Общие сведения о API JavaScript для Office
В этом модуле вы изучите модель программирования надстроек Office, средства разработки и возможности API Office JavaScript для Excel, Outlook и Word.
Понимание модели программирования надстроек Office
Модель программирования надстройки Office основана на двух объектных моделях JavaScript:
- API JavaScript для определенных узлов — API для определенных узлов для Excel и Word предоставляют типизированные объекты, которые можно использовать для доступа к определенным элементам в ведущем приложении. Например, API Excel содержит объекты, представляющие листы, диапазоны, таблицы, диаграммы и многое другое.
- Общий API, введенный в Office 2013, позволяет получить доступ к таким функциям, как:
- Пользовательский интерфейс
- Диалоговые окна
- Параметры клиента, общие для нескольких типов приложений Office.
Пользовательские функции используют немного другую модель программирования и будут рассмотрены в следующем разделе.
Наборы обязательных элементов API JavaScript для Office
Не всегда можно указать версию Office, с которой должны работать пользователи. В зависимости от версии Office и платформы, на которой он работает, для надстройки поддерживаются разные API-интерфейсы и функции. Например, Office 2016 поддерживает больше возможностей, чем Office 2013. Для таких ситуаций существуют наборы обязательных элементов, которые помогают определить, поддерживает ли ведущее приложение Office необходимые надстройке возможности.
Наборы требований могут быть специфичными для узлов Office, например набором ExcelApi 1.7, или общими для нескольких узлов, например Dialog API. Поддержка набора обязательных элементов зависит от узла Office и версии узла.
Можно программным путем проверить, поддерживаются ли наборы требований узлом надстроек Office с помощью isSetSupported. Если набор обязательных элементов поддерживается, isSetSupported возвращается true, и надстройка может запускать дополнительный код, который использует элементы API из этого набора обязательных элементов. Если узел Office не поддерживает набор обязательных элементов, isSetSupported возвращается false, и дополнительный код не запускается. В следующем коде показан синтаксис для использования с isSetSupported.
if (Office.context.requirements.isSetSupported(RequirementSetName, MinimumVersion)) {
// Code that uses API members from RequirementSetName.
}
Примечание.
Программа предварительной оценки Office
Чтобы получать самые ранние или ежемесячные изменения на любом из узлов Office, можно присоединиться к программе предварительной оценки Office. Эта программа предназначена только для компьютеров с Windows и требует подписки на Microsoft 365. В любом приложении Office выберите Файл>Учетная запись>Программа предварительной оценки Office, чтобы быстро присоединиться к этой программе.
Использование API JavaScript для Office
Чтобы использовать эти API, ссылайтесь на них в сети доставки содержимого (CDN) Office.js, как правило, путем добавления одного из следующих операторов кода в тег страницы <head>.
<!-- Reference the production APIs on the CDN -->
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
<!-- Reference the beta/preview APIs on the CDN -->
<script src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js" type="text/javascript"></script>
Наряду с добавлением предпочитаемой ссылки CDN всем надстройкам Office требуется вызов Office.onReady(). Вы помещаете код надстройки в этот метод, и он будет вызван после инициализации библиотеки Office.js. Внутри метода onReady() можно определить, на каком узле работает надстройка, проверив значение перечисления Office.HostType (например, Excel или Word). Можно проверить, на какой платформе работает надстройка, с помощью значения перечисления Office.PlatformType (например, PC или Mac).
При использовании других платформ JavaScript, включающих собственный обработчик событий инициализации или тесты, их следует размещать внутри ответа для Office.onReady(). Например, вы могли бы сослаться на функцию jQuery $(document).ready(), как показано в следующем примере кода.
Office.onReady(function() {
// Office is ready.
$(document).ready(function () {
// The document is ready.
});
});
Выполнение асинхронных вызовов с использованием прокси-объектов
При работе с документом, запрошенные действия чтения или записи группируются с использованием прокси-объекта. Вызовы API фактически не читают и не обновляют базовый документ, пока метод sync() не будет вызван.
Для большей безопасности ваша надстройка работает в изолированной среде JavaScript, которая не может напрямую обращаться к документу или другим надстройкам. Платформа надстроек Office предоставляет объект RequestContext, который, в свою очередь, предоставляет прокси-объекты для представления документа (например, рабочие листы, диапазоны и таблицы). Как правило RequestContext передается в код в качестве параметра с именем context. Объект context можно использовать для получения любых прокси-объектов, необходимых для работы с документом.
