Использование встроенных функций для улучшения специальных возможностей сайта SharePoint
SharePoint имеет множество встроенных функций, которые помогают людям с различными возможностями использовать и вносить свой вклад в свой сайт. Чтобы легко создавать сайты, используйте стандартные шаблоны "вне поля". Эти стандартные шаблоны размещают содержимое на страницах сайта, разработанных с учетом специальных возможностей. SharePoint тщательно тестируется, чтобы убедиться, что пользователи перемещаются по любой странице SharePoint и используют любую кнопку или команду, используя только клавиатуру.

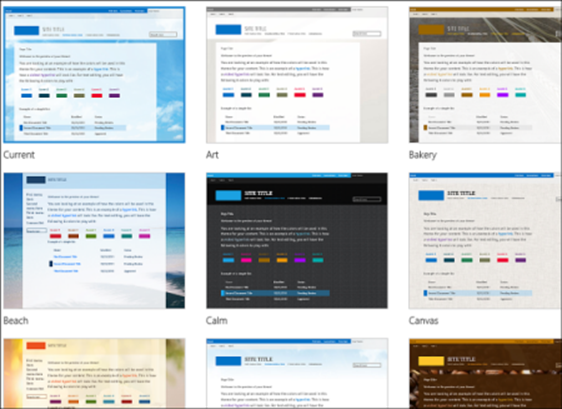
Когда вы выбираете полностью доступную, проверенную тему для цвета и контрастности, вы знаете, что вы получите доступный поиск вашего сайта, что люди с низким зрением могут легко читать. Вы также можете использовать шрифты, цвета и темы для повышения инклюзивности вашего сайта.

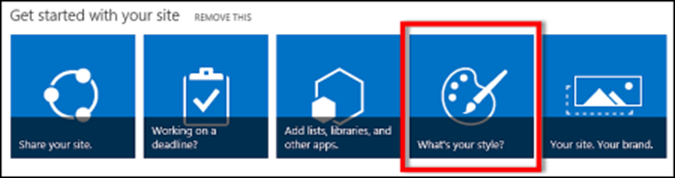
Если вы хотите настроить сайт после создания сайта с помощью шаблона, используйте эти встроенные функции, чтобы сделать его доступным для людей с ограниченными возможностями:
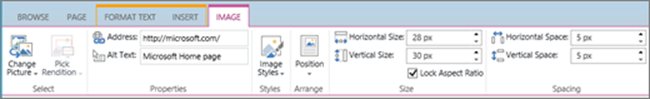
Замещающий текст: замещающий текст является описательным, добавленным в изображения. Он предоставляет контекст для средств чтения с экрана и людей с ограниченным зрением в понимании содержимого изображения.

Заголовки: правильно структурированные заголовки (например <, h1>, <h2> и т. д.) повышают доступность и организацию веб-страниц. Они помогают средствам чтения с экрана перемещать содержимое и предоставлять четкую иерархию.

Name/Role/Value: эти атрибуты важны для доступных форм и интерактивных элементов. Они гарантируют, что средства чтения с экрана объявляют назначение и состояние полей формы, кнопок и других элементов управления. Используйте встроенные кнопки или веб-части и предоставьте доступную метку.

Порядок фокусировки: порядок логического фокуса повышает удобство использования для пользователей, определяя последовательность, в которой интерактивные элементы получают фокус при переходе с помощью клавиатуры или вспомогательной технологии. При использовании шаблона со специальными возможностями порядок логического фокуса внедряется с начала.
Связи. Чтобы средства чтения с экрана понимали подключения на странице, необходимо установить связи между элементами. Например, связывание метки формы с соответствующим полем ввода.