Упражнение — отображение файлов пользователей
В этом упражнении вы расширите возможности приложения, добавив в него функцию отображения списка файлов в корневой папке пользователя OneDrive для бизнеса.
Получение списка файлов
Для начала добавьте в приложение функцию вызова Microsoft Graph.
Откройте файл Startup.cs в редакторе и изучите ПО промежуточного слоя Microsoft Identity, Microsoft Graph и ASP.NET Core, определенное в
ConfigureServices().Найдите следующий код в методе
ConfigureServices(). Этот код обеспечивает внедрение зависимостей для пользовательских объектов GraphProfileClient и GraphFilesClient. Объекты получают область для HTTP-запроса, иначе говоря, они будут создаваться один раз для каждого запроса к серверу.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphFilesClient>();Откройте файл Graph/GraphFilesClient.cs и изучите имеющийся код. Обратите внимание на следующее:
- В класс включены два поля
readonly:_loggerи_graphServiceClient. Этим полям будут назначены объекты, внедренные в конструктор. - Класс содержит методы
GetFiles(),DownloadFile(),UploadFile()иUploadLargeFile().
- В класс включены два поля
Удалите в конструкторе имеющийся код.
Измените конструктор: внедрите
ILogger<GraphFilesClient>иGraphServiceClientи присвойте связанным полям значения параметров:public GraphFilesClient( ILogger<GraphFilesClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Найдите метод
GetFiles(). Замените имеющийся код в блокеtryследующим кодом, чтобы использовать_graphServiceClientдля извлечения файлов из учетной записи пользователя.return await _graphServiceClient.Me.Drive.Root.Children .Request() .Select(file => new { file.Id, file.Name, file.Folder, file.Package }) .GetAsync();Найдите метод
DownloadFile()и замените имеющийся код в блокеtryследующим кодом для получения файлов на основе их ИД.return await _graphServiceClient .Me.Drive.Items[fileId].Content .Request() .GetAsync();Прежде чем продолжать работу, сохраните файл GraphFilesClient.cs.
Откройте файл Pages/Files.cshtml.cs и изучите имеющийся код. Обратите внимание на следующее:
- Класс
FilesModelсодержит несколько полей и свойств, таких как_logger,_graphFilesClient,UploadedFileиFiles. -
GraphFilesClientвнедряется в конструктор и назначается полю_graphFilesClient. - Определяются методы
OnGetAsync(),OnPostAsync()иOnGetDownloadFile().
- Класс
Найдите метод
OnGetAsync()и замените имеющийся код следующим:Files = await _graphFilesClient.GetFiles();Этот код использует экземпляр
GraphFilesClientдля получения пользовательских файлов и назначает их свойствуFiles.Найдите метод
OnGetDownloadFile()и замените имеющийся в нем код следующим:var stream = await _graphFilesClient.DownloadFile(id); return File(stream, MediaTypeNames.Application.Octet, name);Этот код выполняет следующие задачи.
- Он вызывает метод
_graphFilesClient.DownloadFile, который принимает идентификатор файла в качестве параметра. - После возвращения потока файлов
OnGetDownloadFile()возвращает новый объектFileсо страницы Razor. Это действие позволяет скачивать файлы в браузере пользователя.
- Он вызывает метод
Прежде чем продолжать, сохраните файл Files.cshtml.cs.
Отображение и скачивание файлов в приложении
Следующая задача заключается в том, чтобы отобразить файлы пользователя на веб-странице и разрешить их скачивание.
Откройте файл Files.cshtml в редакторе.
Изучите код HTML и Razor и обратите внимание на то, что он обрабатывает следующие задачи:
- Гарантирует, что пользователь прошел проверку подлинности.
- Проверяет свойство
Model.Files, чтобы узнать, есть ли файлы для поочередной обработки и отображения на странице.
