Создание первого расширения адаптивной карточки SharePoint
Расширения адаптивных карточек (ACEs) — это новый тип компонента SharePoint Framework, который позволяет разработчикам создавать многофункциональные собственные расширения для Viva Connections панелей мониторинга и страниц SharePoint. Так как расширения адаптивных карточек используют платформу адаптивных карточек Майкрософт для создания пользовательского интерфейса с декларативной схемой JSON, вам нужно сосредоточиться только на бизнес-логике вашего компонента и позволить SharePoint Framework (SPFx) обеспечить привлекательное оформление компонента и его надлежащую работу на всех платформах.
Важно!
В этом руководстве предполагается, что вы установили SPFx версии 1.13. Дополнительные сведения по установке SPFx версии 1.13 см. в статье Заметки о выпуске SharePoint Framework версии 1.13.
Формирование шаблонов проекта расширения адаптивной карточки
Создайте новый каталог для своего проекта и измените текущую папку на этот каталог.
Создайте новый проект, запустив генератор Yeoman для SharePoint из созданного вами нового каталога:
yo @microsoft/sharepoint
При появлении запроса введите следующие значения (выберите вариант по умолчанию для всех запросов, не перечисленных ниже).
- Вы хотите разрешить администратору клиента развертывать решение сразу на всех сайтах без развертывания функций или добавления приложений на сайтах? Да
- Какой тип клиентского компонента нужно создать? Расширение адаптивной карточки
- Какой шаблон вы хотите использовать? Шаблон основного текста
- Как называется расширение адаптивной карточки? HelloWorld
- Каково описание вашего расширения адаптивной карточки? Описание Hello World
После этого Yeoman устанавливает необходимые зависимости и формирует шаблоны файлов решения. Это может занять несколько минут.
Обновите URL-адрес размещенной рабочей области вашего проекта
При использовании задачи gulp serve по умолчанию запускается браузер с URL-адресом размещенной рабочей области, указанным в проекте. URL-адрес по умолчанию для размещенной рабочей области в новом проекте указывает на недопустимый URL-адрес.
Найдите и откройте в проекте файл ./config/serve.json.
Найдите свойство
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Измените домен
enter-your-SharePoint-siteна URL-адрес клиента SharePoint и сайта, который вы хотите использовать для тестирования. Пример:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Совет
Вы также можете запустить локальный веб-сервер без запуска браузера, включив аргумент nobrowser в команду gulp serve. Например, вы можете не изменять файл serve.json во всех проектах, а вместо этого использовать закладку для запуска размещенной рабочей области.
gulp serve --nobrowser
Обслуживание ACE в рабочей области
Перед началом работы с кодом запустите выходные результаты сформированных шаблонов и посмотрите, как выглядит расширение адаптивной карточки.
Внутренний цикл разработки с ACE похож на веб-части SPFx. Мы можем выполнять обслуживать локально и запускать код в среде Workbench.
gulp serve
После запуска локального веб-сервера перейдите в размещенную среду Workbench: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
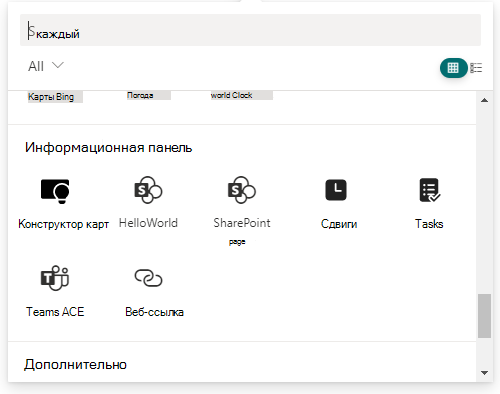
Откройте инструментарий веб-части и выберите ACE:

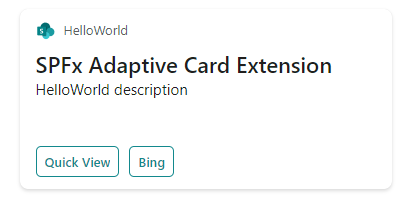
Обзор представления карточки
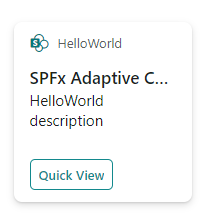
ACE могут отрисовываться двумя различными способами. Первый способ отрисовки ACE называется Представление карточки.
Когда выполняется отрисовка на панели мониторинга или странице, ACE всегда запускаются в этом представлении.