Чтобы можно было считывать свойства прокси-объекта, вам необходимо загрузить их и заполнить прокси-объект данными из документа Office. Это можно сделать путем вызова метода load() прокси-объекта для любых необходимых свойств. Затем вызовите метод context.sync(), который загрузит все запрошенные свойства. Например, вы создали прокси-объект для работы с выбранным пользователем диапазоном на листе Excel, а затем вам потребовалось считать свойство address выбранного диапазона, вам необходимо загрузить свойство address, прежде чем вы сможете считать его. Чтобы запросить загрузку свойств прокси-объекта, вызовите метод load() в объекте и укажите свойства, которые необходимо загрузить.
В следующем примере показана функция, которая определяет локальный прокси-объект (selectedRange), загружает свойство address этого объекта, а затем вызывает context.sync(). Когда обещание из context.sync() выполнено, код сможет прочитать свойство address.
Excel.run требуется для этого определенного узла для загрузки свойств, влияющих на поведение платформы при выполнении функции. Не все узлы содержат вызов запуска.
Excel.run(function (context) {
var selectedRange = context.workbook.getSelectedRange();
selectedRange.load('address');
return context.sync()
.then(function () {
console.log('The selected range is: ' + selectedRange.address);
});
}).catch(function (error) {
console.log('error: ' + error);
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
Общие сведения о средствах разработчика надстроек Office
Средства разработчика надстроек Office можно использовать для создания надстройки Office, изучения API JavaScript для Office и проверки файла манифеста надстройки Office. В этом модуле вы ознакомитесь со следующими средствами:
- Генератор Yeoman для надстроек Office
- Visual Studio
- Script Lab
- Проверяющий манифеста
Создание надстройки Office
Надстройку Office можно создать с помощью генератора Yeoman для надстроек Office или Visual Studio.
Совет
Установите и узнайте больше о генераторе Yeoman для надстроек Office на github.com/OfficeDev/generator-office.
Генератор Yeoman для надстроек Office
Генератор Yeoman для надстроек Office можно использовать для создания проекта надстройки Office Node.js, которым можно управлять с помощью Visual Studio Code или любого другого редактора. В генераторе можно создавать надстройки Office для:
- Excel
- OneNote
- Outlook
- PowerPoint
- Project
- Word
- Пользовательские функции Excel
Проект можно создать с помощью HTML, CSS и JavaScript или с помощью Angular или React. TypeScript также является параметром.
Чтобы создать проект надстройки Office с помощью генератора Yeoman, выполните следующие действия.
Чтобы глобально установить Yeoman и генератор Yeoman для надстройки Office с помощью npm, диспетчера пакетов узла, запустите следующую команду.
npm install -g yo generator-officeВыполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman:
yo office
Visual Studio
С помощью Visual Studio можно создавать надстройки Office для Excel, Word, PowerPoint и Outlook. Проект надстройки Office создается как часть решения Visual Studio, что означает, что вы можете использовать функции Visual Studio, такие как выбор Пуск или выбор F5 для автоматического запуска надстройки локально в службе IIS. Проекты надстроек Office, которые создаются с помощью Visual Studio, используют HTML, CSS и JavaScript.
