Упражнение. Получение примера приложения
Подготовьтесь к созданию конвейера CI с помощью Microsoft Azure Pipelines. Первым шагом является создание и запуск веб-приложения Space Game . Общие сведения о том, как создавать программное обеспечение вручную, подготавливает вас к повтору процесса в конвейере.
Именно это сделает Мара, и, следуя инструкциям, вы сможете это повторить.
Создание личного маркера доступа Azure DevOps
Войдите в свою организацию (
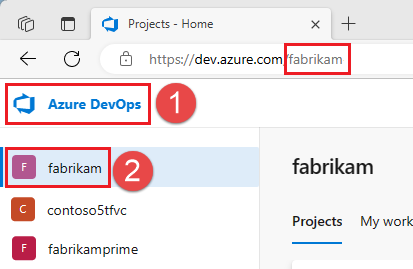
https://dev.azure.com/{yourorganization}). Если у вас еще нет организации Azure DevOps, создайте бесплатную организацию перед началом работы. После входа в систему, если у вас несколько организаций, выберите Azure DevOps и перейдите в организацию, которую вы планируете использовать для выполнения этого модуля. В этом примере используетсяfabrikamимя организации. Снимок экрана: выбор организации Azure DevOps.
Снимок экрана: выбор организации Azure DevOps.
На домашней странице откройте параметры пользователя и выберите личные маркеры
 доступа.
доступа.Выберите +Создать маркер.
Присвойте маркеру имя, которое вы предпочитаете. Маркер используется при регистрации агента в организации Azure DevOps, чтобы сохранить срок действия по умолчанию.
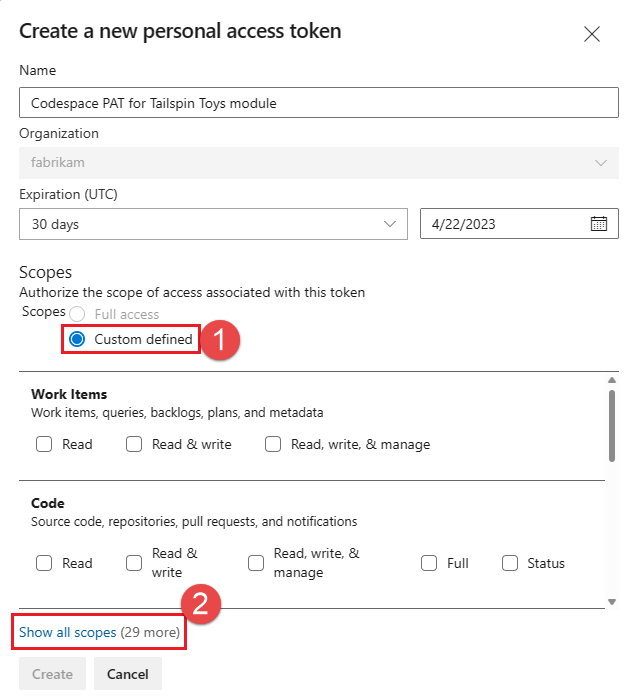
Выберите "Настраиваемый" и выберите "Показать все области".
 Снимок экрана: просмотр всех областей для личного маркера доступа.
Снимок экрана: просмотр всех областей для личного маркера доступа.
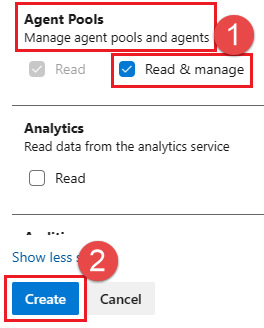
Выберите следующую область: пулы агентов (чтение и управление) и нажмите кнопку "Создать".
 Снимок экрана: выбор разрешений пула агентов для личного маркера доступа.
Снимок экрана: выбор разрешений пула агентов для личного маркера доступа.
После завершения скопируйте маркер и сохраните его в безопасном расположении. Для вашей безопасности он не будет отображаться снова.
Предупреждение
Обработайте и используйте PAT, например пароль, и сохраните его в секрете.
