Пошаговое руководство: создание сайта лидеров для организации
В этой статье показаны элементы примера сайта лидеров, чтобы вдохновить вас и ознакомить с созданием похожих сайтов для вашей организации. В этом примере сайт лидеров предоставляет вашей организации полезные сведения о целях и приоритетах команды лидеров. Посмотрите это видео, чтобы узнать, как его создать, или прочитайте следующую статью.
Приступим
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вам нужно узнать, как добавлять разделы и веб-части, ознакомьтесь с разделом Добавление разделов и веб-частей в этой статье.
Когда вы создадите сайт и узнаете, как редактировать страницы, вы можете выполнить следующие действия, чтобы добавить отображаемые элементы.
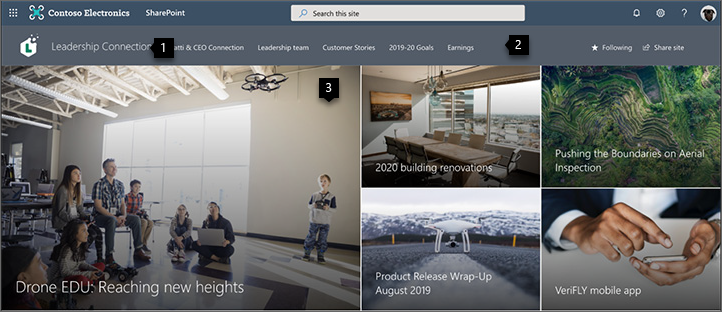
Пример сайта лидеров

1. Продемонстрируйте фирменную символику компании. Обеспечьте персонализацию с помощью логотипа и темы. Инструкции
2. Создайте удобную навигацию по сайту. Настройте навигацию, чтобы люди могли легко находить важное содержимое на вашем сайте. Инструкции
3. Сосредоточьтесь на приоритетах. Создайте подборку приоритетного содержимого для организации. Инструкции

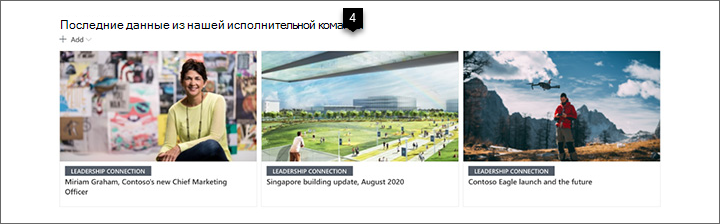
4. Делитесь актуальными новостями. Публикуйте последние новости, например видение концепции и записи блогов. Инструкции

5. Подключайтесь к важным ресурсам. Создавайте ссылки на страницы и сайты, охватывающие ключевые темы. Инструкции
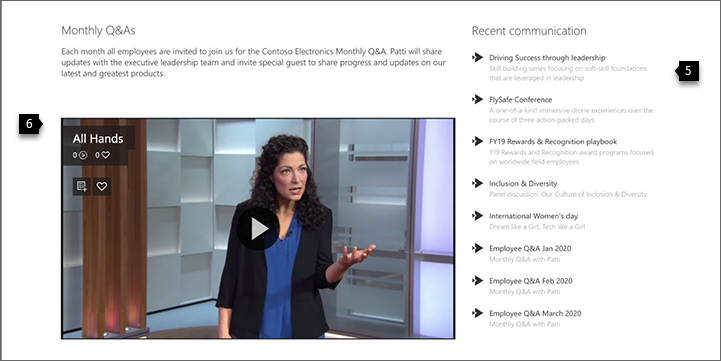
6. Engage с видео Добавление видео, чтобы пользователи были в курсе последних бесед, обновлений и т. д. Инструкции

