Работа с междоменной библиотекой в разных зонах безопасности Internet Explorer в надстройках SharePoint
Если для надстроек используется междоменная библиотека SharePoint, следует знать, как работают зоны безопасности в Internet Explorer. Если веб-сайт SharePoint и надстройка находятся в разных зонах, то могут возникнуть проблемы со связью между ними. В этой статье объясняется, что происходит при использовании междоменной библиотеки в разных зонах безопасности Internet Explorer.
Сценарии с несколькими зонами в Internet Explorer с использованием междоменной библиотеки SharePoint
Из соображений безопасности Internet Explorer запрещает страницам, находящихся на разных уровнях надежности (также называемых зонами безопасности) обмениваться файлами cookie, так как у каждого уровня надежности есть собственное хранилище файлов cookie. Уровень надежности страницы определяется по верхней странице, а уровни надежности всех фреймов на этой странице совпадают. Дополнительные сведения см. в статье Защита от обмена файлами cookie между зонами.
Междоменная библиотека SharePoint использует скрытый объект IFrame и клиентскую прокси-страницу в SharePoint, чтобы обеспечить взаимодействие на стороне клиента с помощью JavaScript. Междоменная библиотека доступна, когда вы ссылаетесь на файл sp.requestexecutor.js на своих страницах. Дополнительные сведения см. в статье Обращение к данным SharePoint из надстроек с помощью междоменной библиотеки.
Если страница удаленной надстройки и веб-сайт SharePoint находятся в разных зонах безопасности, то отправлять файлы cookie авторизации невозможно. Если файлов cookie авторизации нет, а элемент IFrame пытается загрузить прокси-страницу, он перенаправляется на страницу входа в SharePoint. Из соображений безопасности страницу входа в SharePoint невозможно заключить в объект IFrame. В таких случаях библиотека не может загрузить прокси-страницу, и обмен данными с SharePoint невозможен.
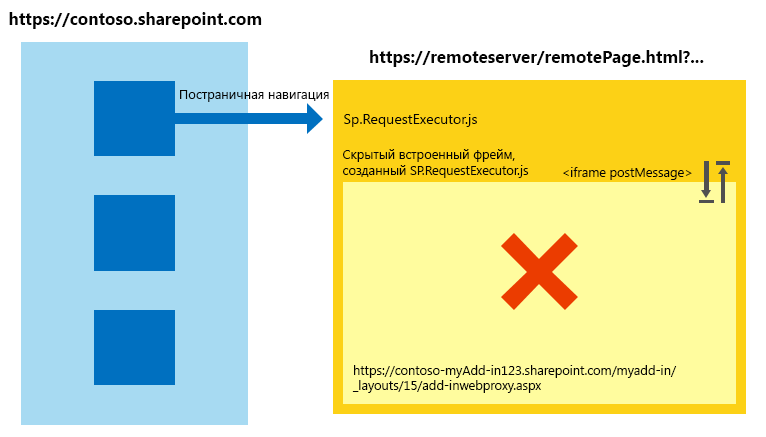
На приведенной ниже схеме показан сценарий с несколькими зонами, в котором не удается загрузить прокси-страницу. На верхней странице фрейм помещается в ту же зону безопасности, что и http://remoteserver/remotepage.html. Прокси-страница не загружается.
Сценарий с использованием несколько зон, в котором не удается загрузить прокси-страницу

Ниже приведены некоторые примеры ситуаций, в которых междоменной библиотеке может не удаться загрузить прокси-страницу.
Пользователи работают в SharePoint Online, а страница удаленной надстройки размещена на сервере интрасети. В таком сценарии могут возникать проблемы с загрузкой прокси-страницы, так как URL-адрес SharePoint Online обычно не относится к зоне локальной интрасети. Это часто случается на ранних этапах разработки надстройки, так как страница может размещаться в IIS Express или на другом локальном сервере без полного домена Интернета.
Ваши пользователи работают в локальном развертывании SharePoint с проверкой подлинности на основе форм, а ваша удаленная страница размещена в облачной службе (например, Microsoft Azure).
Обработка сценариев с использованием нескольких зон в надстройках SharePoint
Существует несколько способов устранить эту проблему как во время разработки (настоятельно рекомендуется), так и во время выполнения надстройки.