Создание вилки
В первую очередь, для работы с проектом в Git нужно создать вилку, чтобы можно было работать с исходными файлами и менять их. Вилка — это копия репозитория GitHub. Копия существует в вашей учетной записи и позволяет вносить изменения, не затрагивая исходный проект.
Хотя вы можете предложить изменения исходного проекта, на этом занятии вы работаете с веб-проектом Space Game , как будто это был исходный проект, принадлежащий Маре и команде.
Примечание.
Если вы ранее вилировали этот репозиторий, например, если вы ранее выполнили этот модуль или другой модуль обучения Tailspin Toys, рекомендуется удалить вилку и создать новый вилку, выполнив следующие действия. Если вы не хотите удалить вилку, убедитесь, что вы синхронизируете вилку.
Давайте создадим вилку веб-проекта Space Game в вашей учетной записи GitHub.
В веб-браузере перейдите в GitHub и войдите в систему.
Перейдите в веб-проект Space Game .
Выберите Создать вилку:
 Снимок экрана GitHub с расположением кнопки Fork.
Снимок экрана GitHub с расположением кнопки Fork.
Чтобы вставить репозиторий в учетную запись, следуйте инструкциям.
Настройка секретов для локального агента
Перед созданием пространства codespace вы создадите несколько секретов, которые помогают запустить локально размещенный агент Azure DevOps. В рабочей среде вы не хотите использовать автономный агент в GitHub Codespaces. Тем не менее, так как ваша команда использует codespaces для тестирования, это хорошее временное решение для его использования при создании конвейеров.
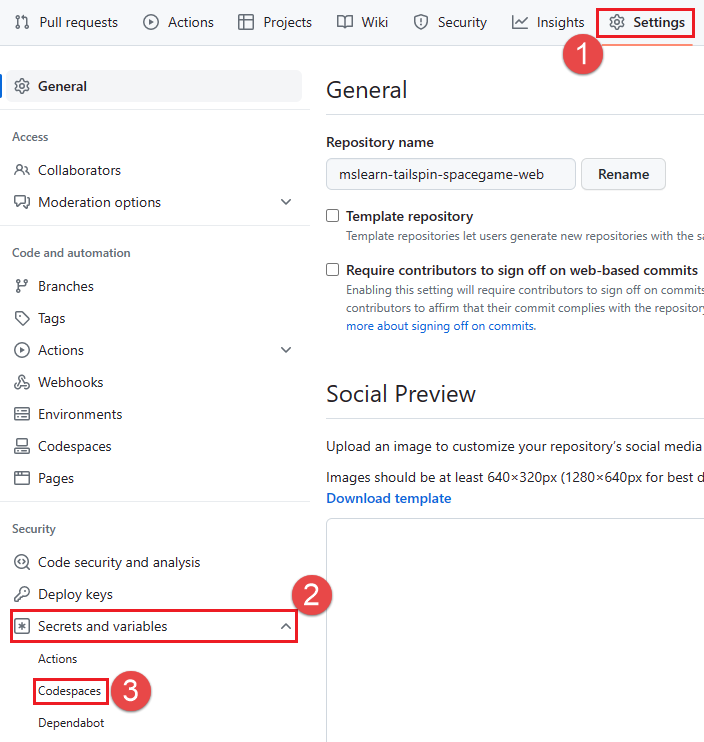
Перейдите в вилку репозитория GitHub и выберите "Параметры секретов>и переменных>Codespaces".
 Снимок экрана: секреты GitHub Codespaces.
Снимок экрана: секреты GitHub Codespaces.
Создайте следующие секреты репозитория Codespaces.
Имя. Значение ADO_ORG Имя организации Azure DevOps, которую вы используете для выполнения этого модуля. В этом примере fabrikam— имя организации. Это имя организации должно совпадать с именем организации, используемой при создании PAT на предыдущем шаге.ADO_PAT Личный маркер доступа, созданный на предыдущем шаге. Совет
В этом модуле обучения агент назначается пулу агентов
Default. Если вы не хотите запускать агент вDefaultпуле (например, вы запускаете этот модуль обучения с помощью рабочей среды Azure DevOps и у вас есть другие агенты вDefaultпуле), можно создать секрет с именемADO_POOL_NAMEи указать имя используемого пула агентов. Если этот секрет не указан,Defaultиспользуется пул.
