Использование информационной панели разработчика
При отладке ваших компонентов SharePoint Framework вы можете получить дополнительные сведения о том, как они работают и взаимодействуют с другими компонентами на странице с помощью панели разработчика.

Панель мониторинга разработчика доступна на современных страницах SharePoint, а также в размещенной и локальной среде SharePoint Workbench.
Открытие панели разработчика
Чтобы открыть панель мониторинга, нажмите клавишу CTRL+F12. Когда панель мониторинга открыта, чтобы закрыть ее, снова нажмите клавишу CTRL+F12 .
Информация, доступная в панели разработчика
Панель разработчика предоставляет вам дополнительные сведения обо всех компонентах SharePoint Framework, которые присутствуют на странице. Эта информация поможет вам решить проблемы с производительностью и другие проблемы с вашими решениями для SharePoint Framework.
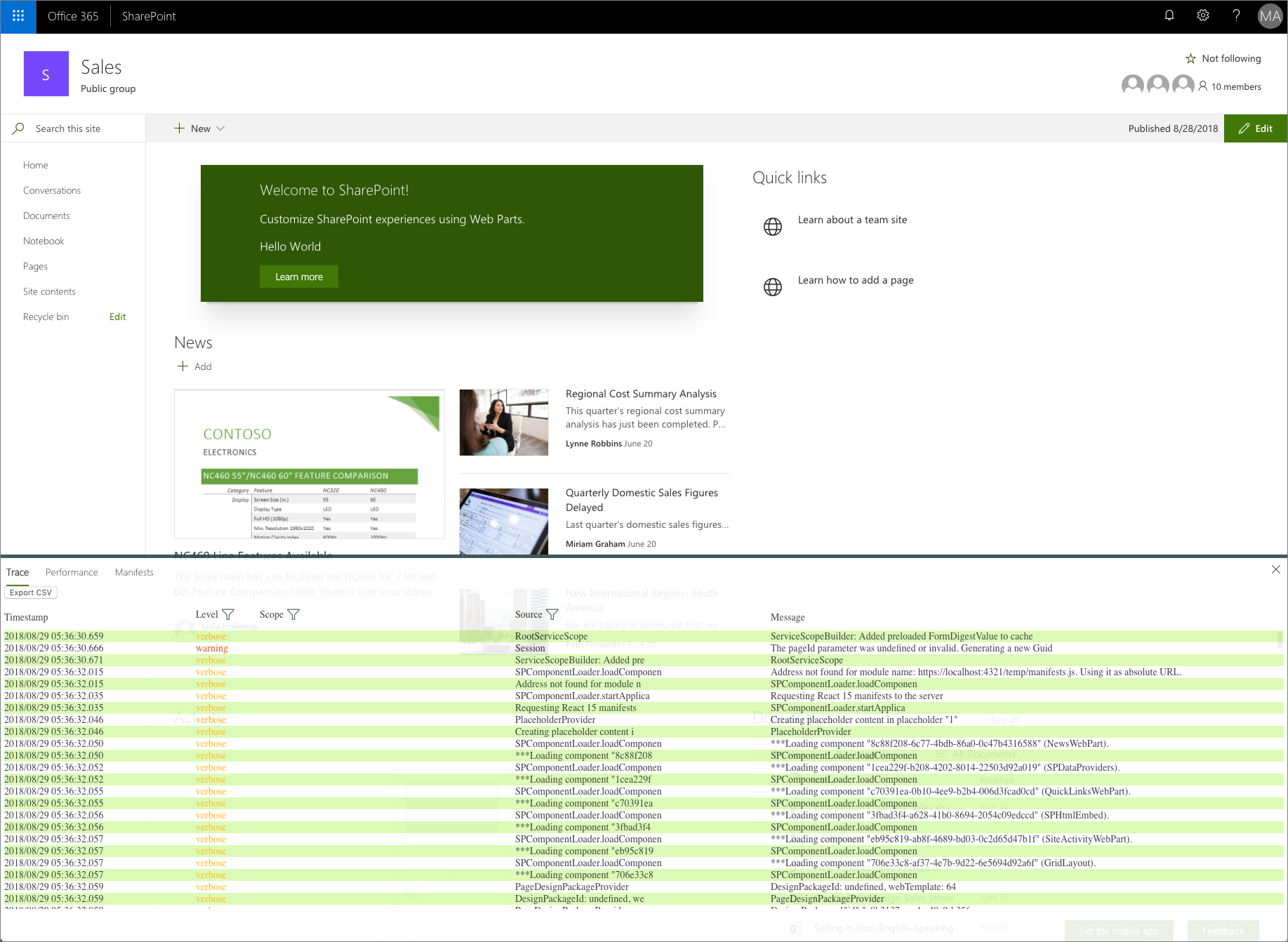
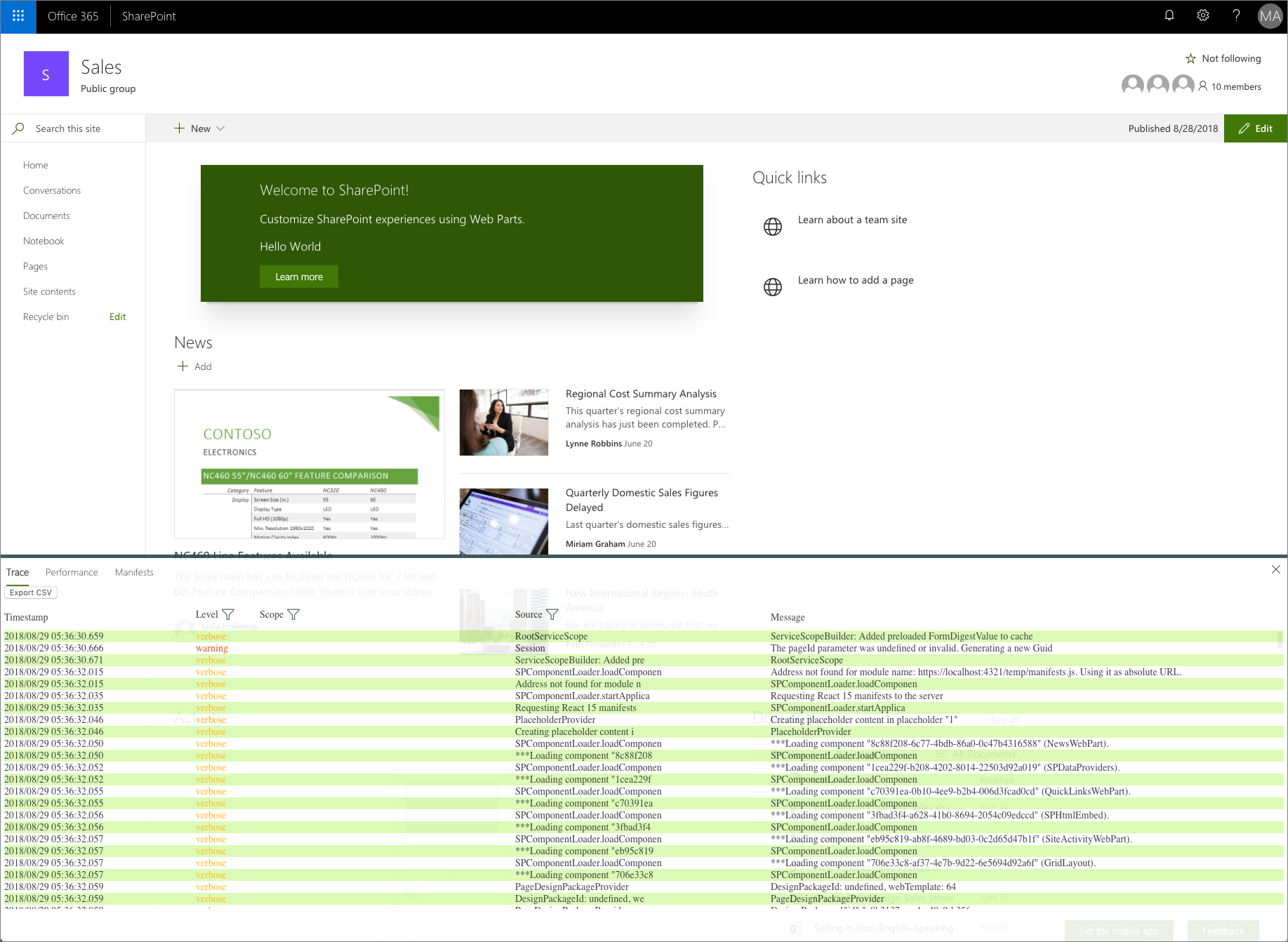
Трассировка
При создании компонентов SharePoint Framework, вы можете использовать встроенный журнала для сохранения информации в вашем коде. Сохраненные сообщения будут отображаться на вкладке трассировки в панели разработчика.

