Упражнение: изменение образа и повторное развертывание веб-приложения
В этом уроке вы настроите непрерывное развертывание веб-приложения и создадите веб-перехватчик, связанный с реестром, в котором находится образ Docker. Затем вы внесете правки в исходный код веб-приложения и повторите сборку образа. Вы снова посетите веб-сайт, на котором размещен пример веб-приложения, и убедитесь, что последняя версия запущена.
Примечание.
Это упражнении не предусматривает создание задания для Реестра контейнеров Azure. Вместо этого вы заново соберете образ Docker вручную. Веб-перехватчик будет открыт при создании образа Docker.
Настройка непрерывного развертывания и создание веб-перехватчика
Вернитесь на портал Azure и выберите свое веб-приложение. Отобразится панель Служба приложений вашего веб-приложения.
В меню слева в разделе Развертывание выберите пункт Центр развертывания. Отобразится панель Центр развертывания вашей службы приложений (веб-приложения).
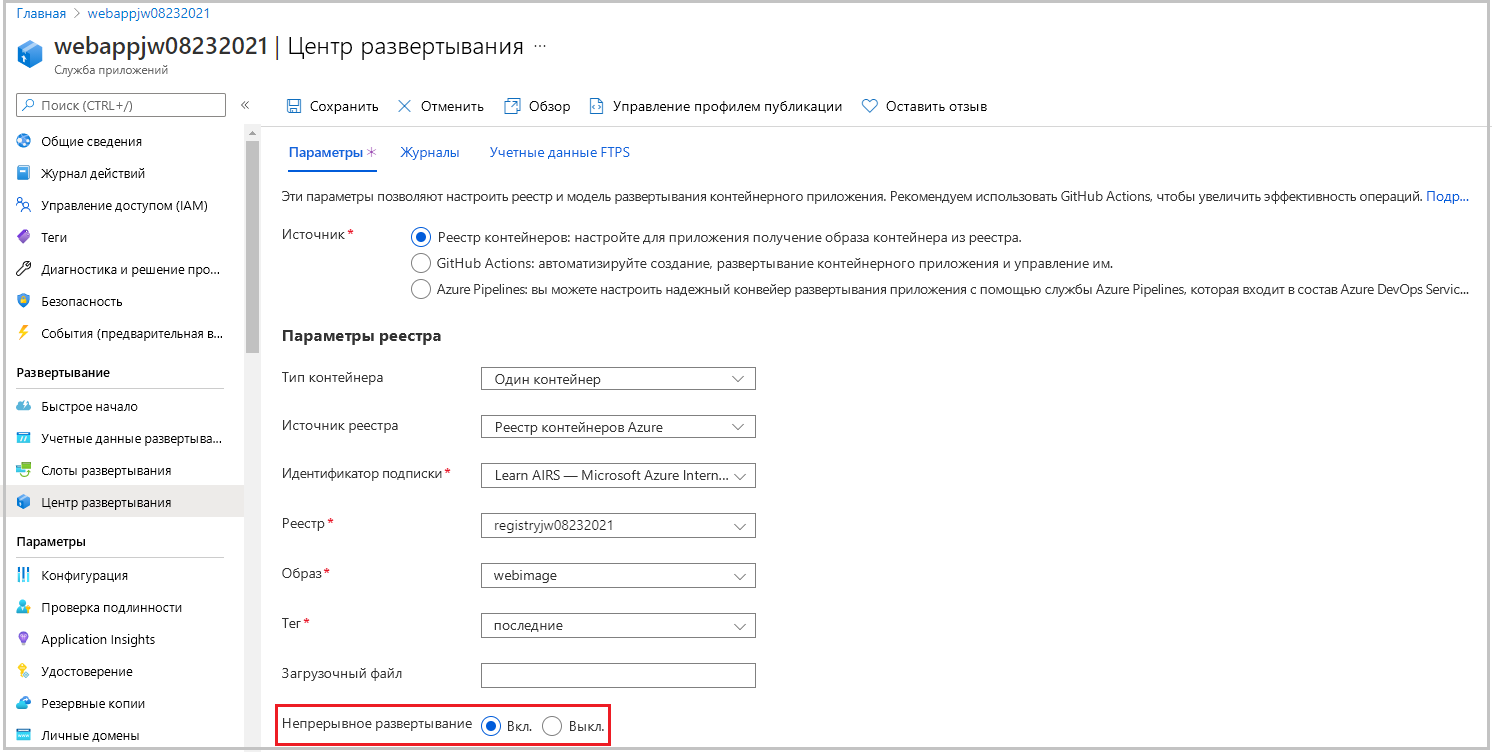
На вкладке "Параметры" в разделе "Параметры реестра" установите значение "Непрерывное развертывание" и нажмите кнопку "Сохранить" в верхней строке меню. Этот параметр позволяет настроить веб-перехватчик, с помощью которого Реестр контейнеров оповещает веб-приложение об изменении образа Docker.

