Проектирование быстрых представлений Viva Connections
Принципы
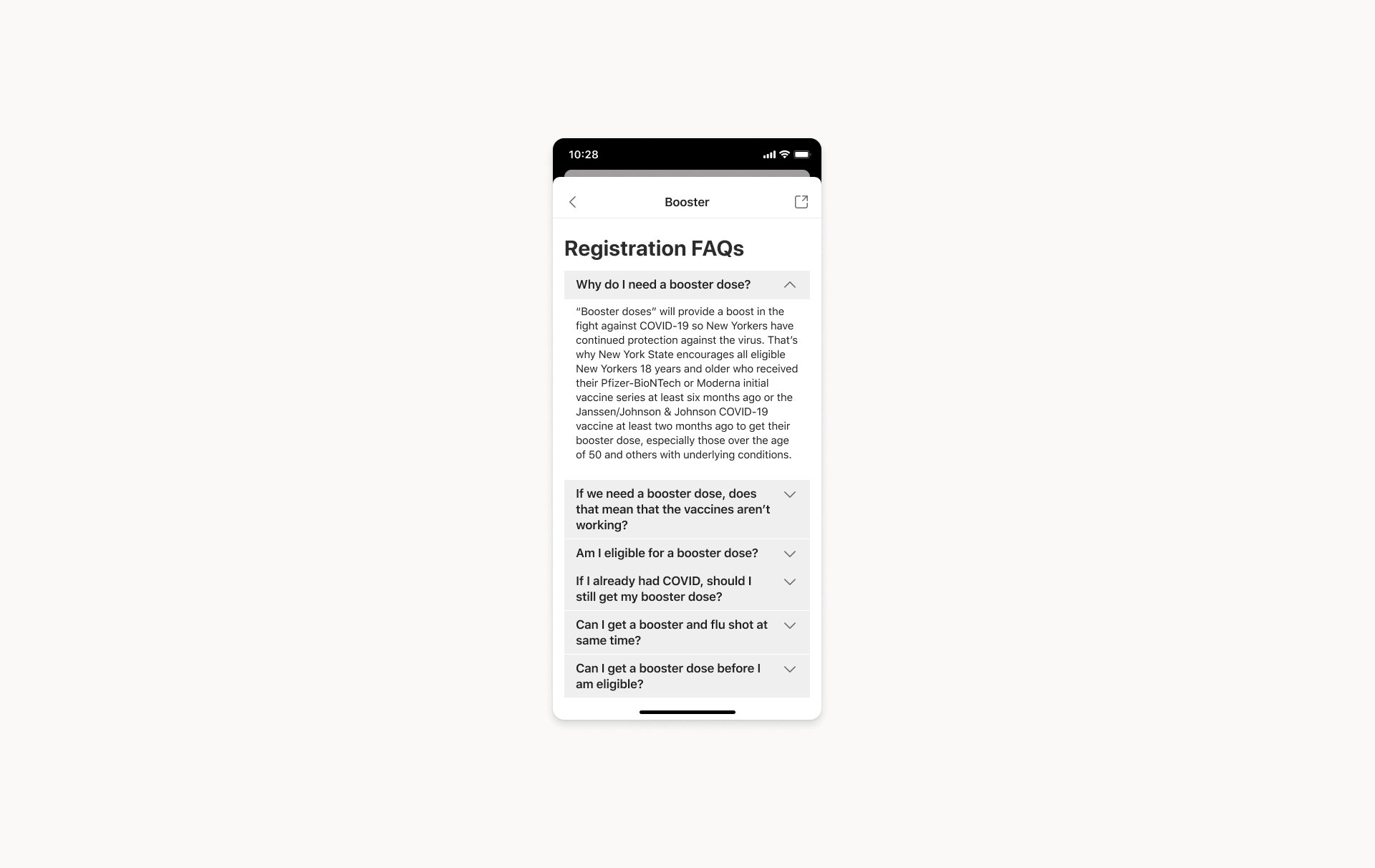
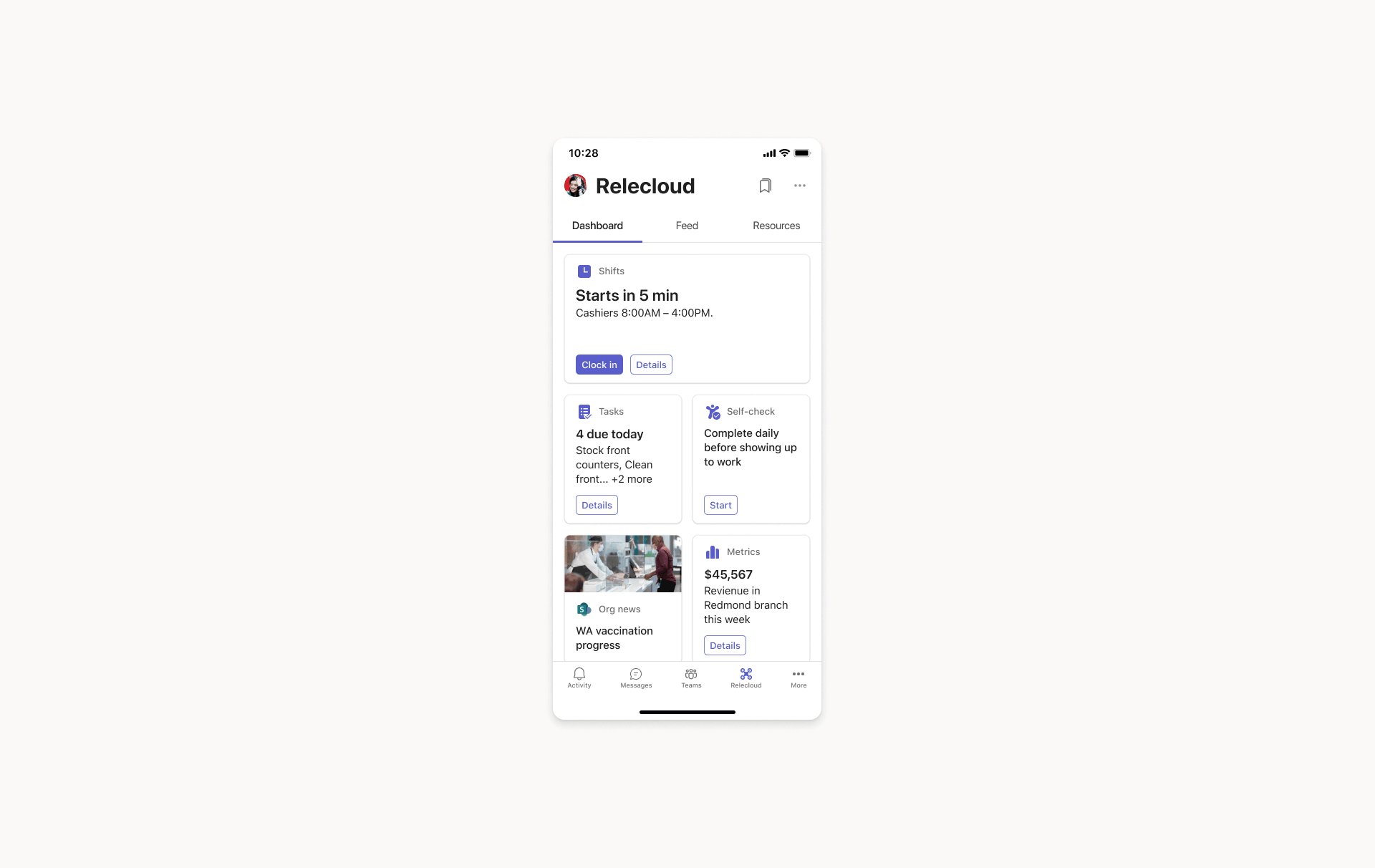
Создавайте окна быстрого просмотра, чтобы отображать подробные сведения (например, подробный список с данными) или быстро выполнять задачи (например, простая форма), не открывая приложение.