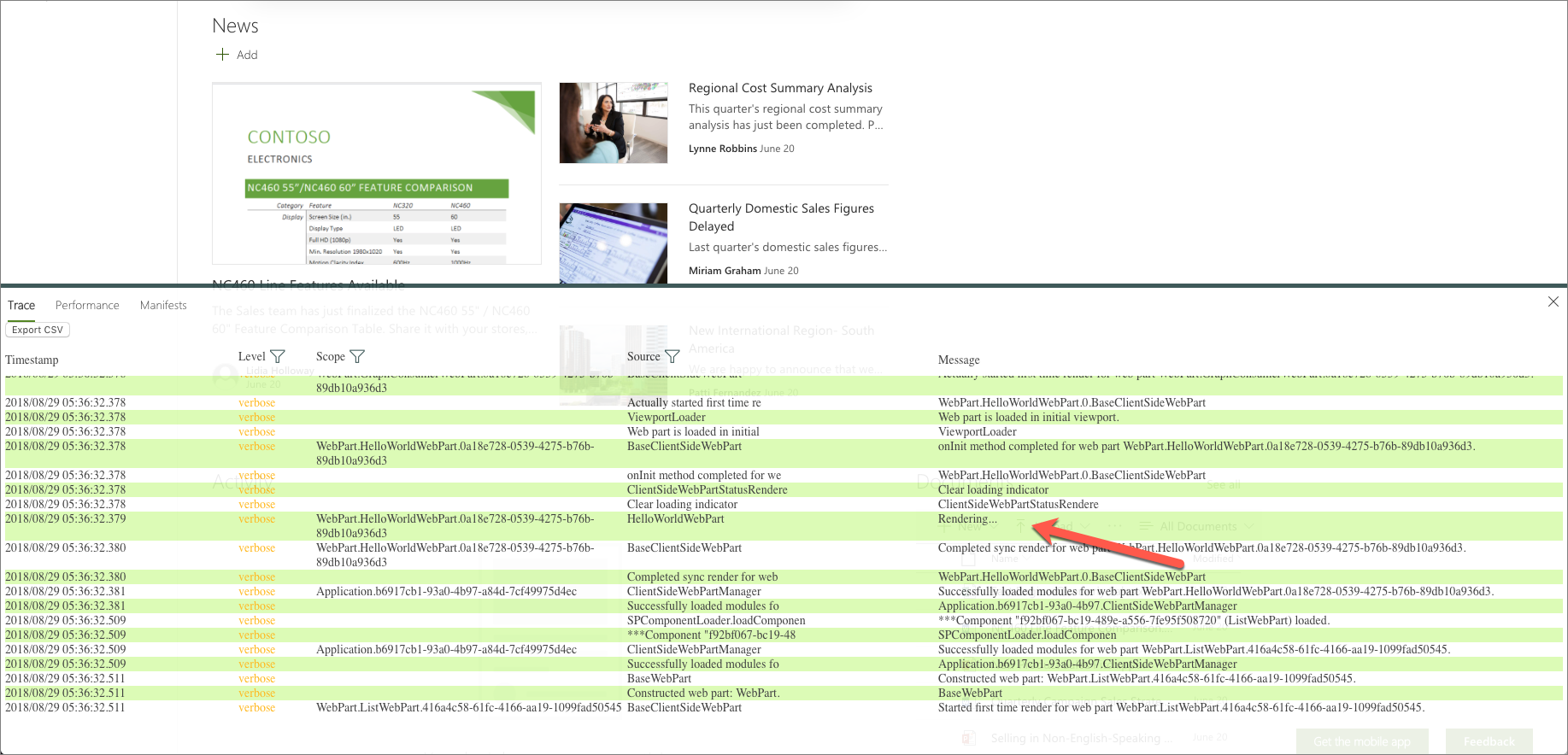
Ниже вы можете видеть, как вы можете сохранять подробное сообщение на панели разработчика SharePoint Framework
// [...] shortened for brevity
import { Log } from '@microsoft/sp-core-library';
const LOG_SOURCE: string = 'HelloWorldWebPart';
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
public render(): void {
Log.verbose(LOG_SOURCE, 'Rendering...', this.context.serviceScope);
// [...] shortened for brevity
}
}
Сохраненные сообщения будут отображаться на панели разработчика.

С помощью встроенного журнала вы можете сохранить подробное (Log.verbose()), информационное (Log.info()), предупреждающее (Log.warn()) сообщения и сообщение об ошибке (Log.error()).