Обновление веб-приложения и проверка веб-перехватчика
В Azure Cloud Shell перейдите в папку dotnet/SampleWeb/Pages. Она содержит исходный код HTML-страниц, отображаемых веб-приложением.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesВыполните приведенные ниже команды, чтобы заменить страницу веб-приложения по умолчанию (Index.cshtml) новой версией с дополнительным элементом в элементе управления "Карусель". Эти команды имитируют непрерывное развертывание приложения и добавляют новую страницу в карусель.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlВыполните приведенный ниже набор команд, чтобы перестроить образ веб-приложения и передать его в Реестр контейнеров. Замените
<container_registry_name>именем своего реестра. Не забудьте добавить.в конце второй команды. Дождитесь завершения сборки.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Вернитесь на домашнюю страницу портал Azure. Выберите реестр контейнеров в области "Последние ресурсы ". Откроется панель реестра контейнеров.
В панели меню слева в разделе Службы выберите Веб-перехватчики. Откроется панель Веб-перехватчики для реестра контейнеров.
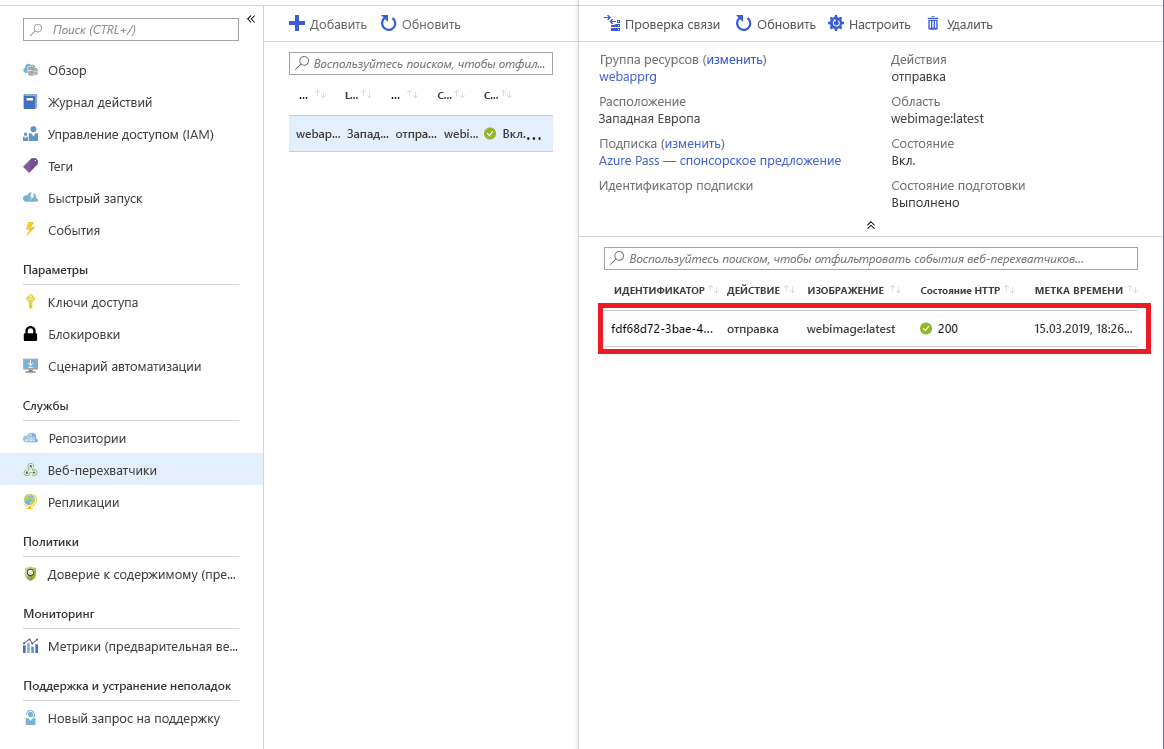
Выберите единственный веб-перехватчик в списке. Откроется панель веб-перехватчик реестра контейнеров.
