Использование таблицы стилей веб-сайта SharePoint в надстройках SharePoint
Вы можете добавить ссылку на таблицу стилей веб-сайта SharePoint в надстройку SharePoint и оформлять веб-страницы с помощью таблицы стилей в SharePoint. Кроме того, если таблица стилей или тема веб-сайта SharePoint изменится, то вы сможете применить новый набор стилей, не изменяя ссылку на таблицу стилей в надстройке.
Важно!
Если на ваших веб-страницах используется элемент управления хрома или эталонная страница надстройки, стили уже доступны и ссылаться на таблицу стилей вручную, используя инструкции из этой статьи, не требуется.
Необходимые условия для использования примеров в этой статье
Вам необходима среда разработки, описанная в разделе Два типа надстроек SharePoint (с размещением в SharePoint и у поставщика).
Ключевые понятия, с которыми необходимо ознакомиться перед использованием таблицы стилей SharePoint в надстройке SharePoint
Ниже перечислены полезные статьи, в которых описано, как использовать таблицы стилей SharePoint.
| Название статьи | Описание |
|---|---|
| Надстройки SharePoint | Сведения о новой модели надстроек в SharePoint, с помощью которой можно создавать надстройки — небольшие и удобные в использовании решения для пользователей. |
| Разработка пользовательского интерфейса для надстроек SharePoint | Сведения о параметрах и вариантах построения пользовательского интерфейса при создании надстроек SharePoint. |
| Хост-сайты, сайты надстроек и компоненты SharePoint в SharePoint | Узнайте, в чем разница между хост-сайтами и сайтами надстроек. Узнайте, какие компоненты SharePoint можно включить в Надстройка SharePoint, какие компоненты можно развернуть на хост-сайтах, а какие на сайтах надстроек, а также узнайте, как развертывать сайты надстроек в изолированном домене. |
Пример кода. Использование таблицы стилей веб-сайта SharePoint в надстройке SharePoint
В этом примере кода показано, как использовать таблицу стилей веб-сайта SharePoint. Это позволяет сделать страницы удаленного веб-приложения похожими на страницы хост-сайта SharePoint.
Использование таблицы стилей в надстройке SharePoint
Создайте надстройку SharePoint с размещением у поставщика.
Подготовьте сайт надстройки, создав пустую страницу.
Добавьте в веб-проект страницу со ссылкой на таблицу стилей.
Измените элемент в манифесте надстройки.
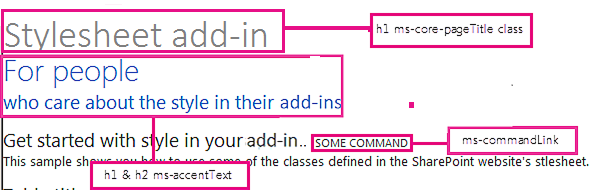
На следующем рисунке показана веб-страница SharePoint, на которой используется таблица стилей.
Веб-страница, на которой используется таблица стилей

Создание надстройки SharePoint и удаленных веб-проектов
Откройте Visual Studio от имени администратора. (Для этого щелкните правой кнопкой мыши значок Visual Studio в меню Пуск и выберите Запуск от имени администратора.)
Создайте надстройку SharePoint с размещением у поставщика, как описано в этой статье, и назовите ее StylesheetAdd-in.
Подготовка сайта надстройки путем создания пустой страницы
Щелкните правой кнопкой мыши проект Надстройка SharePoint и добавьте новый модуль.
Щелкните правой кнопкой мыши новый модуль и добавьте новый элемент.
В разделе Элементы Visual C# > Интернет выберите HTML-страница. Переименуйте страницу в blank.html.
Удалите содержимое файла blank.html.
Чтобы добавить веб-страницу со ссылками на таблицу стилей в веб-проекте, выполните следующие действия
Щелкните правой кнопкой мыши веб-проект и добавьте новую веб-форму. Переименуйте ее в StyleConsumer.aspx.
Замените содержимое ASPX-файла веб-формы следующим кодом. Этот код выполняет следующие задачи.
Загружает страницу blank.html с сайта надстройки в невидимом фрейме IFrame.
Загружает файл defaultcss.ashx с сайта надстройки.