Ниже приводятся примеры окон быстрого просмотра.

Совет
Примеры дизайна адаптивных карточек для быстрого просмотра приведены в GitHub
Окна быстрого просмотра работают на разных платформах и в разных форм-факторах на основе единого JSON-файла. Это накладывает определенные ограничения на возможности оформления и размещения элементов управления. Не следует ожидать идентичного или идеального по пикселям отображения окон быстрого просмотра в Интернете, ОС iOS и Android.
Совет
JSON — это стандартный открытый формат файлов и формат обмена данными, который использует понятный для пользователя текст для хранения и передачи объектов данных, состоящих из пар атрибут–значение и массивов (или других сериализуемых значений). Это распространенный формат данных с широким спектром функциональных возможностей для обмена данными, включая обмен данными между веб-приложениями и серверами. JSON — это формат данных, не зависящий от языка. Он был разработан на основе языка JavaScript, но многие современные языки содержат код для создания и обработки данных в формате JSON. Имена файлов JSON используют расширение .json.
Макет

- Заголовок
- Закрытие окон быстрого просмотра
- Имя карточки, определенное заголовком карта панели мониторинга
- Открыть связанное приложение (необязательно)
- Область содержимого — прокрутка, может содержать указанные ниже элементы, определяемые схемой адаптивных карточек.
- Контейнеры
- Контейнер
- ImageSet
- FactSet
- ColumnSet
- Table
- Элементы
- TextBlock
