Упражнение. Использование eShop для .NET Aspire
Мы можем использовать последнее справочное приложение eShop, которое включает стек .NET Aspire, чтобы проиллюстрировать полное и сложное облачное приложение.
Представьте, что вы работаете на открытом воздухе одежды и оборудования компании. Ваша группа разработчиков работала с .NET Aspire, чтобы создать новое веб-приложение eShop для основного сайта с клиентом. Вы хотите понять архитектуру этого приложения и проверить ее функциональные возможности перед развертыванием.
В этом уроке вы установите .NET Aspire и его предварительные требования, а затем используйте приложение eShop для изучения и запуска .NET Aspire.
Установка необходимых компонентов
Предварительные требования для этого упражнения .NET Aspire:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- Рабочая нагрузка .NET Aspire в Visual Studio
Если вы уже установили эти приложения, вы можете перейти к просмотру приложения eShop.
Установка .NET 8
Следуйте этой ссылке .NET 8 и выберите правильный установщик операционной системы. Например, если вы используете Windows 11 и современный процессор, выберите пакет SDK x64 .NET 8 для Windows.
После завершения скачивания запустите установщик и следуйте инструкциям. В окне терминала выполните следующую команду, чтобы убедиться, что установка выполнена успешно:
dotnet --version
Вы увидите номер версии установленного пакета SDK для .NET. Например:
8.0.300-preview.24203.14
Установка Предварительной версии Visual Studio 2022
Перейдите по этой ссылке предварительной версии Visual Studio 2022 и выберите "Скачать предварительную версию". После завершения скачивания запустите установщик и следуйте инструкциям.
Установка Docker Desktop
Следуйте этой ссылке Docker Desktop и выберите правильный установщик операционной системы. После завершения скачивания запустите установщик и следуйте инструкциям. Для обеспечения оптимальной производительности и совместимости используйте серверную часть WSL 2.
Откройте классическое приложение Docker и примите соглашение об обслуживании.
Установка рабочей нагрузки .NET Aspire в Visual Studio
Установите рабочую нагрузку .NET Aspire с помощью .NET CLI:
Откройте окно терминала.
Обновите рабочие нагрузки .NET с помощью следующей команды:
dotnet workload updateДолжно появиться сообщение об успешном обновлении рабочих нагрузок.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Установите рабочую нагрузку .NET Aspire с помощью следующей команды:
dotnet workload install aspireДолжно появиться сообщение о том, что установленная рабочая нагрузка .NET Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Убедитесь, что рабочая нагрузка .NET Aspire установлена с помощью этой команды:
dotnet workload listВы увидите сведения о рабочей нагрузке aspire.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Изучение кода eShop для .NET Aspire
Давайте используем справочное приложение eShop для демонстрации стека .NET Aspire. Клонируем код из GitHub и рассмотрим его в Visual Studio:
В командной строке перейдите в папку, в которой можно работать с кодом.
Выполните следующую команду, чтобы клонировать пример приложения eShop:
git clone https://github.com/dotnet/eShop.gitЗапустите Visual Studio и выберите " Открыть проект или решение".
Перейдите к папке, в которой клонировали eShop, выберите файл eShop.Web.snlf и нажмите кнопку "Открыть".
Изучите структуру решения в Обозреватель решений. На верхнем уровне код eShop включает папки для тестов, действий GitHub и элементов решения. Разверните папку src, содержащую исходный код микрослужб:
Обратите внимание на указанные ниже моменты.
- Папка src включает проекты .NET Aspire AppHost и ServiceDefaults .
- Проект AppHost задается в качестве запускаемого проекта для решения.
Разверните проект AppHost и выберите файл eShop.AppHost/Program.cs.
В файле Program.cs обратите внимание, что:
- Компоненты приложения добавляются в
DistributedApplicationBuilderобъект с именемbuilder. - В построитель добавляются службы резервного копирования, такие как кэш Redis, служба обмена сообщениями RabbitMQ и база данных PostgreSQL. Каждая из них будет подготовлена в контейнере Docker.
