Создание первого расширения SharePoint Framework (Hello World, часть 1)
Расширения SharePoint Framework (SPFx) — это клиентские компоненты, которые выполняются в контексте страницы SharePoint. Вы можете развернуть расширения в SharePoint Online и использовать современные средства и библиотеки JavaScript для их создания.
Вы также можете следовать действиям описанным в этой статье, посмотрев видео на канале Microsoft 365 Platform Community (PnP) YouTube:
Создание проекта расширения
Создайте каталог проекта в любом расположении.
md app-extensionПерейдите к каталогу проекта.
cd app-extensionСоздайте расширение HelloWorld, запустив генератор SharePoint Framework Yeoman.
yo @microsoft/sharepointПри появлении запроса введите следующие значения (выберите вариант по умолчанию для всех запросов, не перечисленных ниже).
- Как называется решение?: app-extension
- Какой тип клиентского компонента нужно создать?: Расширение
- Какой тип клиентского расширения создать?: Настройщик приложений
- Как называется ваш настройщик приложения? HelloWorld
Примечание.
Если использовать слишком длинное имя для расширения, могут возникнуть проблемы. Предоставленные записи используются для создания псевдонима для манифеста настройщика заполнителей в формате JSON. Если длина псевдонима превышает 40 знаков, система выдает исключение при попытке обнаружения расширения с использованием gulp serve --nobrowser. Чтобы решить эту проблему, обновите запись псевдонима.
На этом этапе Yeoman устанавливает необходимые зависимости и формирует шаблон файлов решения вместе с расширением HelloWorld. Это обычно занимает 1–3 минуты.
Далее введите в консоли приведенную ниже команду, чтобы запустить Visual Studio Code.
code .Примечание.
Так как клиентское решение SharePoint основано на HTML и TypeScript, для разработки расширения можно использовать любой редактор кода, поддерживающий клиентскую разработку.
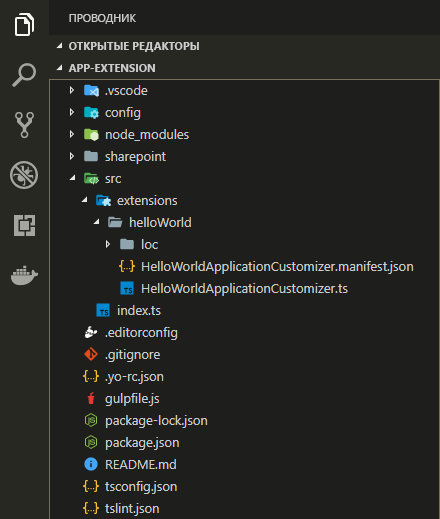
Обратите внимание, что структура решения по умолчанию выглядит так же, как структура решения для клиентских веб-частей. Это базовая структура SharePoint Framework решения с одинаковыми параметрами конфигурации для всех типов решений.

Откройте ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json.
Этот файл определяет тип расширения и уникальный идентификатор для расширения. Этот идентификатор понадобится позже при отладке и развертывании расширения в SharePoint.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
Написание кода настройщика заполнителей
Откройте файл ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Обратите внимание, что базовый класс для настройщика приложений импортируется из пакета @microsoft/sp-application-base , который содержит код платформы SharePoint, необходимый для настройщика приложений.
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
Логика настройщика заполнителей содержится в методе onInit(), который вызывается при первой активации клиентского расширения на странице. Это событие происходит после назначения классов this.context и this.properties. Как и в случае с веб-частями, метод onInit() возвращает обещание, которое можно использовать для выполнения асинхронных операций.
Примечание.
Конструктор класса вызывается на ранней стадии, когда this.context и this.properties не определены. Пользовательская логика запуска здесь не поддерживается.
Ниже представлено содержимое onInit() в решении по умолчанию. Оно просто записывает журнал на панель мониторинга для разработчиков, а затем выводит простое предупреждение JavaScript при отрисовке страницы.
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
Примечание.
Панель для разработчиков SharePoint Framework – это дополнительная панель пользовательского интерфейса, которая может быть запущена с помощью CTRL+F12 на Windows. Это предназначенная для разработчиков информация, которой вы можете воспользоваться как разработчик.
Если настройщик заполнителей использует входные данные ClientSideComponentProperties в формате JSON, он десериализуется в объект BaseExtension.properties. Вы можете определить интерфейс для его описания. Шаблон по умолчанию ищет свойство под названием testMessage. Если это свойство указано, он выводит его в предупреждении.
