Упражнение. Интеграция существующего веб-приложения ASP.NET Core
Теперь давайте рассмотрим, как добавить .NET Aspire в существующее веб-приложение ASP.NET Core. На этом пути вы узнаете, как добавить стек .NET Aspire в существующее веб-приложение ASP.NET Core, а затем запустить приложение. Вы также увидите, как вызывать микрослужбы из приложения ASP.NET Core.
Настройка среды
Чтобы добавить .NET Aspire в существующее демонстрационное веб-приложение ASP.NET Core, необходимо сначала получить существующее приложение.
В окне терминала:
Задайте текущий рабочий каталог для хранения кода.
Клонируйте репозиторий в новую папку с именем ExampleApp:
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Изучение примера приложения
Используйте Visual Studio для изучения демонстрационного приложения.
Откройте Visual Studio, а затем выберите Открыть проект или решение.
В диалоговом окне Открыть проект/решение перейдите в папку ExampleApp/eShopAdmin, а затем выберите EShopAdmin.sln.
Выберите Открыть.

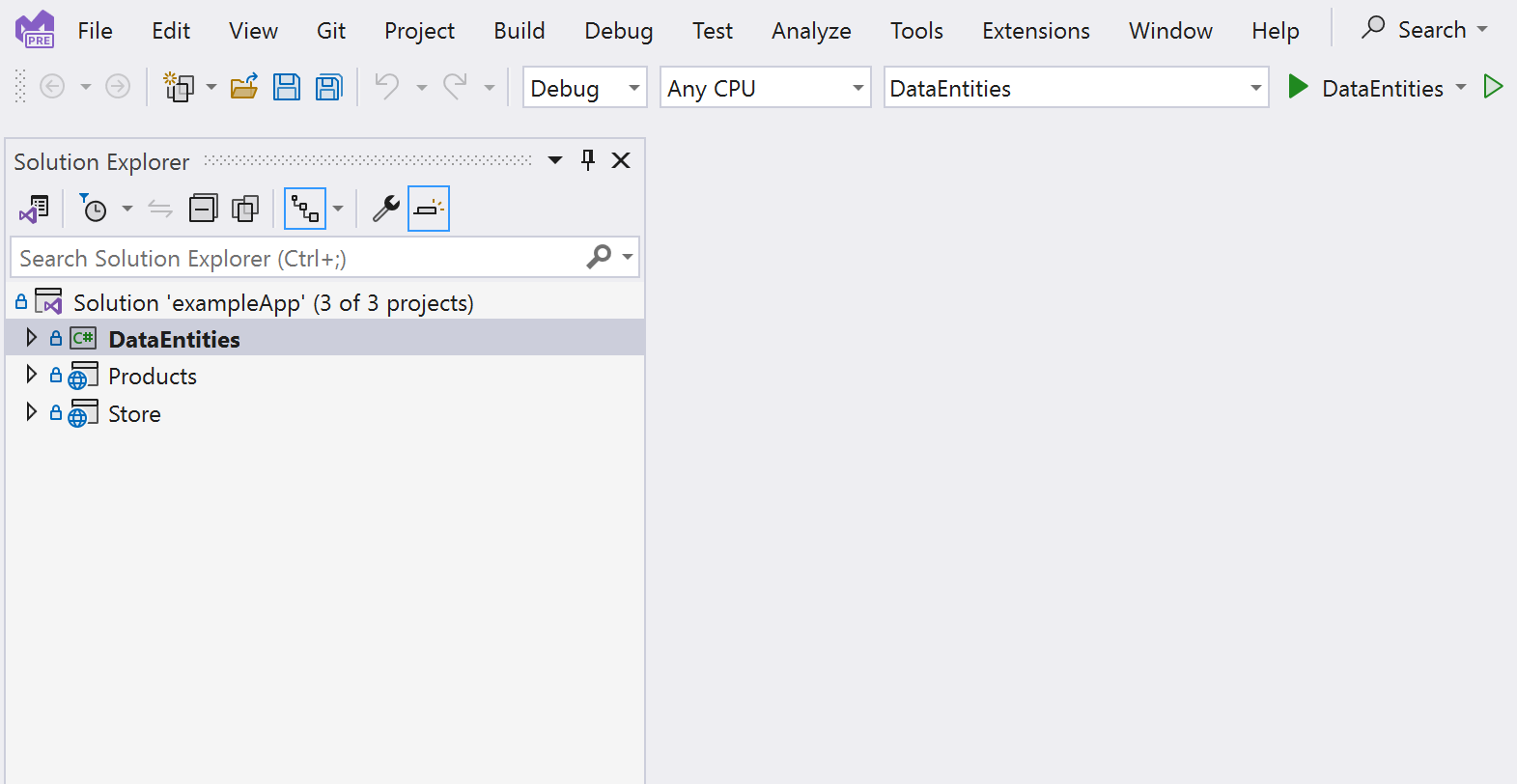
Демонстрационное приложение — это решение .NET 8 с тремя проектами:
- сущности данных. Библиотека классов, определяющая класс Product, используемый в веб-приложении и веб-API.