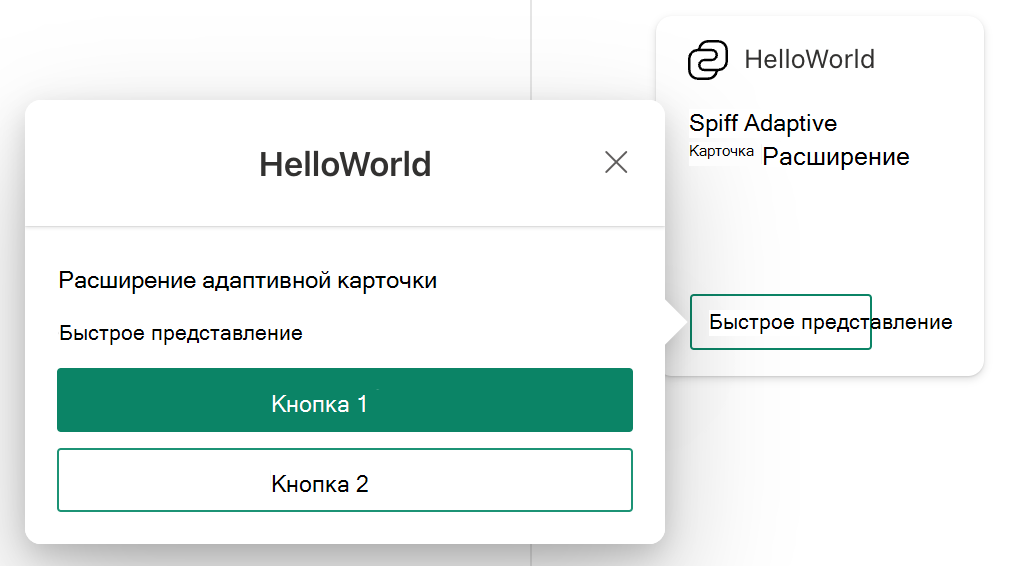
Обзор быстрого просмотра
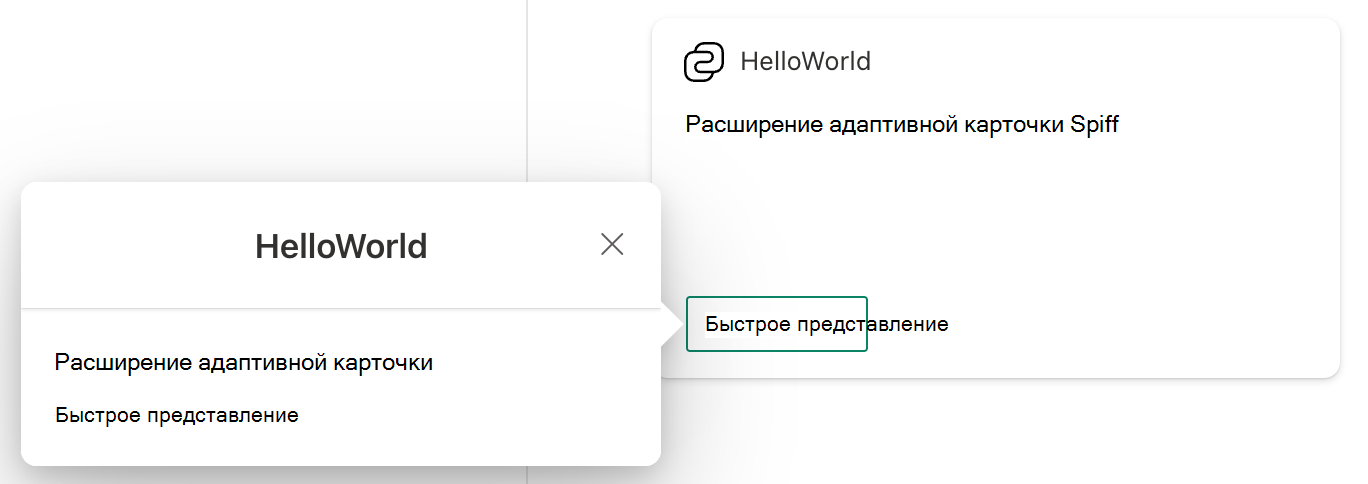
Второй способ отрисовки ACE называется Быстрый просмотр. Когда вы взаимодействуете с расширениями ACE, они могут запускать более крупные настраиваемые интерфейсы.
Примечание.