Настройка пространств кода
Затем вы настроите пространства Кода, чтобы создать веб-сайт, работать с исходными файлами и запускать конвейер с помощью локального агента.
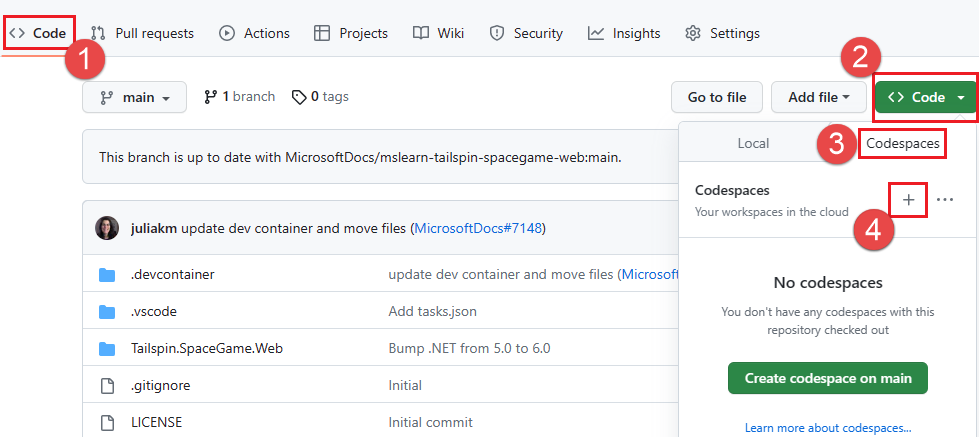
В вилке репозитория GitHub выберите "Код", снова выберите "Код", перейдите на вкладку "Пространства кода" и создайте + новое пространство Codespace.
 Снимок экрана: создание пространства кода с параметрами.
Снимок экрана: создание пространства кода с параметрами.
Дождитесь сборки пространства Codespace. Эта сборка может занять несколько минут, но это необходимо сделать только один раз на этом шаге модуля обучения.
По завершении сборки вы будете перенаправлены в онлайн-версию Visual Studio Code. Пространство Codespace поставляется с новой установкой Visual Studio Code, аналогичной новой установке Visual Studio Code на локальном компьютере. При первом запуске Codespace Visual Studio Code в Интернете может предложить вам предоставить определенные конфигурации или попросить вас о параметрах. Вы можете выбрать настройки, которые соответствуют стилю использования Visual Studio Code.
Настройка вышестоящего удаленного репозитория
Удаленный репозиторий — это репозиторий Git, в котором члены команды работают совместно (как в репозитории GitHub). Давайте выведем список удаленных репозиториев и добавим удаленный репозиторий, указывающий на копию репозитория Майкрософт, чтобы вы могли получить актуальный пример кода.
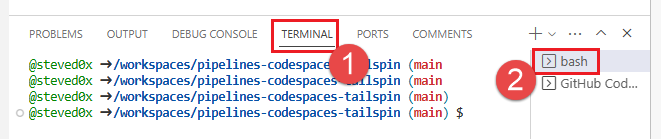
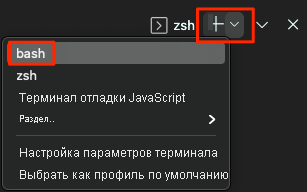
В редакторе Visual Studio Code в Интернете перейдите в окно терминала и выберите bash с правой стороны.
 Снимок экрана: окно терминала в редакторе Visual Studio Code в Интернете.
Снимок экрана: окно терминала в редакторе Visual Studio Code в Интернете.