Чтобы создать надстройку Office с помощью Visual Studio, создайте новый проект C# или Visual Basic и выберите один из следующих типов проектов:
- Веб-надстройка Excel
- Веб-надстройка Outlook
- Веб-надстройка PowerPoint
- Веб-надстройка Word
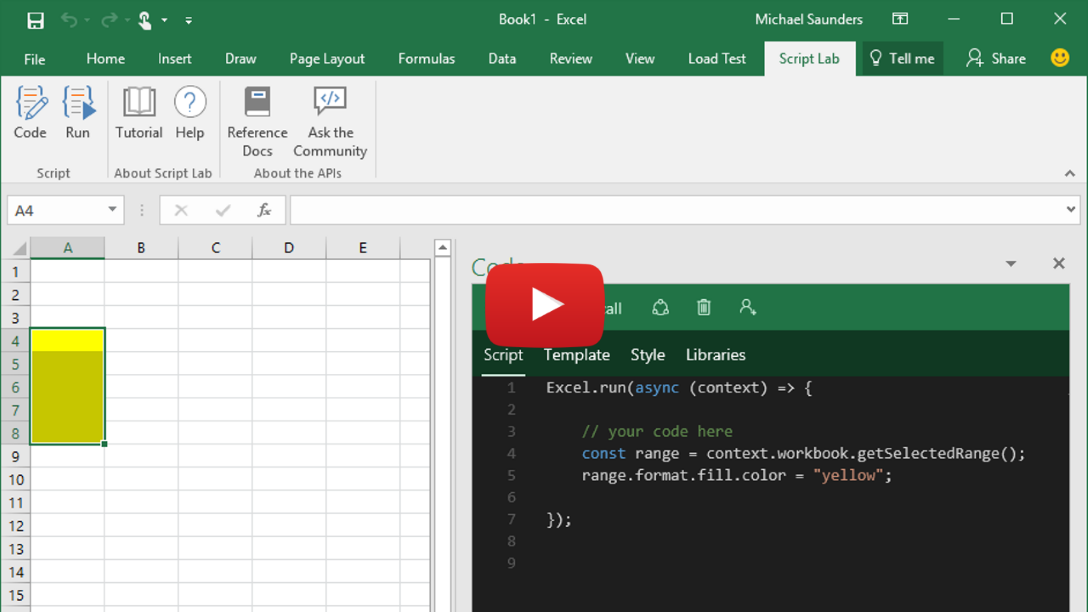
Изучение API с помощью Script Lab
Script Lab — это надстройка, позволяющая запускать фрагменты JavaScript для Office при работе в программе Office, например Excel или Word. Она доступна бесплатно в AppSource и является полезным инструментом для добавления в набор средств разработки при тестировании и проверке нужных функций в надстройке. В Script Lab можно получить доступ к библиотеке встроенных примеров, чтобы быстро испытать API или использовать пример в качестве отправной точки для собственного кода.
В следующем видео показана надстройка Script Lab в действии.
Проверка файла манифеста надстройки Office
Проверяющий манифеста надстроек Office проверяет файл манифеста надстройки, чтобы определить, является ли он правильным и полным. Если вы создали проект надстройки с помощью генератора Yeoman для надстроек Office (версии 1.1.17 или более поздняя), вы можете проверить манифест, выполнив следующую команду в корневом каталоге проекта.
npm run validate
Если вы не использовали генератор Yeoman для создания проекта надстройки, вы можете проверить манифест надстройки, выполнив следующие действия.
Установите Node.js.
Выполните следующую команду в корневом каталоге своего проекта.
Важно!
Замените
{{MANIFEST_FILE}}на имя файла манифеста.npx office-addin-manifest validate {{MANIFEST_FILE}}
Изучение возможности API JavaScript для Excel
API JavaScript для Excel предоставляют надстройкам доступ к документам Excel. Надстройка Excel может управлять содержимым, форматированием и структурой книги или электронной таблицы.
Изучение возможностей API JavaScript для Outlook
API JavaScript для Outlook предоставляют надстройкам доступ к почтовому ящику, сообщениям и встречам пользователя в Outlook. Надстройка Outlook может получить содержимое и свойства сообщения или встречи. Надстройка также может управлять содержимым, форматированием и структурой создаваемого сообщения или встречи.
Объектная модель
Для понимания API Outlook, сначала посмотрите, как основные компоненты почтового ящика связаны друг с другом.
- Объект Mailbox позволяет обрабатывать проверку подлинности, управлять выбранным элементом и просматривать сведения о профиле пользователя.
- Объект Item представляет выбранное сообщение или встречу, которые пользователь читает или создает.
С помощью API Outlook можно управлять многими свойствами электронной почты или встречи. Многие API организованы в зависимости от режима, в котором находится пользователь. В следующей таблице показаны типы и режимы элементов.
| Тип элемента | Режимы |
|---|---|
| Сообщение | Чтение Создание |
| Встреча или собрание | Участник (чтение) Организатор (создание) |
Основные возможности
Помимо надстроек области задач, можно создавать контекстные надстройки и надстройки модуля. В этом разделе вы узнаете о нескольких ключевых функциях API Outlook.
- Параметры проверки подлинности
- Контекстные надстройки
- Надстройки модуля
Проверка подлинности
Надстройка Outlook может получать доступ к информации из любого места в Интернете. В качестве примера можно привести сервер, на котором размещена надстройка, внутренняя сеть или другое место в облаке. Если эти сведения защищены, то надстройке нужен способ проверки подлинности пользователя. Надстройки Outlook предоставляют множество различных способов проверки подлинности для разных сценариев.
