SharePoint Framework версии 1.14: заметки о выпуске
В этом выпуске представлены обновления функций Microsoft Viva, Microsoft Teams и SharePoint.
Дата выпуска: 17 февраля 2022 г.
Важно!
На этой странице рассматриваются сведения, связанные с определенной версией выпуска SPFx. На этой странице не содержатся дополнительные предварительные требования SPFx, которые необходимо установить для разработки решений SPFx, включая Node.js, Yeoman и другие средства.
Дополнительные сведения об этих предварительных требованиях см. в статье Настройка среды разработки SharePoint Framework.
Обновление проектов с версии 1.13.1 до версии 1.14
- В файле проекта package.json выявите все пакеты SPFx версии 1.13.1. Для каждого пакета SPFx:
Удалите существующий пакет версии 1.13.1:
npm uninstall @microsoft/{spfx-package-name}@1.13.1Установите новый пакет версии 1.14:
npm install @microsoft/{spfx-package-name}@1.14.0 --save --save-exact
Совет
В CLI для Microsoft 365 доступно удобное пошаговое руководство по обновлению ваших решений до последней версии SharePoint Framework.
Новые функции и возможности
Обновления расширения адаптивной карточки для Viva Connections
Обновлен шаблон ACE для Viva Connections
Обновлено формирование шаблонов расширений адаптивных карточек для краткости.
Получение текущей версии ViewNavigator для расширения адаптивных карточек
BaseAdaptiveCardExtension.navigator
Если текущий тип renderType — Card, возвращается BaseAdaptiveCardExtension.cardNavigator. Если текущий тип renderType — QuickView, возвращается BaseAdaptiveCardExtension.quickViewNavigator.
Обновление представления списка для набора команд
Информирование ListView об изменениях набора команд
BaseListViewCommandSet.raiseOnChange: () => void
Используйте этот метод для запуска события onChange и инициализации расплавления ListView.
Развернутое состояние метода доступа к представлению списка
ListViewAccessor выдает развернутое состояние текущего представления списка. Новые свойства состояния перечислены ниже.
rows— отрисованные на данный момент строки в представлении списка.selectedRows— выбранные строки в представлении списка.list— основные сведения о списке, который отрисовывается представлением списка.view— основные сведения о представлении, который отрисовывается представлением списка.folderInfo— сведения о папке для представления списка.appliedFilters— фильтры, примененные к представлению списка.sortField— имя поля сортировки.sortAscending— указывает, отсортировано ли представление списка по возрастанию или убыванию.
Событие изменения состояния представления списка
ListViewAccessor.listViewStateChangedEvent: SPEvent<ListViewStateChangedEventArgs>
Это событие запускается каждый раз, когда изменяется состояние представления списка. Аргументы содержат тип произошедшего события (см. ListViewAccessorStateChanges) и предыдущее состояние представления списка (см. IListViewAccessorState).
Отключенное свойство команды набора команд списка
Command.disabled: boolean | undefined;
Конкретные обновления веб-части
Заранее определенная группа выбора веб-части для разрабатываемых веб-частей
PredefinedGroup.Local = '8b7bf6f1-a56a-4aa3-8657-7eb6e7e6af61';
Группа отображает локально отлаживаемые веб-части..
Обратный вызов для очистки элемента модели DOM перед отображением индикатора загрузки или элемента ошибки
IClientSideWebPartStatusRenderer.displayLoadingIndicator(domElement: Element, loadingMessage: string, timeout?: number, clearDomElementCallback?: ClearDomElementCallback): void;
IClientSideWebPartStatusRenderer.renderError(domElement: HTMLElement, error: Error | string, clearDomElementCallback?: ClearDomElementCallback);
Используйте clearDomElementCallback для очистки узла DOM.
Метод жизненного цикла веб-части для изменения темы
BaseClientSideWebPart.onThemeChanged(theme: IReadonlyTheme | undefined): void;
При инициализации или смене темы на странице с новой темой будет вызван onThemeChanged.
Важно!
render не следует вызывать в onThemeChanged. Вызов render может привести к непредвиденному повторному потоку веб-части. render вызывается автоматически при необходимости.
Обновленные шаблоны веб-части
- Нет платформы .NET Framework, а шаблоны React обновлены с помощью нового удобного пользовательского интерфейса
- Новый шаблон "Минимальный": позволяет начать разработку с минимальным объемом кода.
