Упражнение — получение маркера доступа с помощью библиотеки MSAL
Пришло время создать что-нибудь с использованием концепций, изученных до настоящего момента.
В этом упражнении вы настроите собственное приложение. Приложение будет вызывать Microsoft Graph, чтобы получить сведения профиля вошедшего пользователя.
Настройка приложения
В этом упражнении вы начнете работу с приложением, которое выполняет вход пользователя в Microsoft Entra ID и выполняет вызов Microsoft Graph. Вы получите доступ к репозиторию GitHub, а затем настроите приложение для локального запуска на своем компьютере.
Откройте консоль на своем компьютере и перейдите в папку, в которой вы хотите сохранить приложение.
Чтобы получить исходный код, посетите репозиторий GitHub и выберите один из следующих вариантов.
Если вы используете Git, клонируйте проект с помощью команды
git clone:git clone https://github.com/MicrosoftDocs/mslearn-retrieve-m365-data-with-msgraph-quickstart.gitЕсли вы не используете Git, нажмите кнопку Код, а затем — Скачать ZIP. Извлеките файл *.zip на компьютер.
Откройте корневую папку скачанного или клонированного проекта mslearn-retrieve-m365-data-with-msgraph-quickstart в своем любимом редакторе.
Приложение содержит указанные ниже файлы.
- index.html: определяет пользовательский интерфейс, демонстрируемый пользователю при доступе к веб-сайту. Он загружает сценарий библиотеки проверки подлинности Майкрософт (MSAL) и сценарии пользовательских приложений, предоставляет пользователю способ выполнения входа и отображает имя пользователя после его входа.
- auth.js: определяет конфигурацию MSAL для связывания приложения с идентификатором Microsoft Entra, входа пользователя в приложение и обработки получения маркера доступа, который может использовать Microsoft Graph.
-
graph.js: вызовы в Microsoft 365 для доступа к вошедшему профилю
/me. Он использует auth.js для получения маркера доступа, применяемого для вызова API Microsoft Graph. - ui.js: обрабатывает элементы пользовательского интерфейса в index.html.
Откройте файл auth.js и найдите константу
msalConfig:const msalConfig = { auth: { .. } }Замените значение
clientIdсвойства скопированным значением идентификатора приложения (клиента) из зарегистрированного ранее приложения Microsoft Entra (spa-aad-app). Это значение можно получить на странице обзора приложения Microsoft Entra (spa-aad-app).В том же auth.js файле найдите
msalConfig.auth.authorityсвойство . Замените<your directory ID here>значение значением идентификатора каталога (клиента) приложения Microsoft Entra (spa-aad-app), зарегистрированного ранее. Это значение можно получить на странице обзора приложения Microsoft Entra (spa-aad-app).Константа
msalConfigдолжна выглядеть примерно так, как в следующем коде с уникальным идентификатором клиента Microsoft Entra и зарегистрированного приложения:const msalConfig = { auth: { clientId: 'b1a37248-53b5-430c-b946-ef83521af70c', authority: 'https://login.microsoftonline.com/b930540b-a147-45bb-8f24-bfbed091aa25', redirectUri: 'http://localhost:8080' } };Теперь, когда вы добавили соответствующие идентификаторы Microsoft Entra в auth.js, изучите код в файле. Обратите внимание, что он содержит следующие функции.
-
signIn(): выполняет вход пользователя. -
getToken(): обрабатывает получение маркера доступа, который может использоваться в Microsoft Graph.
-
Откройте файл graph.js и обратите внимание, что он получает маркер доступа, вызывает API Microsoft Graph
/meи выбирает значенияIDиdisplayNameпользователя. Обратите внимание, как маркер доступа извлекается и добавляется в заголовок авторизации, отправляемый с запросом в/me.Наконец, откройте ui.js и уделите время изучению функции
displayUI(). Она отвечает за отображение и скрытие элементов в index.html, а также за отображение имени пользователя после его входа.
Запуск приложения
Для этой процедуры установите Node.js на своем компьютере.
Пришло время локального запуска вашего приложения.
В консоли перейдите в папку проекта, где находится исходный код.
В командной строке выполните указанный ниже сценарий. Сценарий запустит ваше приложение локально и откроет
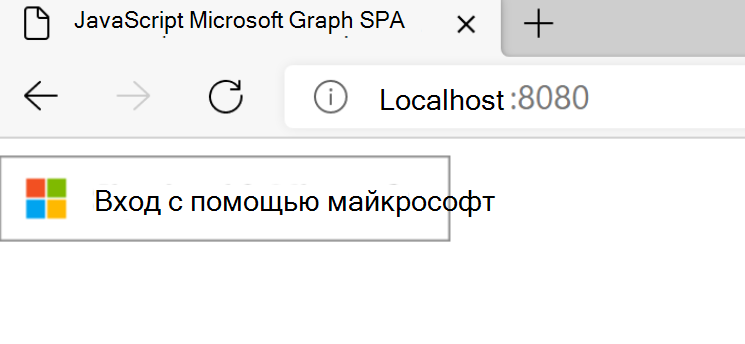
http://localhost:8080в браузере.npm startЕсли приложение настроено правильно, появится кнопка входа.