Важно!
Сообщения, сохраненные с помощью встроенного журнала SharePoint Framework отображаются только в панели разработчика и будут потеряны после обновления страницы. Если вам нужно решение для ведения журнала для использования в рабочей среде, рассмотрите возможность использования других решений, таких как приложение Azure Insights.
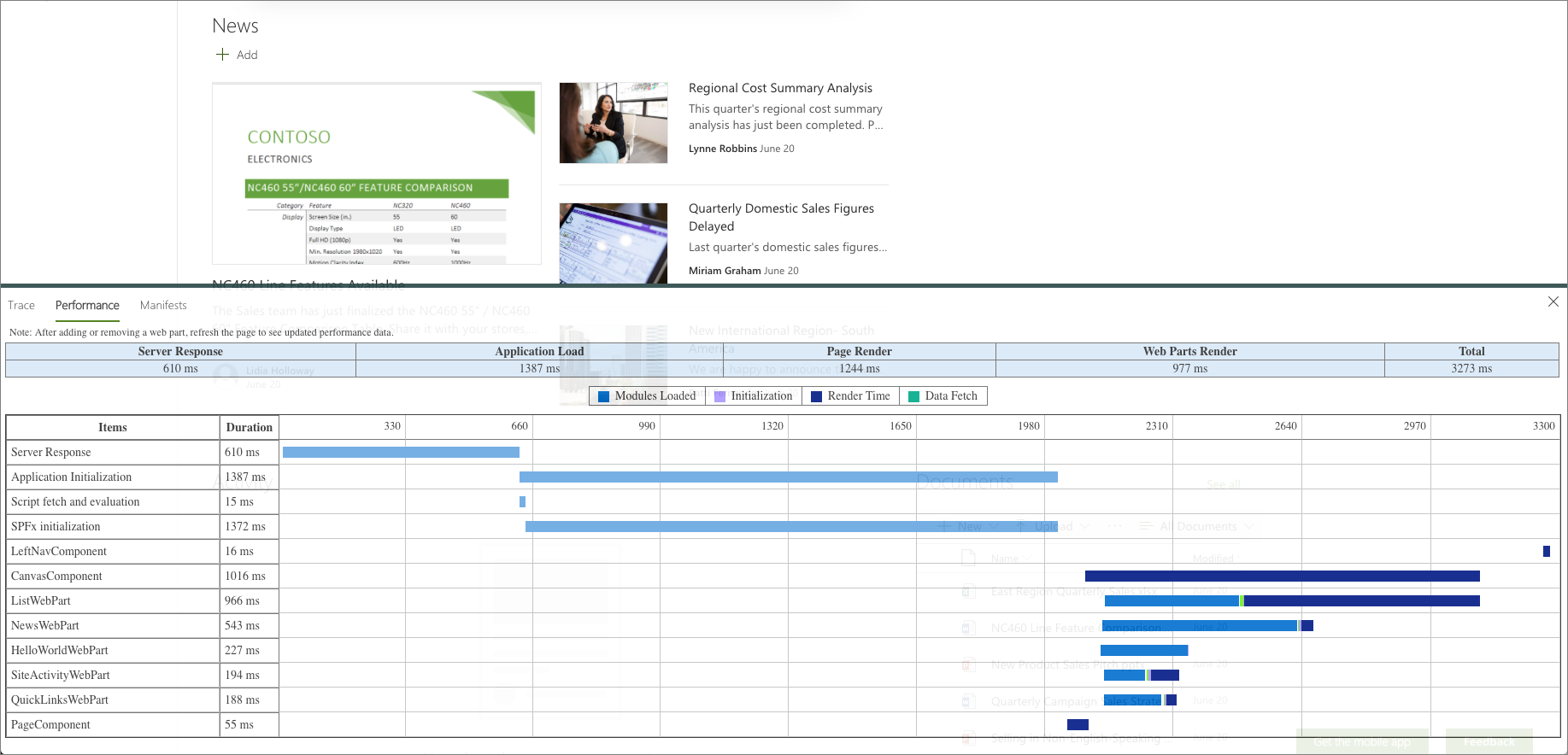
Производительность
Вкладка Производительность на панели разработчика отображает время показа для всех компонентов SharePoint Framework на текущей странице.