Получение маркера удостоверения Exchange
Маркеры удостоверений пользователей Exchange позволяют надстройке определить удостоверение пользователя. После проверки удостоверения пользователя вы сможете выполнить одноразовую проверку подлинности пользователя во внутренней системе, а затем — принять маркер удостоверения пользователя для авторизации при последующих запросах. Рассмотрите возможность использования маркеров удостоверений пользователей, если надстройку в основном применяют локальные пользователи Exchange или ей требуется доступ к контролируемой вами сторонней службе. Надстройка может вызывать getUserIdentityTokenAsync() для получения маркеров удостоверений пользователя Exchange.
Получение маркеров доступа с помощью потоков OAuth2
Надстройки также могут получать доступ к сторонним службам, поддерживающим протокол OAuth2 для авторизации. Рассмотрите возможность использования маркеров OAuth2, если надстройке требуется доступ к сторонней службе, которой вы не управляете. С помощью этого метода надстройка, например, будет предложено пользователю войти в службу с помощью метода displayDialogAsync() для инициализации потока OAuth2.
Маркеры обратного вызова
Маркеры обратного вызова предоставляют надстройке доступ к почтовому ящику пользователя с сервера с помощью веб-служб Exchange (EWS) или REST API для Outlook. Надстройки получают маркеры обратного вызова с помощью одного из методов getCallbackTokenAsync(). Уровень доступа контролируется при помощи разрешений, указываемых в манифесте надстройки.
Сводка по проверке подлинности
В следующей таблице показано, когда следует использовать маркер доступа каждого типа.
| Маркер доступа | Используйте, если ваша надстройка... |
|---|---|
| Маркеры удостоверений пользователей Exchange | Надстройку в основном применяют локальные пользователи Exchange; Надстройке требуется доступ к управляемой вами сторонней службе. |
| Маркеры доступа OAuth2 | Надстройке требуется доступ к сторонней службе, которой вы не управляете. |
| Маркеры обратного вызова | Надстройке требуется доступ к почтовому ящику пользователя на сервере. |
Контекстные надстройки
Контекстные надстройки — это надстройки Outlook, которые активируются при наличии определенного текста в сообщении или сведениях о встрече. Возможно, вы видели контекстные надстройки по умолчанию в Outlook, такие как "Карты Bing" или "Рекомендуемые собрания". Используя контекстные надстройки, пользователь может запускать задачи, связанные с сообщением, не выходя из самого сообщения, что упрощает и расширяет возможности пользователя.
В следующей таблице перечислены несколько примеров задач на основе выбора пользователя.
| Пользователь выбирает... | Действие контекстной надстройки |
|---|---|
| Адрес | Откройте карту расположения. |
| Строка | Откройте надстройки с предложением собрания. |
| Номер телефона | Добавьте номер в контакты. |
Примечание.
Контекстные надстройки в настоящее время недоступны в Outlook для Android и iOS.
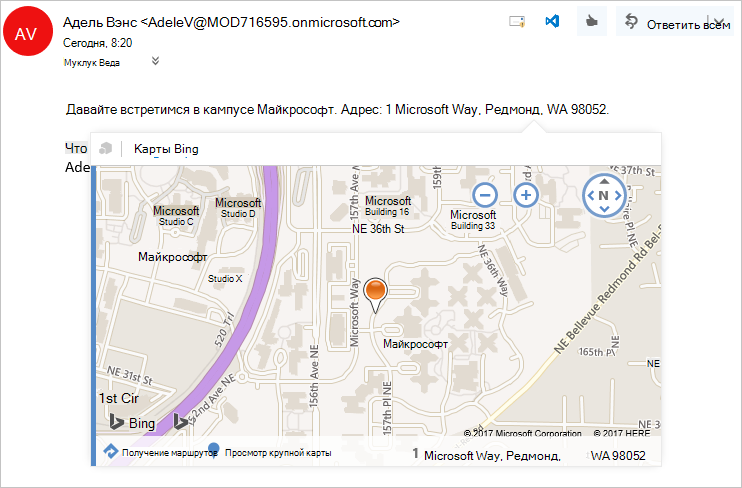
На следующем рисунке показана контекстная надстройка, отображаемая в Outlook.

Контекстная надстройка, отображаемая в Outlook
Манифест контекстной надстройки должен содержать элемент ExtensionPoint, для атрибута xsi:type которого задано значение DetectedEntity. В элементе ExtensionPoint надстройка указывает объекты или регулярное выражение, которые могут активировать его. Если указан объект, это может быть любое из свойств объекта Entities.
