Упражнение. Отправка изменений через конвейер
В этой части вы увидите слоты развертывания в действии. На домашней странице веб-сайта вы изменяете цвет фона и текст на баннере героя. Затем вы отправляете изменения в GitHub, просматриваете запуск конвейера и проверяете изменения.
Чтобы продолжить процесс, вы вернее изменения и посмотрите, как конвейер выполняется как способ передвигаться.
Изменение текста на баннере героя
Здесь вы измените текст на баннере героя. Позже вы увидите изменения при развертывании в Службе приложений.
В Visual Studio Code в каталоге Tailspin.SpaceGame.Web/Views/Home откройте Index.cshtml.
Найдите этот текст в верхней части страницы:
<p>An example site for learning</p>Совет
Visual Studio Code предоставляет способ поиска текста в файлах. Чтобы получить доступ к области поиска, выберите значок лупы в боковой области.
Замените пример текста следующим текстом, а затем сохраните файл.
<p>Welcome to the official Space Game site!</p>
Изменение цвета фона
Здесь вы измените цвет фона баннера героя с серого на зеленый.
В Visual Studio Code в каталоге Tailspin.SpaceGame.Web/wwwroot/css откройте файл site.scss.
Важный
Откройте site.scss, а не site.css. Этап сборки выполняется
node-sassдля преобразования site.scss (файла Sass) в site.css (стандартный CSS-файл).Найдите следующий код в верхней части файла:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;В коде замените выделенный текст, как показано в следующем примере. Затем сохраните файл.
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
Отправка изменений через конвейер
Как правило, вы создадите и запустите сайт локально, чтобы проверить изменение. Вы также можете запустить все связанные модульные тесты, чтобы убедиться, что изменение не нарушает существующие функциональные возможности.
Для краткости здесь вы фиксируете изменения в ветви, отправляете ветвь в GitHub и просматриваете выполнение конвейера.
Добавьте Index.cshtml и site.scss в индекс, зафиксируйте изменения, а затем отправьте изменения в GitHub.
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-greenВ Azure Pipelines проследите процесс сборки на каждом этапе.
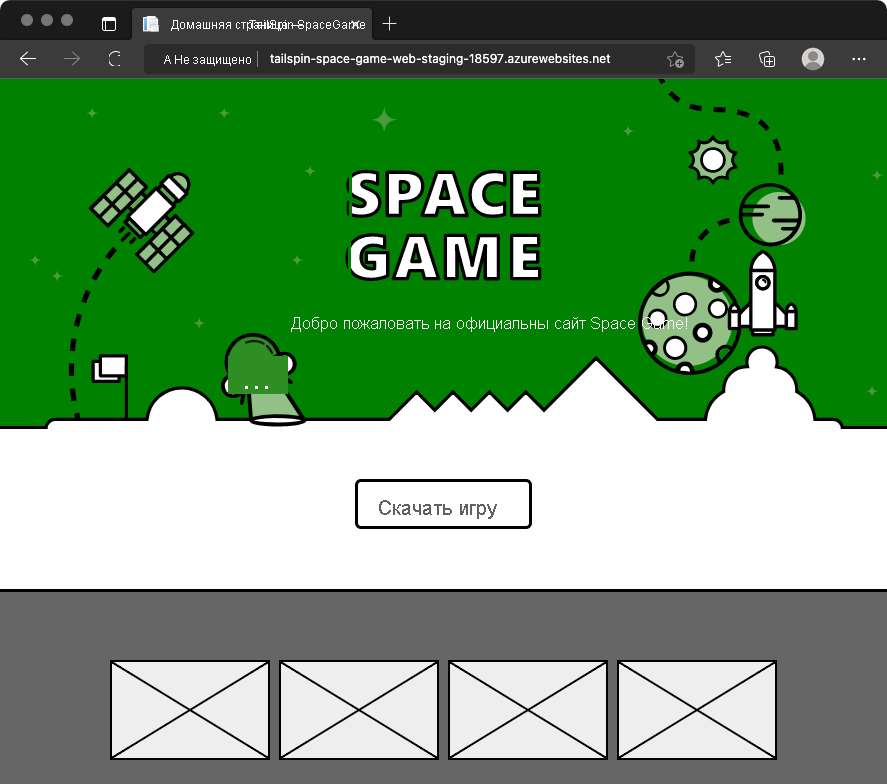
Перейдите по URL-адресу, соответствующему рабочему слоту для среды промежуточного . Этот слот — это слот по умолчанию, настроенный при настройке конвейера ранее.