- Каждая микрослужба добавляется в построителе с помощью
builder.AddProject()метода. - Ссылки на резервные службы внедряются в каждую микрослужбу с помощью
.WithReference()метода.
- Компоненты приложения добавляются в
Изменение кода в .NET Aspire eShop
Мы создадим простое изменение исходного кода для тестирования при запуске приложения:
В Обозреватель решений разверните папку src/WebApp/Components/Pages/Catalog, а затем выберите страницу Catalog.razor.
Найдите следующую строку кода:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Замените строку этим текстом или создайте собственный подзаголовок для страницы:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Запуск .NET Aspire eShop
Давайте запустите приложение и используйте панель мониторинга .NET Aspire для изучения запроса:
В Visual Studio нажмите клавишу F5 или в меню отладки выберите "Начать отладку". Visual Studio создает контейнеры для eShop.
Если появится диалоговое окно "Пуск Docker Desktop" , нажмите кнопку "Да".
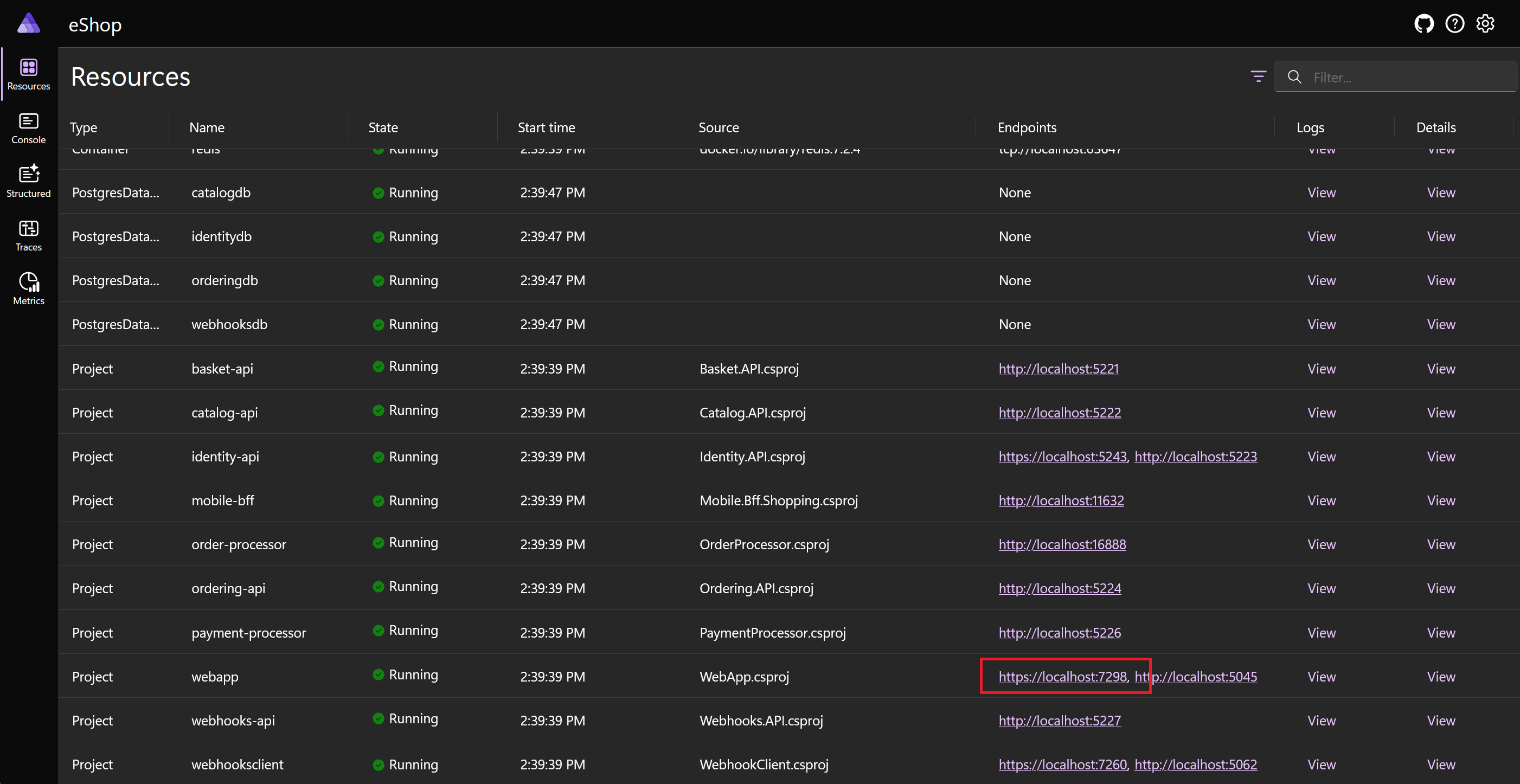
При создании и развертывании eShop в Docker панель мониторинга .NET Aspire отображается в браузере по умолчанию.