Обратите внимание на запись об активации веб-перехватчика в ответ на выполненные вами сборку и отправку.

Повторная проверка веб-приложения
Вернитесь к веб-приложению в браузере. Если ранее вы закрыли соответствующую вкладку, можете перейти на страницу общих сведений о приложении на портале Azure и выбрать Обзор. Приложение запустится не сразу, так как будет выполняться загрузка нового образа из Реестра контейнеров.
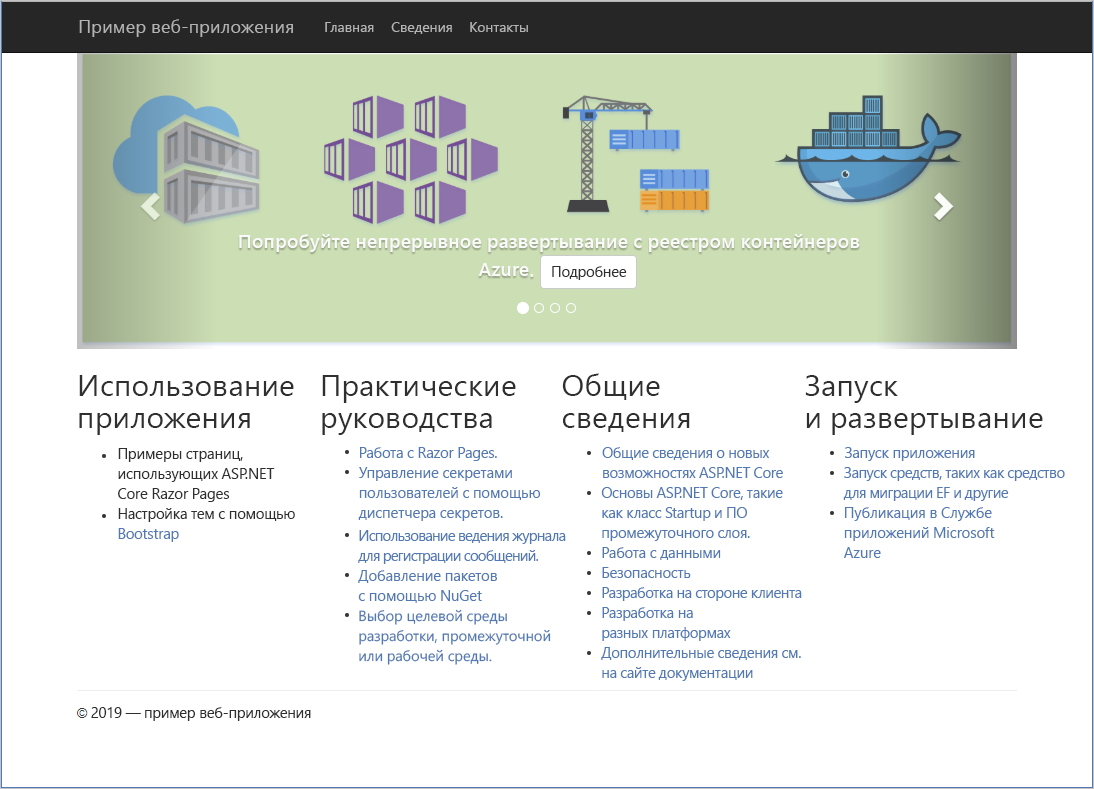
Просмотрите элементы в элементе управления "Карусель". Обратите внимание, что этот элемент управления теперь содержит четыре страницы. Новая страница выглядит следующим образом:

Веб-приложение было автоматически обновлено и повторно развернуто из нового образа. Служба веб-перехватчика в реестре сообщила веб-приложению об изменении образа в контейнере, что активировало обновление приложения.
