Упражнение. Добавление новой формы пиццы
В этом уроке вы завершите страницу Список пицц, добавив форму для создания новых пицц. Вы также добавите обработчики страниц для обработки отправки и удаления пицц.
Добавление формы для создания новых пицц
Начнем с добавления свойств в класс , PizzaListModel которые представляют входные данные пользователя. Вы также добавите соответствующий обработчик страницы.
Откройте Файл Pages\PizzaList.cshtml.cs и добавьте в класс следующее
PizzaListModelсвойство:[BindProperty] public Pizza NewPizza { get; set; } = default!;В приведенном выше коде:
- Свойство с именем
NewPizzaдобавляется вPizzaListModelкласс .-
NewPizzaявляется объектомPizza.
-
- Атрибут
BindPropertyприменяется к свойствуNewPizza.- Атрибут
BindPropertyиспользуется для привязкиNewPizzaсвойства к странице Razor. При выполненииNewPizzaHTTP-запроса POST свойство будет заполнено входными данными пользователя.
- Атрибут
- Свойство
NewPizzaинициализировано значением параметраdefault!.- Ключевое слово
default!используется для инициализацииNewPizzaсвойства вnull. Это предотвращает создание компилятором предупреждения о неинициализацииNewPizzaсвойства.
- Ключевое слово
- Свойство с именем
Теперь добавьте обработчик страницы для HTTP POST. В том же файле добавьте следующий метод в
PizzaListModelкласс :public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }В приведенном выше коде:
- Свойство
ModelState.IsValidиспользуется для определения допустимости введенных пользователем данных.- Правила проверки выводятся из атрибутов (таких как
RequiredиRange) вPizzaклассе Models\Pizza.cs. - Если входные данные пользователя недопустимы,
Pageвызывается метод для повторной отрисовки страницы.
- Правила проверки выводятся из атрибутов (таких как
- Свойство
NewPizzaиспользуется для добавления новой пиццы в_serviceобъект . - Метод
RedirectToActionиспользуется для перенаправления пользователя вGetобработчик страницы, который повторно отрисовывает страницу с обновленным списком пицц.
- Свойство
Сохраните файл. Если вы используете GitHub Codespaces, файл сохраняется автоматически.
Вернитесь в запущенный
dotnet watchтерминал и нажмите клавиши CTRL+R , чтобы перезагрузить приложение.
Теперь, когда есть обработчик страницы для обработки отправки формы, давайте добавим форму на страницу Razor.
Откройте Pages\PizzaList.cshtml и замените
<!-- New Pizza form will go here -->на следующий код:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>В приведенном выше коде:
- Атрибут
asp-validation-summaryиспользуется для отображения ошибок проверки для всей модели. - Каждое поле формы (
<input>и<select>элементы) и каждый<label>привязывается к соответствующемуNewPizzaсвойству с помощью атрибутаasp-for. - Атрибут
asp-validation-forиспользуется для отображения ошибок проверки для каждого поля формы. - Метод
@Html.DisplayNameForиспользуется для отображения отображаемогоIsGlutenFreeимени свойства. Это вспомогательный метод Razor, который используется для отображения отображаемого имени свойства. Выполнение метки таким образом гарантирует, что флажок будет установлен, когда пользователь щелкает метку. - Кнопка отправки
Createдобавляется в форму для отправки данных формы на сервер. Во время выполнения, когда пользователь нажимает эту кнопку Создать , браузер отправляет форму в виде HTTP-запроса POST на сервер.
- Атрибут
В нижней части страницы добавьте следующий код:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Это встраивает скрипты проверки на стороне клиента на страницу. Скрипты проверки на стороне клиента используются для проверки введенных пользователем данных перед отправкой формы на сервер.
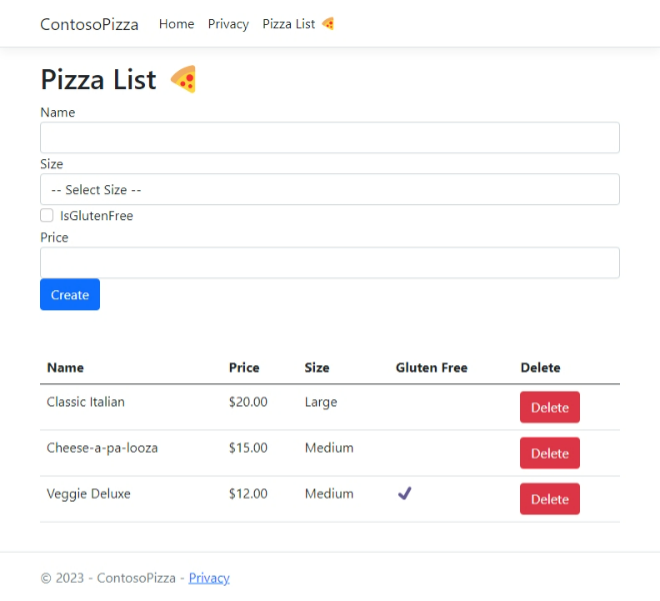
Сохраните файл. В браузере страница Список пицц обновляется с помощью новой формы. Если вы используете GitHub Codespaces, файл сохраняется автоматически, но вам потребуется обновить вкладку браузера вручную.

Введите новую пиццу и нажмите кнопку Создать . Страница должна обновиться и отобразить новую пиццу в списке.
Добавление обработчика страницы для удаления пицц
На страницу Список пицц можно добавить еще один элемент: обработчик страницы для удаления пицц. Кнопки для удаления пицц уже есть на странице, но пока они ничего не делают.
Вернитесь в Pages\PizzaList.cshtml.cs, добавьте следующий метод в
PizzaListModelкласс :public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }В приведенном выше коде:
- Метод
OnPostDeleteвызывается, когда пользователь нажимает кнопку Удалить для пиццы.- Страница знает, что использует этот метод, так как для атрибута
asp-page-handlerна кнопке Удалить в Pages\PizzaList.cshtml задано значениеDelete.
- Страница знает, что использует этот метод, так как для атрибута
- Параметр
idиспользуется для идентификации удаляемой пиццы.- Параметр
idпривязан к значениюidмаршрута в URL-адресе. Это выполняется с помощью атрибутаasp-route-idна кнопке Удалить в Файле Pages\PizzaList.cshtml.
- Параметр
- Метод
DeletePizzaвызывается для объекта для_serviceудаления пиццы. - Метод
RedirectToActionиспользуется для перенаправления пользователя вGetобработчик страницы, который повторно отрисовывает страницу с обновленным списком пицц.
- Метод
Сохраните файл. Если вы используете GitHub Codespaces, файл сохраняется автоматически.
Протестируйте кнопку Удалить для пиццы. Страница должна обновиться, а выбранная пицца должна быть удалена из списка.
Поздравляем! Вы успешно создали страницу Razor, которая отображает список пицц, позволяет пользователю добавлять новые пиццы, а также позволяет пользователю удалять пиццы.