Взаимодействие с ACE отключено в режиме редактирования. Workbench или страница должны быть в режиме просмотра или чтения для взаимодействия с ACE.
Переключите Workbench в режим просмотра.

Нажмите кнопку Быстрый просмотр в ACE:

Изучение кода сформированного шаблона
Обзор базового класса
Найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
export default class HelloWorldAdaptiveCardExtension
extends BaseAdaptiveCardExtension<IHelloWorldAdaptiveCardExtensionProps,IHelloWorldAdaptiveCardExtensionState> {
// ...
}
Все ACE должны расширяться с класса BaseAdaptiveCardExtension. При желании вы можете реализовать два универсальных параметра:
- TProperties: как и для веб-частей, это набор сохраняющихся свойств компонента (контейнер свойств).
- TState: уникален для ACE и может при желании определять набор данных, поддерживающих отрисовку.
Отрисовка ACE
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
Метод renderCard() — virtual. Он возвращает идентификатор строки в зарегистрированное представление. Дополнительные сведения о регистрации представления рассматриваются позднее. Этот метод вызывается во время отрисовки представления карточки.
Если параметр renderCard() не переопределен, будет отрисовано стандартное представление карточки.
Закомментируйте метод renderCard() и посмотрите, что произойдет:
/*
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
*/

Раскомментируйте метод renderCard(), чтобы вернуться в исходное состояние.
Представление карточки по умолчанию будет отрисовано с использованием следующих свойств из манифеста:
- Значок:
iconProperty - Название:
title - Текст карточки:
description
Примечание.
Быстрый просмотр по умолчанию не существует (в отличие от представления карточки).
Регистрация представления для ACE
Чтобы представление использовалось, оно должно быть зарегистрировано с соответствующим ViewNavigator. Два viewNavigator выставлены на ACE: cardNavigator и quickViewNavigator:
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
Примечание.
Перед использованием представления его необходимо зарегистрировать. Это можно сделать в конструкторе класса или в методе onInit().
Представления карточек
Найдите и откройте файл: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Представления карточек должны расширяться с этих базовых классов:
BaseBasicCardView
BaseImageCardView
BasePrimaryTextCardView
Каждое из этих представлений будет отрисовываться по-разному и будет иметь различные ограничения на то, какие данные могут быть предоставлены шаблону.
Примечание.
Представления карточек для шаблонов адаптивной карточки зафиксированы и не подлежат изменениям.
Кроме того, существуют два универсальных параметра для объектов properties и state, которые являются общими для представления и ACE.
- TProperties: интерфейс свойств представления. Это тот же интерфейс, который используется сохраняемыми свойствами ACE (контейнер свойств).
- TState: уникален для ACE и может при желании определять набор данных, поддерживающих отрисовку.
Примечание.
SPFx автоматически распространяет изменения состояния ACE в каждое представление.
Метод получения data является единственным методом, который должен быть реализован представлением карточки. Тип возврата уникален для родительского класса представления.
Свойство cardButtons определяет количество кнопок, отображаемых в карточке, и действия, выполняемые при нажатии.
Если параметр cardButtons не реализован, кнопки не будут отображаться на карточке.
Примечание.
Исходное представление карточки указано в методе renderCard() ACE, а исходный быстрый просмотр указывается как часть действия кнопки parameters. Это позволяет двум кнопкам открывать различные представления.
Добавьте вторую кнопку, добавив другой объект в массив, возвращаемый методом cardButtons():
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.QuickViewButton,
action: {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
}
},
{
title: 'Bing',
action: {
type: 'ExternalLink',
parameters: {
target: 'https://www.bing.com'
}
}
}
];
}
Изначально в карточке отсутствуют изменения. Это связано с тем, что в карточке среднего размера для BasePrimaryTextCardView отображается только одна кнопка. SPFx выберет первый элемент в кортеже.
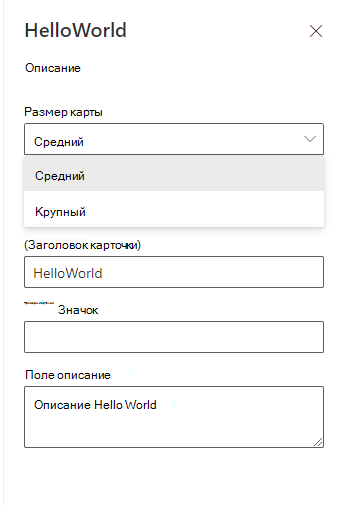
Измените размер карточки. Для этого перейдите в область свойств и выберите параметр Большой.