Другие общие обновления и изменения
Изменения параметров и подсказок формирования шаблонов
Следующие запросы стали нерекомендуемыми, вместо них используются значения по умолчанию:
- Описание решения
- Версия окружения (SharePoint)
- Развертывание для всего клиента
- Изолированные разрешения
- Описание компонента
Обнаружение загрузки компонента из localhost
BaseComponentContext.isServedFromLocalhost(): boolean;
Теперь любой компонент SPFx может проверить на предмет запуска из кода, обслуживаемого локально.
Скрытие имени группы области свойств
IPropertyPaneGroup.isGroupNameHidden?: boolean;
isGroupNameHidden можно использовать для пропуска отрисовки имени группы области свойств, чтобы избежать отображения пустого заголовка группы.
Значение isGroupNameHidden по умолчанию — false.
Свойство ipAddress в serve.json
Новое свойство ipAddress добавлено в конфигурацию serve.json. Этот параметр полезен при использовании контейнеров Docker. Например, чтобы задать адрес узла службы "0.0.0.0".
Это свойство будет использоваться для настройки сервера, что означает, что URL-адреса отладки и конфигурации Webpack не будут затронуты.
Предварительные версии функций и возможностей
Следующие функции по-прежнему находятся в состоянии предварительного просмотра как часть выпуска 1.14 и не должны использоваться в рабочей среде. Мы планируем выпустить их официально как часть предстоящего выпуска 1.15.
Кэширование представления карт с расширениями адаптивной карточки
Для повышения производительности SPFx теперь поддерживает локальное кэширование представлений карт расширения адаптивной карточки. Кэшированное представление карточки будет немедленно отрисовываться при загрузке расширения адаптивной карточки. После загрузки расширения адаптивной карточки оно может обновить представление карточки.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
По умолчанию кэширование включено со стандартными настройками. Расширение адаптивной карточки может настроить параметры кэша, переопределив getCacheSettings, чтобы вернуть параметры, которые необходимо переопределить.
Если последнее известное представление карточки не нужно кэшировать, вы можете предоставить определенное представление карточки для кэширования и отображения на следующей странице, загружаемой через ICacheSettings.cachedCardView. Для этого представления карточки не требуется регистрация.
Расширение адаптивной карточки также может локально кэшировать свое текущее состояние. По умолчанию состояния не кэшируются.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Если getCachedState переопределено, то кэшированные значения будут предоставлены при инициализации расширения адаптивной карточки при загрузке следующей страницы.
onInit имеет новую перегрузку, которая передает сведения о состоянии кэшированной карточки. Если карточка не была загружена из кэшированного представления карточки, то cachedLoadParameters будет иметь значение undefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Начальное состояние вашего расширения адаптивной карточки может быть получено из кэшированного состояния. Кэшированное состояние также можно использовать для определения того, требуется ли выполнять дальнейшую логику.
Кэширование состояния и время окончания срока действия кэша можно использовать для определения необходимости дорогостоящих удаленных вызовов с помощью расширения адаптивной карточки.
Кэширование может значительно повысить воспринимаемую производительность расширения адаптивной карточки.
Метод обработки ошибок. Этот метод будет вызываться, когда действие выдает ошибку
BaseView.onActionError(error: IActionErrorArguments): void
Переопределите этот метод для обработки ошибок из действий с адаптивной карточкой.
Новые типы действий для мультимедиа и геолокации
Примечание.
Эти новые действия в настоящее время доступны только в браузере. поддержка Viva Connections настольных компьютеров и Viva Connections мобильных устройств будет включена позже.
После общего доступа матрица поддержки действий будет выглядеть так:
| Действие | Viva Подключение Рабочий стол | Viva Connections Mobile | Браузер |
|---|---|---|---|
| Выбор мультимедиа | Поддерживается | Поддерживается | Поддерживается |
| Получить расположение | Не поддерживается | Поддерживается | Поддерживается |
| Показать расположение | Не поддерживается | Поддерживается | Поддерживается |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| ISelectMediaAction // Raise a file picker or native media picker
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
Действие SelectMedia и Location можно настроить, как показано ниже.
