Упражнение. Создание файла Docker Compose для оркестрации
Компания contoso на открытом воздухе имеет две службы, которые они хотели бы объединить для сборки и развертывания как единого подразделения. Компания решает использовать Docker Compose для создания служб вместе.
В этом упражнении вы создадите файл Docker Compose YAML. Затем вы используете служебную программу Docker Compose для сборки образов контейнеров Docker и их запуска.
Подключение к пространству кода
Если вы отключились от пространства кода, используемого в предыдущем упражнении, повторно подключитесь:
- Откройте браузер и перейдите в репозиторий eShopLite.
- Выберите "Код" и перейдите на вкладку "Пространства кода".
- Выберите пространство кода, созданное в предыдущем упражнении. GitHub открывает пространство кода.
- Перейдите в каталог /dotnet-docker .
Создание файла Docker Compose
Используйте файл docker-compose для настройки образов для внутренних и интерфейсных служб:
В папке dotnet-docker пространства кода откройте файл с именем ./dotnet-docker/docker-compose.yml. Этот файл пуст.
Добавьте следующий код в файл docker-compose.yml:
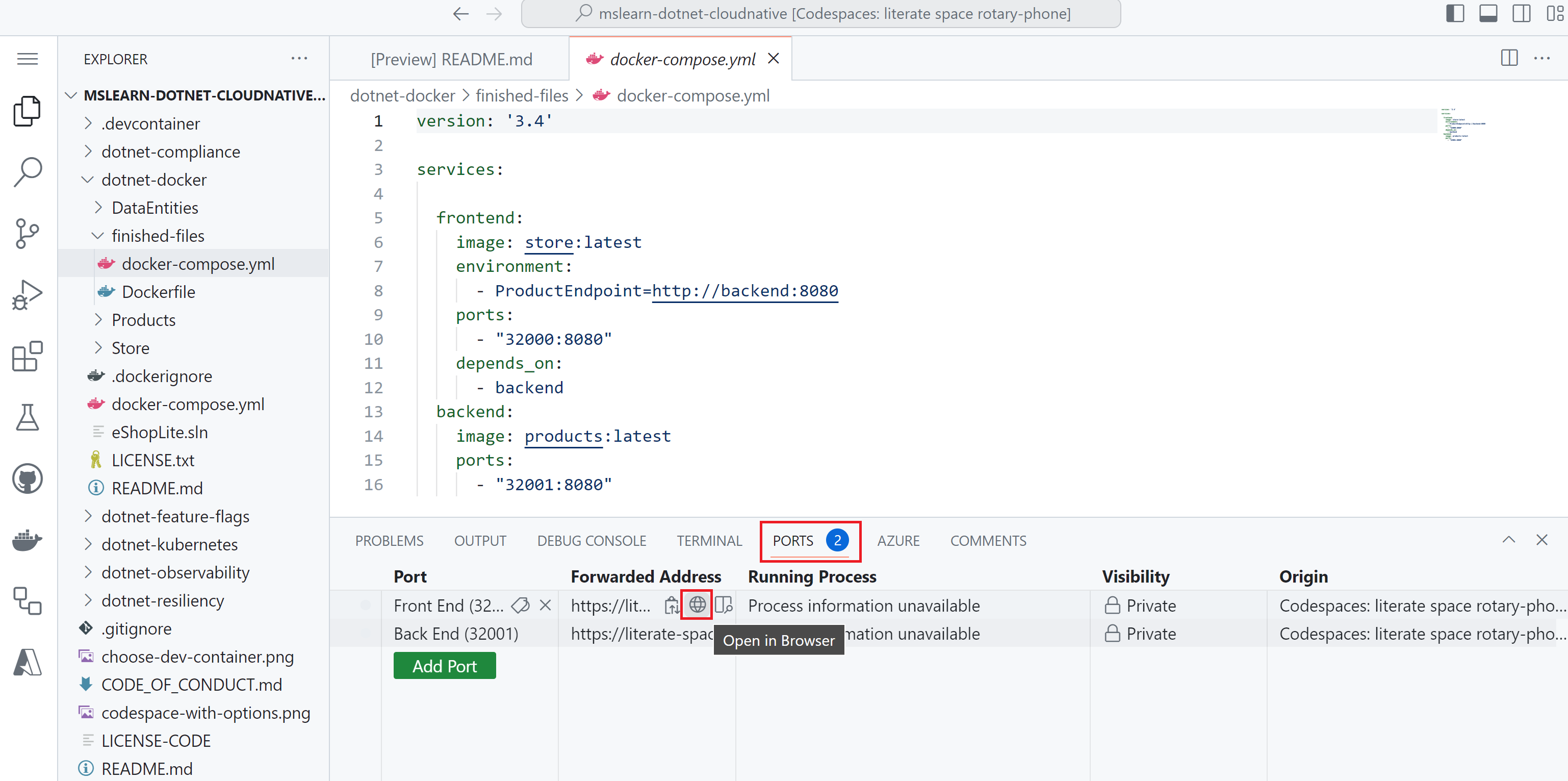
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Этот код делает несколько вещей:
- Он создает внешний веб-сайт и называет его внешним интерфейсом.
- Код задает переменную среды для веб-сайта:
ProductEndpoint=http://backend:8080Этот код заключается в том, как интерфейсная служба находит серверную службу Products. - Код открывает порт и объявляет, что он зависит от внутренней службы.
