Упражнение. Реализация навигации по вкладкам
В приложении астрономии вам предлагается объединить вкладки с всплывающий элемент, чтобы помочь в навигации между различными страницами.
Первое, что вы решили сделать, — удалить все страницы из всплывающего элемента и добавить их в TabBar, чтобы можно было увидеть, как работает приложение.
Добавление TabBar
В окне Обозревателя решений откройте страницу AppShell.xaml.
На странице разметки XAML удалите все элементы внутри
<Shell>.Создайте
<TabBar>и пустой объект<Tab>.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Затем добавьте в
ShellContentего содержимоеTabи задайте его содержимоеMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Теперь присвойте вкладке заголовок для отображения и значок с помощью свойств
TitleиIcon.<Tab Title="Moon Phase" Icon="moon.png">Добавьте еще один объект
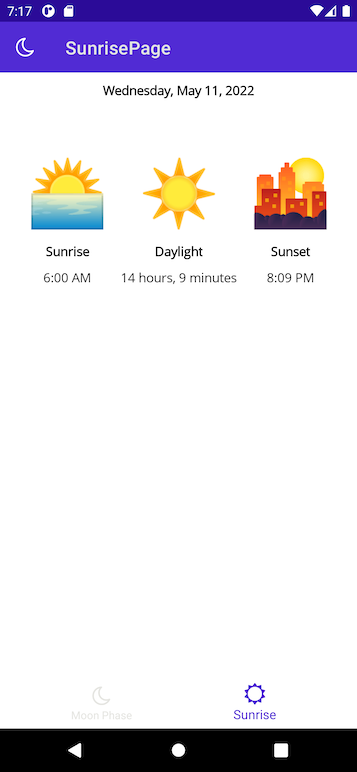
TabдляSunrisePage. Задайте для своегоTitleвосхода и егоIconsun.png. Готовый XAML выглядит следующим образом:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Запустите приложение, чтобы увидеть, как оно выглядит.

Объединение вкладок со всплывающим элементом
Вы решили, что логично разместить страницы фазы Луны и восхода Солнца на одной вкладке. Кроме того, разумно отделить страницу "О программе". Поэтому вы решили снова добавить всплывающий элемент. Первый всплывающий элемент отображает страницу вкладок, а второй — страницу о ней.
TabBarУдалите все дочерние элементы, содержащиеся в нем.А вместо этого добавьте
<FlyoutItem>. Задайте для свойстваTitleзначение Astronomy, а для icon — moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem><FlyoutItem>Добавьте в нееMoonPhasePageзначение<ShellContent>, указывающее на . Задайте для свойстваTitleзначение Moon Phase, а дляIcon— moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>В том же
<FlyoutItem>элементе добавьте еще один<ShellContent>, чтобы указатьSunrisePageна объект . Задайте для свойстваTitleзначение Sunrise, а для свойстваIcon— sun.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Теперь при нажатии на этот всплывающий элемент отображается страница вкладки с двумя вкладками.
Чтобы создать всплывающий элемент, указывающий на
AboutPage, добавьте новый объект<FlyoutItem>. Задайте для свойстваTitleзначение О программе, а дляIcon— question.png.В этом
<FlyoutItem>случае добавьте объект, указывающий<ShellContent>наAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Снова запустите приложение. Во всплывающем элементе должны появиться два элемента. Первый открывает страницу вкладок, содержащую
MoonPhasePageиSunrisePage. Второй непосредственно отображаетAboutPage.
Нужна помощь?
Окончательный код XAML для AppShell.xaml должен выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>