Создание элементов управления пользовательским интерфейсом с помощью надстроек SharePoint, размещенных у поставщика
Создание элементов управления UX в надстройках SharePoint, размещенных у поставщика, которые работают и ведут себя как элементы управления пользовательского интерфейса на хост-сайте.
В этой статье описаны три примера, в которых показано, как реализовать элементы управления UX в надстройке, размещенной у поставщика:
Core.PeoplePicker — показывает, как добавить элемент управления выбора людей.
Core.TaxonomyMenu — показывает, как реализовать локализуемый элемент управления меню таксономии.
Core.TaxonomyPicker — показывает, как реализовать элемент управления выбора таксономии.
В этих примерах используется JavaScript и JSOM для взаимодействия с SharePoint, а междоменная библиотека — для обработки вызовов функций из надстройки в домен хост-сайта.
Примечание.
Код, приведенный в этой статье, предоставляется "как есть" без какой-либо явной или подразумеваемой гарантии, включая подразумеваемые гарантии пригодности для какой-либо цели, для продажи или гарантии отсутствия нарушения прав иных правообладателей.
Элемент выбора людей
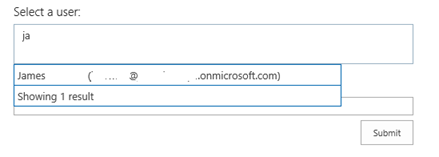
В примере Core.PeoplePicker показано, как реализовать элемент управления "Выбор людей" в надстройке, размещенной у поставщика. Когда пользователь начинает вводить имя в поле текстового ввода, элемент управления ищет в хранилище профилей пользователя потенциальные совпадения и отображает их в пользовательском интерфейсе. Надстройка отображает настраиваемый и расширяемый элемент управления выбора людей, который выполняется на удаленном узле и запрашивает хранилище профилей пользователей на хост-сайте для сопоставления входных данных пользователя.
элемент управления Люди средства выбора

Примечание.
Решение Visual Studio для примера содержит модуль с именем "Dummy", который гарантирует, что при развертывании надстройки создается веб-сайт надстройки. Для междоменных вызовов требуется веб-сайт надстройки.
Папка Scripts проекта Core.PeoplePickerWeb содержит файлы app.js и peoplepickercontrol.js (а также файлы ресурсов средства выбора людей для дополнительной поддержки языков). Файл app.js извлекает контекст клиента с помощью междоменной библиотеки и перехватывает HTML-код в файле Default.aspx в элемент управления выбора людей. Файл Default.aspx содержит <div> теги, реализующие как текстовое поле, так и возможность поиска людей.
<div id="divAdministrators" class="cam-peoplepicker-userlookup ms-fullWidth">
<span id="spanAdministrators"></span>
<asp:TextBox ID="inputAdministrators" runat="server" CssClass="cam-peoplepicker-edit" Width="70"></asp:TextBox>
</div>
<div id="divAdministratorsSearch" class="cam-peoplepicker-usersearch ms-emphasisBorder"></div>
<asp:HiddenField ID="hdnAdministrators" runat="server" />
Затем файл app.js создает и настраивает элемент управления выбора людей.
//Make a people picker control.
//1. context = SharePoint Client Context object
//2. $('#spanAdministrators') = SPAN that will 'host' the people picker control
//3. $('#inputAdministrators') = INPUT that will be used to capture user input
//4. $('#divAdministratorsSearch') = DIV that will show the 'drop-down' of the picker
//5. $('#hdnAdministrators') = INPUT hidden control that will host resolved users
peoplePicker = new CAMControl.PeoplePicker(context, $('#spanAdministrators'), $('#inputAdministrators'), $('#divAdministratorsSearch'), $('#hdnAdministrators'));
// required to pass the variable name here!
peoplePicker.InstanceName = "peoplePicker";
// Hook up everything.
peoplePicker.Initialize();
Элемент управления "Выбор людей" запрашивает объект ClientPeoplePickerWebServiceInterface в библиотеке JSOM для начала поиска пользователей, имена которых соответствуют введенным символьным строкам.
if (searchText.length >= parent.GetMinimalCharactersBeforeSearching()) {
resultDisplay = 'Searching...';
if (typeof resultsSearching != 'undefined') {
resultDisplay = resultsSearching;
}
var searchbusy = parent.Format('<div class=\'ms-emphasisBorder\' style=\'width: 400px; padding: 4px; border-left: none; border-bottom: none; border-right: none; cursor: default;\'>{0}</div>', resultDisplay);
parent.PeoplePickerDisplay.html(searchbusy);
// Display the suggestion box.
