Настройка "современных" списков и библиотек
В 2016 году команда SharePoint Online выпустила более быстрые, интуитивно понятные и адаптивные "современные" списки и библиотеки документов. У "современных" интерфейсов есть множество преимуществ, и мы настоятельно рекомендуем использовать их. Если текущие настройки еще не работают с "современными" интерфейсами, пора их пересмотреть, чтобы ваши пользователи могли эффективно использовать такие замечательные улучшения:
"Современные" библиотеки документов с обновленным пользовательским интерфейсом, возможности которого похожи на OneDrive. Теперь вы можете интуитивно создавать папки и отправлять файлы в браузере.
С помощью кнопки Закрепить наверху вы можете добавлять документы в верхней части страницы при любом представлении на экране.
Копирование не изменилось, но появились интеллектуальные функции жестов для копирования и перемещения, позволяющие отображать архитектуру информации и мгновенно создавать папки.
Больше не нужно делать много копий. Благодаря интеллектуальным функциям библиотеки документов запоминают другие файлы, которые вы использовали в SharePoint, и вы можете импортировать их из других библиотек в виде ссылок, не дублируя файлы на нескольких сайтах.
В новых библиотеках документов можно группировать файлы прямо на главной странице, не переходя на отдельный экран администрирования. Кроме того, вы можете изменить размер столбца, потянув за него, а также сортировать, фильтровать и группировать в любом заголовке столбца.
Функции браузеров мобильных устройств и настольных компьютеров одинаковы, поэтому эффективно работать с SharePoint может каждый пользователь, независимо от того, что он использует: мышь, клавиатуру, сенсорный экран или средство чтения с экрана.
Теперь изменять метаданные можно прямо через основное представление в области сведений. Больше не нужно переключаться между несколькими экранами, чтобы применить обновление!
Благодаря интеграции с Office Online вы можете перейти в область предварительного просмотра документа в верхней части области сведений. В области сведений отображаются метаданные, в том числе журнал последних действий, внесенные в файл изменения и пользователи, получившие к нему доступ.
В этой статье рассматриваются параметры расширяемости в рамках "современных" интерфейсов библиотек и списков. Но если вы хотите больше узнать о функциональности "современных" интерфейсов, ознакомьтесь с такими ресурсами:
- Современные библиотеки документов в SharePoint
- Представляем "современные" списки SharePoint, включающие интеграцию с Microsoft Flow и PowerApps
- Различия между новым и классическим интерфейсами для списков и библиотек документов
Далее в этой статье мы будем называть "современным" новый пользовательский интерфейс, а "классическим" — его предыдущую версию.
Важно!
Мы не прекращаем поддержку "классического" интерфейса — он будет существовать параллельно с "современным".
Обзор параметров настройки
"Современные" списки и библиотеки не поддерживают некоторые параметры настройки "классических" аналогов. В этой статье подробно описаны поддерживаемые параметры и приведены их примеры. Команда SharePoint работает над обеспечением поддержки других параметров в будущем. В следующем списке представлен краткий обзор возможностей, поддерживаемых "современными" списками и библиотеками:
- Подмножество дополнительных действий пользователя
- Настраиваемая фирменная символика
- Интеграция PowerApps и Flow
На данный момент "современные" списки и библиотеки не поддерживают такие параметры:
- Настройка поля на основе JSLink (см. заметку о расширениях SharePoint Framework)
- Настройка представления на основе JSLink (см. заметку о расширениях SharePoint Framework)
- Настройка компонента CSS с помощью свойства сайта AlternateCSSUrl
- Пользовательский JavaScript, внедренный с помощью дополнительных действий пользователя (см. заметку о расширениях SharePoint Framework)
- Пользовательские эталонные страницы (поддержка расширенной фирменной символики будет реализована позднее с помощью альтернативных вариантов)
- Настройка с помощью InfoPath
- Стратегия минимального скачивания
- Публикация SharePoint Server
Примечание.
