Упражнение — отображение данных из Microsoft 365
В этом упражнении вы попрактикуетесь в использовании компонентов Microsoft Graph Toolkit в приложении и отображении данных из Microsoft 365.
Перед началом работы
Прежде чем приступить к этому упражнению, обязательно выполните первое упражнение в этом модуле.
Добавление компонента "Повестка дня" в приложение
Вы уже выполнили действия, необходимые для выполнения проверки подлинности в предыдущем упражнении. Теперь вы отобразите предстоящие события календаря в приложении для пользователя, выполнившего вход в систему. Добавьте компонент Agenda в текст файлаindex.html :
<mgt-agenda></mgt-agenda>
Окончательная версия файла index.html будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
Тестирование приложения в браузере
Если вы остановили Dev Proxy после последнего упражнения, запустите его снова. В терминале выполните следующую команду:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
Не закрывайте терминал и запускайте прокси-сервер разработки во время тестирования приложения.
Протестируйте приложение в браузере, выполнив указанные ниже действия.
Если вы впервые используете клиент Microsoft 365 для разработчиков, в календаре учетной записи этого клиента, возможно не будет никаких событий. Прежде чем приступить к тестированию приложения, перейдите по адресу
https://outlook.office.com/calendarи войдите в систему, используя свою учетную запись клиента Microsoft 365 для разработчиков. Добавьте примеры событий для предстоящих дней в календаре.В Visual Studio Code запустите Live Server , чтобы протестировать приложение. Откройте браузер и перейдите по адресу
to http://localhost:3000.Войдите в систему с использованием своей учетной записи клиента Microsoft 365 для разработчиков. Согласие на необходимые разрешения календаря и нажмите кнопку Принять.
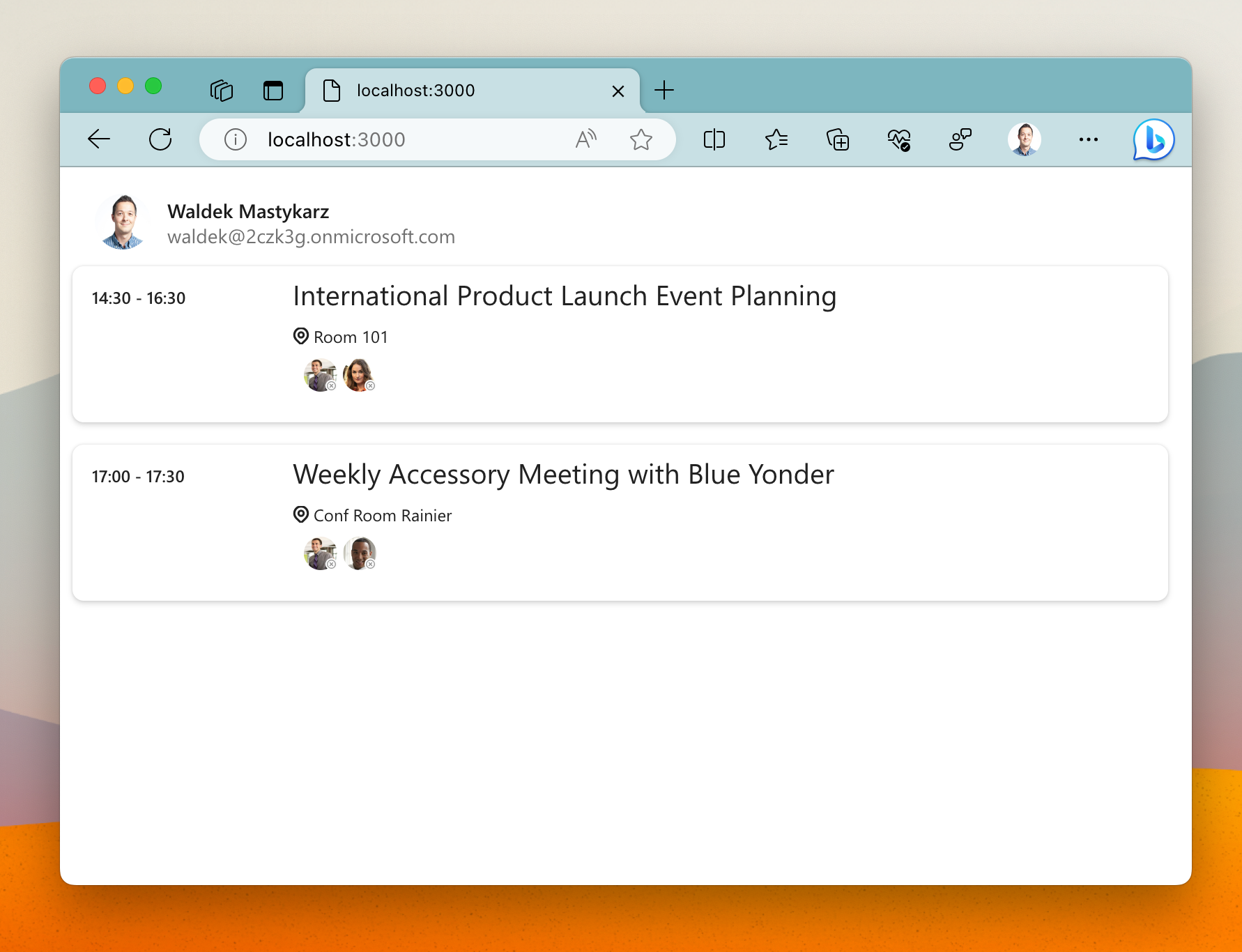
В приложении отобразятся предстоящие события календаря:

В Visual Studio Code запустите Live Server , чтобы протестировать приложение. Откройте браузер и перейдите по адресу
to http://localhost:3000.В веб-браузере войдите в приложение. Прокси-сервер разработки имитирует процесс проверки подлинности.