Отладка настройщика заполнителей
Вы не можете использовать SharePoint Workbench для тестирования расширений SharePoint Framework. Вы должны проверять их на активном сайте SharePoint Online. Однако, для этого не нужно развертывать настройку в каталоге приложений для тестирования решения, что делает процесс отладки простым и эффективным.
Откройте файл ./config/serve.json.
Обратите внимание на то, что этот файл обновлен с использованием стандартных параметров для вашего проекта. Вы также можете обратить внимание, что существует определенный GUID, описанный как элемент
customActions. Он автоматически обновляется в соответствии с вашим компонентом, когда был проект формируется. Если вы добавите новые компоненты или измените свойства компонента, вам потребуется обновить этот файл для тестирования.Обновите pageURL согласно вашему клиенту, который вы хотите использовать для тестирования. Вы можете использовать любой URL-адрес с современным интерфейсом. Например, страница приветствия новой группы, связанная с сайтом группы, что могло бы означать приблизительно такой URL-адрес:
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxВаш файл serve.json должен выглядеть примерно следующим образом (с добавлением сведений о вашем клиенте):
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }Примечание.
GUID в приведенном выше фрагменте JSON является уникаьным идентификатором компонента расширения SPFx. Это определено в манифесте компонента. GUID в вашем решении будет другим, так как каждый идентификатор компонента уникален.
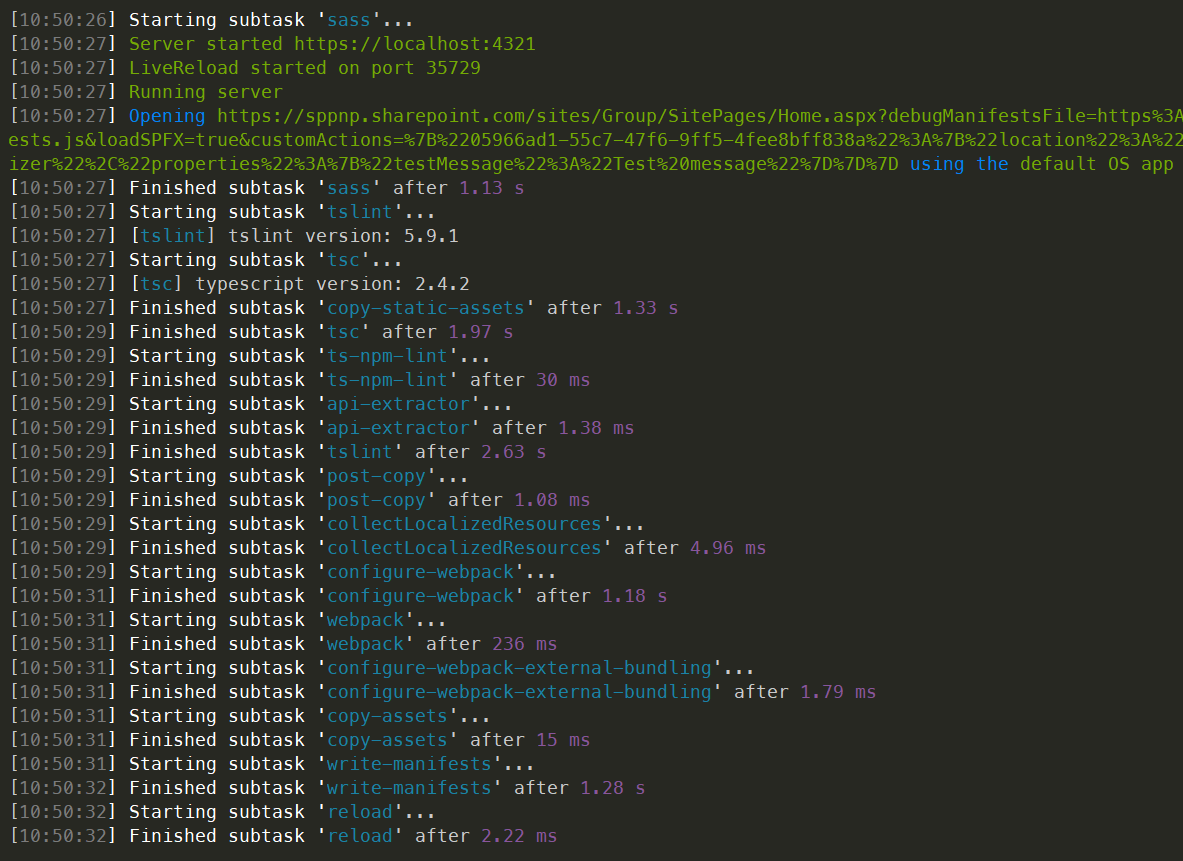
Скомпилируйте код и разместите скомпилированные файлы на локальном компьютере, выполнив следующую команду:
gulp serveЕсли код компилируется без ошибок, полученный манифест будет доступен по адресуhttps://localhost:4321, а также будет запущен используемый по умолчанию браузер с необходимыми параметрами запроса.