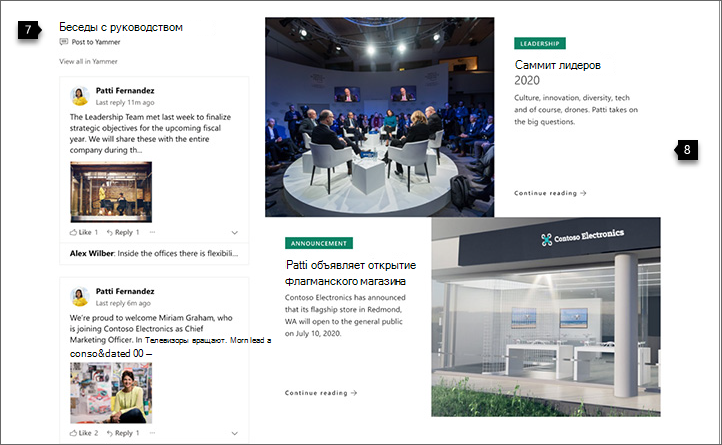
7. Обеспечивайте актуальность при общении. Делитесь последними беседами и комментариями из своей организации. Инструкции
8. Демонстрируйте изображения. Добавляйте изображения с текстом и ссылками, чтобы ваша страница отлично выглядела и привлекала пользователей. Инструкции

9. Держите всех в курсе событий. Демонстрируйте календарь последних событий. Инструкции

10. Создайте призыв к действию. Создайте призыв к действию для регистрации, опросов и других важных действий. Инструкции

11. Используйте текст. Используйте веб-часть "Текст", чтобы добавить цитату или поделиться сообщением. Инструкции
Создание своего сайта
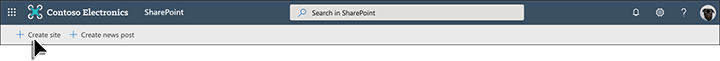
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого выберите Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и выберите "Создать сайт" там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).

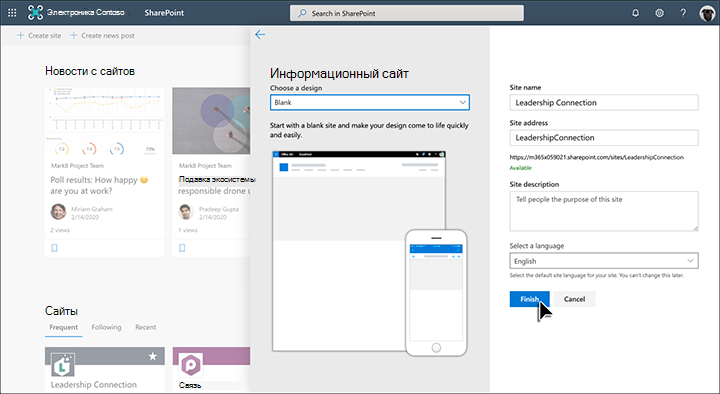
Затем нажмите Информационный сайт и выберите макет Пустой. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить.

Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
Демонстрация фирменной символики компании
Вы можете быстро и легко настроить внешний вид сайта SharePoint, чтобы отразить свой профессиональный стиль и фирменную символику.
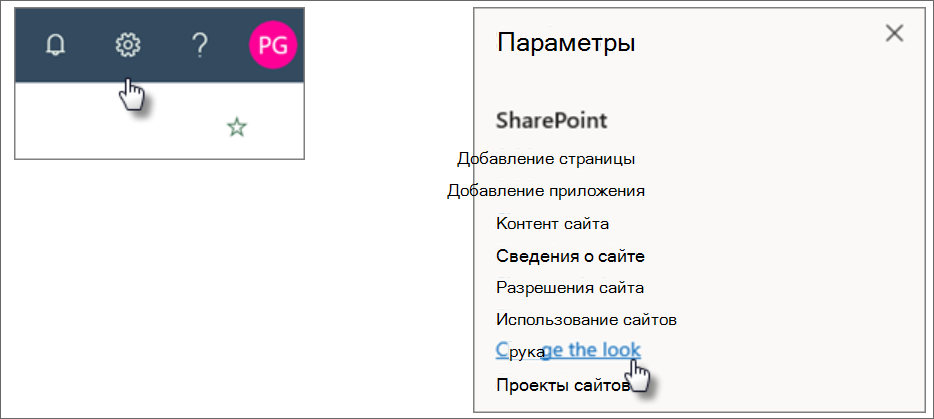
Изменение параметров внешнего вида находится в разделе Параметры в правом верхнем углу сайта SharePoint.
в правом верхнем углу сайта SharePoint.