Таким образом, манифест надстройки должен содержать правило типа ItemHasKnownEntity или ItemHasRegularExpressionMatch. В примере ниже показано, как указать, что надстройка должна быть активирована с помощью сообщений при обнаружении номера телефона.
<ExtensionPoint xsi:type="DetectedEntity">
<Label resid="contextLabel" />
<SourceLocation resid="detectedEntityURL" />
<Rule xsi:type="RuleCollection" Mode="And">
<Rule xsi:type="ItemIs" ItemType="Message" />
<Rule xsi:type="ItemHasKnownEntity" EntityType="PhoneNumber" Highlight="all" />
</Rule>
</ExtensionPoint>
После того как контекстная надстройка будет связана с учетной записью, она будет автоматически запускаться, когда пользователь выбирает выделенный объект или регулярное выражение.
Пользователь запускает контекстную надстройку через текст — известную сущность или регулярное выражение разработчика. Как правило, пользователь определяет контекстную надстройку по выделенной сущности.
Надстройки модуля
Надстройки модулей отображаются на панели навигации Outlook рядом с почтой, задачами и календарями. Вы можете использовать все функции API JavaScript для Outlook в надстройке и создавать кнопки на ленте Outlook, чтобы пользователь мог взаимодействовать с содержимым надстройки.
Примечание.
Надстройки модулей поддерживаются только в Outlook 2016 или более поздних версиях Windows.
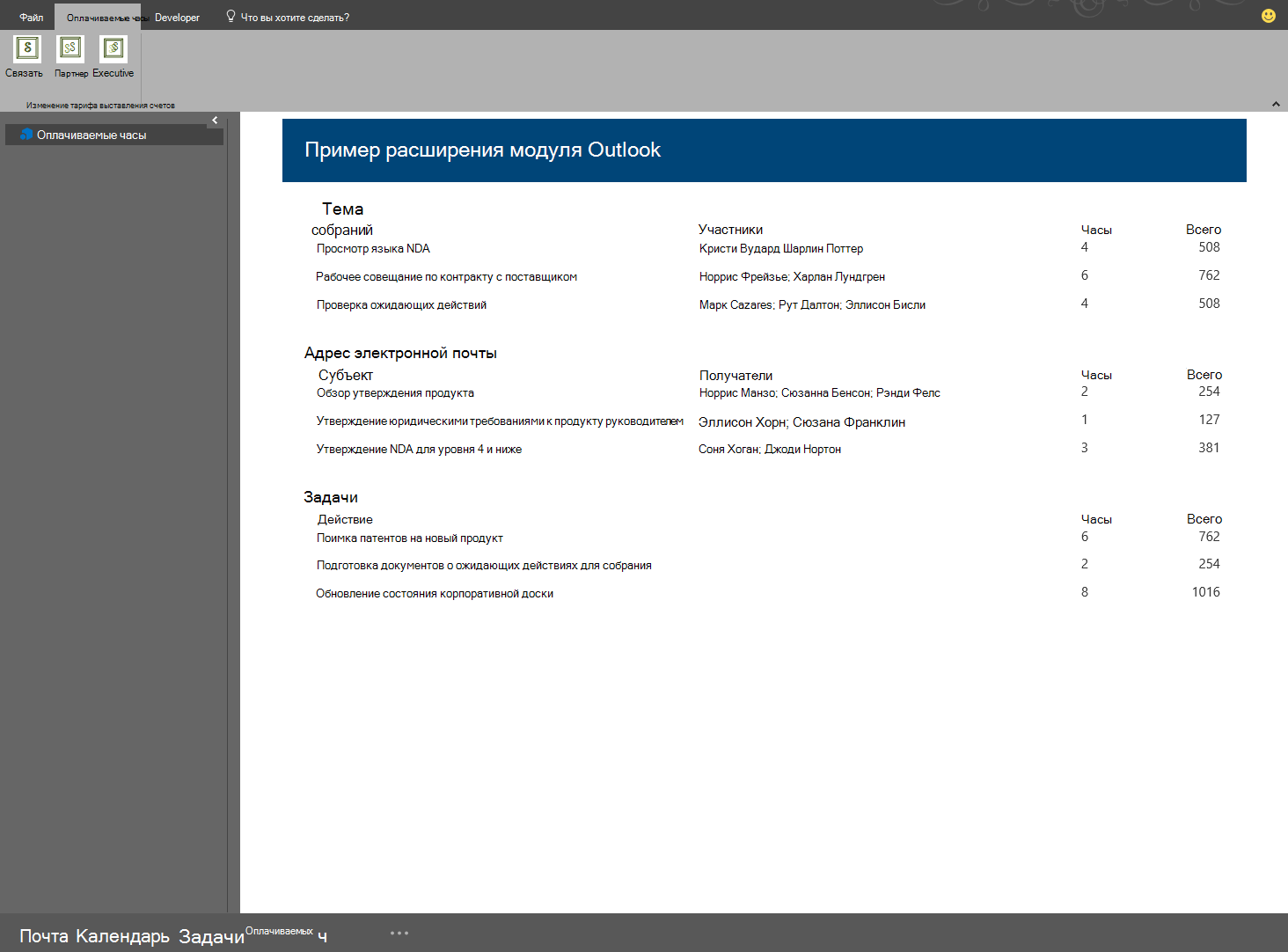
На следующем изображении показан пример надстройки расширения модуля.