Войдите с помощью учетной записи в том же клиенте разработчика Microsoft 365, который использовался в предыдущем уроке при регистрации приложения Microsoft Entra.
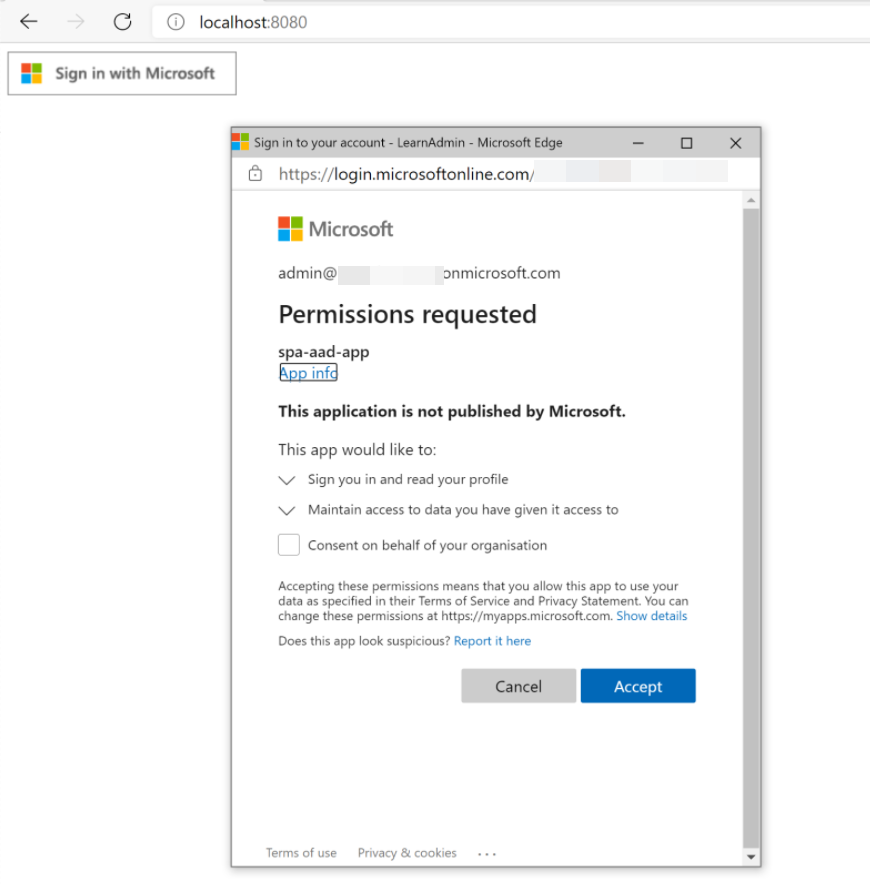
После успешного входа вам будет предложено предоставить согласие.

Выберите Принять, чтобы предоставить приложению согласие на выполнение операций от имени пользователя.
После предоставления вами согласия приложение попытается получить маркер доступа, используя проверенные сведения учетной записи. Библиотека MSAL обрабатывает это за вас.
После возврата маркера в приложение выполняется запрос GET в конечную точку Microsoft Graph
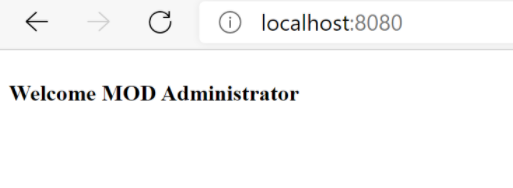
/meи маркер доступа передается в заголовке авторизации. Вызов в/meзатем безопасно извлекает данные из службы.После получения отклика от Microsoft Graph в браузере появится имя вошедшего пользователя.

Вы успешно создали приложение, использующее Microsoft Graph для извлечения данных Microsoft 365!