Вы видите, что веб-сайт после развертывания отображает изменения цвета и текста.

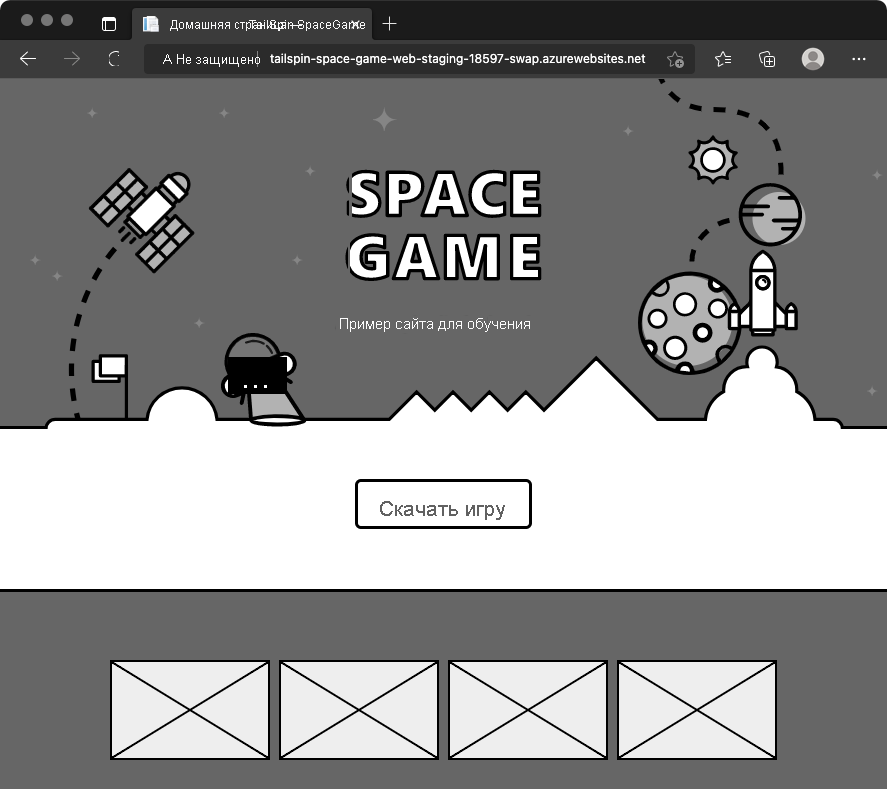
Перейдите по URL-адресу, соответствующему слоту обмена для вашей промежуточной среды . URL-адрес включает "-swap.azurewebsites.net" в своём имени.
Вы видите предыдущую версию веб-сайта без изменений цвета и текста.

Вы не видите изменений, так как вы поменяли местами слот производства и слот замены. Другими словами, здесь вы всегда развертываете в слоте замены, а затем меняете местами слот производства и слот замены . Процесс переключения гарантирует, что рабочий слот указывает на более недавнее развертывание.
Возврат изменения
Предположим, что вы внедрили изменение, которое хотите отменить. На этом этапе можно откатить изменение, переключив рабочий слот и снова переключить слот. Например, можно вручную заменить слоты на портале Azure. Вместо того, чтобы откатывать изменения, можно продолжить движение вперёд, внеся другое изменение через конвейер.
Вот что вы будете делать здесь. Вы отвернете последние изменения кода и отправьте другое изменение через конвейер. Для этого используйте команду git revert.