Пример надстройки модуля в Outlook в Windows
Чтобы создать надстройку модуля, включите точку расширения модуля в файл манифеста надстройки. В следующем примере показан фрагмент файла манифеста, скорректированный для определения расширения модуля.
...
<!-- Add Outlook module extension point. -->
<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides"
xsi:type="VersionOverridesV1_0">
<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides/1.1"
xsi:type="VersionOverridesV1_1">
<!-- Begin override of existing elements. -->
<Description resid="residVersionOverrideDesc" />
<Requirements>
<bt:Sets DefaultMinVersion="1.3">
<bt:Set Name="Mailbox" />
</bt:Sets>
</Requirements>
<!-- End override of existing elements. -->
<Hosts>
<Host xsi:type="MailHost">
<DesktopFormFactor>
<!-- Set the URL of the file that contains the
JavaScript function that controls the extension. -->
<FunctionFile resid="residFunctionFileUrl" />
<!-- Module extension point for a ModuleApp -->
<ExtensionPoint xsi:type="Module">
<SourceLocation resid="residExtensionPointUrl" />
<Label resid="residExtensionPointLabel" />
<CommandSurface>
<CustomTab id="idTab">
<Group id="idGroup">
<Label resid="residGroupLabel" />
<Control xsi:type="Button" id="group.changeToAssociate">
<Label resid="residChangeToAssociateLabel" />
<Supertip>
<Title resid="residChangeToAssociateLabel" />
<Description resid="residChangeToAssociateDesc" />
</Supertip>
<Icon>
<bt:Image size="16" resid="residAssociateIcon16" />
<bt:Image size="32" resid="residAssociateIcon32" />
<bt:Image size="80" resid="residAssociateIcon80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>changeToAssociateRate</FunctionName>
</Action>
</Control>
</Group>
<Label resid="residCustomTabLabel" />
</CustomTab>
</CommandSurface>
</ExtensionPoint>
</DesktopFormFactor>
</Host>
</Hosts>
<Resources>
...
</Resources>
</VersionOverrides>
</VersionOverrides>
Начало разработки надстроек Outlook
Для разработки надстройки Outlook используйте:
- Генератор Yeoman для надстроек Office
- Visual Studio
В качестве основы можно использовать шаблон, а затем добавить функции.
Изучите возможности API JavaScript для Word.
API JavaScript для Word предоставляют надстройкам доступ к документам Word. Надстройка Word может управлять содержимым, форматированием и структурой документа.
Объектная модель
Для понимания API для Word, сначала посмотрите, как основные компоненты документа связаны друг с другом.
- Документ содержит текст сообщения и по крайней мере один раздел.
-
Текст сообщения может содержать:
- Абзац (один или несколько)
- Таблицу (одну или несколько)
- Список (один или несколько)
- Текст
- Объекты, такие как изображения и списки
- Раздел предоставляет доступ к его тексту, верхним и нижним колонтитулам.
Ключевые сценарии
В этом разделе вы узнаете о нескольких ключевых сценариях для API для Word.
- Работа с текстом документа
- Поиск
Примечание.