- Продукты. Веб-API, который возвращает список продуктов в каталоге со своими свойствами.
- Store. Приложение Blazor Web App отображает эти продукты для посетителей веб-сайта.
Чтобы успешно запустить приложение, измените проекты, которые запускаются:
В меню выберите Project>Настроить запускаемые проекты....
В диалоговом окне Страницы свойств решения выберите Несколько запускаемых проектов.
В столбце Action установите для Products и Store значение Start.
Выберите ОК.
Запустите приложение, нажав F5или выбрав Запустить на панели инструментов.
Приложение открывает два экземпляра веб-браузера по умолчанию. Один из них показывает выходные данные JSON веб-API, а другой — Blazor Web App.
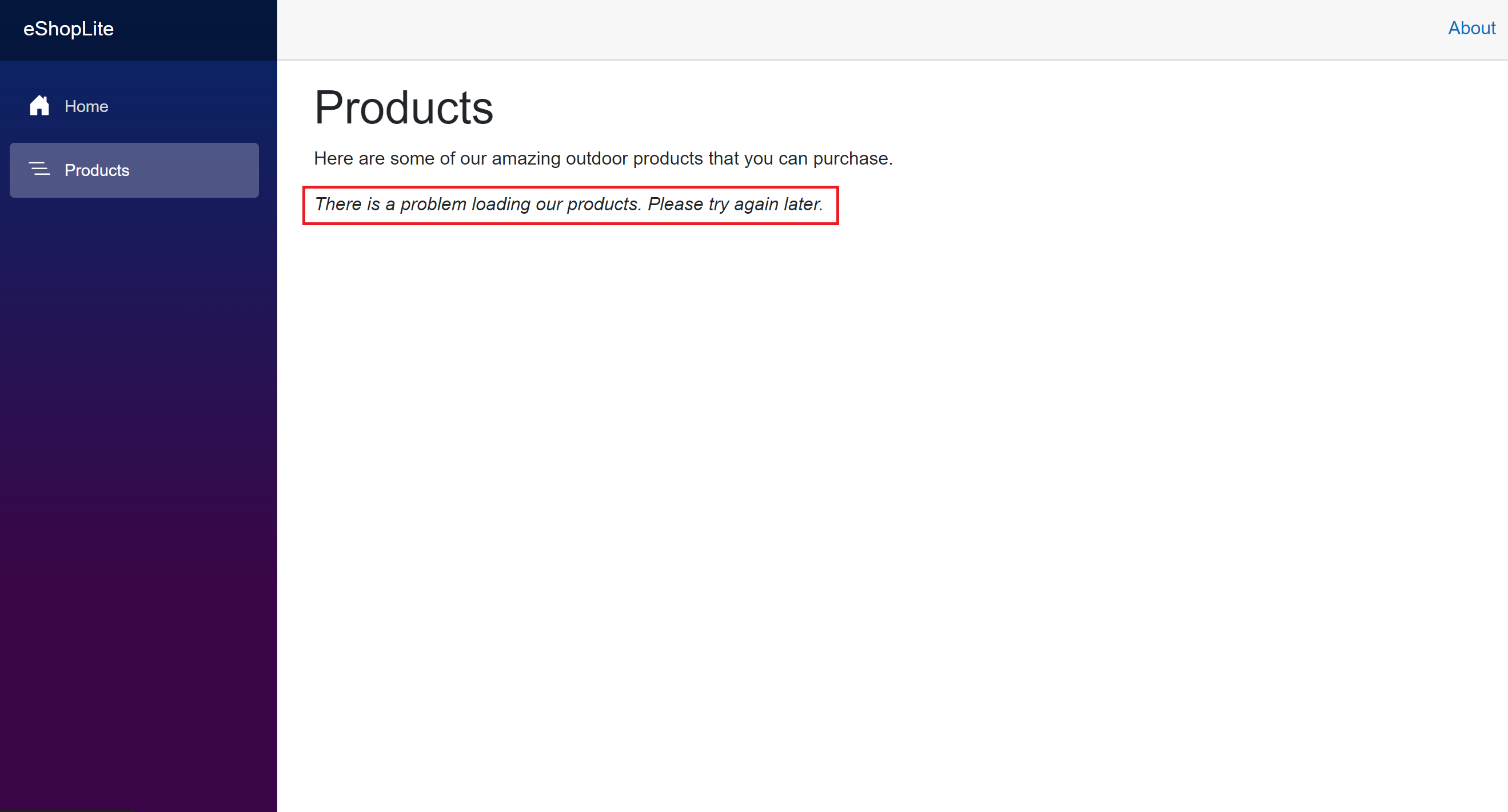
В веб-приложении выберите Продукты в меню. Вы должны увидеть эту ошибку.
Остановите приложение по сочетанию клавиш SHIFT+F5или выбрав Остановить отладку на панели инструментов.
