Упражнение. Управление жизненным циклом запроса
Tailwind Traders требует, чтобы их приложение имели некоторую базовую безопасность. Приложение Express должно различать зарегистрированных клиентов, имеющих доступ, и других пользователей, которым не удается получить доступ. Другие функции, такие как управление ролями, могут быть добавлены позже.
Добавление обычной авторизации на платформу Express
Большинство приложений имеют части, к которым у любого есть доступ. Но некоторые части необходимо защищать. Существует несколько способов защиты приложения. В этом упражнении вы реализуете простую систему защиты, чтобы понять, как механизм ПО промежуточного слоя работает на платформе Express.
Создание веб-сервера
В этом упражнении продолжайте использовать контейнер разработки. Пример проекта с файлами продуктов и начальным кодом приложения предоставляется для вас. Вы заполните недостающие части проекта, чтобы завершить обновления приложения для клиента.
Откройте папку node-essentials/nodejs-http/exercise-express-middleware в терминале, щелкнув правой кнопкой мыши имя папки и выбрав "Открыть в интегрированном терминале".
Эта папка содержит три файла: app.js, client.jsи package.json.
Файл package.json содержит зависимость
express. Выполните следующую команду, чтобы установить зависимость:npm installnpmсчитывает данные из разделаdependenciesв файле package.json и устанавливает необходимые пакеты.В редакторе кода откройте файл app.js и проверьте содержимое:
const express = require("express"); const app = express(); const port = 3000; app.get("/", (req, res) => res.send("Hello World!")); app.get("/users", (req, res) => { res.json([ { id: 1, name: "User Userson", }, ]); }); app.get("/products", (req, res) => { res.json([ { id: 1, name: "The Bluest Eye", }, ]); }); app.listen(port, () => console.log(`Example app listening on port ${port}!`));Код содержит работающее приложение Express с тремя маршрутами: косая черта
/,/usersи/products.
Создание клиентского приложения
В редакторе кода откройте файл приложения client.js и проверьте содержимое:
const http = require('http');
const options = {
port: 3000,
hostname: 'localhost',
path: '/users',
headers: {}
};
const req = http.get(options, (res) => {
console.log(`Connected - Status Code ${res.statusCode}`);
res.on('data', (chunk) => {
console.log("Chunk data: ", chunk.toString());
});
res.on('end', () => {
console.log('No more data');
});
res.on('close', () => {
console.log('Connection closed');
});
});
req.on('error', (error) => {
console.error('An error occurred: ', error);
});
req.end();
Этот код представляет собой простой HTTP-клиент, который подключается к приложению Express. Это не веб-браузер. Он не отображает HTML. Он просто подключается к серверу и считывает возвращаемые данные. Это хороший пример использования модуля HTTP из Node.js.
Код клиентского приложения подключается к адресу http://localhost:3000/users маршрута /users. Клиент прослушивает три события: data, end и close. При создании события все функции, подключенные к конкретному событию, вызываются синхронно. Это обеспечивает правильную последовательность событий и помогает избежать ошибок гонки и логики. При необходимости функции прослушивателя могут переключаться в асинхронный режим работы с помощью setImmediate() методов или process.nextTick() методов. Это не рассматривается в этом модуле.
Запуск программы Express
Теперь вы готовы попробовать программу Express с клиентским приложением.
В терминале запустите программу сервера Express, введя следующую команду:
node app.jsПримечание.
Убедитесь, что вы запускаете файл app.js, расположенный по адресу
/nodejs-http/exercise-express-middleware.Откройте второй терминал и запустите клиентское приложение:
node client.jsВо втором терминале вы увидите следующие выходные данные клиента:
connected - statusCode: 200 chunk [{"id":1,"name":"User Userson"}] No more data Closing connectionСервер Express отвечает на некоторые пользовательские данные.
chunk [{"id":1,"name":"User Userson"}]Все части приложения работают.Клиентское приложение заканчивается после отображения выходных данных.
В первом терминале (сервер Express) нажмите клавиши CTRL+C, чтобы остановить программу.
Защита маршрута
Чтобы защитить маршрут, добавим код в приложение Express.
В редакторе кода откройте файл /nodejs-http/exercise-express-middleware/app.js . Найдите оператор
const app = express(). После этой инструкции добавьте следующий код:function isAuthorized(req, res, next) { const authHeader = req.headers.authorization; if (!authHeader || authHeader !== 'secretpassword') { return res.status(401).send('Unauthorized: Access Denied'); } next(); }Затем найдите следующий раздел кода в том же файле:
app.get("/users", (req, res) => { res.json([ { id: 1, name: "User Userson", }, ]); });Замените этот раздел следующим кодом, чтобы
isAuthorizedПО промежуточного слоя было вторым аргументом:app.get("/users", isAuthorized, (req, res) => { res.json([ { id: 1, name: "User Userson", }, ]); });
Запуск программы Express и вызов ПО промежуточного слоя
Повторите попытку клиентского приложения с обновленной серверной программой.