Чтобы получить список удаленных репозиториев, выполните команду
git remote:git remote -vУ вас есть доступ для получения (скачивания) и отправки (передачи) репозитория.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Источник указывает репозиторий на сайте GitHub. Когда вы создаете вилку кода из другого репозитория, исходный удаленный репозиторий (из которого создается вилка) обычно называется вышестоящим.
Чтобы создать удаленный репозиторий с именем upstream, указывающий на репозиторий Майкрософт, выполните эту команду
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitЗапустите
git remoteвторой раз, чтобы увидеть изменения:git remote -vВы видите, что у вас все еще есть доступ для получения (загрузки) и отправки (передачи) репозитория. Кроме того, теперь у вас есть доступ на получение из репозитория Майкрософт и отправку в него:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Создание и запуск веб-приложения
В редакторе Visual Studio Code в Интернете перейдите в окно терминала и выполните следующую
dotnet buildкоманду:dotnet build --configuration ReleaseЧтобы запустить приложение, в окне терминала выполните эту команду
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebФайлы решения .NET могут содержать несколько проектов. Аргумент
--projectуказывает проект для веб-приложения Space Game.
Убедитесь, что приложение выполняется
В режиме разработки веб-сайт Space Game настроен для запуска через порт 5000.
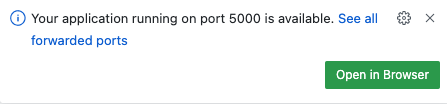
В редакторе Visual Studio появится новое сообщение. Приложение, работающее через порт 5000, доступно. Выберите "Открыть в браузере" , чтобы перейти к работающему приложению.