Это приложение новое для вас. Вы не знаете, как настроены конечные точки и службы. Давайте добавим .NET Aspire для оркестрации и посмотрим, поможет ли это диагностировать проблему.
Добавление существующего приложения в оркестрацию .NET Aspire
В Visual Studio:
В обозревателе решений щелкните правой кнопкой мыши проект магазина , а затем выберите Добавить>.NET Aspire Orchestrator Support....

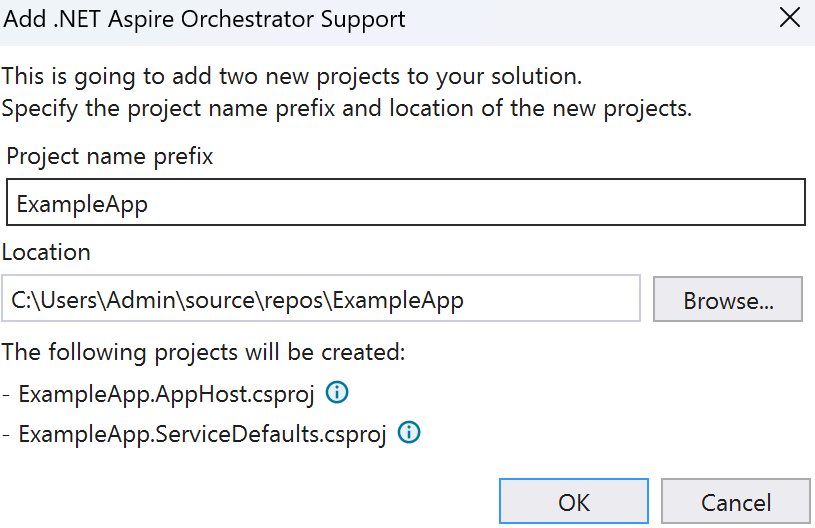
В диалоговом окне Добавьте поддержку .NET Aspire Orchestrator, нажмите ОК.
Теперь вы можете видеть, что проекты AppHost и ServiceDefaults добавлены в решение. Проект AppHost также устанавливается как запускаемый проект.
Запустите приложение, нажав F5или выбрав Запуск на панели инструментов.
На этот раз решение открывает одно окно браузера с панелью мониторинга .NET Aspire.