- RichTextBlock
- Image
- Мультимедиа
- ActionSet
- Входные данные
- Input.Text
- Input.Date
- Input.Time
- Input.Number
- Input.ChoiceSet
- Input.Toggle
- Контейнеры
Взаимодействие
Окна быстрого просмотра прокручиваются по вертикали независимо от остальной части основного интерфейса и не могут прокручиваться по горизонтали.
Стек переходов назад
Не следует добавлять слишком много уровней навигации в Быстрый просмотр. Он должен оставаться простым, чтобы пользователи могли быстро выполнить свою задачу.
Хотя в родительском окне быстрого просмотра можно открыть несколько соответствующих дочерних окон, не рекомендуется переходить более чем на один уровень вниз.

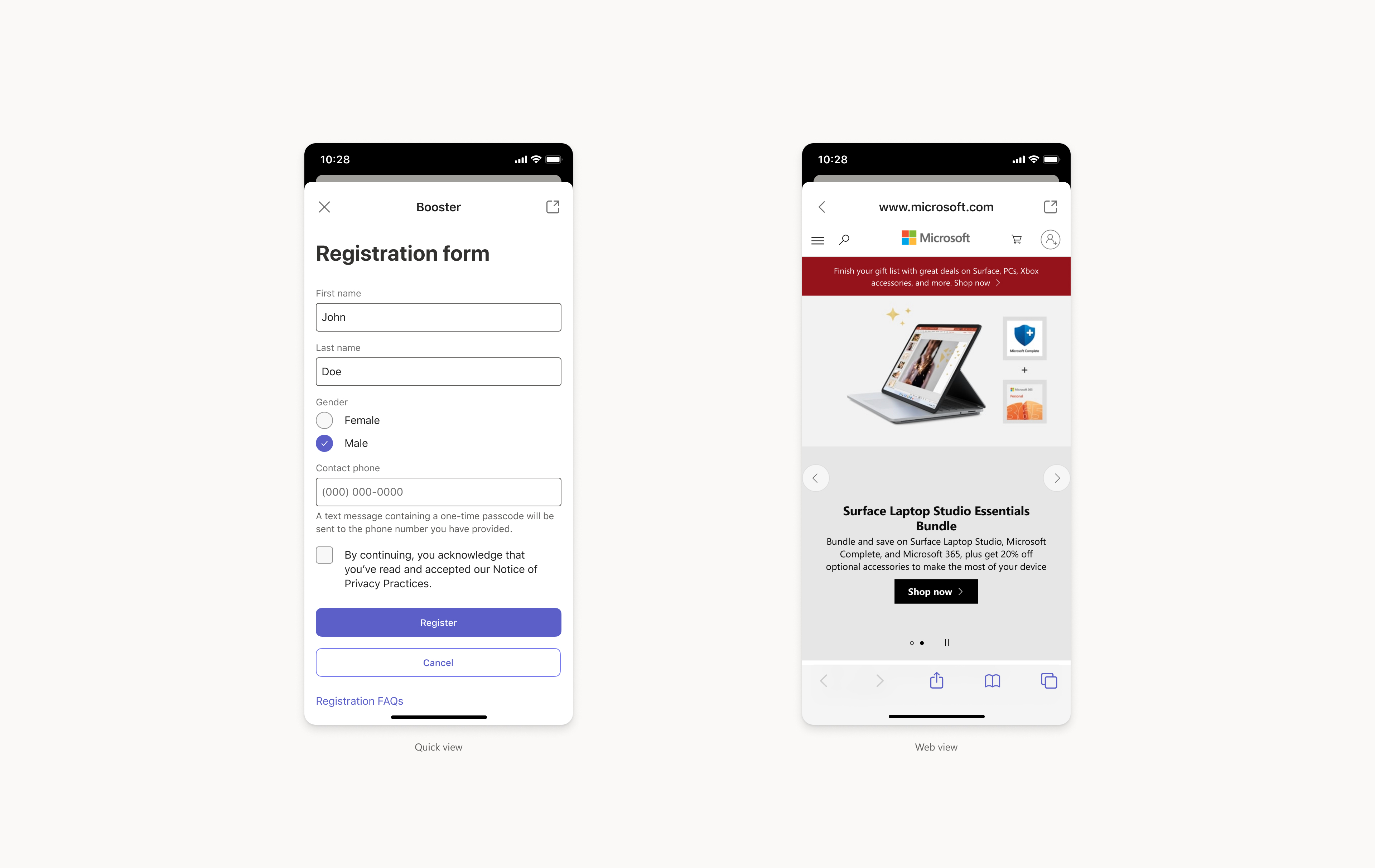
Окна быстрого просмотра и веб-окна
Несмотря на внешнее сходство, это два совершенно разных интерфейса, используемых в разных ситуациях.

Быстрый просмотр
Эта поверхность пользовательского интерфейса создана с помощью кода JSON. Служит средством для выполнения быстрых действий, заполнения простых форм и отображения дополнительных сведений с более быстрым временем загрузки по сравнению с веб-страницей, вызываемой через веб-окно.
Веб-окно
Можно использовать для загрузки веб-страниц со всем содержимым, включая сложные макеты и красивые стили. Загрузка может происходить намного медленнее, чем при использование окон быстрого просмотра.
Веб-страница, открываемая на мобильном устройстве, будет отображаться в веб-окне, а при открытии в SharePoint — в новой вкладке браузера.