Для каждого компонента панель мониторинга разработчика показывает, сколько времени было затрачено на ожидание ответа от сервера, загрузку модуля, инициализацию компонента, получение данных и отрисовку компонента. Если страница загружается медленнее после добавления вашего компонента на страницу, вы можете использовать эти сведения для проверки всех стадий жизненного цикла вашего компонента, который может замедлять загрузку страницы.
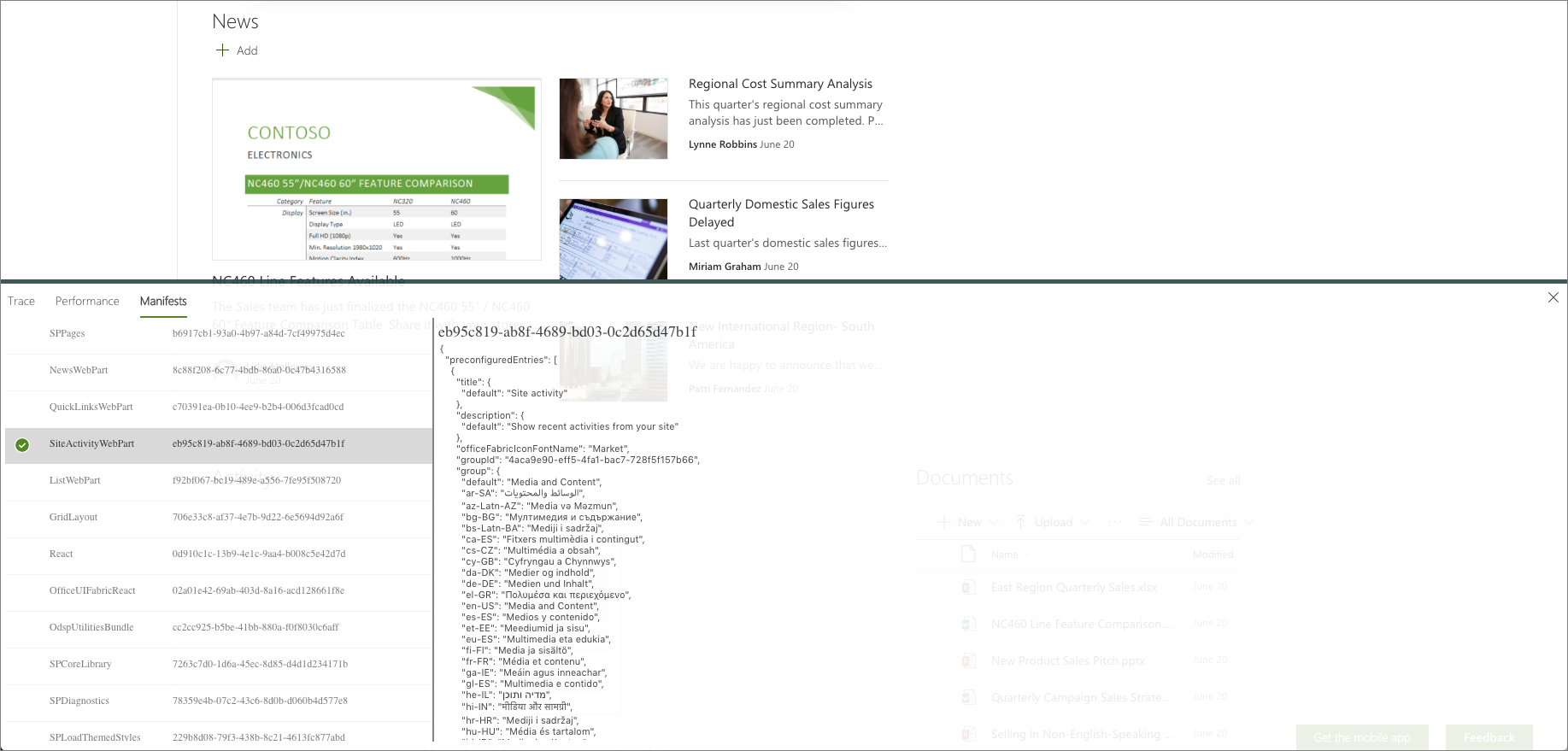
Манифесты
Страница Манифесты на панели разработчика отображает информацию о манифестах компонентов SharePoint Framework на текущей странице.

Используя информацию из манифестов, вы можете проверить, какие компоненты присутствуют на странице, какая версия каждого компонента загружается, а также ее конечный URL-адрес. Эта информация очень удобна, если вам нужно гарантировать, что ваш компонент был корректно обновлен и загружается из нужного расположения с правильными свойствами.