 Снимок экрана: сообщение о перенаправлении портов Codespaces.
Снимок экрана: сообщение о перенаправлении портов Codespaces.
В новом окне браузера появится веб-сайт Space Game:
 Снимок экрана веб-браузера с веб-сайтом Space Game.
Снимок экрана веб-браузера с веб-сайтом Space Game.
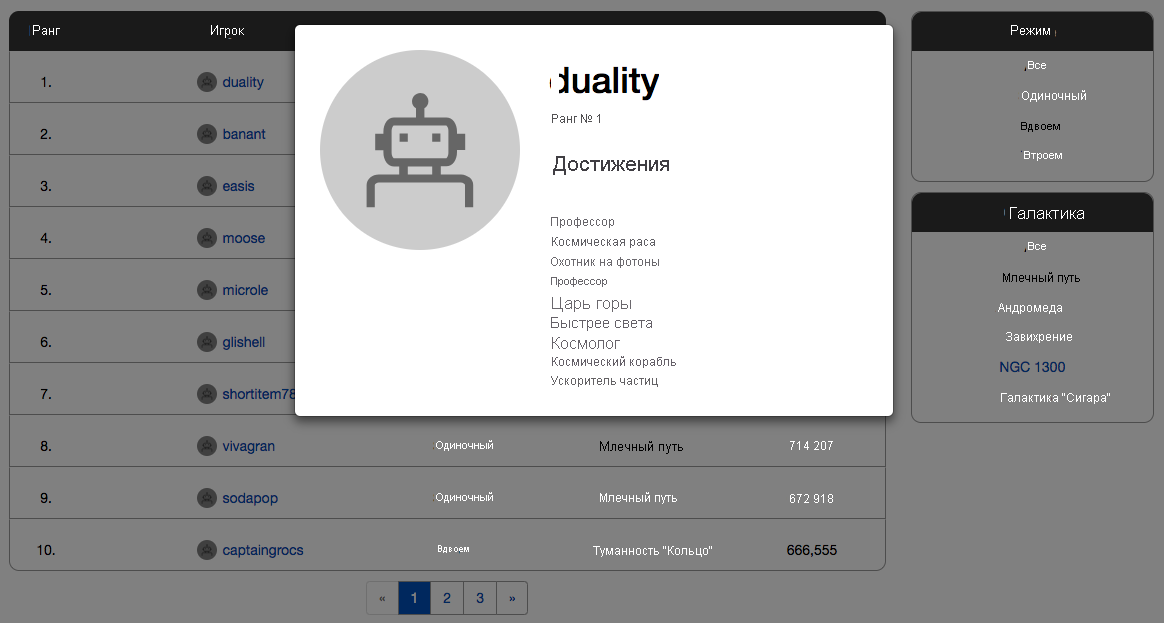
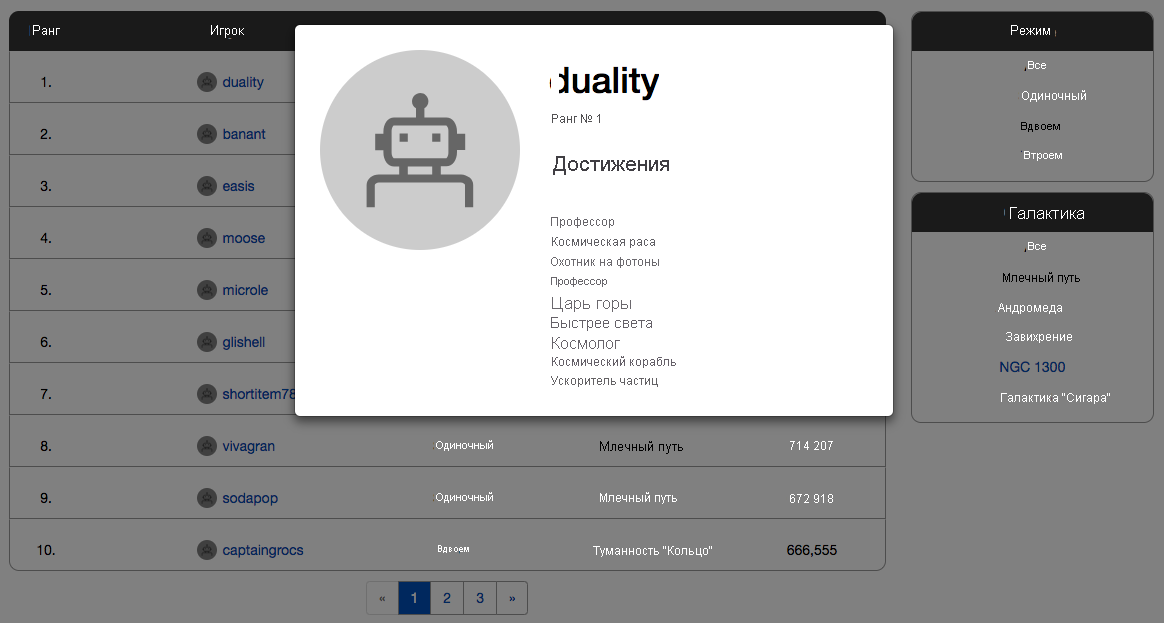
Вы можете взаимодействовать со страницей, включая список лидеров. При выборе имени игрока вы увидите сведения об этом игроке:
 Снимок экрана веб-браузера со списком лидеров Space Game.
Снимок экрана веб-браузера со списком лидеров Space Game.
По завершении вернитесь в окно терминала и остановите работающее приложение, нажмите клавиши CTRL + C.
Подготовка Visual Studio Code
Сначала настройте Visual Studio Code, чтобы создать веб-сайт локально и работать с исходными файлами.
В Visual Studio Code есть встроенный терминал, поэтому вы можете редактировать файлы и работать с командной строкой в одном расположении.
Запустите Visual Studio Code.
В меню "Вид" выберите терминал.
В раскрывающемся списке выберите bash:
 Снимок экрана выбора оболочки Bash в Visual Studio Code.
Снимок экрана выбора оболочки Bash в Visual Studio Code.
Окно терминала позволяет выбрать любую оболочку, установленную в системе, например Bash, Zsh и PowerShell.
Здесь вы используете Bash. Git для Windows предоставляет Git Bash, который позволяет легко выполнять команды Git.
Примечание.
В Windows, если вы не видите Git Bash в списке в качестве параметра, убедитесь, что вы установили Git, а затем перезапустите Visual Studio Code.