В Azure Cloud Shell перейдите в папку node/routes. Веб-приложение отображает страницы, созданные исходным кодом в этой папке.
cd ~/mslearn-deploy-run-container-app-service/node/routesОткройте
index.jsв редакторе Cloud Shell.code index.jsВ редакторе измените код, так чтобы изменить значение свойства
title, передаваемое в представление, сExpressнаMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...По завершении обязательно сохраните файл.
Выполните в Cloud Shell приведенный ниже набор команд, чтобы перестроить образ веб-приложения и передать его в Реестр контейнеров. Замените
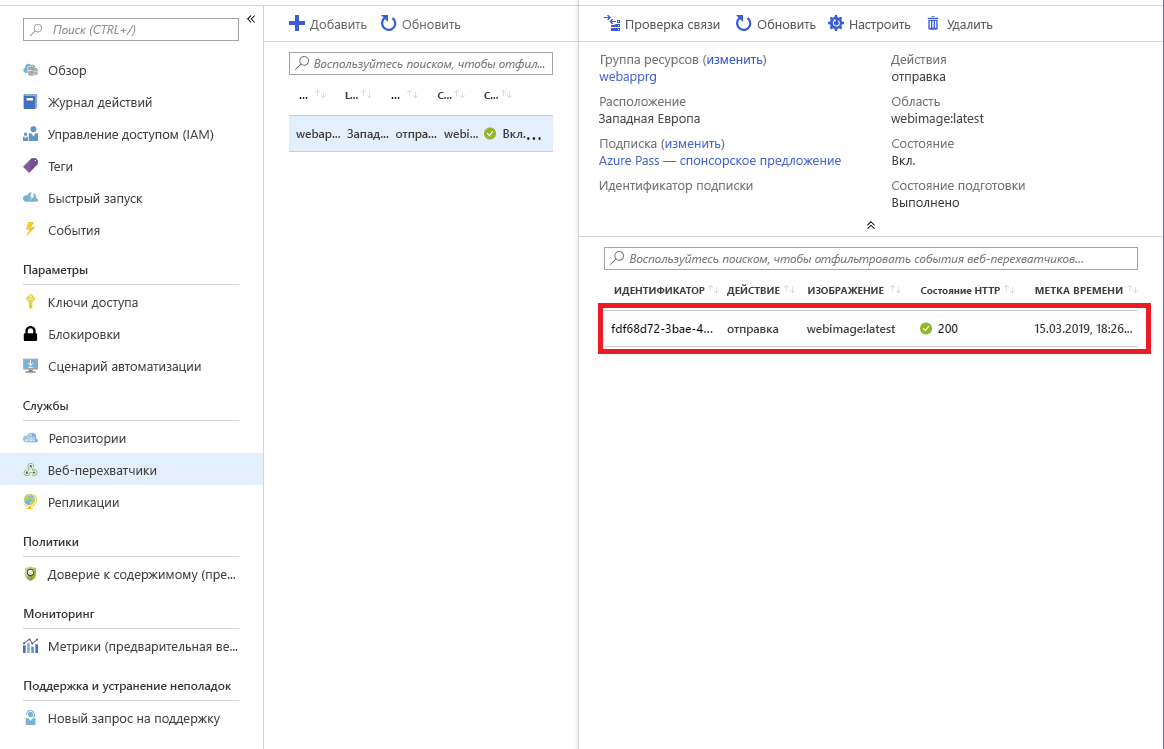
<container_registry_name>именем своего реестра. Не забудьте добавить.в конце второй команды. Дождитесь завершения сборки.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .В панели меню слева в разделе Службы выберите Веб-перехватчики. В панели Веб-перехватчики своего реестра контейнеров выберите единственный веб-перехватчик в списке.
Обратите внимание, что есть запись веб-перехватчика, который был запущен в ответ на сборку и отправить вас.

Повторная проверка веб-приложения
Вернитесь к веб-приложению в браузере. Если ранее вы закрыли соответствующую вкладку, можете перейти на страницу общих сведений о веб-приложении на портале Azure и выбрать Обзор на верхней панели меню. Приложение запустится не сразу, так как будет выполняться загрузка нового образа из Реестра контейнеров.
Обратите внимание, что содержимое страницы изменилось в соответствии с обновлениями, внесенными в образ контейнера.

Веб-приложение было автоматически обновлено и повторно развернуто из нового образа. Служба веб-перехватчика в реестре сообщила веб-приложению об изменении образа в контейнере, что активировало обновление приложения.