Чтобы перейти на домашнюю страницу, в строке проекта веб-приложения выберите ссылку https://localhost:<на порт>:
Домашняя страница eShop отображается на новой вкладке браузера. Обратите внимание, что отображается подзаголовок.
Выберите продукт Adventurer GPS Watch:
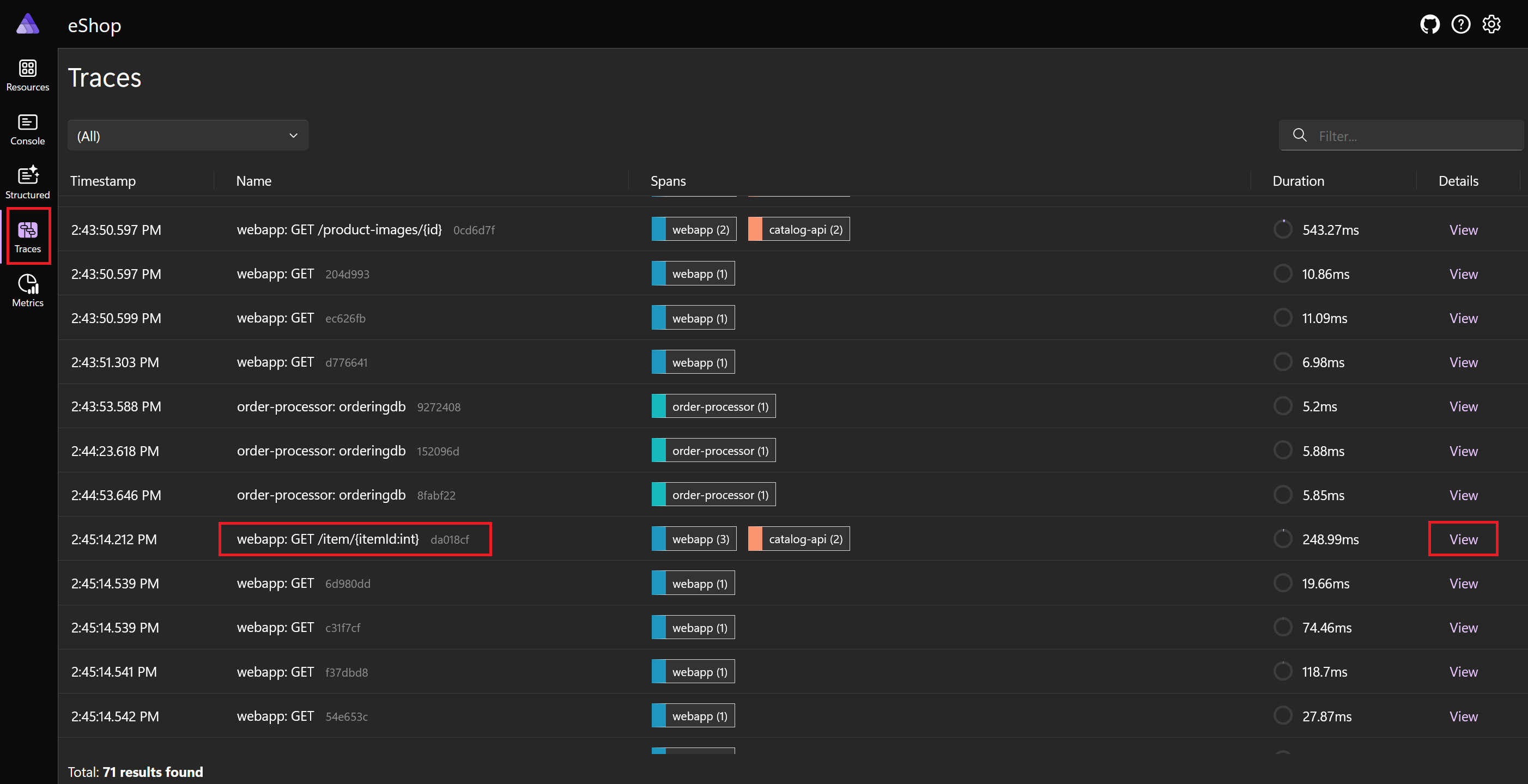
Перейдите на вкладку браузера, на которой отображается панель мониторинга .NET Aspire, а затем в меню слева выберите "Трассировки".