В Git коммиты из истории файла удаляются редко. В отличие от операции отмены в текстовом редакторе, команда git revert создает новую фиксацию, которая, по сути, противоположность заданному набору фиксаций. Чтобы увидеть коммиты, сначала выполните команду git log, чтобы просмотреть историю коммитов во время процесса восстановления.
В терминале выполните следующую команду
git log, чтобы просмотреть историю коммитов.git --no-pager log --onelineВыходные данные похожи на следующий пример кода. В результатах вы увидите дополнительные коммиты и различные идентификаторы коммитов.
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipelineПроследите историю коммитов в выходных данных. Последняя фиксация находится сверху.
Выполните следующую команду
git revert, чтобы откатиться на один коммит назад.git revert --no-edit HEADДумайте о HEAD как о текущем состоянии вашей ветки. HEAD ссылается на последний коммит. Эта команда указывает вернуть только HEAD, или последний коммит.
Запустите
git logеще раз, чтобы просмотреть обновленную историю коммитов.git --no-pager log --onelineВ верхней части выходных данных отображается дополнительный коммит, который отменяет предыдущий коммит. Ниже приведен пример:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
Отправка обратного изменения через конвейер
Здесь вы отправляете возвращенное изменение через конвейер и увидите результаты.
Выполните следующую команду
git push, чтобы отправить в репозиторий GitHub ветвьblue-green.git push origin blue-greenВ Azure Pipelines перейдите к сборке. Отслеживание сборки в процессе выполнения.
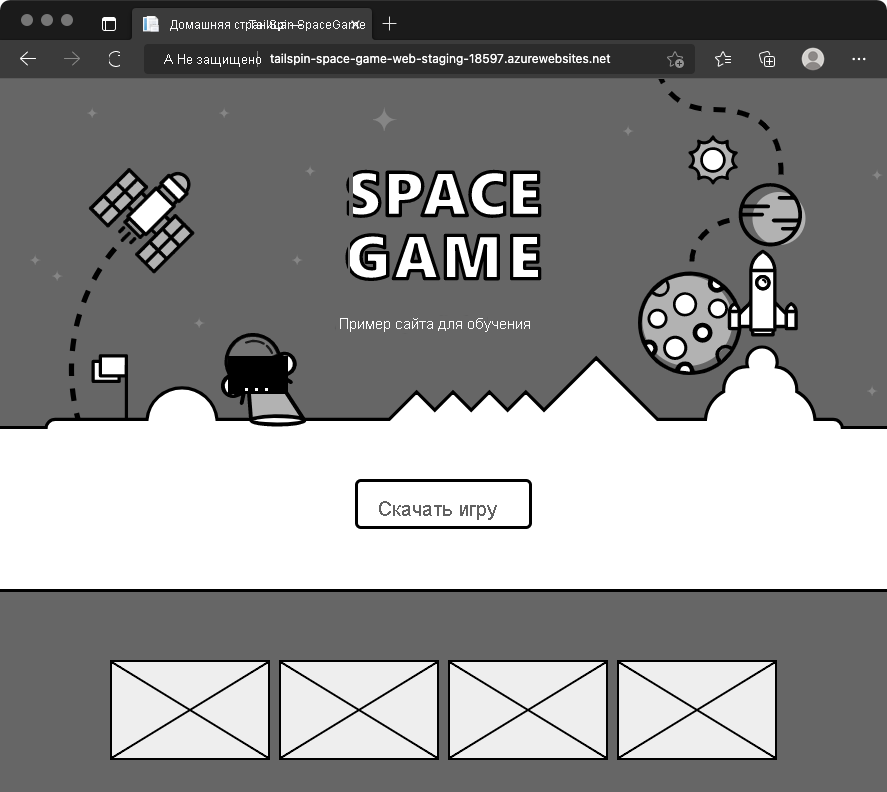