Чтобы перейти к каталогу, из которого требуется работать, например в домашнем
cdкаталоге (~), выполните команду. Чтобы выбрать другой каталог, можно выбрать другой каталог.cd ~
Настройка Git
Если вы не знакомы с Git и GitHub, сначала необходимо выполнить несколько команд, чтобы связать удостоверение с Git и пройти проверку подлинности с помощью GitHub.
В разделе Настройка Git этот процесс объясняется более подробно.
Как минимум, необходимо выполнить следующие действия. В интегрированном терминале Visual Studio Code выполните следующие команды.
- Задайте имя пользователя.
- Задайте адрес электронной почты фиксации.
- Кэшируйте пароль GitHub.
Примечание.
Если вы уже используете двухфакторную проверку подлинности с GitHub, создайте личный маркер доступа и используйте маркер вместо пароля при появлении запроса позже.
Обратитесь к маркеру доступа, как и к паролю. Держите его в безопасном месте.
Получение исходного кода
Теперь вы получите исходный код из GitHub и настроите Visual Studio Code, чтобы запустить приложение и работать с файлами исходного кода.
Создание вилки
В первую очередь, для работы с проектом в Git нужно создать вилку, чтобы можно было работать с исходными файлами и менять их. Вилка — это копия репозитория GitHub. Копия существует в вашей учетной записи и позволяет вносить изменения, не затрагивая исходный проект.
Хотя вы можете предложить изменения исходного проекта, на этом занятии вы работаете с веб-проектом Space Game , как будто это был исходный проект, принадлежащий Маре и команде.
Давайте создадим вилку веб-проекта Space Game в вашей учетной записи GitHub.
В веб-браузере перейдите в GitHub и войдите в систему.
Перейдите в веб-проект Space Game .
Выберите Создать вилку:
 Снимок экрана GitHub с расположением кнопки Fork.
Снимок экрана GitHub с расположением кнопки Fork.
Чтобы вставить репозиторий в учетную запись, следуйте инструкциям.
Клонирование вилки локально
Теперь у вас есть копия веб-проекта Space Game в вашей учетной записи GitHub, и вы можете скачать или клонировать ее на компьютер, чтобы работать с ней локально.
Клон, как и вилка, является копией репозитория. Когда вы клонируете репозиторий, вы можете вносить изменения, проверять, что они работают, как ожидается, а затем отправлять эти изменения обратно на GitHub. Вы также можете синхронизировать локальную копию с изменениями, внесенными другими пользователями, прошедшими проверку подлинности, с копией репозитория GitHub.
Чтобы клонировать веб-проект Space Game на компьютер:
Перейдите в вилку веб-проекта Space Game на сайте GitHub.
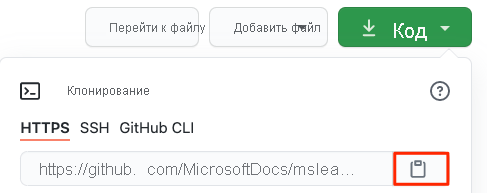
На панели команд выберите элемент Code (Код). Отобразится панель с параметром "Клонировать" и вкладками для разных типов клонирования. На вкладке HTTPS нажмите значок копирования рядом с URL-адресом, чтобы скопировать URL-адрес в буфер обмена.
 Снимок экрана расположения URL-адреса и кнопки копирования для репозитория GitHub.
Снимок экрана расположения URL-адреса и кнопки копирования для репозитория GitHub.
В Visual Studio Code перейдите в окно терминала и введите
git clone, а затем вставьте URL-адрес из буфера обмена. Это должно выглядеть примерно так:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitКогда операция
Cloning 'mslearn-tailspin-spacegame-web'...завершится, введите приведенную ниже команду, чтобы перейти в каталогmslearn-tailspin-spacegame-web. Корневой каталог репозитория.cd mslearn-tailspin-spacegame-web
Настройка вышестоящего удаленного репозитория
Удаленный репозиторий — это репозиторий Git, в котором члены команды работают совместно (как в репозитории GitHub). Давайте выведем список удаленных репозиториев и добавим удаленный репозиторий, указывающий на копию репозитория Майкрософт, чтобы вы могли получить актуальный пример кода.