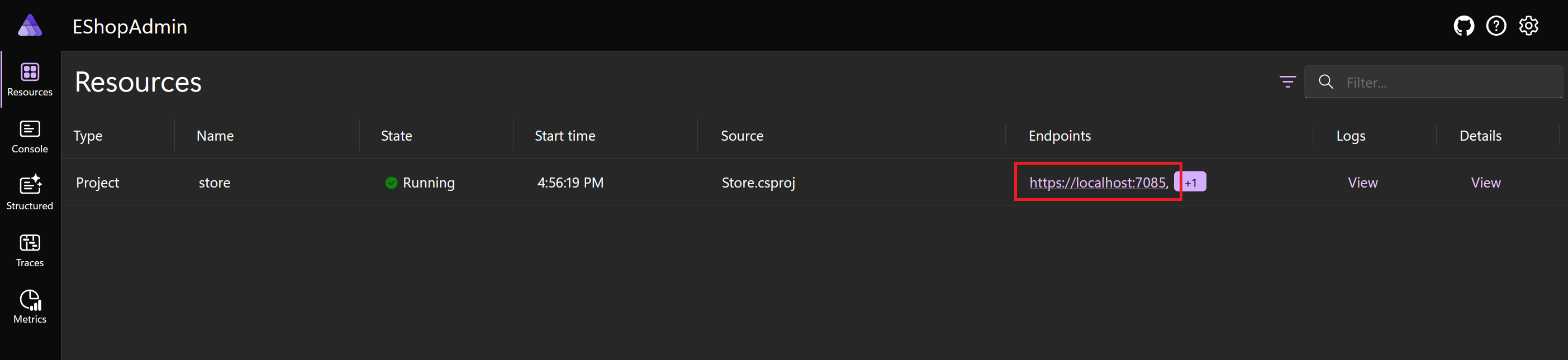
Выберите конечную точку для проекта магазина, а затем выберите Products. Вы должны увидеть ту же ошибку, что и раньше.
Вернитесь на панель мониторинга.

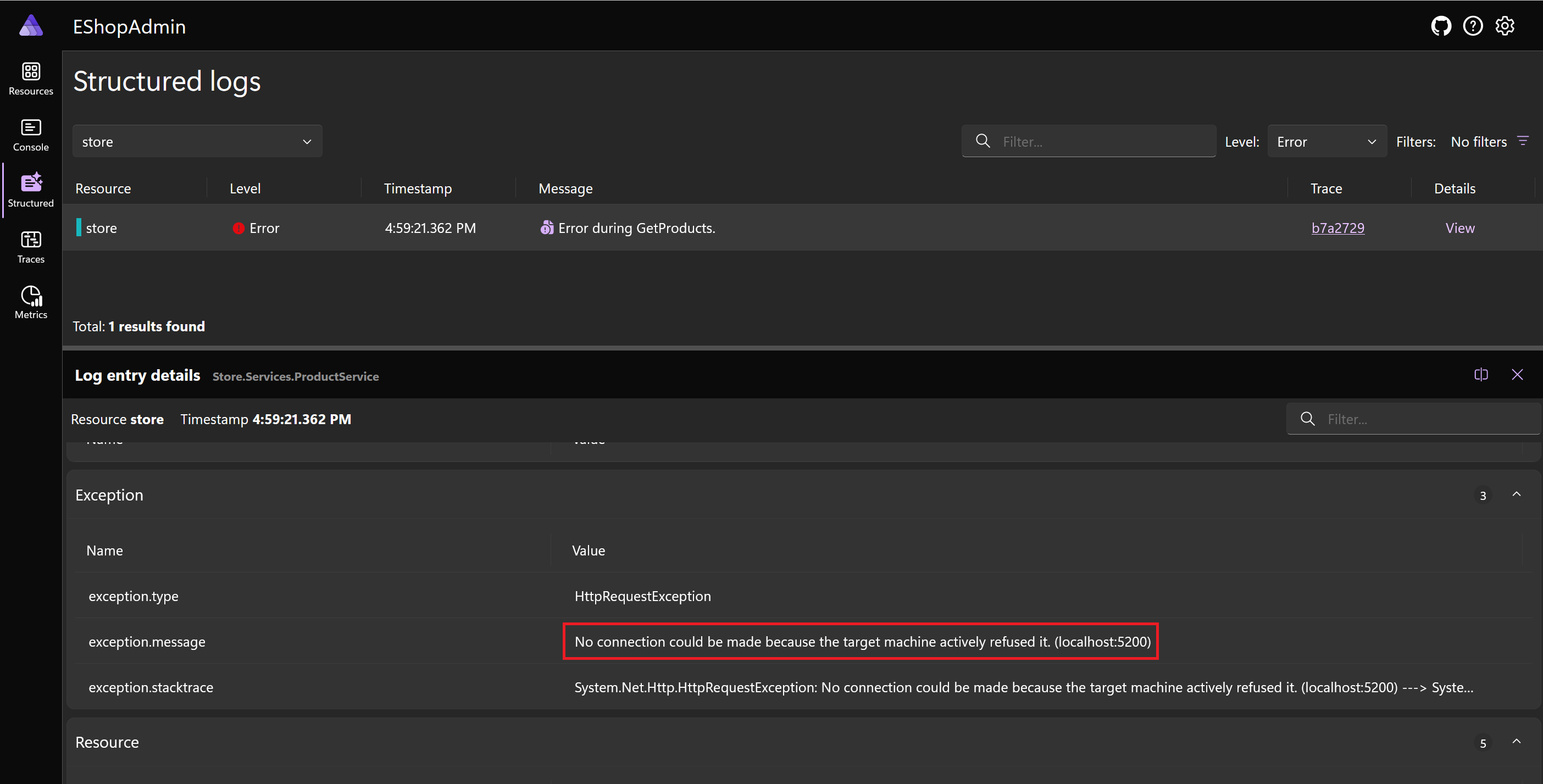
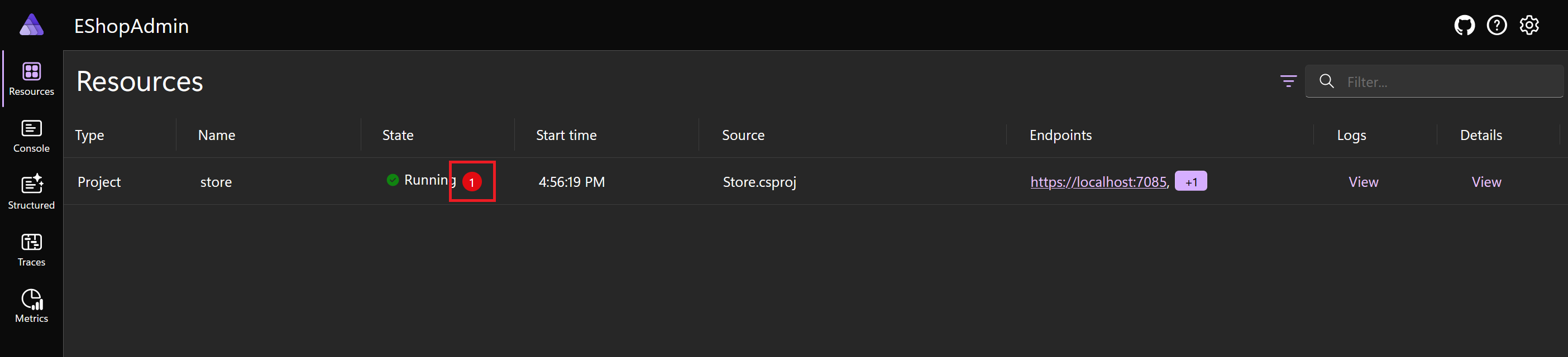
Выберите красное уведомление об ошибке рядом с Выполнение, а затем в столбце Сведения выберите Просмотр.
Прокрутите сведения об ошибке до тех пор, пока не увидите exception.message. Веб-приложение пытается подключиться к localhost:5200. Порт 5200 — это порт, на котором интерфейс думает, что API продуктов запущен.
Остановите приложение, нажав клавиши SHIFT+F5или выбрав Остановить отладку на панели инструментов.