Прокрутите страницу до нижней части страницы и найдите трассировку с именем webapp: GET /item/{itemId:int}.
В столбце "Сведения" выберите "Вид":
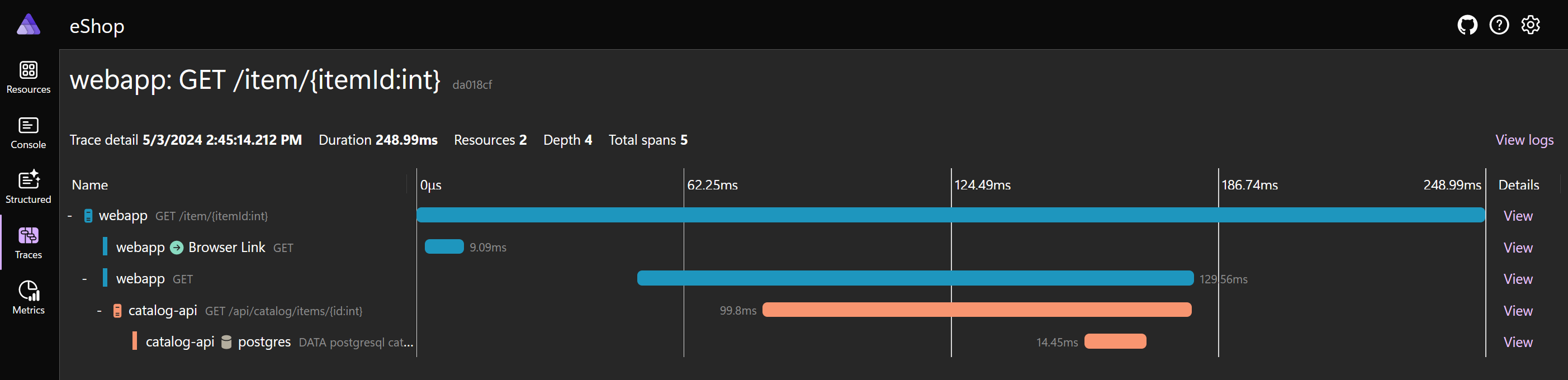
На панели мониторинга отображается трассировка для часов GPS Adventurer, включающая вызов микрослужбы каталога:
Чтобы остановить сеанс отладки, в Visual Studio нажмите клавиши SHIFT+F5 или в меню отладки выберите "Остановить отладку".
Закройте Visual Studio.