Упражнение. Оптимизация запросов Microsoft Graph с помощью компонента mgt-get
В этом упражнении вы научитесь использовать компонент Get набора инструментов Microsoft Graph Toolkit. С его помощью можно отображать записные книжки из OneNote для пользователя, выполнившего вход в систему.
Перед началом работы
Прежде чем приступить к данному упражнению, обязательно выполните предыдущее упражнение "Блок 3. Упражнение — данные кэша, загружаемые компонентами" в этом модуле.
Использование компонента Get
Выполните указанные ниже действия, чтобы использовать компонент Get для отображения записных книжек пользователя в вашем приложении.
Откройте файл index.html. Добавьте компонент Get в тег
<body>сразу после компонента Login<mgt-login></mgt-login>.<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID-HERE"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-get></mgt-get> </body> </html>Добавьте атрибуты
resourceиscopesв компонент Get, как показано ниже.<mgt-get resource="me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> </mgt-get>Чтобы получить список записных книжек OneNote и отобразить их в приложении, выполните указанные ниже задачи.
- Добавьте
<template></template>между тегами<mgt-get></mgt-get>. - Добавьте
<div></div>между тегами<template></template>. - Добавьте атрибут
data-forв<div>, чтобы включить все записные книжки в список записных книжек. Задайте для атрибутаdata-forзначениеnote in value.
<mgt-get resource="me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> <template> <div class="note" data-for="note in value"> </div> </template> </mgt-get>- Добавьте
Теперь в вашем приложении будет список данных записных книжек. Чтобы отобразить список названий записных книжек со связанными URL-адресами, добавьте указанную ниже строку между тегами
<div></div>.<a href="{{ note.links.oneNoteWebUrl.href}}"> {{ note.displayName }} </a>Чтобы отобразить профиль пользователя, который последним внес изменения в записную книжку, а также дату и время последнего изменения записной книжки, добавьте указанный ниже фрагмент кода между тегами
<div></div>. Добавьте его после тега<a></a>.<h4> Last modified by: <mgt-person person-query="{{note.lastModifiedBy.user.displayName}}" view="oneline" person-card="hover"></mgt-person> </h4> <h5>Last modified date: {{note.lastModifiedDateTime}}</h5>Чтобы компонент Get выглядел более профессионально, создайте файл index.css в папке performance-mgt.
Добавьте следующий фрагмент кода CSS в файл index.css:
.note { box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3); padding: 10px; margin: 8px 4px; font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif; } .note a { font-size: 14px; margin-top: 8px; } .note h4 { font-size: 9px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; color: gray; margin-top: 4px; margin-bottom: 0px; } .note h5 { font-size: 7px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; color: royalblue; margin-top: 4px; margin-bottom: 0px; } .note mgt-person { --person-line1-font-size: 10px; --avatar-size-s: 12px; display: inline-block; vertical-align: middle; }Добавьте следующую строку в файл index.html между тегами
<head></head>:<link rel='stylesheet' href='index.css'>После этого файл index.html должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <link rel='stylesheet' href='index.css'> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID-HERE"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-get resource="/me/onenote/notebooks" scopes="Notes.Read, Notes.Read.All"> <template> <div class="note" data-for="note in value"> <a href="{{note.links.oneNoteWebUrl.href}}">{{ note.displayName }} </a> <h4> Last modified by: <mgt-person person-query="{{note.lastModifiedBy.user.displayName}}" view="oneline" person-card="hover"> </mgt-person> </h4> <h5>Last modified date: {{note.lastModifiedDateTime}}</h5> </div> </template> </mgt-get> </body> </html>
Тестирование приложения в браузере
Если вы впервые используете клиент Microsoft 365 для разработчиков, в OneNote учетной записи этого клиента, возможно, не будет никаких записных книжек. Прежде чем приступить к тестированию приложения, перейдите по адресу
https://www.office.com/launch/onenoteи войдите в систему, используя свою учетную запись клиента Microsoft 365 для разработчиков. Создайте записные книжки в OneNote.В Visual Studio Code нажмите указанные ниже клавиши и найдите Live Server.
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Запустите Live Server, чтобы протестировать приложение.
В браузере перейдите по адресу
http://localhost:3000.Войдите в систему, используя свою учетную запись разработчика Microsoft 365. Предоставьте необходимые разрешения и нажмите кнопку Принять.
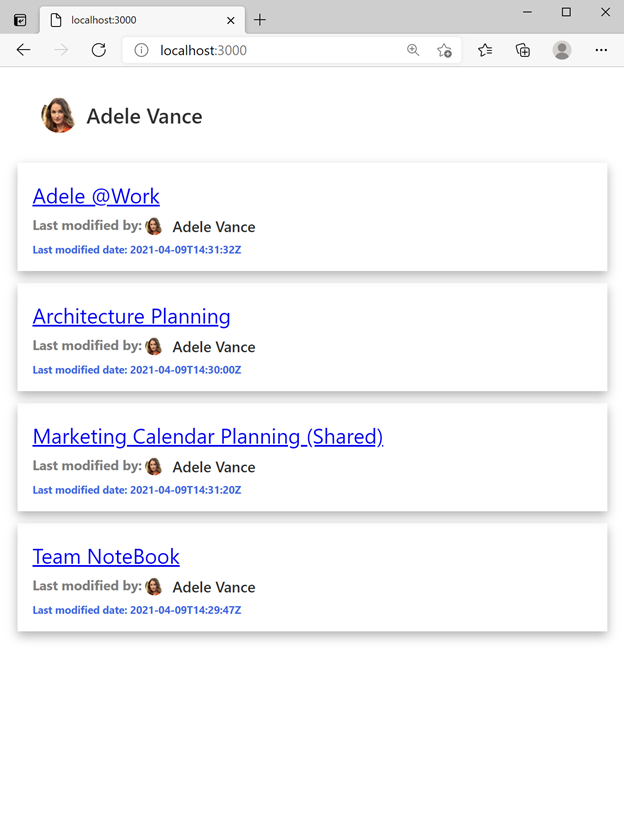
В приложении появится список файлов, а также информация о пользователе, который поделился с вами файлом, и время последнего изменения.