- Серверная служба с именем серверной части создается далее.
- Последняя команда указывает, какой порт открыть.
Для сравнения, docker-compose.yml-файл, который необходимо использовать, если у вас были dockerfiles:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"Код почти идентичен. Единственное различие заключается в том, что необходимо иметь этапы сборки, указывающие на каждый dockerfile.
Создание образов и запуск контейнеров
Теперь используйте Docker Compose для создания и запуска интерфейсных и внутренних компонентов.
Чтобы создать образы контейнеров с поддержкой контейнеров .NET, перейдите на вкладку "Терминал " и выполните следующую команду. Обратите внимание, что если приложение по-прежнему запущено, сначала закройте клавиши CTRL+C.
dotnet publish /p:PublishProfile=DefaultContainerЧтобы запустить интерфейсный веб-сайт и внутренний веб-API, выполните следующую команду:
docker compose upОтображаются некоторые выходные данные, а затем выполняется веб-сайт и веб-API. Вы должны увидеть выходные данные, аналогичные этому примеру:
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appЧтобы проверить интерфейсную службу, перейдите на вкладку "Порты ". Затем справа от локального адреса для порта переднего плана выберите значок глобуса. В браузере отображается домашняя страница.
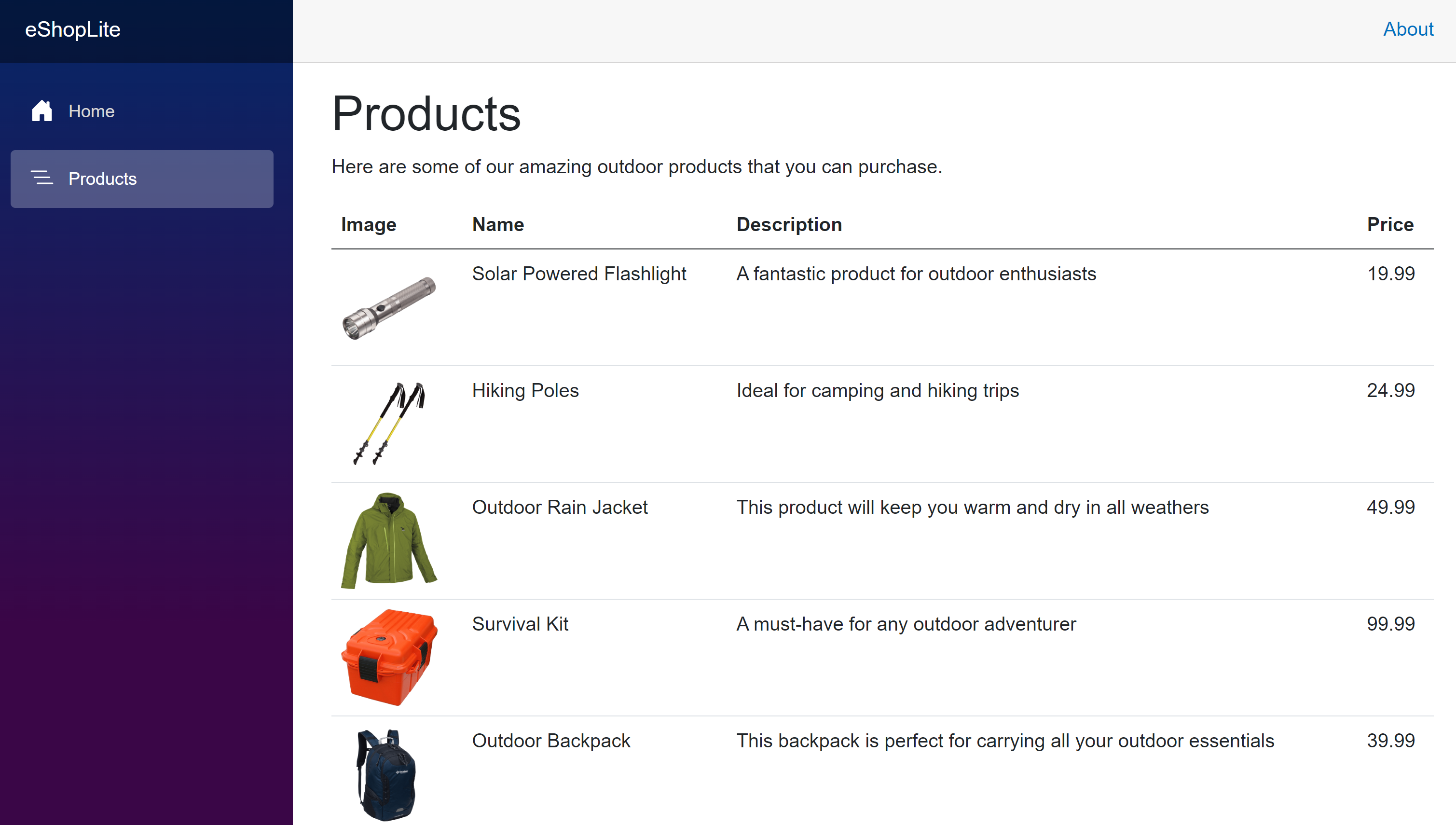
Выберите Продукты. В каталоге отображаются товары Компании Contoso.