей. Подобный запрос может стать причиной огромной нагрузки на базу данных. Также требуется много времени для обслуживания и отрисовки ответа на клиент.
Чтобы избежать такой ситуации, рекомендуется Ограничивать размер ответа.
- Использование параметров маршрута для запроса определенной записи
- Используйте параметры запроса для указания подмножества записей.
Здесь раскрываются оба приема.
Открытие проекта в контейнере разработки
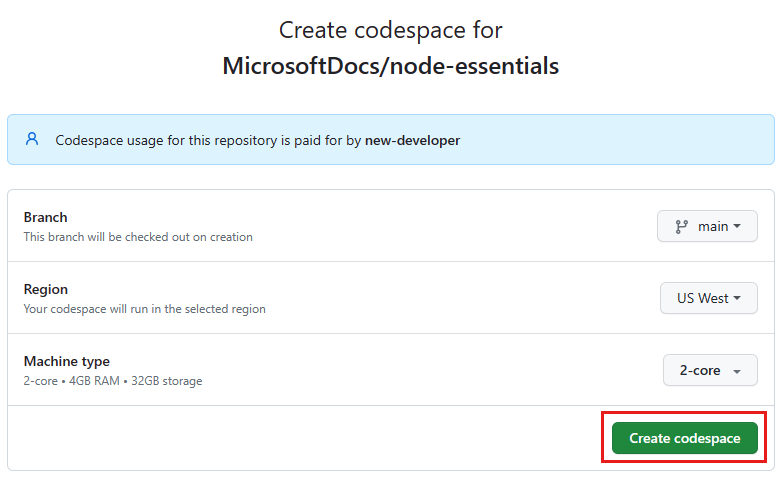
Запустите процесс создания нового пространства кода GitHub в
mainветвиMicrosoftDocs/node-essentialsрепозитория GitHub.На странице "Создание пространства кода" просмотрите параметры конфигурации пространства кода и выберите "Создать новое пространство кода"

Дождитесь запуска пространства кода. Этот процесс запуска может занять несколько минут.
Откройте новый терминал в пространстве кода.
Убедитесь, что Node.js установлен в вашей среде:
node --versionЗакройте терминал.
Остальные упражнения в этом проекте происходят в контексте этого контейнера разработки.
Настройка файлов для проекта
Чтобы проверить проект для этого модуля, откройте папку
./nodejs-http/exercise-express-routing/parametersв редакторе кода.Каталог параметров должен содержать следующие файлы:
Файлы Характер использования app.jsЭтот файл содержит приложение Express. package.jsonЭтот файл содержит зависимости для проекта. package-lock.jsonЭтот файл содержит точные версии зависимостей. Щелкните правой кнопкой мыши имя папки в проводнике
/nodejs-http/exercise-express-routing/parametersи выберите "Открыть в интегрированном терминале".В терминале выполните следующую команду, чтобы установить зависимости проекта:
npm installОткройте файл app.js, чтобы проверить его. Файл должен выглядеть так:
const express = require('express') const app = express() const port = 3000 const products = [ { id: 1, name: "Ivanhoe", author: "Sir Walter Scott", }, { id: 2, name: "Colour Magic", author: "Terry Pratchett", }, { id: 3, name: "The Bluest eye", author: "Toni Morrison", }, ]; app.get('/', (req, res) => res.send('Hello API!')); app.get("/products/:id", (req, res) => {}); app.get('/products', (req, res) => {}); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`));Этот код JavaScript создает базовый сервер Express.js. Он определяет массив
productsи настраивает три маршрута: корневой (/),/products/:idи/products. Сервер прослушивает порт 3000. Маршруты/products/:idи/productsявляются заполнителями без функциональных возможностей.Данные жестко закодируются для упрощения упражнения. В реальном сценарии данные будут поступать из базы данных или другого хранилища.
Реализация маршрута продукта для возврата одного продукта
Код содержит приложение Express. Следующим шагом является реализация двух маршрутов:
/products/:id: этот маршрут должен возвращать один продукт./products: этот маршрут должен возвращать все продукты или столько продуктов, сколько запрошено параметрами запроса.
Чтобы реализовать маршрут
/products/:id, найдите следующий код в файле app.js в каталоге параметров:app.get("/products/:id", (req, res) => {});Замените его следующим кодом:
app.get("/products/:id", (req, res) => { res.json(products.find(p => p.id === +req.params.id)); });В сеансе терминала выполните следующую команду, чтобы запустить приложение.
node app.jsКогда Visual Studio Code появится уведомление о открытии браузера, нажмите кнопку "Открыть в браузере".
Добавьте следующее в конец URL-адреса:
/products/1Результат выглядит так:
{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }Поздравляем! Вы правильно реализовали маршрут. Для поиска нужного продукта приложение использует параметр маршрута
id.В терминале нажмите клавиши CTRL+C, чтобы остановить приложение.
Реализация маршрута продуктов для возврата списка продуктов
Для реализации маршрута
/productsнайдите следующий код:app.get("/products", (req, res) => {});Замените его следующим кодом:
app.get("/products", (req, res) => { const page = +req.query.page; const pageSize = +req.query.pageSize; if (page && pageSize) { const start = (page - 1) * pageSize; const end = start + pageSize; res.json(products.slice(start, end)); } else { res.json(products); } });Для запуска приложения и проверки кода выполните в терминале следующую команду.
node app.jsКогда Visual Studio Code появится уведомление о открытии браузера, нажмите кнопку "Открыть в браузере".
Добавьте следующее в конец URL-адреса:
/products?page=1&pageSize=2Результат выглядит так:
[{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }, { "id": 2, "name": "Colour Magic", "author": "Terry Pratchett" }]В ответе показаны первые две из трех записей. Этот ответ означает, что параметры
pageзапроса иpageSizeотфильтрованные размер ответа от полного списка до двух элементов.Измените URL-адрес, чтобы использовать следующий маршрут,
products?page=2&pageSize=2чтобы изменить количество страниц с одного на два. Ответ:[{ "id": 3, "name": "The Bluest eye", "author": "Toni Morrison" }]
Так как код содержит только три записи, вторая страница должна содержать только одну запись.
- В терминале нажмите клавиши CTRL+C, чтобы остановить приложение.
Вы успешно применили параметры запроса для ограничения ответа.