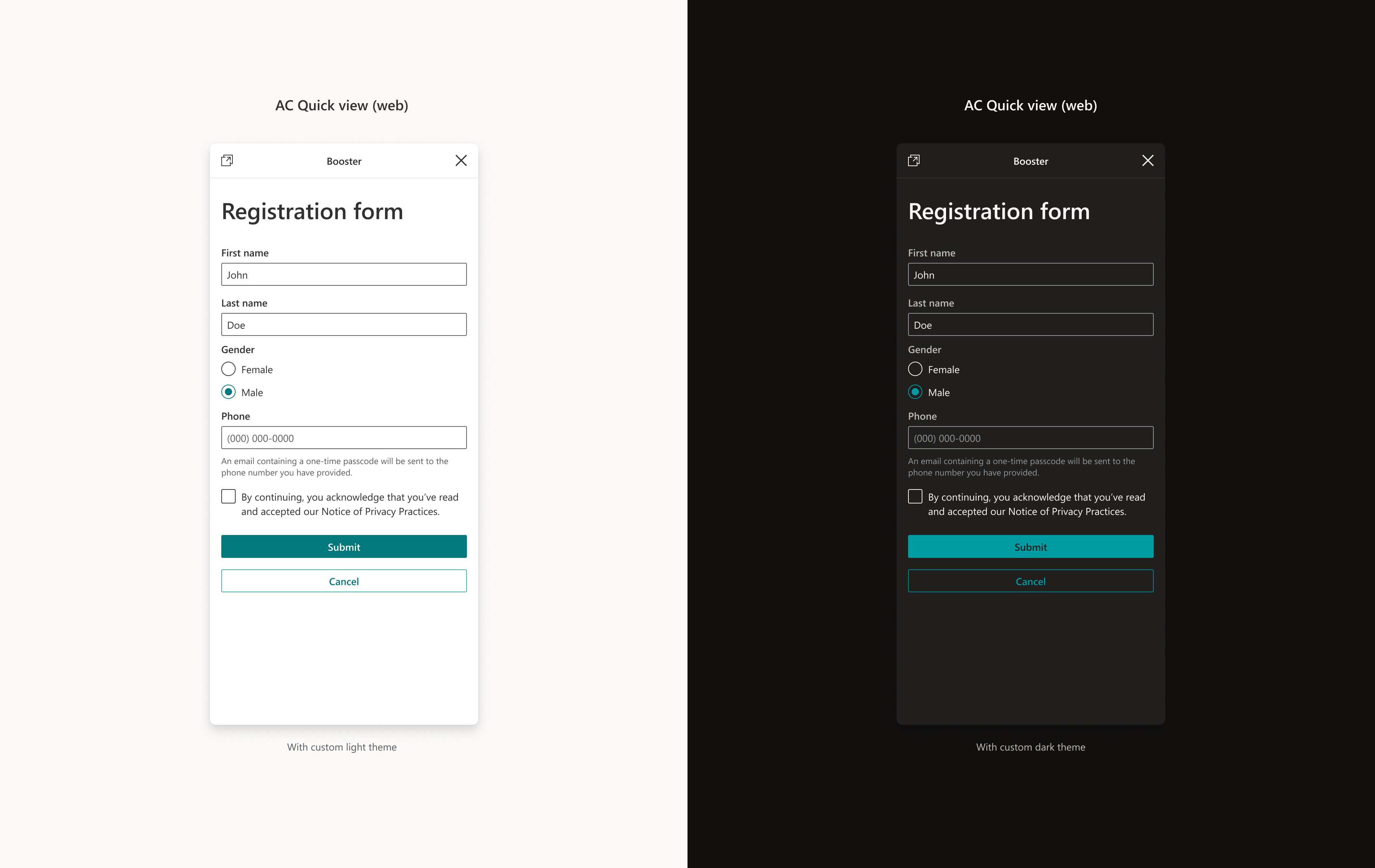
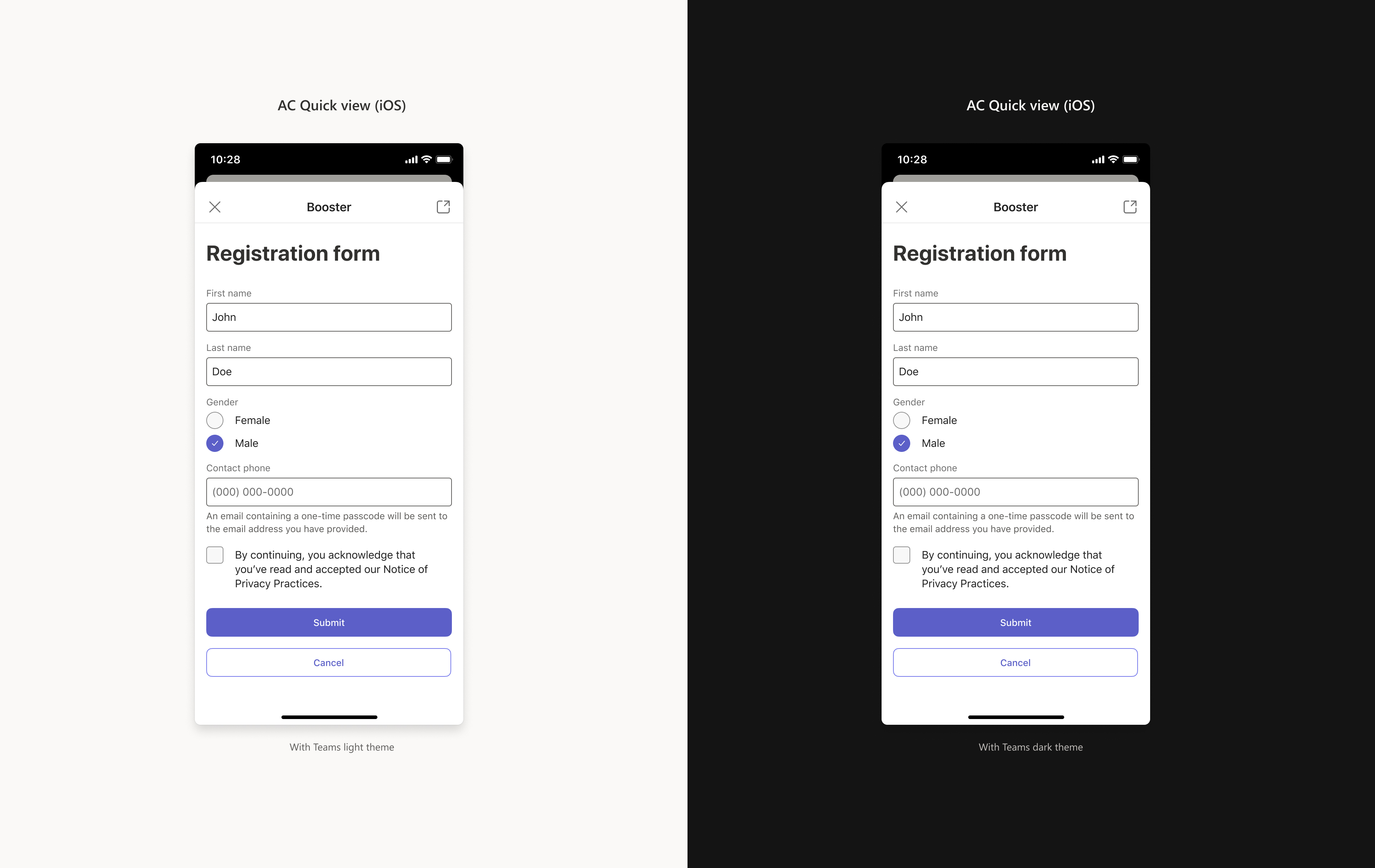
Темы
Веб
Окна быстрого просмотра соответствуют темам SharePoint, созданным по умолчанию или организацией.

Мобильная версия
В настоящее время окна быстрого просмотра не поддерживают темные темы на мобильных устройствах iOS и Android.

Поведение для ссылок и единого входа
Для некоторых карт используются ссылки на URL-адреса. В зависимости от расположения контента ссылки на URL-адреса могут отображать контент в Microsoft Teams или в любом другом расположении, а поведение единого входа может различаться. Ознакомьтесь с дополнительными сведениями о том, как ведут себя ссылки на URL-адреса и единый вход в зависимости от расположения контента, на который вы ссылаетесь. Подробнее