Чтобы получить список удаленных репозиториев, выполните команду
git remote:git remote -vУ вас есть доступ для получения (скачивания) и отправки (передачи) репозитория.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Источник указывает репозиторий на сайте GitHub. Когда вы создаете вилку кода из другого репозитория, исходный удаленный репозиторий (из которого создается вилка) обычно называется вышестоящим.
Чтобы создать удаленный репозиторий с именем upstream, указывающий на репозиторий Майкрософт, выполните эту команду
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitЗапустите
git remoteвторой раз, чтобы увидеть изменения:git remote -vВы видите, что у вас все еще есть доступ для получения (загрузки) и отправки (передачи) репозитория. Кроме того, теперь у вас есть доступ на получение из репозитория Майкрософт и отправку в него:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Откройте проект в обозревателе файлов
В Visual Studio Code окно терминала указывает на корневой каталог веб-проекта Space Game. Давайте откроем проект, чтобы просмотреть его структуру и приступить к работе с файлами.
Самый простой способ открыть проект заключается в повторном открытии Visual Studio Code в текущем каталоге. Для этого во встроенном терминале выполните следующую команду.
code -r .В обозревателе вы увидите каталог и дерево файлов.
Откройте интегрированный терминал. Вы будете перемещены в корень веб-проекта.
Если выполнение команды code завершается неудачно, необходимо добавить Visual Studio Code в системную переменную PATH. Для этого:
В Visual Studio Code выберите F1 или Представление>Палитра команд для доступа к палитре команд.
В палитре команд введите команду shell: установите команду "code" в PATH.
Повторите предыдущую процедуру, чтобы открыть проект в проводнике.
Создание и запуск веб-приложения
Теперь, когда у вас есть веб-приложение, вы можете создать и запустить его локально.
В Visual Studio Code перейдите в окно терминала и выполните следующую команду
dotnet buildдля сборки приложения:dotnet build --configuration ReleaseПримечание.
Если команда
dotnetне найдена, проверьте выполнение требований, приведенных в начале этого модуля. Возможно, необходимо установить пакет SDK для .NET.Проекты .NET обычно имеют две конфигурации сборки: отладка и выпуск. Отладка сборок не оптимизирована для производительности. Они упрощают трассировку по программе и устраняют неполадки. Выберите здесь конфигурацию выпуска, чтобы увидеть веб-приложение в действии.
Чтобы запустить приложение, в окне терминала выполните эту команду
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebФайлы решения .NET могут содержать несколько проектов. Аргумент
--projectуказывает проект для веб-приложения Space Game.
Убедитесь, что приложение выполняется
В режиме разработки веб-сайт Space Game настроен для запуска через порт 5000.
На новой вкладке браузера перейдите к http://localhost:5000 просмотру работающего приложения:
 Снимок экрана веб-браузера с веб-сайтом Space Game.
Снимок экрана веб-браузера с веб-сайтом Space Game.
Совет
Если вы видите ошибку в браузере, связанном с ошибкой конфиденциальности или сертификата, чтобы остановить работающее приложение, нажмите клавиши CTRL + C из терминала.
Затем выполните команду dotnet dev-certs https --trust и выберите Yes (Да) при появлении запроса. Дополнительные сведения см. в этой записи блога.
После того как компьютер доверяет локальному SSL-сертификату, чтобы увидеть запущенное приложение, запустите dotnet run команду во второй раз и перейдите http://localhost:5000 на новую вкладку браузера.
Вы можете взаимодействовать со страницей, включая список лидеров. При выборе имени игрока вы увидите сведения об этом игроке:
 Снимок экрана веб-браузера со списком лидеров Space Game.
Снимок экрана веб-браузера со списком лидеров Space Game.
Когда закончите, вернитесь в окно терминала и нажмите клавиши CTRL+C, чтобы остановить работающее приложение.