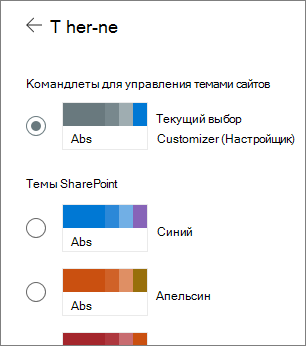
Вы можете выбрать нужную тему сайта и настроить ее.

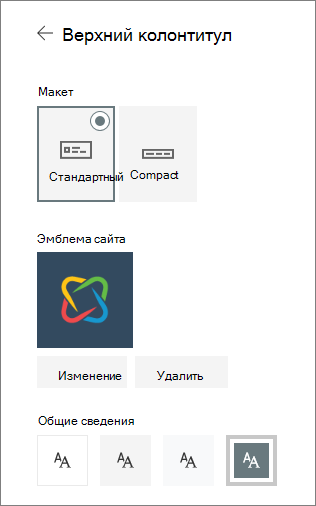
Вы можете изменить макет заголовка и логотип, выбрав Заголовок в области Изменение оформления.

В области "Изменение оформления" вы также можете найти параметры навигации (вложенное или мегаменю) и параметры нижнего колонтитула. Дополнительные сведения об изменении внешнего вида сайта см. в статье Изменение внешнего вида сайта SharePoint.
Создание удобной навигации по сайту
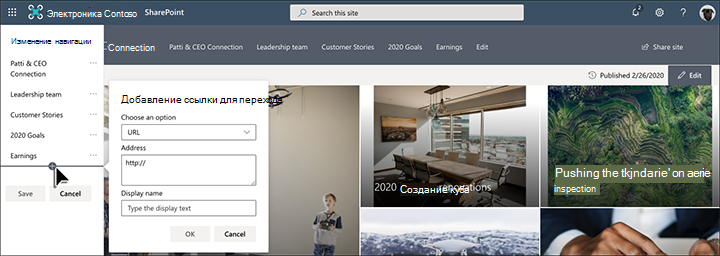
Легко изменяйте левое и верхнее меню, чтобы связать страницу с другими страницами SharePoint или веб-страницами.

Выберите Изменить в нижней части левой области навигации или в верхнем меню, чтобы управлять там ссылками. Наведите указатель на место в меню, куда вы хотите добавить ссылку, и нажмите "+". Затем укажите в диалоговом окне Добавление ссылки тип добавляемой ссылки, адрес веб-сайта и имя для отображения на панели навигации. Хотите переупорядочить ссылки навигации? Просто перетащите их в нужное положение.
Дополнительные сведения о навигации см. в статье Настройка навигации на сайте SharePoint.
Добавление разделов и веб-частей
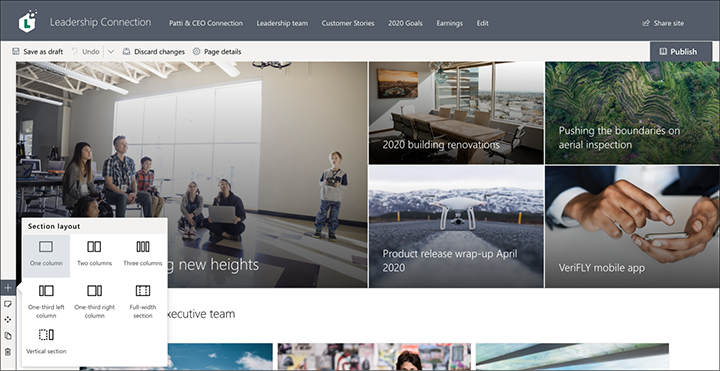
Разделы формируют страницу и располагаются там, где вы размещаете одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов.
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.

Символ +до или после раздела добавляет раздел с помощью одного из нескольких макетов.

Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
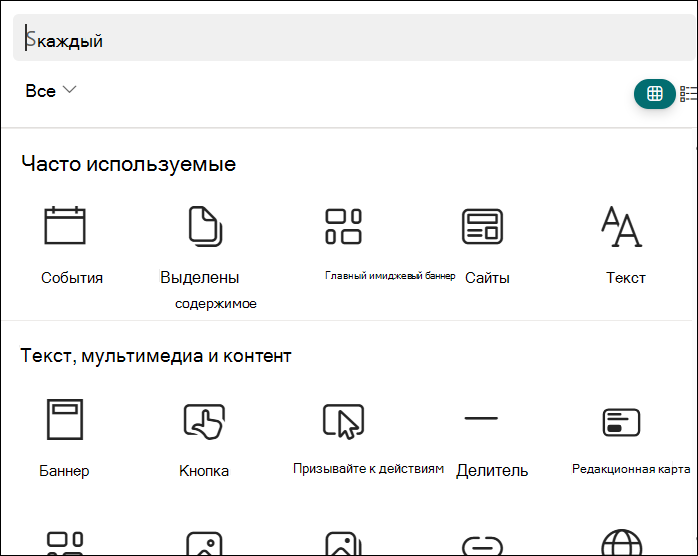
Чтобы добавить веб-части в разделы, выберите  , которое может отображаться до или после веб-части в разделе. Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
, которое может отображаться до или после веб-части в разделе. Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.

Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
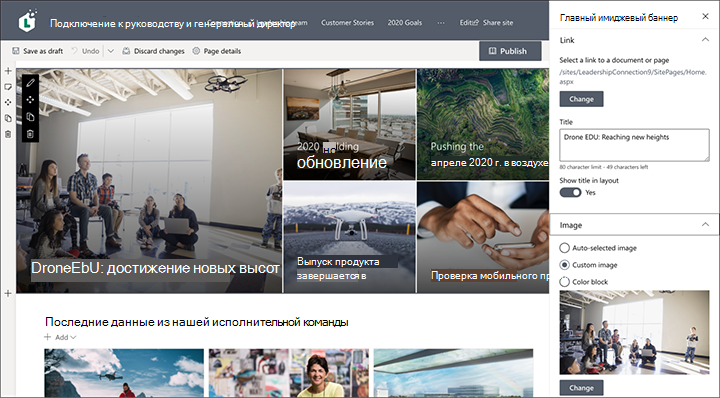
Фокусировка на приоритетах с помощью веб-части "Главный имиджевый баннер"
Информируйте свою команду о самом важном с помощью изображений главного имиджевого баннера, фирменной символики компании и важных новостей. Исходное впечатление от домашней страницы сайта лидеров создается с помощью больших и привлекательных изображений веб-части "Главный имиджевый баннер". Макет, используемый в этом примере: Три плитки.
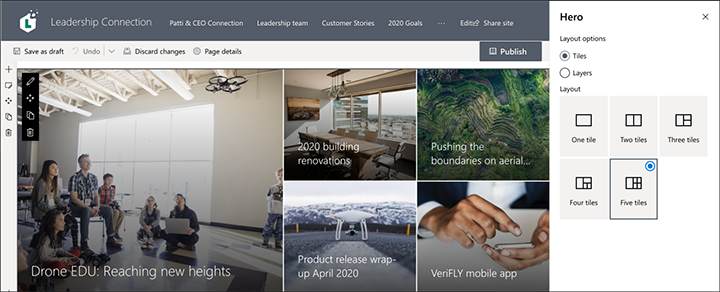
Макет главного имиджевого баннера
При редактировании веб-части отображаются параметры макета. Параметр Плитки, например показанный ниже, представляет макеты с количеством плиток от одной до пяти. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Можно использовать до пяти слоев, чтобы применить веб-часть для заполнения всей страницы.
В этом примере веб-часть "Главный имиджевый баннер" находится в разделе на всю ширину страницы.
Используйте кнопку Переместить элемент слева, чтобы изменить порядок плиток в веб-части "Главный герой".
слева, чтобы изменить порядок плиток в веб-части "Главный герой".

Настройка каждой плитки
Выбрав плитку, вы увидите панель инструментов в нижней части плитки, где можно нажать Изменить сведения, чтобы изменить ссылку и используемое изображение. В большой плитке вы также можете настроить текст призыва к действию и ссылку. На той же панели инструментов вы можете задать фокус для анимации при наведении курсора, а также увеличить или уменьшить изображение.