Рекомендация: использование шаблона apphost
Для обработки сценария с несколькими зонами рекомендуем использовать страницу apphost в SharePoint. Apphost — это страница SharePoint, содержащая удаленную страницу в элементе IFrame. Все содержимое элемента IFrame на странице apphost находится в той же зоне безопасности, что и сайт надстройки. Междоменная библиотека на удаленной странице может получать файлы cookie авторизации и успешно загружает прокси-страницу.
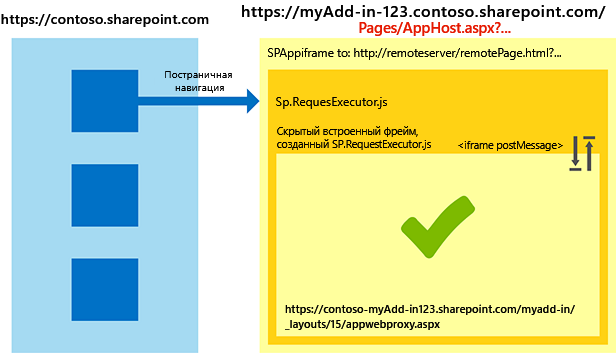
На приведенной ниже схеме показано взаимодействие между разными зонами, реализованное с помощью шаблона страницы apphost.
Реализация взаимодействия между зонами с помощью шаблона страницы apphost

Код, требуемый для страницы apphost, прост. Основной ее частью является элемент SPAppIFrame. Необходимо использовать CSS, чтобы сделать IFrame невидимым, чтобы он не мешал работе надстройки.
Ниже приведен пример разметки для простой страницы apphost. В нем выполняются следующие действия:
объявляются директивы, необходимые при использовании компонентов SharePoint;
объявляются стили, чтобы сделать элемент IFrame невидимым;
объявляется элемент SPAppIFrame, который связывается с начальной страницей надстройки.
<%@ Page
Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
language="C#" %>
<%@ Register
Tagprefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="Utilities"
Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="WebPartPages"
Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<html>
<head>
<title>Your add-in page title</title>
<style type="text/css">
html, body
{
overflow:hidden;
}
body
{
margin:0px;
padding:0px;
}
iframe
{
border:0px;
height:100%;
width:100%;
}
</style>
</head>
<body>
<SharePoint:SPAppIFrame
runat="server"
src="~remoteAppUrl/StartPage.html?{StandardTokens}"
frameborder="0">
</SharePoint:SPAppIFrame>
</body>
</html>
Если вы хотите, чтобы пользователи могли переходить по прямым ссылкам к частям надстройки, этого можно добиться, реализовав взаимодействие между страницей apphost и содержимым IFrame. Одним из вариантов является использование метода postMessage элемента IFrame и отдельных URL-адресов для каждой страницы удаленной надстройки. Чтобы реализовать отдельные URL-адреса для каждой страницы, вы можете создать отдельные страницы на сайте надстройки или использовать строковые параметры запроса на одной странице.
Альтернативный подход: добавление сайтов в ту же зону безопасности в Internet Explorer
Если при разработке надстройки шаблон apphost не использовался, вы все же можете обеспечить его работу, добавив следующие домены в одну зону безопасности:
домен сайта SharePoint (например,
https://contoso.sharepoint.com);домен надстройки, размещаемой в облаке (
http://remoteserver);домен служб и страниц входа, размещаемых на серверах Майкрософт (
*.microsoftonline.com).
С помощью политик Active Directory администраторы могут передавать изменения на все компьютеры в организации.
Влияние шаблона apphost на безопасность
Важно отметить что шаблон apphost фактически помещает удаленную страницу в одну зону безопасности с сайтом надстройки. Убедитесь, что вам понятны последствия добавления сайта в зону безопасности.
Работа в других браузерах: Chrome, Firefox и Safari
В других браузерах, например Google Chrome, Mozilla Firefox и Apple Safari, отсутствует понятие зон безопасности. Если браузер не изолирует файлы cookie в отдельном хранилище, то описанные в этой статье трудности не должны возникать. Рекомендуем вам использовать в своих надстройках шаблон apphost. Это гарантирует, что надстройка будет работать не только в вышеупомянутых браузерах, но и в Internet Explorer, независимо от того, в какой зоне безопасности находится SharePoint.
См. также
- Безопасный доступ к данным и клиентские объектные модели для надстроек SharePoint
- Создание настраиваемой прокси-страницы для междоменной библиотеки в SharePoint
- Междоменная безопасность на стороне клиента
- Создание надстроек SharePoint, использующих междоменную библиотеку
- Авторизация и аутентификация надстроек SharePoint