В июне 2017 года появилась предварительная версия расширений SharePoint Framework для разработчиков. С помощью этих расширений SharePoint Framework вы можете управлять отрисовкой поля с помощью пользовательского кода, а также создавать дополнительные действия пользователя, которые исполняют этот код. Дополнительные сведения см. в статье Обзор расширений SharePoint Framework.
Дополнительные действия пользователя
С помощью "современных" интерфейсов можно включить некоторые дополнительные действия пользователя в новый пользовательский интерфейс. Но "современные" интерфейсы поддерживают не все конфигурации, доступные в "классическом" режиме. В таблице ниже приведен общий обзор поддерживаемых расположений дополнительных действий и их представление в "современном" пользовательском интерфейсе.
| Расположение дополнительного действия пользователя | Отображение в "современном" пользовательском интерфейсе |
|---|---|
EditControlBlock |
Да, эти записи отображаются как настраиваемые пункты меню. |
CommandUI.Ribbon |
Да, эти записи отображаются как настраиваемые элементы панели инструментов. |
Все другие расположения (например, scriptlink) |
К сожалению, эти дополнительные действия пользователя не поддерживаются. |
Примечание.
Эти дополнительные действия отображаются в "современных" списках и библиотеках только на "классических" сайтах с включенным "современным" пользовательским интерфейсом. По умолчанию они не отображаются на "современных" сайтах, поскольку на такие сайты невозможно добавить дополнительные действия пользователя из-за включенного параметра NoScript. Однако вы можете отключить параметр NoScript на "современных" сайтах, чтобы "современные" списки и библиотеки вели себя одинаково на "классических" и "современных" сайтах.
Дополнительные действия пользователя EditControlBlock
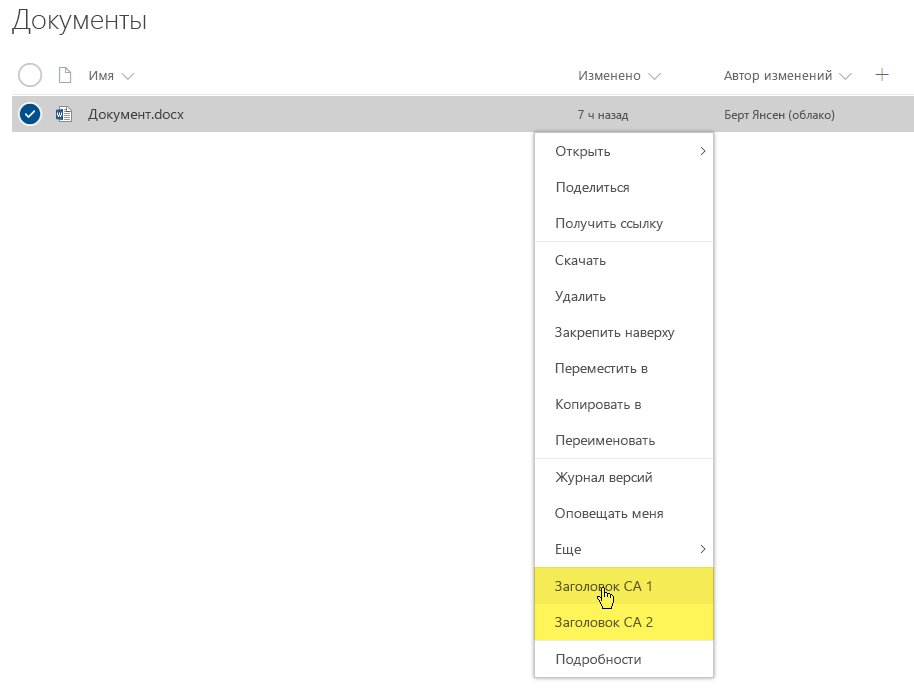
Используя EditControlBlock как расположение для дополнительного действия, можно добавить настраиваемые ссылки в контекстное меню. Приведенный ниже XML-код для подготовки PnP создает две настраиваемые записи.