В первом терминале выполните следующую команду, чтобы перезапустить программу Express:
node app.jsВо втором терминале перезапустите клиентское приложение:
node client.jsВо втором терминале вы увидите следующие выходные данные:
connected - statusCode: 401 chunk Not permitted No more data Closing connectionНа этот раз вызывается ПО промежуточного слоя
isAuthorized(), которое ищет заголовокauthorizationс конкретным значением. Поскольку вы не указали в запросе конкретное значение, код не предоставил в ответ конкретные пользовательские данные. Вместо этого вы получили ответchunk Not permitted. Конкретную авторизацию вы добавите в следующем разделе.В первом терминале нажмите клавиши CTRL+C, чтобы остановить программу.
Добавление заголовка авторизации
Необходимо добавить заголовок authorization для указания конкретного значения.
В редакторе кода снова откройте файл nodejs-http/exercise-express-middleware/client.js . Найдите следующий оператор:
headers: {},Замените эту инструкцию следующим кодом:
headers: { authorization: 'secretpassword' },
Запуск программы Express с авторизацией клиента
Повторите попытку клиента с заголовком authorization.
В первом терминале выполните следующую команду, чтобы перезапустить программу Express:
node app.jsДля повторного запуска клиента введите в окне второго терминала следующую команду:
node client.jsВо втором терминале вы увидите следующие выходные данные:
connected - statusCode: 200 chunk [{"id":1,"name":"User Userson"}] No more data Closing connectionДанные пользователя возвращаются, так как вы передали
authorizationзаголовок с допустимым значением.В первом терминале нажмите клавиши CTRL+C, чтобы остановить программу.
Поздравляем! Вы узнали, как использовать ПО промежуточного слоя в Express для добавления предварительной обработки, базовой авторизации в программу Express.
Внимание
Помните, что проверка подлинности и авторизация, предназначенная для реального использования, должна быть более надежной, чем в этом примере. Стоит искать такие понятия, как OAuth, веб-токены JSON, JWT и библиотека bcrypt , чтобы убедиться, что ваше приложение имеет защиту от несанкционированных пользователей.
Контейнер разработки очистки
После завершения проекта может потребоваться очистить среду разработки или вернуть ее в стандартное состояние.
Удаление среды GitHub Codespaces гарантирует, что вы можете максимально увеличить объем бесплатных прав на базовые часы, которые вы получаете для вашей учетной записи.
Важно!
Дополнительные сведения о правах учетной записи GitHub см . в GitHub Codespaces ежемесячно включено в хранилище и основные часы.
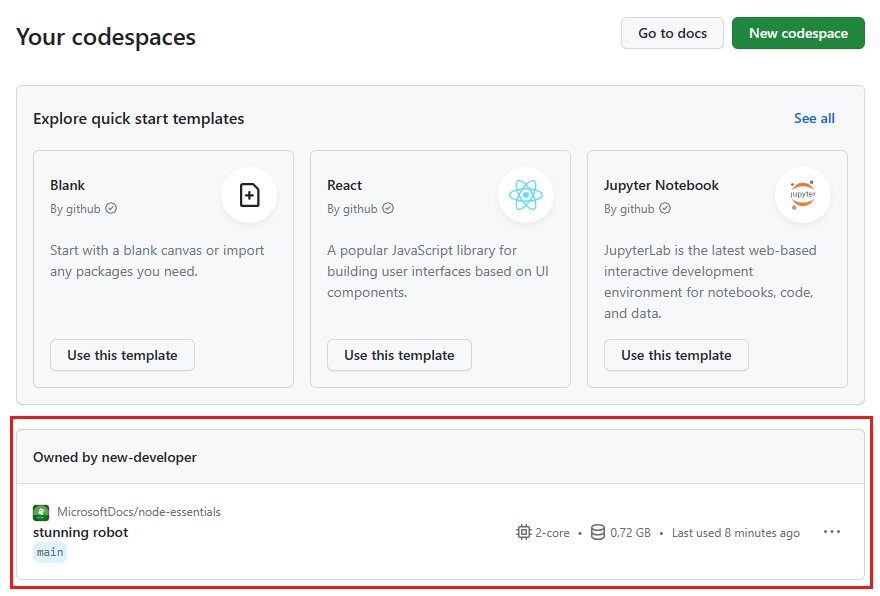
Войдите на панель мониторинга GitHub Codespaces (https://github.com/codespaces).
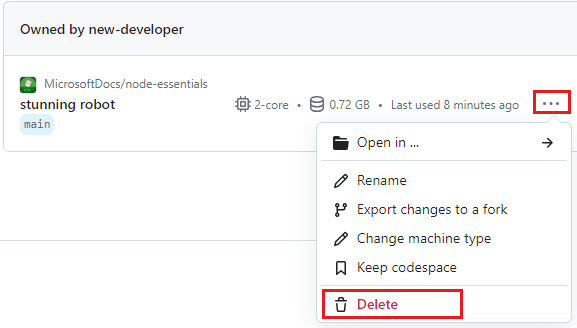
Найдите текущие запущенные пространства Codespaces, полученные из
MicrosoftDocs/node-essentialsрепозитория GitHub.
Откройте контекстное меню для пространства кода и нажмите кнопку "Удалить".