Обновите оркестрацию, чтобы включить API продуктов
Существует множество способов устранения этой проблемы. Вы можете изучить код, узнать, как интерфейс настроен, редактировать код или изменять launchSettings.json или appsettings.json файлы.
С помощью .NET Aspire вы можете изменить оркестрацию так, чтобы API продуктов отвечал на порт 5200.
В Visual Studio:
Чтобы добавить проект продуктов в оркестрацию, в обозревателе решенийщелкните правой кнопкой мыши проект Products, а затем выберите Добавить>.NET Aspire Orchestrator Support....

В диалоговом окне нажмите кнопку ОК.
В обозревателе решений откройте проект AppHost, а затем откройте файл Program.cs.
Изучите код и узнайте, как проект products добавляется в оркестрацию:
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Затем настройте .NET Aspire, чтобы добавить новую конечную точку для API продуктов.
Замените строку
builder.AddProject<Projects.Products>("products");следующим кодом:builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Запустите приложение, нажав F5, или выбрав Пуск на панели инструментов.
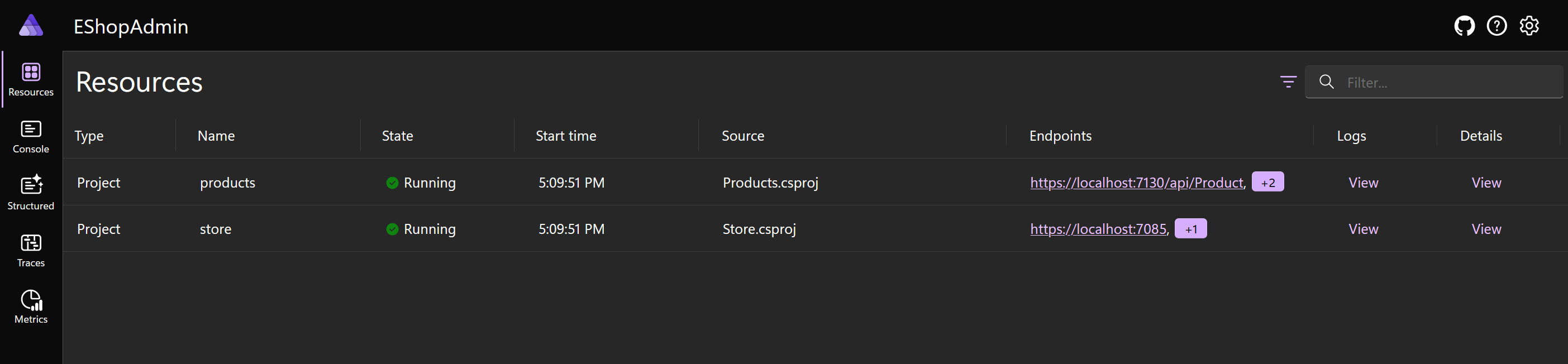
Проект продуктов теперь отображается на панели управления с двумя конечными точками.
Выберите конечную точку для проекта магазина , а затем выберите Продукты.
