Интеграция Yammer с моделью надстройки SharePoint
Сводка
Подход, который вы используете для интеграции Yammer с SharePoint, в новой модели надстроек SharePoint так же, как и в коде полного доверия.
Руководящие принципы высокого уровня
Как правило, мы хотели бы предоставить следующие высокоуровневые рекомендации по интеграции Yammer с SharePoint.
- Интеграция Yammer может использоваться как в локальной среде, так и Office 365 средах SharePoint.
- Шаблон удаленной подготовки можно использовать для создания групп Yammer и (или) объектов Yammer OpenGraph для упрощения бесед при создании новых сайтов SharePoint.
- Вы можете использовать встроенные функции внедрения, чтобы быстро и легко интегрировать Yammer с SharePoint.
- Чтобы использовать внедрение, в приложении требуется контейнер HTML размером 400 пикселей или больше.
- Для создания настраиваемых функций интеграции можно использовать пакеты SDK для Yammer и REST API.
Варианты интеграции Yammer с SharePoint
У вас есть несколько вариантов интеграции Yammer с SharePoint.
- Веб-части Yammer
- Внедрить
- Группы, темы, мои и пользовательские веб-каналы
- Веб-каналы OpenGraph
- API OpenGraph Для Yammer и (или) REST API Yammer с пакетами SDK для Yammer
Веб-части Yammer
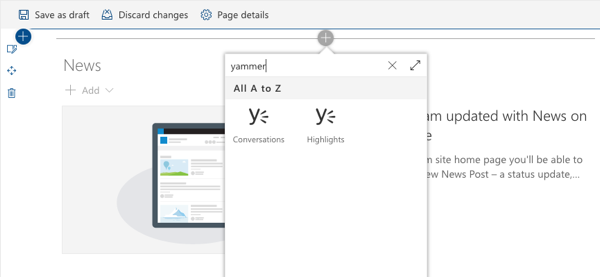
Для интеграции бесед Yammer на веб-странице SharePoint включены две веб-части. При добавлении веб-части на современную страницу введите условие поиска yammer, чтобы просмотреть доступные веб-части:

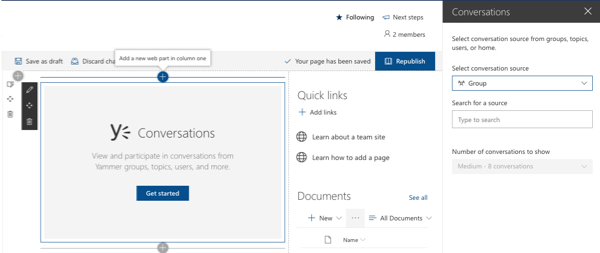
После добавления веб-части на страницу настройте ее с помощью области свойств, чтобы включить нужные беседы Yammer.

Внедрить
В этом варианте вы внедряете веб-канал Yammer на веб-страницу SharePoint.
- Этот параметр быстро и легко реализуется.
- Этот параметр позволяет контролировать ограниченные аспекты веб-канала и его появление.
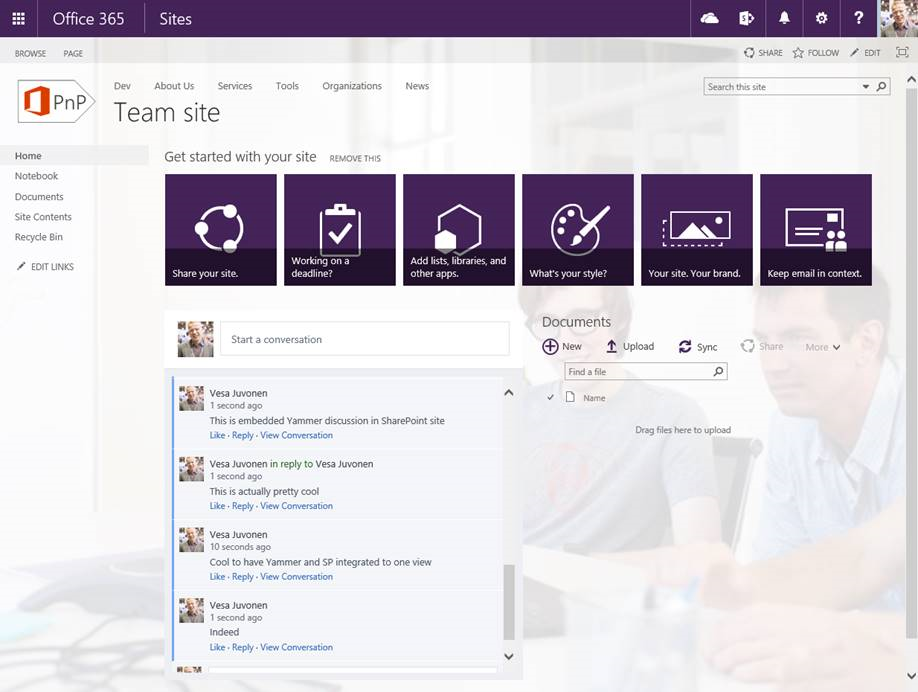
Использование внедрения на странице SharePoint выглядит следующим образом:

В следующей таблице описаны все типы веб-канала Yammer, к которым можно получить доступ с помощью встроенного внедрения.