<pnp:ProvisioningTemplate ID="EditControlBlockSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_1" Description="ca 1" Location="EditControlBlock" RegistrationType="List" RegistrationId="101" Title="CA 1 Title" Sequence="3000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
<pnp:CustomAction Name="CA_2" Description="ca 2" Location="EditControlBlock" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 2 Title" Sequence="4000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
Вы можете применить этот шаблон подготовки PnP к сайту с помощью основной библиотеки PnP или PnP PowerShell. В этой статье мы решили показать подход с использованием PowerShell. Прежде всего нужно установить модуль PnP PowerShell. После этого сохраните XML-код для подготовки PnP в файл. Теперь применить шаблон можно с помощью двух простых строк PnP PowerShell:
# Connect to a previously created Modern Site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Apply the PnP provisioning template
Apply-PnPProvisioningTemplate -Path c:\customaction_modern_editcontrolblock.xml -Handlers CustomActions
Примечание.
PnP PowerShell — это решение с открытым исходным кодом, поддержка которого предоставляется активным сообществом. Для инструментов с открытым исходным кодом не существует соглашения об уровне обслуживания в отношении поддержки корпорацией Майкрософт.
После обновления "современного" представления библиотеки документов на сайте появятся новые записи.
Дополнительные действия EditControlBlock, отображенные в меню

Примечание.
- Чтобы повторить эти действия на "современном" сайте группы с отключенным параметром NoScript, используйте версию PnP-PowerShell, выпущенную не ранее апреля 2017 г. Вы можете также использовать текущую версию для разработчиков.
- Чтобы использовать этот пример для списка, необходимо задать значение "100" для атрибута
RegistrationId.
Дополнительные действия пользователя CommandUI.Ribbon
Чтобы расширить панель инструментов в "современном" интерфейсе списков и библиотек, необходимо добавить дополнительное действие пользователя, направленное на расположение CommandUI.Ribbon, как показано в этом примере XML-кода для подготовки PnP.
<pnp:ProvisioningTemplate ID="CommandUIRibbonSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_4" Description="ca 4" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="101" Title="CA 4 Title" Sequence="6000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Copies.Controls._children">
<Button
Id="Ribbon.Documents.Copies.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="OfficeDevPnP.Cmd.DownloadAll"
CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
<pnp:CustomAction Name="CA_6" Description="ca 6" Location="CommandUI.Ribbon" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 6 Title" Sequence="5000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Tabs._children">
<Tab Id="Custom Tab" Title="Custom Tab" Description="Custom Tab">
<Scaling Id="Custom Tab.Scaling">
<MaxSize Id="Custom Group.Scaling.MaxSize" GroupId="Custom Group" Size="TwoLarge" />
<MaxSize Id="Custom Group 2.Scaling.MaxSize" GroupId="Custom Group 2" Size="OneLarge" />
<Scale Id="Custom Group.Scaling.Scale" GroupId="Custom Group" Size="TwoLarge" />
<Scale Id="Custom Group 2.Scaling.Scale" GroupId="Custom Group 2" Size="OneLarge" />
</Scaling>
<Groups Id="Custom Tab.Groups">
<Group Id="Custom Group 2" Title="Custom Group 2" Description="Custom Group 2" Sequence="7888" Template="Ribbon.Templates.OneLarge">
<Controls Id="Custom Group 2.Controls">
<Button Id="CustomButton3" LabelText="Custom Button 3" Image16by16="/_layouts/15/images/attach16.png" Image32by32="/_layouts/15/images/attach16.png" ToolTipTitle="Custom Button 3" ToolTipDescription="Custom Button 3" Command="CustomButton3.Command" TemplateAlias="c3" />
</Controls>
</Group>