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
},
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
Действия будут отрисовыться, как показано ниже
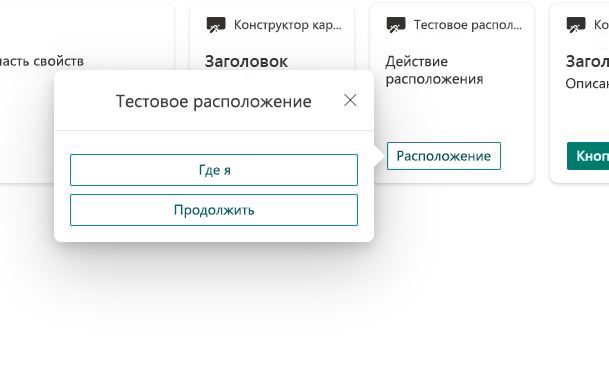
Действие Location:

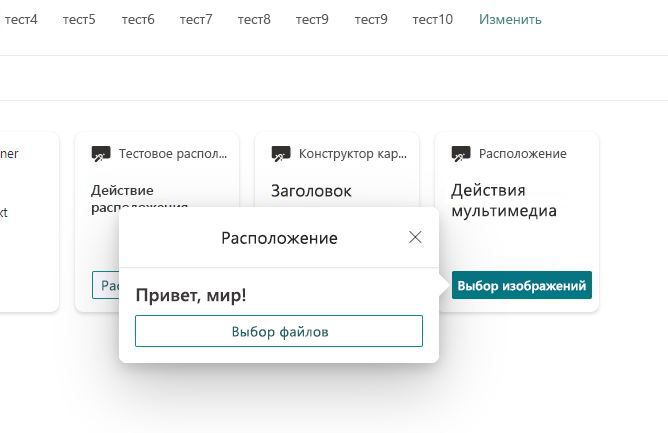
Выберите Select Media:

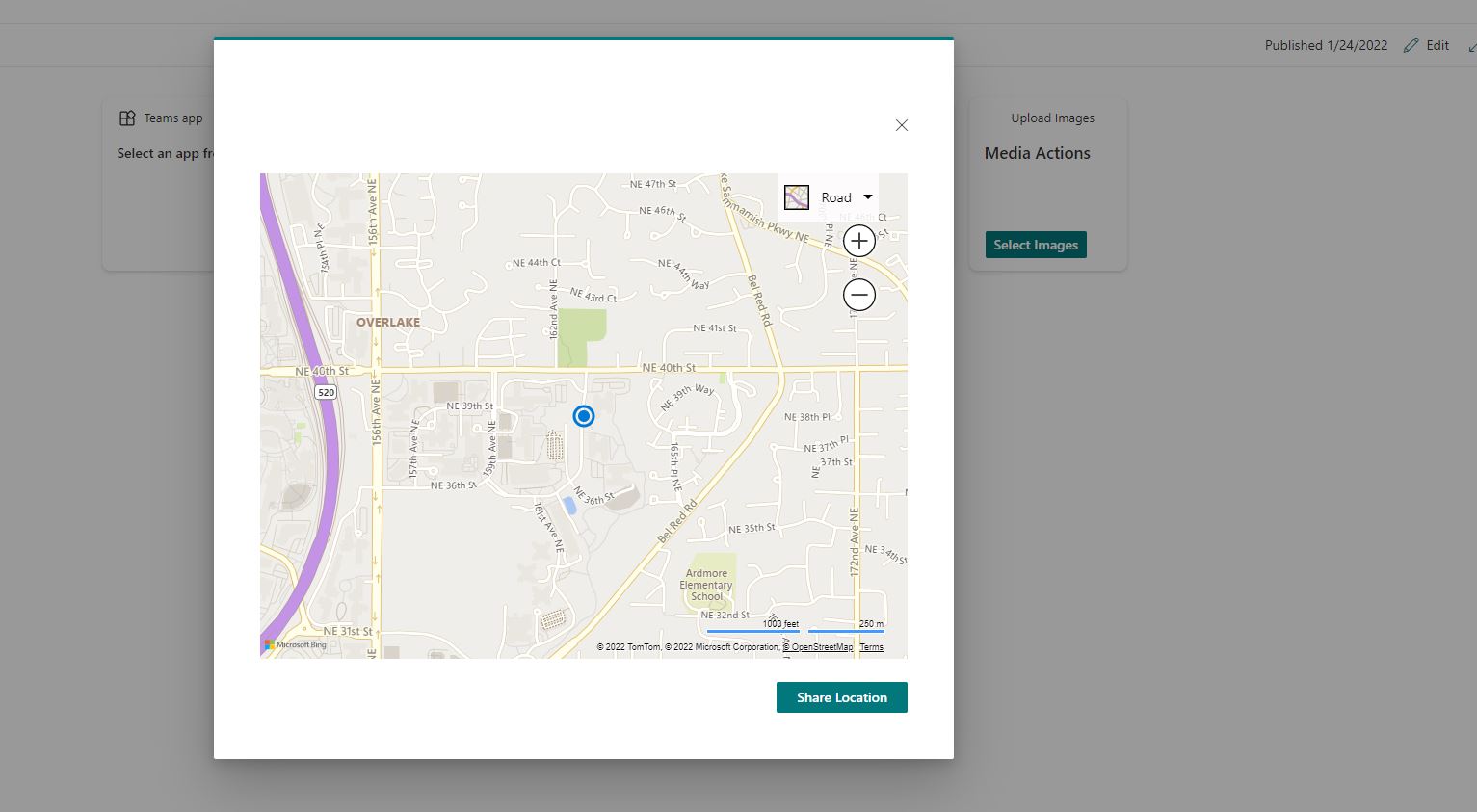
Действие Location можно использовать для получения вашего текущего расположения, отображения вашего текущего или пользовательского расположения на карте и выбора вашего текущего расположения на карте. В браузере он использует Карты Bing в качестве интерфейса сопоставления:

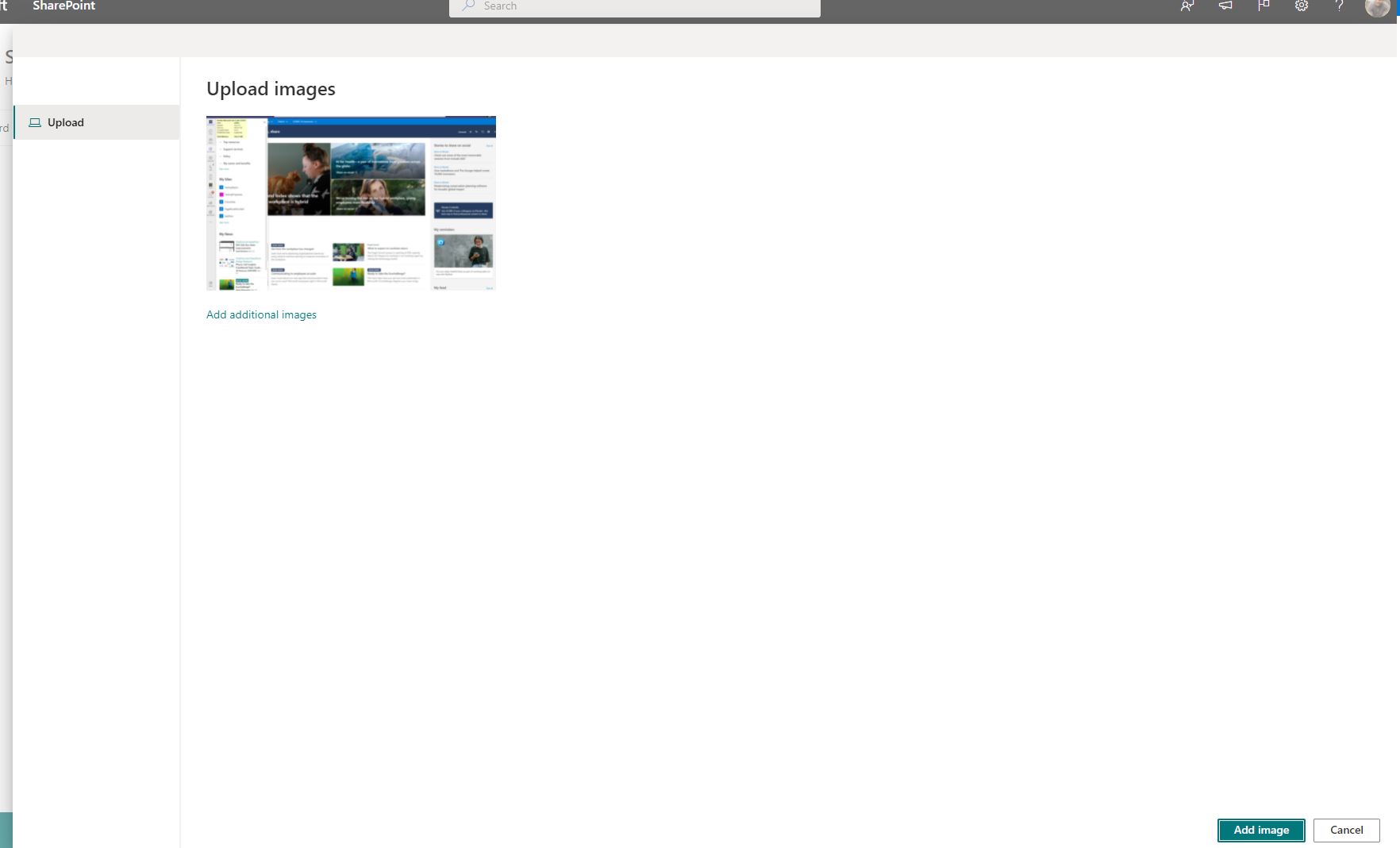
Действие Select Media можно использовать для выбора изображений с вашего собственного устройства. В браузере он использует средство выбора файлов, чтобы помочь получить доступ к соответствующим файлам:

API вспомогательного приложения для изображений
Статический класс ImageHelper (в @microsoft/sp-image-helper) добавлен, чтобы разрешить разработчикам SPFx доступ к:
- URL-адреса автоматически созданных эскизов страниц и документов, хранящихся в SharePoint
- Более оптимизированные URL-адреса изображений, хранящихся в SharePoint
Подробнее: API вспомогательного приложения для изображений
Упраздненные и удаленные элементы в этом выпуске
Важно!