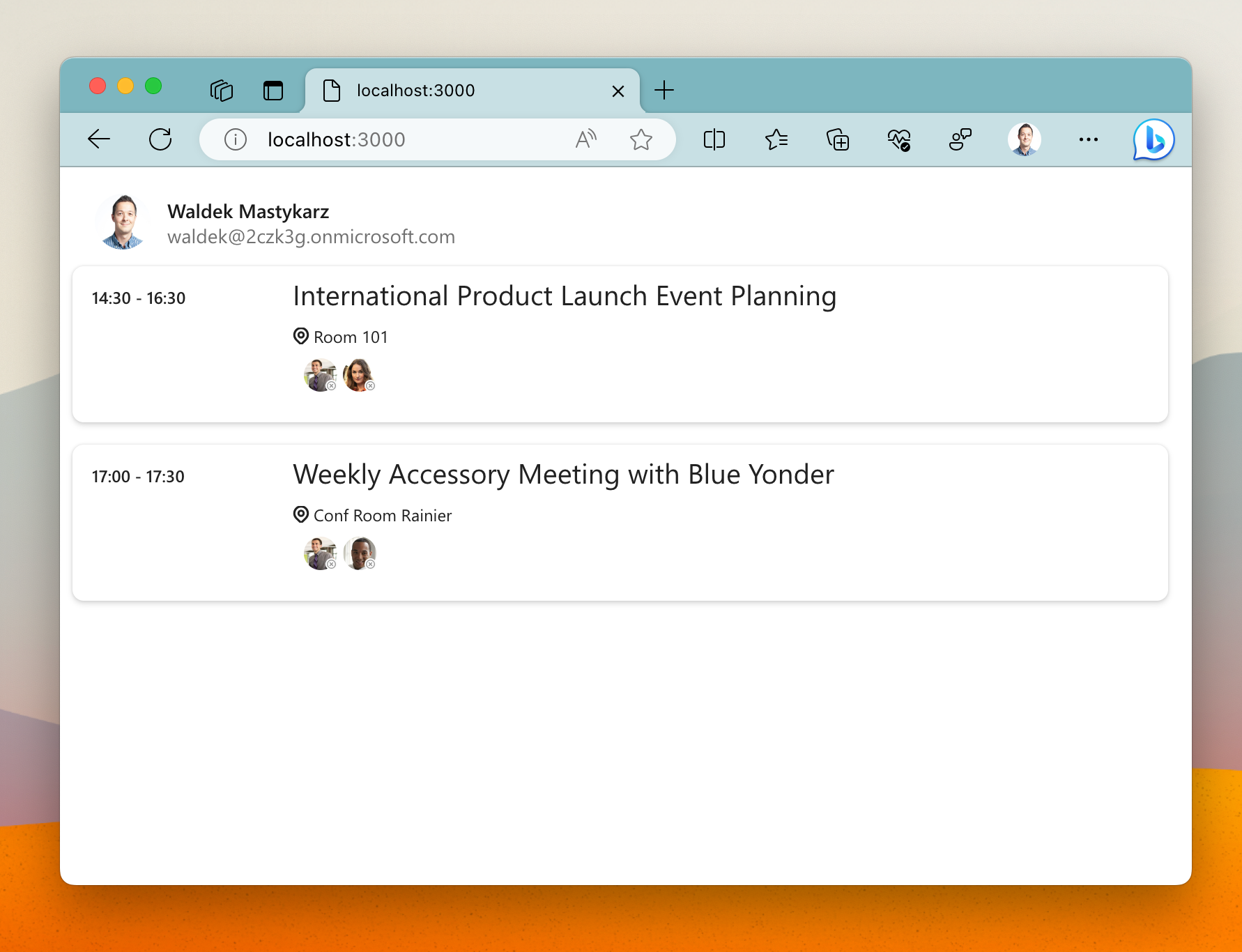
В приложении отобразятся предстоящие события календаря:

Остановите dev Proxy, нажав клавиши CTRL+C в терминале.
Примечание.
Мы будем рады вашим отзывам о вашем опыте использования прокси-сервера разработки для выполнения этого упражнения. Пожалуйста, уделите время, чтобы завершить этот короткий опрос.