<Group Id="Custom Group" Title="Custom Group 1" Description="Custom Group 1" Sequence="10000" Template="Ribbon.Templates.TwoLarge">
<Controls Id="Custom Group 1.Controls">
<Button Id="CustomButton1" LabelText="Custom Button 1" Image16by16="/_layouts/15/images/itslidelibrary.png" Image32by32="/_layouts/15/images/itslidelibrary.png" ToolTipTitle="Custom Button 1" ToolTipDescription="Custom Button 1" Command="CustomButton1.Command" TemplateAlias="c1" />
<Button Id="CustomButton2" LabelText="Custom Button 2" Image16by16="/_layouts/15/images/dldsln16.png" Image32by32="/_layouts/15/images/dldsln16.png" ToolTipTitle="Custom Button 2" ToolTipDescription="Custom Button 2" Command="CustomButton2.Command" TemplateAlias="c2" />
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.TwoLarge">
<Layout Title="TwoLarge" LayoutTitle="TwoLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c1" />
<ControlRef DisplayMode="Large" TemplateAlias="c2" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.OneLarge">
<Layout Title="OneLarge" LayoutTitle="OneLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c3" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="CustomButton1.Command" CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
<CommandUIHandler Command="CustomButton2.Command" CommandAction="http://www.bing.com" />
<CommandUIHandler Command="CustomButton3.Command" CommandAction="https://developer.microsoft.com/sharepoint" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
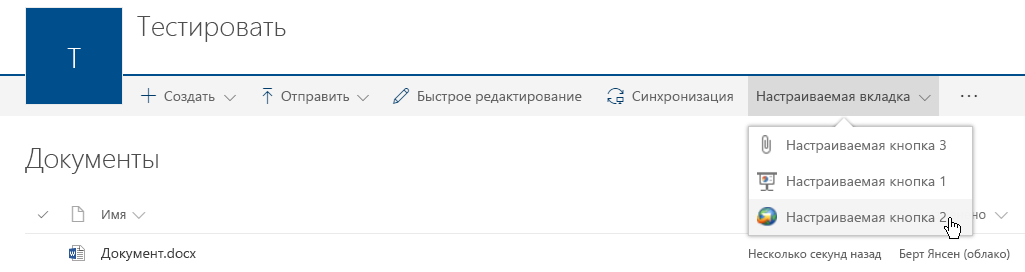
После добавления эти дополнительные действия пользователя появятся на панели инструментов. Обратите внимание: настраиваемые вкладки преобразуются в раскрывающееся меню.
Дополнительное действие, отображенное на панели инструментов

Примечание.
- Чтобы повторить эти действия на "современном" сайте группы с отключенным параметром NoScript, используйте версию PnP-PowerShell, выпущенную не ранее апреля 2017 г. Вы можете также использовать текущую версию для разработчиков.
- Чтобы использовать этот пример для списка, необходимо задать значение "100" для атрибута
RegistrationIdи использовать приведенный ниже XML-код для дополнительного действия пользователя CA_4.
<CommandUIDefinition Location="Ribbon.Templates._children">
<Button
Id="Ribbon.Templates.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
Ограничения дополнительного действия пользователя
Разрабатывая дополнительные действия пользователей для работы с "современными" интерфейсами, необходимо учитывать такие ограничения:
Невозможно полностью контролировать порядок отображения дополнительных действий пользователя. Эти действия отображаются в том порядке, в котором их возвращает
_api/web/Lists(guid'listid')/CustomActionElements, а этот API на данный момент не учитывает последовательность атрибутов. Чтобы упорядочить кнопки, определенные в настраиваемой вкладке, необходимо добавить их в нужном порядке в XML-код атрибута CommandUIDefinition. В нашем примере кнопка 3 отображена первой, потому что такой порядок указан в XML-коде.Группировка дополнительных действий пользователя в рамках настраиваемой вкладки определяется по наличию элементов
Button, если возвращенный XML-код элемента дополнительного действия пользователя содержит несколько элементовTabилиGroup.Действия команд не должны содержать JavaScript. Например, при использовании
CommandAction="javascript:alert('My custom Action');"дополнительное действие пользователя не отобразится.Использовать свойства
ScriptLinkилиScriptBlockможно только с расположением дополнительного действия пользователяScriptLink, которое не поддерживается.Невозможно использовать гиперкарты (например,
Image16by16="/_layouts/15/1033/images/formatmap16x16.png?rev=33" Image16by16Left="-144" Image16by16Top="-107"). Необходимо указывать отдельные изображения. Кроме того, обратите внимание, что подходят только изображения 16 x 16.