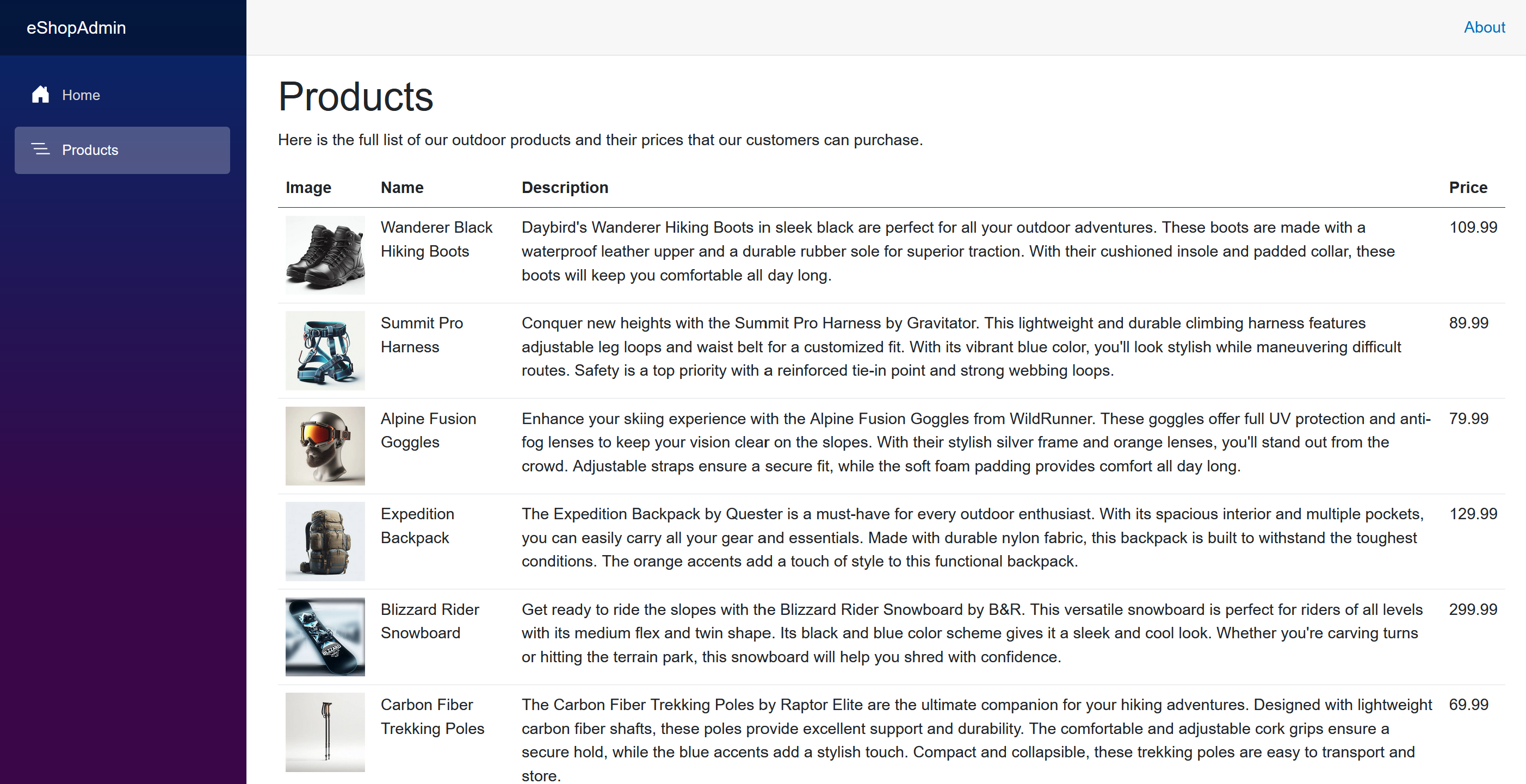
Теперь продукты отображаются в веб-приложении.
Остановите приложение, нажав клавиши SHIFT+F5или выбрав Остановить отладку на панели инструментов.
Этот подход устраняет проблему конфигурации, но это не лучший способ устранить проблему. Если вы решите использовать .NET Aspire, необходимо также использовать обнаружение служб .NET Aspire.
Обновление веб-приложения для обнаружения службы .NET Aspire
В Visual Studio:
В обозревателе решений откройте проект AppHost, а затем откройте файл Program.cs.
Замените код в файле следующим кодом:
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();Код выше переупорядочивает проекты. API продуктов теперь передается в качестве ссылки на проект в веб-приложение фронтенда магазина.
В обозревателе решений откройте проект Store, а затем откройте файл appsettings.json.
Удалите строки конфигурации конечной точки:
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"Настройки теперь следующие:
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }В обозревателе решенийв проекте Store откройте файл Program.cs.
Замените эту строку:
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");с этой строкой:
var url = "http://products";Запустите приложение, нажав F5или выбрав Пуск на панели инструментов.
Выберите конечную точку для проекта Магазина , затем выберите Продукты .
Приложение по-прежнему работает должным образом, но интерфейс теперь использует обнаружение службы .NET Aspire для получения сведений о конечной точке API продуктов.