parent.ShowSelectionBox();
var query = new SP.UI.ApplicationPages.ClientPeoplePickerQueryParameters();
query.set_allowMultipleEntities(false);
query.set_maximumEntitySuggestions(2000);
query.set_principalType(parent.GetPrincipalType());
query.set_principalSource(15);
query.set_queryString(searchText);
var searchResult = SP.UI.ApplicationPages.ClientPeoplePickerWebServiceInterface.clientPeoplePickerSearchUser(parent.SharePointContext, query);
// Update the global queryID variable so that you can correlate incoming delegate calls.
parent._queryID = parent._queryID + 1;
var queryIDToPass = parent._queryID;
parent._lastQueryID = queryIDToPass;
// Make the SharePoint request.
parent.SharePointContext.executeQueryAsync(Function.createDelegate(this, function () { parent.QuerySuccess(queryIDToPass, searchResult); }),
Function.createDelegate(this, function () { parent.QueryFailure(queryIDToPass); }));
Элемент управления меню таксономии
В примере Core.TaxonomyMenu показано, как реализовать локализуемый элемент управления меню таксономии, который заполняется из хранилища терминов в надстройке, размещенной у поставщика. Надстройка также настраивает необходимые языки, группы, наборы и термины для заполнения меню и проверяет языковые предпочтения пользователя для задания языка интерфейса.
Надстройка реализует класс TaxonomyHelper (CSOM), который настраивает хранилище терминов и заполняет его терминами. Затем он передает в корневую папку сайта файл JavaScript, в котором отображаются навигационные ссылки.
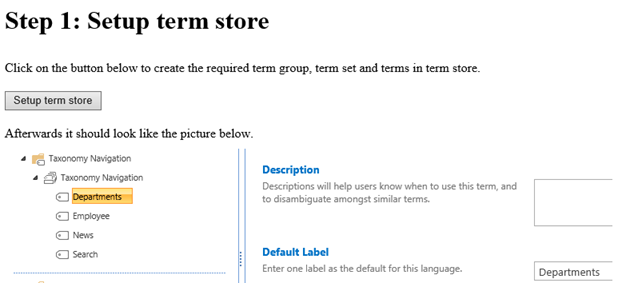
Надстройка настраивает хранилище терминов на хост-сайте. Он использует объекты и методы CSOM для создания группы терминов и набора, а затем заполняет набор терминов четырьмя терминами.
Экран настройки банка терминов

При нажатии кнопки Настройка хранилища терминов надстройка:
- Убедитесь, что в хранилище терминов включены необходимые языки (английский, немецкий, французский и шведский).
- Создает группу терминов и набор терминов и заполняет набор терминов четырьмя новыми терминами.
Следующий код в классе TaxonomyHelper проверяет, включены ли необходимые языки, и если они не включены, они включаются.
var languages = new int[] { 1031, 1033, 1036, 1053 };
Array.ForEach(languages, l => {
if (!termStore.Languages.Contains(l))
termStore.AddLanguage(l);
});
termStore.CommitAll();
clientContext.ExecuteQuery();
// Create the term group.
termGroup = termStore.CreateGroup("Taxonomy Navigation", groupId);
clientContext.Load(termGroup);
clientContext.ExecuteQuery();
Наконец, следующий код в том же классе TaxonomyHelper создает каждый новый термин вместе с метками для немецкого, французского и шведского языков. Он также задает значение для свойства _Sys_Nav_SimpleLinkUrl , которое эквивалентно свойству Simple Link или Header в средстве управления хранилищем терминов. В этом случае URL-адрес для каждого термина указывает на корневой сайт.
var term = termSet.CreateTerm(termName, 1033, Guid.NewGuid());
term.CreateLabel(termNameGerman, 1031, false);
term.CreateLabel(termNameFrench, 1036, false);
term.CreateLabel(termNameSwedish, 1053, false);
term.SetLocalCustomProperty("_Sys_Nav_SimpleLinkUrl", clientContext.Web.ServerRelativeUrl);
Затем надстройка вставляет файл topnav.js в корневую папку хост-сайта. Этот файл содержит Код JavaScript, который вставляет ссылки из этого набора терминов в навигацию домашней страницы хост-сайта. В пользовательском интерфейсе надстройки также показано, как навигационные ссылки будут отображаться на хост-сайте после отправки надстройкой файла JavaScript.