Дополнительные сведения об использовании веб-части "Главный имиджевый баннер" см. в статье Использование веб-части "Главный имиджевый баннер".
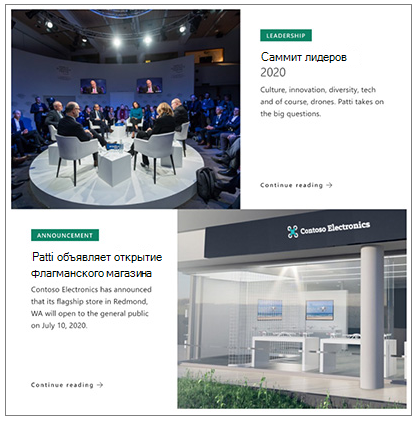
Публикация актуальных новостей с помощью веб-части "Новости"
Веб-часть "Новости" предоставляет элементы управления для выбора источника новостей и макета, а также для упорядочения и фильтрации контента. В разделе Макет доступны пять вариантов настройки демонстрации новостей. В этом примере поступающие новости используют сайт в качестве источника с применением макета Главные новости. Новости представлены рядом с большими изображениями, так как на сайте публикуются только две новости.
В этом примере веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части "Новости" см. в статье Использование веб-части "Новости" на странице SharePoint.
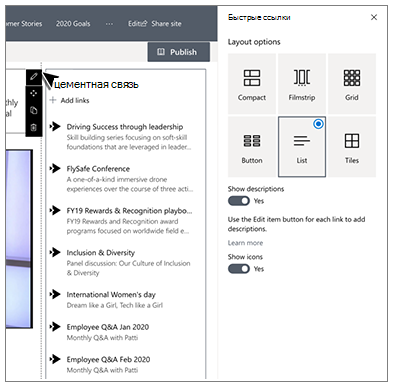
Подключение к важным ресурсам с помощью веб-части "Быстрые ссылки"
С помощью веб-части "Быстрые ссылки" вы можете легко создавать профессиональные меню на странице для перечисления ссылок на другие страницы или сайты. В этом примере веб-часть использует макет Компактно, но также доступны другие макеты, такие как "Кнопка" и "Диафильм".
В этом примере сайта лидеров, показанном выше, эта веб-часть находится во втором столбце раздела из двух столбцов.

Дополнительные сведения об использовании веб-части "Быстрые ссылки" см. в статье Использование веб-части "Быстрые ссылки".
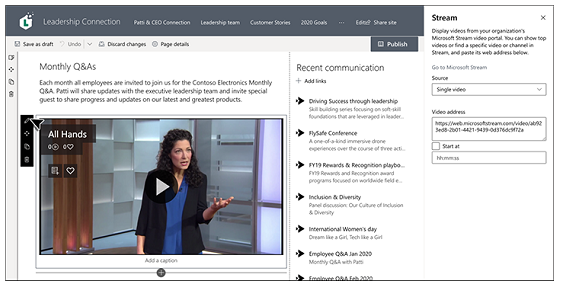
Добавление видео с помощью веб-части Stream
С помощью службы Microsoft Stream вы можете добавить видео Stream на страницу для улучшения визуальных эффектов и повышения задействования пользователей.
В этом примере сайта лидеров, показанном выше, эта веб-часть находится в первом столбце раздела из двух столбцов.

Дополнительные сведения об использовании веб-части Stream см. в статье Использование веб-части Stream.
Поддержание актуальности связи с веб-частью Viva Engage
С помощью Viva Engage вы можете беседы в масштабах всей организации. Теперь вы можете использовать эти беседы прямо на странице с помощью веб-части бесед Viva Engage. В этом примере беседа извлекается из Viva Engage группы с именем Leadership.
В этом примере сайта лидеров, показанном выше, эта веб-часть находится в первом столбце раздела из двух столбцов.

Дополнительные сведения об использовании веб-части Viva Engage см. в статье Использование веб-части Viva Engage в SharePoint Online.
Взаимодействие с пользователями с помощью второй веб-части "Главный имиджевый баннер"
Веб-часть "Главный имиджевый баннер" не обязательно должна располагаться только в верхней части страницы. В этом примере вторая веб-часть "Главный имиджевый баннер", расположенная ниже на странице, использует макет Слои с двумя строками для демонстрации больших изображений.