Использует доступные стили.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StyleConsumer.aspx.cs" Inherits="StylesheetAppWeb.StyleConsumer" %> <!DOCTYPE html> <html> <head> <title>Add-in using stylesheet</title> </head> <body> <!-- The main page title --> <h1 class="ms-core-pageTitle">Stylesheet add-in</h1> <!-- Some subtitle --> <h1 class="ms-accentText">For people</h1> <!-- Subtitle comments --> <h2 class="ms-accentText">who care about the style in their add-ins</h2> <p></p> <div> <h2 class="ms-webpart-titleText">Get started with style in your add-in... </h2> <a class="ms-commandLink" href="#">some command</a> <br /> This sample shows you how to use some of the classes defined in the SharePoint website's style sheet. </div> <!-- Script to load SharePoint resources and load the blank.html page in the invisible iframe --> <script type="text/javascript"> "use strict"; var appweburl; (function () { var ctag; // Get the URI decoded add-in web URL. appweburl = decodeURIComponent( getQueryStringParameter("SPAppWebUrl") ); // Get the ctag from the SPClientTag token. ctag = decodeURIComponent( getQueryStringParameter("SPClientTag") ); // The resource files are in a URL in the form: // web_url/_layouts/15/Resource.ashx var scriptbase = appweburl + "/_layouts/15/"; // Dynamically create the invisible iframe. var blankiframe; var blankurl; var body; blankurl = appweburl + "/Pages/blank.html"; blankiframe = document.createElement("iframe"); blankiframe.setAttribute("src", blankurl); blankiframe.setAttribute("style", "display: none"); body = document.getElementsByTagName("body"); body[0].appendChild(blankiframe); // Dynamically create the link element. var dclink; var head; dclink = document.createElement("link"); dclink.setAttribute("rel", "stylesheet"); dclink.setAttribute("href", scriptbase + "defaultcss.ashx?ctag=" + ctag); head = document.getElementsByTagName("head"); head[0].appendChild(dclink); })(); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params; var strParams; params = document.URL.split("?")[1].split("&"); strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </body> </html>
В некоторых случаях, чтобы скачать CSS-файл и изображения для применения стиля, пользователь должен сначала пройти проверку подлинности в SharePoint. Теги link не позволяют пользователю, не вошедшему в систему, пройти аутентификацию автоматически. Загружайте ресурс страницы с сайта надстройки на вашу веб-страницу для принудительной аутентификации перед связыванием с CSS-файлом. В этом примере страница blank.html загружается в невидимом фрейме IFrame.
Изменение элемента StartPage в манифесте надстройки
Дважды щелкните файл AppManifest.xml в обозревателе решений.
В раскрывающемся меню Начальная страница выберите веб-страницу, использующую таблицу стилей.
Сборка и запуск решения
Убедитесь, что проект надстройки SharePoint выбран как запускаемый проект.
Нажмите клавишу F5.
Примечание.
После нажатия клавиши F5 Visual Studio выполняет сборку решения, развертывает надстройку и открывает страницу разрешений.
Нажмите кнопку Доверять.
Выберите значок надстройки StylesheetBasic.
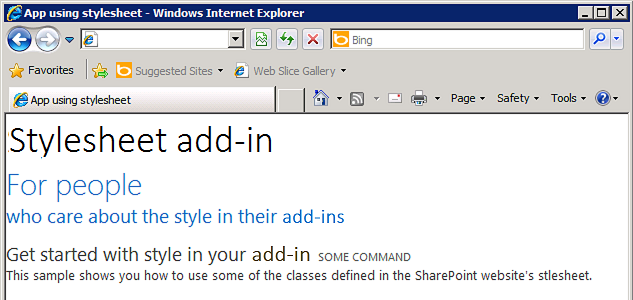
На следующем рисунке показана готовая веб-страница, на которой используются стили SharePoint.
Таблица стилей, используемая на странице

Вы также можете перейти на хост-сайт и изменить тему. Перезагрузите веб-страницу надстройки, чтобы использовать новые стили.
Устранение неполадок в решении
| Проблема | Решение |
|---|---|
| Visual Studio не открывает браузер после нажатия клавиши F5. | Установите проект надстройки для SharePoint в качестве запускаемого проекта. |
| Ошибка сертификата. | Установите для свойства SSL включен веб-проекта значение false. В проекте надстройки SharePoint задайте для свойства Веб-проект значение None (Нет), а затем снова укажите в нем имя веб-проекта. |