Теперь при нажатии кнопки Bing Bing откроется в новой вкладке браузера.
Метод onCardSelection() определяет, что произойдет при щелчке по карточке. Если метод onCardSelection() не реализован, при щелчке по карточке ничего не происходит.
Измените выбор карточки для открытия Быстрого просмотра, изменив метод
onCardSelection():public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined { return { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } }; }Теперь при выборе карточки откроется быстрый просмотр.
Быстрые просмотры ACE
Найдите и откройте следующий файл: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Быстрые представления должны расширить базовый класс BaseAdaptiveCardView. Существует три необязательных универсальных параметра, которые можно определить:
- TData: тип, возвращаемый методом получения
data(). - TProperties: как и в представлении карточки, это тот же интерфейс, который используется сохраняемыми свойствами ACE (контейнер свойств).
- TState. Аналогично представлению карточки, это набор данных с учетом состояния, которые необходимы представлению для отрисовки. TState должен предоставлять свойства интерфейсу состояния ACE.
Быстрый просмотр обеспечивает дополнительное управление схемой шаблона адаптивной карточки по сравнению с представлением карточки. Метод получения template() возвращает допустимый шаблон адаптивной карточки JSON. ACE SPFx поддерживают создание шаблонов адаптивных карточек. Свойства объекта, возвращаемые из метода получения data, будут автоматически сопоставляться с привязанным слотом шаблона.
Например, ${description} привязан к this.properties.description.
// QuickView.ts
public get data(): IQuickViewData {
return {
// ...
description: this.properties.description
};
}
// QuickViewTemplate.json.ts
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
}
Примечание.
Необходимо использовать синтаксис привязки адаптивной карточки, в котором используются скобки $ и {}.
Давайте это изменим:
Удалите свойство
descriptionиз данных быстрого просмотра и добавьте две кнопки.Обновите интерфейс
IQuickViewData, как показано в следующем коде:export interface IQuickViewData { title: string; subTitle: string; }Обновите метод
data(), как показано в следующем коде:public get data(): IQuickViewData { return { subTitle: this.state.subTitle, title: strings.Title }; }Найдите и откройте следующий файл: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Обновите интерфейс
IHelloWorldAdaptiveCardExtensionStateи методonInit()следующим образом:export interface IHelloWorldAdaptiveCardExtensionState { subTitle: string; } .. public onInit(): Promise<void> { this.state = { subTitle: 'No button clicked' }; // ... }
Затем удалите ссылку на this.properties.description из представления карточки:
Найдите и откройте следующий файл: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Удалите свойство
descriptionв возвращаемом объекте:public get data(): IPrimaryTextCardParameters { return { primaryText: strings.PrimaryText }; }
В соответствующем методе получения template() созданный вами быстрый просмотр ACE возвращает объект из JSON-файла. Давайте теперь изменим этот шаблон:
Найдите и откройте следующий файл: ./src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json.
Замените содержимое этого файла указанным ниже кодом JSON.
{ "schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "TextBlock", "weight": "Bolder", "text": "${title}" }, { "type": "TextBlock", "text": "${subTitle}", "wrap": true }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Button One", "style": "positive", "data": { "id": "button1", "message": "Clicked Button One" } }, { "type": "Action.Submit", "title": "Button Two", "data": { "id": "button2", "message": "Clicked Button Two" } } ] } ] }
Проверьте внесенные изменения, обновив размещенную рабочую область в браузере. Он должен отразить изменения, примененные к проекту, если gulp serve по-прежнему запущен:

Совет
Дополнительные сведения об адаптивных карточках можно найти здесь: https://adaptivecards.io. Этот сайт также включает конструктор адаптивных карточек, который поддерживает возможность предварительного просмотра отрисовки и структуры адаптивных карточек при их создании.
На данном этапе вы изменили ACE, чтобы включить две новые кнопки в карточку быстрого просмотра. Следующий шаг — реализация того, что происходит при нажатии этих кнопок. Для этого используются обработчики действий.
Обработчики действий
Действия обрабатываются представлениями, в которых они определены.
В быстром просмотре есть две кнопки, но представление в настоящее время не обрабатывает действие Отправка. Метод onAction() вызывается при выполнении действия адаптивной карточки, например при запуске действия Action.Submit.