| Лента новостей | Описание | FeedType | Вариант использования |
|---|---|---|---|
| Мой веб-канал | Мои веб-каналы — это место, где беседы доставляются для пользователей Yammer. | MyFeed | Домашняя страница личного сайта или сайт рабочей области. |
| Веб-канал пользователя | Все беседы, опубликованные определенным пользователем в Yammer. | Пользователь | Страницы профиля для пользователей в системном каталоге. |
| Веб-канал раздела | Веб-канал бесед, помеченный темой в Yammer. | Статья | Страница событий в интрасети. |
| Веб-канал группы | Веб-канал бесед, размещенных в указанной группе. | Группа | Страница группы в интрасети. |
Если вам нужно выйти за рамки возможностей встроенных веб-каналов Yammer в таблице выше, можно использовать параметр внедрения OpenGraph. Этот параметр обеспечивает больший контроль над веб-каналом. В следующей таблице показан такой пример.
| Лента новостей | Описание | FeedType | Вариант использования |
|---|---|---|---|
| Канал комментариев | Использует Open API Graph Yammer для упрощения диалога вокруг объекта приложения. | Пользовательский | Возможность в пользовательском приложении CRM или страница сведений о мультимедиа в системе управления цифровыми активами. |
Для каких случаев он подходит?
При попытке интегрировать веб-каналы Yammer с сайтами SharePoint и готовые возможности веб-канала внедрения соответствуют вашим потребностям.
Начало работы
В следующем примере показано, как подготовить сайты с помощью веб-канала Yammer, связанного с сайтом вместо веб-канала новостей по умолчанию для сайта.
Метод CreateYammerGroupDiscussionPartXml в классе YammerUtility.cs получен из примера OfficeDevPnP.Core . Этот метод создает XML-код для определения части надстройки, которая добавляется на страницу SharePoint при подготовке сайта. Обратите внимание на часть кода feedType: group . Здесь вы можете увидеть, что feedType настроен для использования встроенной группы feedType.
public static string CreateYammerGroupDiscussionPartXml(string yammerNetworkName, int yammerGroupId, bool showHeader, bool showFooter, bool useSSO = true)
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script type='text/javascript'>
yam.connect.embedFeed({ container: '#embedded-feed', network: '"
+ yammerNetworkName
+ @"', feedType: 'group', feedId: '" + yammerGroupId
+ @"', config: { use_sso: " + useSSO.ToString().ToLower()
+ @", header: " + showHeader.ToString().ToLower()
+ @", footer: " + showFooter.ToString().ToLower()
+ " }}); </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
Метод CreateYammerOpenGraphDiscussionPartXml в классе YammerUtility.cs получен из примера OfficeDevPnP.Core . Этот метод создает XML-код для определения части надстройки, которая добавляется на страницу SharePoint при подготовке сайта. Обратите внимание на часть кода feedType: open-graph . Здесь можно увидеть, что feedType настроен для использования API OpenGraph.