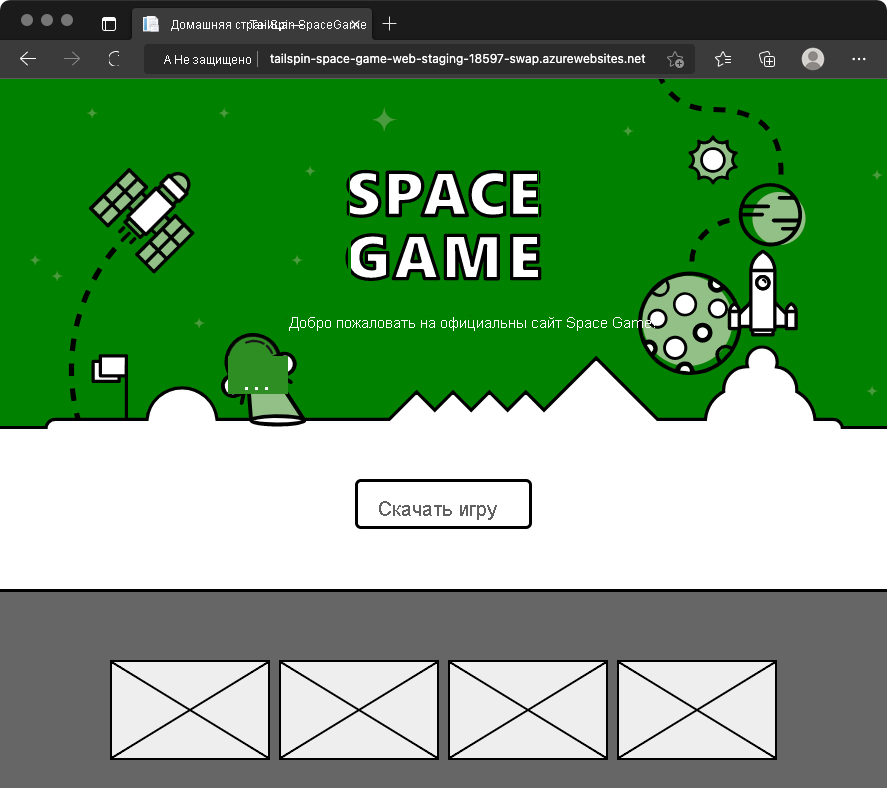
Перейдите к URL-адресам, соответствующим слоту замены и производственному слоту для вашей тестовой среды .
Теперь рабочий слот указывает на возвращенное изменение, которое является исходным веб-сайтом.

Теперь слот замены указывает на предыдущее изменение.

Отличная работа! Теперь команда может автоматизировать выпуски. Они могут предоставлять новые функции пользователям без простоя.
Собрание группы
Команда собирается для демонстрации конвейера. На этот раз Тим толкает изменение через конвейер, пока все смотрят. Но не все убеждены.
Энди: Это здорово наблюдать слоты развертывания в действии. Я этого не понимаю. Как мы можем извлечь выгоду из развертывания без простоя? Платформа 'Staging' предназначена только для нашей команды и руководства.
Тим: Действительно, мы не увидим много преимуществ прямо сейчас. Но представьте, что при применении сине-зеленых развертываний к этапу рабочей среды. У нас все еще будет утверждение от руководства вручную, прежде чем мы внедряем в производство. Но когда мы выпускаем новые функции, процесс замены сделает развертывание почти мгновенной. Это будет легко для наших пользователей.
Энди: Ладно, я думаю, теперь я понимаю. Мне нравится это улучшение. Система слотов развертывания была легко настроена, и это поможет нашим пользователям. Все выигрывают.
Амита: Говоря о улучшениях, почему бы нам не вернуться к нашему упражнению по сопоставлению потока ценностей, которое мы сделали несколько недель назад? Держу пари, мы увидим прогресс в том, как быстро мы можем выпустить новые функции.
Мара: Отлично, давайте добавим это в повестку дня для нашей следующей командной встречи.