Найдите и откройте файл QuickView.ts и переопределите onAction() для обработки нажатия двух кнопок, как показано в следующем коде.
import { ISPFxAdaptiveCard, BaseAdaptiveCardView, IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';
..
public onAction(action: IActionArguments): void {
if (action.type === 'Submit') {
const { id, message } = action.data;
switch (id) {
case 'button1':
case 'button2':
this.setState({
subTitle: message
});
break;
}
}
}
Проверьте внесенные изменения, обновив размещенную рабочую область в браузере. Он должен отразить изменения, примененные к проекту, если gulp serve по-прежнему запущен.
Нажатие любой кнопки теперь будет присваивать состоянию subTitle значение data.message, что будет приводить к повторной отрисовке (подробные сведения приведены позже). Адаптивная карточка быстрого просмотра теперь отображает это сообщение, так как ее шаблон привязан к subTitle.
Область свойств
Так же, как и веб-части, свойства ACE могут настраиваться пользователями с соответствующими разрешениями. Они дают возможность настраивать каждую реализацию ACE. Для этого используется область свойств.
ACE можно настраивать так же, как веб-части. Подписи API идентичны для следующих методов, найденных в файле HelloWorldAdaptiveCardExtension.ts:
getPropertyPaneConfiguration()onPropertyPaneFieldChanged()
В стандартном формировании шаблонов для API используется новый API, который предназначен для минимизации размера пакета, если компонент не находится в режиме редактирования. Метод loadPropertyPaneResources() использует функцию фрагментирования Webpack, чтобы выделить код области свойств в собственный JS-файл, который затем можно загружать по требованию.
Помимо возврата конфигурации области свойств, класс HelloWorldPropertyPane используется для инкапсуляции всей логики режима редактирования.
Свойства
Помимо поля Размер карточки , шаблон ACE содержит три (3) настраиваемых поля, которые определены в getPropertyPaneConfiguration() методе & , определенном в интерфейсе IHelloWorldAdaptiveCardExtension :
titleiconPropertydescription
Представления карточек предназначены для автоматической работы в карточках любого размера. Помимо указания размера карточки по умолчанию, AСE не может управлять этим свойством.
Свойства title и iconProperty, которые определены в файле ACE (т.е. HelloWorldAdaptiveCardExtension.ts), используются в методах получения ACE title() иiconProperty() соответственно для настройки заголовка и значка карточки:
Значение title используется в заголовке области свойств и заголовке, отображаемом на карточке.
public get title(): string {
return this.properties.title;
}
Значение iconProperty — это URL-адрес значка, используемого представлениями карточки.
protected get iconProperty(): string {
return this.properties.iconProperty || require('./assets/sharepointlogo.png');
}
Состояние
Свойство state необходимо инициализировать перед вызовом метода setState(), и его можно инициализировать только один раз.
public onInit(): Promise<void> {
this.state = {
subTitle: 'No button clicked'
};
// ...
}
В отличие от properties, параметр state не сохраняется после текущего сеанса и должен использоваться только для временного состояния представления.
Примечание.
ACE сформированного шаблона поддерживает свойство description в объекте state. Это устаревшая информация, так как ACE и все его представления могут просто ссылаться на параметр description, хранящийся в properties.
Повторная отрисовка
Повторная отрисовка выполняется при обновлении свойства в области свойств или при вызове setState().
При обновлении значения поля описания в области свойств обновится и описание в карточке. Давайте разберемся, как это сделать:
Найдите и откройте следующий файл: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
В качестве тривиального примера обновите значение
subTitleпри обновленииdescriptionво время событияonPropertyPaneFieldChanged. Добавьте следующий код в класс ACE HelloWorldAdaptiveCardExtension:protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'description') { this.setState({ subTitle: newValue }); } }
При передаче объекта Partial<TState> в метод setState() произойдет обновление всех представлений с использованием новых значений. Обновление поля описания в области свойств теперь приводит к обновлению параметра subTitle, отображаемого в быстром просмотре.
Если значения не передаются или передаются одинаковые значения, повторная отрисовка будет по-прежнему выполняться.
Метод setState() не ограничивается только областью свойств. Его можно использовать в ответ на получение новых данных или в результате некоторых действий пользователя.
Заключение
После завершения работы с этим руководством вы будете ознакомлены со следующими темами.
- Формирование шаблонов расширения адаптивной карточки
- Регистрация представлений
- Изменение представления карточки и быстрого представления
- Обработка основных действий
- Изменение области свойств
- Откладывание загрузки области свойств
- Применение
state - Разница между
propertiesиstate