Найдите в файле комментарий
@* Add foreach here *@и замените его следующим кодом:@foreach(var file in Model.Files) {Найдите комментарий
@* Add foreach closing bracket here *@и замените его закрывающей скобкой для оператораforeach, добавленного на предыдущем шаге.Добавьте указанный ниже код в цикл
foreach.if (file.Folder == null && file.Package == null) { <li> <a asp-page-handler="DownloadFile" asp-route-name="@file.Name" asp-route-id="@file.Id">@file.Name</a> </li> }Этот код выполняет следующие задачи.
- Проверяет, что объект файла не является папкой или пакетом.
- Использует синтаксис Razor для создания гиперссылки. Когда пользователь выберет ссылку, имя файла и ИД файла будут переданы методу
DownloadFileFilesModel, который был изменен ранее.
Прежде чем продолжать, сохраните файл Files.cshtml.
Запуск приложения
Перед запуском приложения убедитесь, что у учетной записи, используемой для входа, есть файлы в хранилище OneDrive. Пора запустить приложение и опробовать его!
Выполните следующий шаг в зависимости от используемого редактора кода:
Visual Studio
Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта.
Visual Studio Code или другой редактор кода
Откройте окно терминала в папке Begin и запустите указанную ниже команду.
dotnet run
Откройте браузер и перейдите по адресу
https://localhost:5001.Войдите с помощью клиента разработчика Microsoft 365, который использовался ранее при регистрации приложения Microsoft Entra.
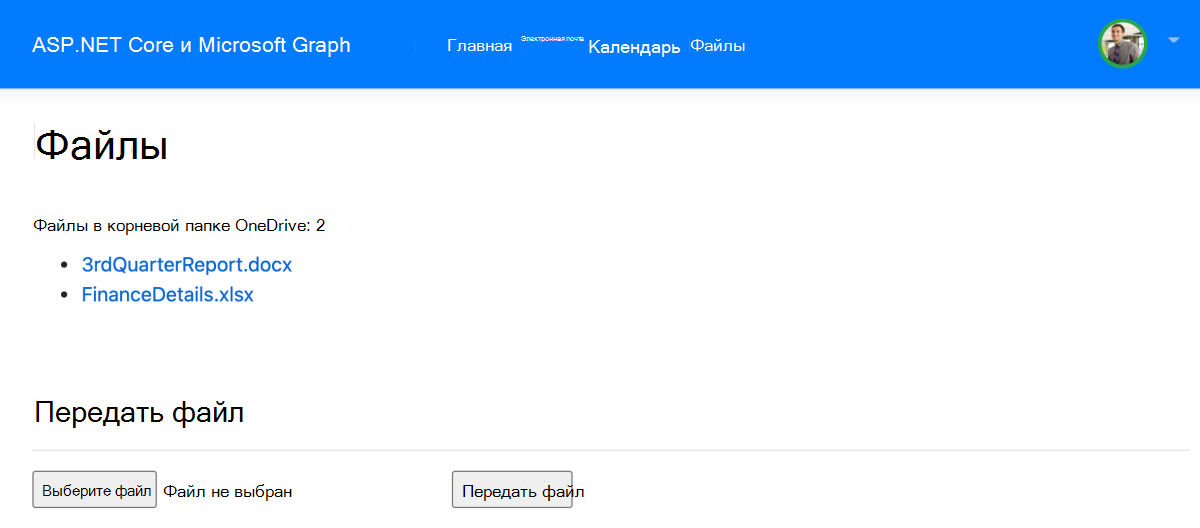
Щелкните ссылку Файлы в заголовке, чтобы просмотреть файлы OneDrive пользователя.

Примечание.
Если файлы не отображаются, проверьте, есть ли у пользователя файлы в хранилище OneDrive.
Выберите файл в списке, чтобы скачать его на компьютер.
Прежде чем продолжить, закройте браузер и нажмите CTRL+C в окне терминала, чтобы остановить сервер.
Примечание.
Если вы открыли проект в Visual Studio, можете закрыть браузер или нажать клавиши SHIFT+F5 в Visual Studio, чтобы остановить сервер. Закройте окно терминала Visual Studio, если оно еще открыто.
Вы успешно показали, как открывать, отображать и скачивать файлы вошедшего пользователя с помощью Microsoft Graph и ASP.NET Core!