Любое существующее решение, использующее удаленные API, продолжит работать без проблем. Удаление будет означать, что вы не сможете создавать новые решения, использующие эти API.
- Нерекомендуемые интерфейсы API из
@microsoft/sp-listview-extensibilityBaseListViewCommandSet.onListViewUpdated
- Нерекомендуемые интерфейсы API из
@microsoft/sp-core-libraryEnvironmentType.Local
- Удалены нерекомендуемые интерфейсы API из
@microsoft/sp-httpGraphHttpClientGraphHttpClientConfigurationGraphHttpClientResponseIGraphHttpClientConfigurationIGraphHttpClientConfigurationsIGraphHttpClientOptions
- Удалены API предварительного просмотра из
@microsoft/sp-webpart-baseISDKs.officeIOffice
Устраненные проблемы
Ноябрь-февраль
- #5131 — маркеры тем в файлах SCSS в SPFx 1.10.0 больше не работают
- #4808 — SPFX и react-dnd
- #4587 — будут ли поддерживаться фоновые разделы в изолированных веб-частях домена (функция доступна для spfx начиная с версии 1.8.2)
- #4550 — страница приложения из одной части не препятствует навигации, если есть несохраненные изменения
- #5098 -
this.context.propertyPane.open()открывается в iframe на изолированных веб-частях - #5227 — сбой навигации QuickLaunch (для SinglePageWebParts)
- #6779 — настройщики приложения отображаются на вкладке команды "Списки" после добавления элемента в список