Настраиваемая фирменная символика
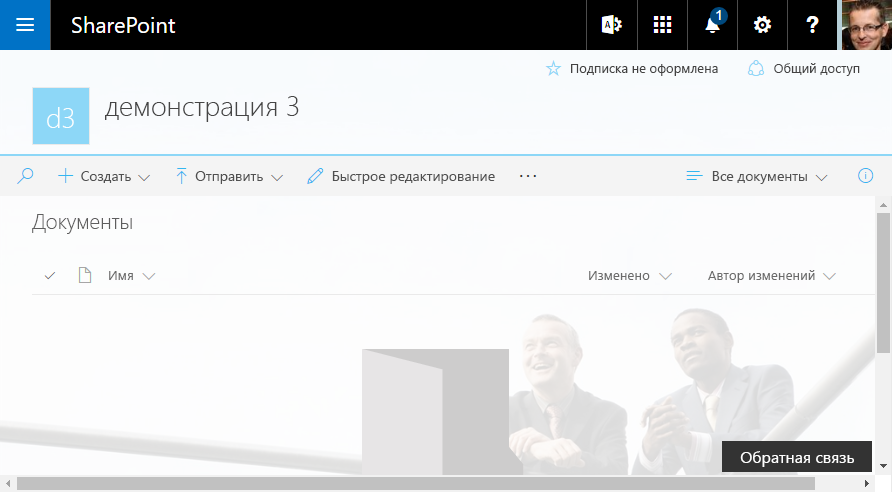
Если на сайте используется пользовательская тема, она учитывается в "современных" интерфейсах списков и библиотек, как показано в примере ниже.
"Современный" список с настраиваемой фирменной символикой на основе пользовательской темы

Настройка пользовательского интерфейса
Есть несколько вариантов управления переключением между "современным" и "классическим" интерфейсами библиотек и списков. Дополнительные сведения об этом см. в статье Отказ от использования современного интерфейса списков и библиотек.
В каких случаях встроенное автообнаружение автоматически возвращает "классический" режим отрисовки?
SharePoint использует систему автообнаружения для автоматического переключения отрисовки списка в "классический" режим, предполагая, что вы не отключили его "современный" интерфейс при работе с сайтом, веб-частью или списком, на которые распространяются переопределения, описанные в предыдущем разделе. Эта система автообнаружения автоматически возвращает "классический" интерфейс, если SharePoint обнаруживает, что список использует функции, которые (пока) не поддерживает его "современная" версия.
Ниже описаны параметры, которые считаются частью системы автообнаружения и переключают отрисовку списка в "классический" режим:
Если в форме страницы с запрошенным списком нет веб-частей или их несколько.
(До июля 2017 г.) Если включен компонент "Навигация и фильтрация метаданных" на уровне веб-части. Мы развертываем управляемую навигацию метаданных для "современных" списков и библиотек.
Если доступна веб-часть XSLTListViewWebPart (способ отрисовки списка по умолчанию) и:
- в свойствах веб-части задано нестандартное значение JSLink или XslLink;
- в диалоговом окне отображается страница (IsDlg=1);
- в основе списка не лежит один из таких типов: библиотека документов (101), библиотека изображений (109), библиотека веб-страниц (119) или универсальный список (100). По состоянию на август 2017 г. "современный" пользовательский интерфейс поддерживает отрисовку объявлений (104) и ссылок (103);
- в одном из полей для отрисовки задано свойство JSLink;
- для одного из полей для отрисовки установлен тип BCS External Data, Geolocation, OutcomeChoice или один из типов поля публикации (Image, HTML или SummaryLinks);
- для дополнительных действий пользователя в списке задано значение свойства ScriptSrc.