public static string CreateYammerOpenGraphDiscussionPartXml(string yammerNetworkName, string url, bool showHeader,
bool showFooter, string postTitle="", string postImageUrl="",
bool useSso = true, string groupId = "")
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script>");
wp.Append(" yam.connect.embedFeed({");
wp.Append(" container: '#embedded-feed'");
wp.Append(" , feedType: 'open-graph'");
wp.Append(" , feedId: ''");
wp.Append(" , config: {");
wp.Append(" use_sso: " + useSso.ToString().ToLower());
wp.Append(" , header: " + showHeader.ToString().ToLower());
wp.Append(" , footer: " + showFooter.ToString().ToLower());
wp.Append(" , showOpenGraphPreview: false");
wp.Append(" , defaultToCanonical: false");
wp.Append(" , hideNetworkName: false");
wp.Append(" , promptText: 'Start a conversation'");
if (!string.IsNullOrEmpty(groupId))
{
wp.Append(" , defaultGroupId: '" + groupId + "'");
}
wp.Append(" }");
wp.Append(" , objectProperties: {");
wp.Append(" url: '" + url + "'");
wp.Append(" , type: 'page'");
wp.Append(" , title: '" + postTitle + "'");
wp.Append(" , image: '" + postImageUrl + "'");
wp.Append(" }");
wp.Append(" });");
wp.Append(" </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
Просмотрите статью Интеграция веб-каналов Yammer с сайтами SharePoint (видео o365 PnP), чтобы ознакомиться с пошаговой инструкцией по работе с приложением Provisioning.Yammer (пример O365 PnP).
Дополнительные сведения о внедрении Yammer см. в статье Yammer Embed Feed (Центр разработчиков Yammer).
Дополнительные сведения о Yammer OpenGraph см. в статье Open Graph Introduction & Format (Центр разработчиков Yammer).
API OpenGraph Для Yammer & REST API Yammer с пакетами SDK для Yammer
В этом варианте для интеграции Yammer с SharePoint используется API OpenGraph Yammer и (или) REST API Yammer с пакетами SDK для Yammer. Эти API также можно использовать для интеграции Yammer с процессами за пределами веб-страниц. Примерами таких сценариев являются службы и длительные операции.
- Реализация этого параметра занимает больше времени.
- Этот параметр позволяет управлять всеми аспектами веб-канала, а также его появлением и взаимодействием с ним.
Для каких случаев он подходит?
- При попытке интегрировать веб-каналы Yammer с сайтами SharePoint и готовые возможности веб-каналов внедрения не соответствуют вашим потребностям.
- При попытке интегрировать веб-каналы Yammer в службы или длительные операции.
Начало работы
Дополнительные сведения о Yammer OpenGraph см. в статье Open Graph Introduction & Format (Центр разработчиков Yammer).
Пакеты SDK для Yammer предоставляют возможность проверки подлинности в Yammer. Дополнительные сведения о пакетах SDK для Yammer см. в следующих статьях:
После проверки подлинности в Yammer с помощью пакетов SDK для Yammer можно вызвать REST API Yammer.
Дополнительные сведения об REST API Yammer см. в статье REST API & ограничения скорости (Центр разработчиков Yammer).
Примечание о проверке подлинности
В сценарии, когда вы входите в SharePoint с учетными данными, отличными от учетных данных, используемых для входа в SharePoint, возможно, вам потребуется разработать возможность единого входа для пользователей. Примером такого сценария является вход в SharePoint с помощью LiveID и необходимость входа в Yammer с помощью личной или рабочей учетной записи Майкрософт.
Чтобы реализовать сценарий единого входа, вы можете направить пользователей на вход в Yammer при первом переходе на страницу SharePoint с пользовательским компонентом Yammer. После входа пользователя в Yammer с помощью пакета SDK для Yammer можно сохранить маркер обновления для пользователя в профиле пользователя. Затем при последующих посещениях страницы можно получить маркер обновления из профиля пользователя и использовать его для проверки подлинности. При таком подходе конечным пользователям нужно входить в Yammer только по истечении срока действия маркера обновления.
См. также
- Интеграция веб-каналов Yammer с сайтами SharePoint (видео O365 PnP)
- Веб-канал внедрения Yammer (Центр разработчиков Yammer)
- Open Graph Introduction & Format (Центр разработчиков Yammer)
- Статьи руководства на https://aka.ms/OfficeDevPnPGuidance
- Ссылки в MSDN на https://aka.ms/OfficeDevPnPMSDN
- Видео на https://aka.ms/OfficeDevPnPVideos
Связанные примеры PnP
- Provisioning.Yammer (пример PnP O365)
- OfficeDevPnP.Core
- Примеры и содержимое в Microsoft 365 Patterns and Practices (PnP)
Область применения
- Office 365 Multi Tenant (MT)
- Office 365 Dedicated (D)
- Локальное развертывание SharePoint 2013