Вы можете применить простое форматирование ко всему существующему документу с помощью API Office.js. Однако, если необходимо применить сложное форматирование или использовать объекты с богатым содержимым, можно использовать форматы Office Open XML (OOXML) для создания этих эффектов. К примерам возможностей OOXML относятся применение теней к тексту или изображениям, преобразование текстовых полей в фигуры и вставка диаграмм Excel в виде живых диаграмм в документы Word. Поскольку это более сложный навык, мы не будем рассматривать эту тему полностью, а упомянем ее для разработчиков, знакомых с OOXML.
Работа с текстом документа
Надстройки Word используют обработчик событий Office.onReady() для запуска. Если надстройка предназначена для Word 2016 или более поздней версии, она вызывает метод Word.run() для запуска API JavaScript для Word. Надстройка должна передать функцию для Word.run(), которая ожидает, что объект контекста будет передан в качестве параметра. Объект контекста позволяет надстройке взаимодействовать с документом Word. Объект контекста можно использовать для создания необходимых прокси-объектов для документа Word и загрузки прокси с любыми свойствами, которые вы хотите использовать. Вы также можете запрограммировать действия для запуска с помощью этих свойств. Как всегда, команда context.sync() затем синхронизирует состояние между прокси-объектами и объектами в документе Word.
В следующем примере показан код, который вставляет текст после основного текста документа Word. Для простоты в этом примере опущен код Office.onReady(), а основное внимание уделяется коду внутри блока кода Word.run().
// Run a batch operation against the Word JavaScript API.
Word.run(function (context) {
// Create a proxy object for the document body.
var body = context.document.body;
// Queue a command to load the text property of the proxy body object.
body.load("text");
// Queue a command to insert text into the end of the Word document body.
body.insertText('This is text inserted after loading the body.text property',
Word.InsertLocation.end);
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync().then(function () {
console.log("Body contents: " + body.text);
});
})
Поиск
API можно использовать для поиска в документе текста, который соответствует вашим критериям. Вы также можете ограничить поиск определенными типами содержимого, например абзацами или таблицами.
В следующем примере кода выполняется поиск текста "видео вы" без учета знаков препинания. Если текст найден, совпадения выделяются жирным шрифтом и желтым цветом, а цвет шрифта устанавливается на фиолетовый.
// Run a batch operation against the Word object model.
Word.run(function (context) {
// Queue a command to search the document and ignore punctuation.
var searchResults = context.document.body.search('video you', {ignorePunct: true});
// Queue a command to load the search results and get the font property values.
context.load(searchResults, 'font');
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync().then(function () {
console.log('Found count: ' + searchResults.items.length);
// Queue a set of commands to change the font for each found item.
for (var i = 0; i < searchResults.items.length; i++) {
searchResults.items[i].font.color = 'purple';
searchResults.items[i].font.highlightColor = '#FFFF00'; // Yellow
searchResults.items[i].font.bold = true;
}
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync();
});
})
.catch(function (error) {
console.log('Error: ' + JSON.stringify(error));
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
Начало разработки надстроек Word
Для разработки надстройки Word используйте:
- Генератор Yeoman для надстроек Office
- Visual Studio
Если вы хотите подробнее изучить API, рекомендуется использовать надстройку Script Lab. Здесь вы увидите множество фрагментов TypeScript и JavaScript и сможете экспериментировать с документами Word, не создавая надстройки целиком.
Понимание возможностей пользовательских функций
Пользовательские функции имеют несколько уникальных возможностей и ограничений, так как они выполняются отдельно от других взаимодействий с надстройками, таких как области задач.
Возможности пользовательских функций
Вы можете создавать пользовательские функции JavaScript или TypeScript, к которым можно получить доступ, как к встроенным функциям Excel, таким как SUM(). Вы также можете создавать пользовательские функции потоковой передачи, которые возвращают значение на основе таймера. Например, можно обновлять текущее значение времени в ячейке каждую секунду. Вы также можете совершать сетевые вызовы из пользовательских функций.
Пример пользовательской функции JavaScript
В следующем примере кода определяется настраиваемая функция add(), которая принимает два числа, а затем возвращает их сумму.
/**
* Adds two numbers.
* @customfunction
* @param first First number.
* @param second Second number.
* @returns The sum of the two numbers.
*/
function add(first, second){
return first + second;
}
Описания комментариев кода JSDoc
Теги JSDoc в примечаниях кода используются для создания файла метаданных JSON с описанием пользовательской функции для Excel. Файл метаданных JSON позволяет Excel точно представлять сведения пользователю и передавать ожидаемые параметры в пользовательскую функцию.