- #5787 — проверка разрешения fullmask и побитового ограничения JS
- #872 — SPFx: невозможно просмотреть ошибки установки
- #6253 -
pageContextне обновляется в настройщиках приложения при встроенной навигации - #6102 — полностраничный раздел веб-части не отрисовывает значки
- #7536 — прямая ссылка ACE Teams не переходит на определенную вкладку
- #6343 — предварительный просмотр не отображается для веб-части в режиме одной страницы
- #7079 -
Guid.tryParse()не работает - #7558 — проект SPFx версии 1.13.1 по умолчанию рекомендует нерекомендуемое & расширение VSCode
- #6854 — вызов
clearLoadingIndicatorудаляет всю веб-часть - #3219 — добавление настройщика приложения в существующий проект веб-части препятствует развертыванию веб-частей
- #3830 — сообщение "Указанной части нет в пакете" при подготовке docx в
elementFiles - #3840 — возникает ошибка при развертывании ресурсов из spfx
- #4294 -
isGroupNameHiddenисключено из этого типа выпуска - #4680 — SPFx 1.9.1, office-ui-fabric-react и sp-property-pane
- #6232 — при просмотре данных веб-части в тестовом окружении невозможно получение сообщений об ошибках
<div>с вложением в<p> - #7386 — сбой сборки, если задать
skipFeatureDeployment= true - #7691 — 1.13.1 TypeError: не удается прочитать свойство toJson неопределенного при объединении или обслуживании большого проекта