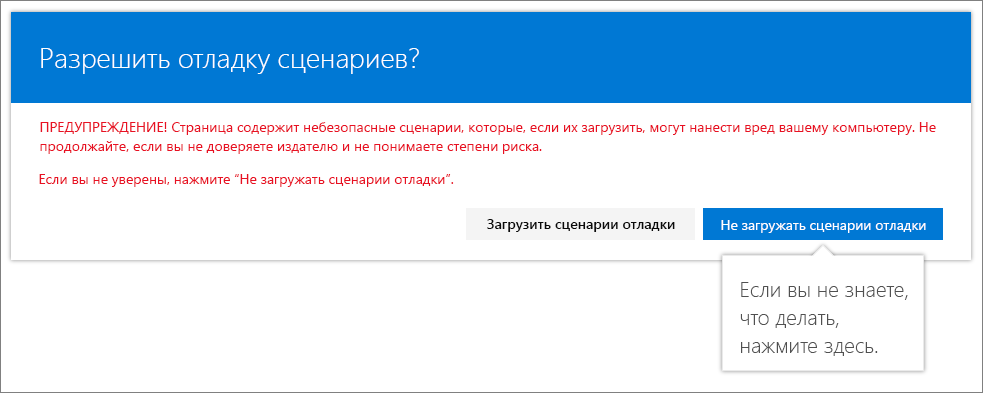
Перейдите к вашему браузеру и выберите Загрузить скрипты отладки, чтобы продолжить загрузку скриптов с локального узла.

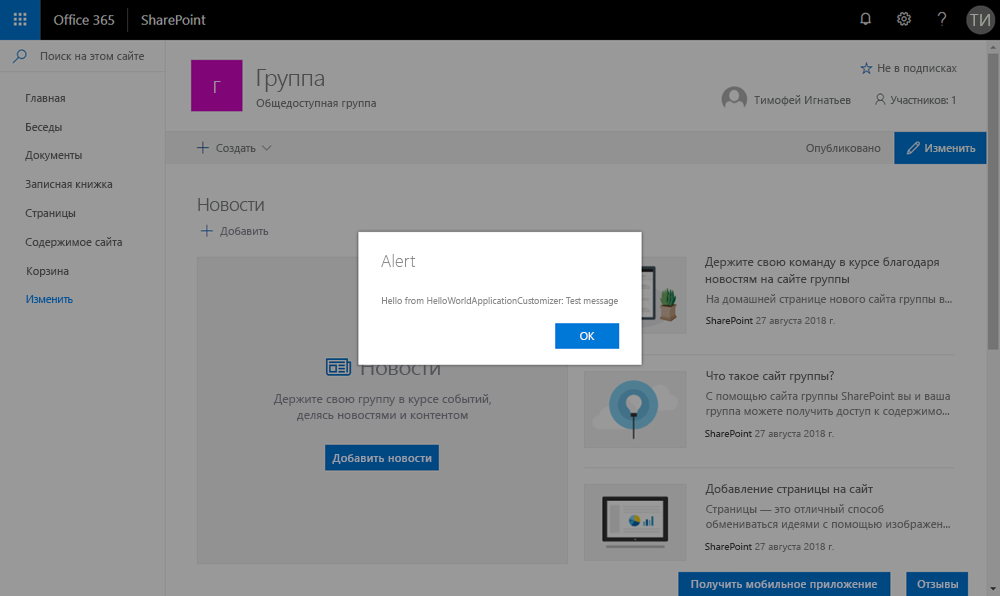
На странице должно появиться сообщение с запросом.

Это диалоговое окно выводится вашим расширением SharePoint Framework. Так как вы указали свойство
testMessageв составе параметров запроса отладки, оно включено в предупреждение. Вы можете настроить экземпляры расширения на основе свойств компонента клиента, которые передаются в режиме выполнения.
Дальнейшие действия
Поздравляем, вы создали свое первое расширение SharePoint Framework!
Продолжение читайте в статье Использование заполнителей страниц в настройщике заполнителей (Hello World, часть 2). Вы будете работать с тем же проектом и получите доступ к специальным заполнителям для изменения пользовательского интерфейса SharePoint. Обратите внимание, что команда gulp serve по-прежнему запущена в окне консоли (или в Visual Studio Code, если вы используете этот редактор). Можете переходить к следующей статье, не останавливая ее.