-
@customfunction: объявляется первой и указывает, что это пользовательская функция. Обязательно. -
@param: Описывает параметр. Включить для каждого параметра, определенного функцией. -
@returns: Описывает выходные данные функции.
Примечание.
Описание примечания "Добавляет два числа" также добавляется в файл метаданных JSON для Excel, который отображается при просмотре пользовательской функции пользователем.
Ограничения времени работы пользовательской функции
Среда выполнения настраиваемой функции запускает только JavaScript. Нет объектной модели документов (DOM) или локального хранилища, как в среде выполнения JavaScript на основе браузера. Это означает, что нельзя загрузить библиотеки, использующие DOM, например jQuery. Кроме того, нельзя получить доступ к API Office.js для взаимодействия с документом, как это возможно из области задач. Вместо этого среда выполнения пользовательских функций оптимизирована для таких задач, как выполнение быстрых вычислений, и, как правило, не требует использования некоторых API Office.js, таких как средства форматирования в Excel.
Пользовательские функции имеют веб-страницу, которая загружает среду выполнения пользовательских функций. Поскольку среда выполнения пользовательских функций не имеет пользовательского интерфейса, веб-странице нечего отображать. На веб-странице, которая загружает библиотеку для среды выполнения пользовательских функций, вы найдете следующий тег сценария.
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/custom-functions-runtime.js" type="text/javascript"></script>
Как правило, пользовательские функции объединяются с областью задач в одной надстройке. При создании проекта надстройки с помощью генератора Yeoman для надстроек Office, проект будет иметь веб-страницу для пользовательских функций и веб-страницу с пользовательским интерфейсом для области задач.
Использование API хранилища для взаимодействия с областью задач
Код пользовательской функции и код области задач (который использует Office.js) не могут вызывать и взаимодействовать напрямую друг с другом. Но вы можете использовать API хранилища, который позволяет обмениваться данными. Распространенным сценарием использования API хранилища является ситуация, когда надстройке необходимо предоставить общий доступ к маркеру безопасности для доступа к защищенному сетевому ресурсу. Пользователь может сначала вызвать пользовательскую функцию, которая требует, чтобы он выполнил вход. После проверки подлинности он получает маркер безопасности. Затем он делится маркером безопасности с помощью API хранилища, чтобы позже, когда пользователь откроет панель задач, в области задач не потребуется повторно выполнять вход.
Вместо этого пользователь может сначала открыть область задач. В этом случае пользователь войдет в область задач и поделится маркером безопасности через API хранилища. Когда пользовательская функция будет использоваться позже, пользовательская функция может получить маркер безопасности через API хранилища.
Пример API хранилища
В следующем примере кода показано, как сохранить и получить любое значение, созданное пользователем.
/**
* @customfunction
* @description Stores a value in OfficeRuntime.storage.
* @param {any} key Key in the key-value pair you will store.
* @param {any} value Value in the key-value pair you will store.
*/
function storeValue(key, value) {
return OfficeRuntime.storage.setItem(key, value).then(function (result) {
return "Success: Item with key '" + key + "' saved to storage.";
}, function (error) {
return "Error: Unable to save item with key '" + key + "' to storage. " + error;
});
}
/**
* @customfunction
* @description Gets value from OfficeRuntime.storage.
* @param {any} key Key of item you intend to get.
*/
function getValue(key) {
return OfficeRuntime.storage.getItem(key);
}
API диалогового окна
У пользовательских функций есть собственный API диалогового окна, поскольку они не могут получить доступ к API Office.js. Однако функциональность одинакова. Наиболее распространенный сценарий — запуск диалогового окна для входа пользователя и получения маркера безопасности.
В следующем примере кода показано, как отобразить веб-диалог из пользовательской функции.
OfficeRuntime.displayWebDialog('https://myDomain/myDialog.html', {height: 30, width: 20});
Создание проекта пользовательских функций
Проект пользовательских функций можно создать с помощью генератора Yeoman для надстроек Office. Запустите yo office, чтобы запустить генератор, а затем выберите параметр проекта надстройки пользовательских функций Excel. После создания проект будет содержать папку /src/taskpane/ для исходных файлов области задач и папку /src/functions для исходных файлов пользовательских функций.
Примечание.
В Visual Studio нельзя создать проект пользовательских функций.
Сводка
В этом модуле вы изучили модель программирования надстроек Office, средства разработки и возможности API Office JavaScript для Excel, Outlook и Word.