Узнайте больше о веб-части "Главный имиджевый баннер".
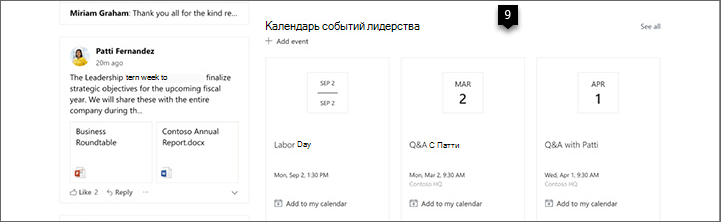
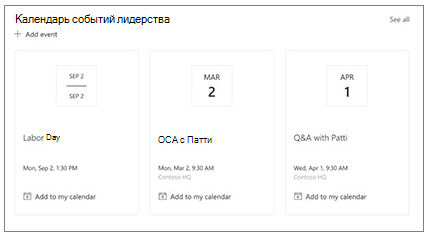
Держите всех в курсе событий с помощью веб-части "События"
С помощью веб-части "События" можно легко выводить на странице сведения о предстоящих мероприятиях. В этом примере выделяются события лидеров.
В этом примере сайта лидеров веб-часть находится во втором столбце раздела из двух столбцов.

Дополнительные сведения о веб-части "События" см. в статье Использование веб-части "События".
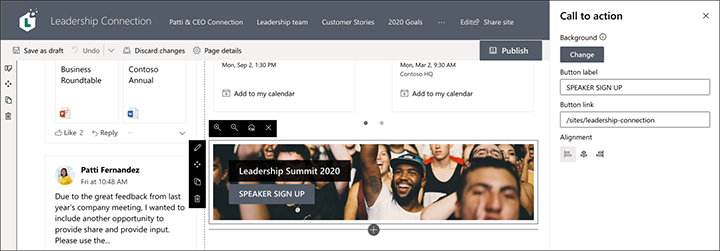
Добавление веб-части "Призыв к действию"
Веб-часть "Призыв к действию" позволяет создать кнопку с призывом к действию для пользователей. В этом примере она используется для побуждения сотрудников зарегистрироваться в сеансе докладчика.
В этом примере сайта лидеров веб-часть находится во втором столбце раздела из двух столбцов.

Дополнительные сведения об использовании этой веб-части см. в статье Использование веб-части "Призыв к действию".
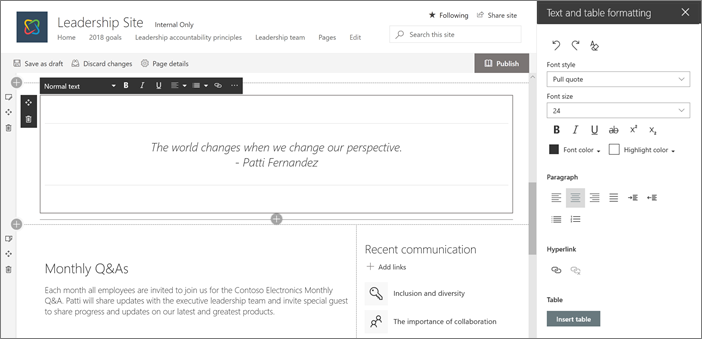
Добавление важных слов с помощью веб-части "Текст"
Улучшение сообщения
Для цитаты лидера используется веб-часть "Текст". Эта веб-часть обеспечивает базовое форматирование текста, включая стили и таблицы, для создания фиксированных разделов форматированного текста. В этом примере в веб-части "Текст" используется стиль Броская цитата. Если щелкнуть элемент управления ... в крайней правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В этом примере сайта лидеров, показанном выше, веб-часть находится в разделе с одним столбцом.

Дополнительные сведения об использовании веб-части "Текст" см. в статье Добавление текста и таблиц на страницу с помощью веб-части "Текст".
Хотите узнать больше?
Наберитесь вдохновения, просмотрев дополнительные примеры в наглядном справочнике SharePoint.
См. другие пошаговые руководства по созданию сайтов для организации.