Если доступна веб-часть ListFormWebPart и:
- в диалоговом окне отображается страница (IsDlg=1);
- это форма страницы для создания библиотеки документов;
- тип полей для отрисовки не относится к одному из таких поддерживаемых: Attachments, TaxonomyField, Boolean, Choice, Currency, DateTime, File, Lookup, MultiChoice, MultiLine (если не включено добавление с версиями), Number, Text, User или URL.
Программное определение "современного" или "классического" отображения библиотеки или списка
В предыдущем разделе описан принцип работы механизма автообнаружения. Но для разработчиков есть простой способ понять, как будут отрисованы список или библиотека. Для этого нужно просто получить значение свойства файла PageRenderType с помощью CSOM или REST. В следующих примерах показано, как сначала загрузить страницу, на которой отрисовывается список, а затем получить значение свойства PageRenderType:
Пример CSOM
using (var cc = new ClientContext(siteUrl))
{
cc.Credentials = new SharePointOnlineCredentials(userName, password);
// Load the AllItems.aspx file from the list
File file = cc.Web.GetFileByServerRelativeUrl("/sites/dev/ECMTest/Forms/AllItems.aspx");
cc.Load(file, f => f.PageRenderType);
cc.ExecuteQuery();
// Check page render type
Console.WriteLine($"Status = {file.PageRenderType}");
}
Примечание.
Свойство PageRenderType появилось в выпуске CSOM за январь 2017 г. (16.1.6112.1200).
Запрос REST
GET _api/web/getfilebyserverrelativeurl('/sites/dev/ECMTest/Forms/AllItems.aspx')/pageRenderType
Вызов REST получает целое значение, которое объясняется в таблице ниже.
| Значение | Причина |
|---|---|
| 0 | Undefined = 0 (недостаточно информации для определения режима отрисовки) |
| 1 | MultipeWePart |
| 2 | JSLinkCustomization |
| 3 | XslLinkCustomization |
| 4 | NoSPList |
| 5 | HasBusinessDataField |
| 6 | HasTaskOutcomeField |
| 7 | HasPublishingField |
| 8 | HasGeolocationField |
| 9 | HasCustomActionWithCode |
| 10 | HasMetadataNavFeature |
| 11 | SpecialViewType |
| 12 | ListTypeNoSupportForModernMode |
| 13 | AnonymousUser |
| 14 | ListSettingOff |
| 15 | SiteSettingOff |
| 16 | WebSettingOff |
| 17 | TenantSettingOff |
| 18 | CustomizedForm |
| 19 | DocLibNewForm |
| 20 | UnsupportedFieldTypeInForm |
| 21 | InvalidFieldTypeInForm |
| 22 | InvalidControModeInForm |
| 23 | CustomizedPage |
| 24 | ListTemplateNotSupported |
| 100 | Современный режим |
Дополнительные сведения
Мы постепенно вводим дополнительные параметры настройки для "современных" интерфейсов списков и библиотек. Они будут совмещены с выпуском дополнительных возможностей SharePoint Framework. На данный момент точного графика нет, но мы обновим содержание статей о "современном" интерфейсе после выпуска новых возможностей.
См. также
- Выбор нового или классического интерфейса по умолчанию для списков и библиотек документов
- Современные библиотеки документов в SharePoint
- Представляем "современные" списки SharePoint, включающие интеграцию с Microsoft Flow и PowerApps
- Различия между новым и классическим интерфейсами для списков и библиотек документов
- Настройка "современных" интерфейсов в SharePoint Online