В следующем коде в файле topnav.js используется JSOM для проверка предпочитаемого языка пользователя.
var targetUser = "i:0#.f|membership|" + _spPageContextInfo.userLoginName;
context = new SP.ClientContext.get_current();
var peopleManager = new SP.UserProfiles.PeopleManager(context);
var userProperty = peopleManager.getUserProfilePropertyFor(targetUser, "SPS-MUILanguages");
Затем надстройка определяет, соответствует ли предпочтительный язык пользователя одному из включенных языков. Если он находит совпадение, следующий код получает термины и связанные метки для предпочтительного языка пользователя.
while (termEnumerator.moveNext()) {
var currentTerm = termEnumerator.get_current();
var label = currentTerm.getDefaultLabel(lcid);
termItems.push(currentTerm);
termLabels.push(label);
context.load(currentTerm);
Наконец, следующий код в файле topnav.js вставляет ссылки, содержащие термины, в верхний элемент навигации хост-сайта.
html += "<ul style='margin-top: 0px; margin-bottom: 0px;'>"
for (var i in termItems) {
var term = termItems[i];
var termLabel = termLabels[i];
var linkName = termLabel.get_value() != 0 ? termLabel.get_value() : term.get_name();
var linkUrl = term.get_localCustomProperties()['_Sys_Nav_SimpleLinkUrl'];
html += "<li style='display: inline;list-style-type: none; padding-right: 20px;'><a href='" + linkUrl + "'>" + linkName + "</a></li>";
}
html += "</ul>";
$('#DeltaTopNavigation').html(html);
SP.UI.Notify.removeNotification(nid);
Элемент управления "Выбор таксономии"
В примере Core.TaxonomyPicker показано, как реализовать элемент управления выбора таксономии в надстройке, размещенной у поставщика. Когда пользователь начинает вводить термин в поле текстового ввода, элемент управления ищет в хранилище терминов потенциальные совпадения и отображает их в списке под полем ввода.
Надстройка создает HTML-страницу, соответствующую требованиям средства выбора таксономии JSOM, а затем добавляет и настраивает элемент управления. Он использует библиотеку JSOM для запроса хранилища терминов хост-сайта. Средство выбора таксономии взаимодействует со службой управляемых метаданных SharePoint, для которой требуется разрешение на запись в область разрешения таксономии, чтобы она могла читать из закрытых наборов терминов и записывать в открытые наборы терминов. Убедитесь, что в файле AppManifest.xml задано разрешение на запись на соответствующем область.
Папка Scripts проекта Core.TaxonomyPicker содержит файлы app.js и taxonomypickercontrol.js (а также файл ресурсов средства выбора таксономии для дополнительной поддержки языка). Файл app.js извлекает контекст клиента с помощью междоменной библиотеки и перехватывает HTML-код в файле Default.aspx в элемент управления выбора таксономии. Файл Default.aspx содержит скрытое поле, которое реализует как текстовое поле, так и возможность выбора таксономии. Он также добавляет маркированный список для отображения предложений, возвращаемых из хранилища терминов.
<div style="left: 50%; width: 600px; margin-left: -300px; position: absolute;">
<table>
<tr>
<td class="ms-formlabel" valign="top"><h3 class="ms-standardheader">Keywords Termset:</h3></td>
<td class="ms-formbody" valign="top">
<div class="ms-core-form-line" style="margin-bottom: 0px;">
<asp:HiddenField runat="server" id="taxPickerKeywords" />
</div>
</td>
</tr>
</table>
<asp:Button runat="server" OnClick="SubmitButton_Click" Text="Submit" />
<asp:BulletedList runat="server" ID="SelectedValues" DataTextField="Label" />
</div>
Затем файл app.js создает и настраивает элемент управления выбора таксономии.
// Load scripts for calling taxonomy APIs.
$.getScript(layoutsRoot + 'init.js',
function () {
$.getScript(layoutsRoot + 'sp.taxonomy.js',
function () {
// Bind the taxonomy picker to the default keywords term set.
$('#taxPickerKeywords').taxpicker({ isMulti: true, allowFillIn: true, useKeywords: true }, context);
});
});
Элемент управления выбора таксономии использует следующий код для открытия экземпляра TaxonomySession в JSOM для загрузки всех терминов из хранилища терминов.
// Get the taxonomy session by using CSOM.
var taxSession = SP.Taxonomy.TaxonomySession.getTaxonomySession(spContext);
//Use the default term store...this could be extended here to support additional term stores.
var termStore = taxSession.getDefaultSiteCollectionTermStore();
// Get the term set based on the properties of the term set.
if (this.Id != null)
this.RawTermSet = termStore.getTermSet(this.Id); // Get term set by ID.
else if (this.UseHashtags)
this.RawTermSet = termStore.get_hashTagsTermSet(); // Get the hashtags term set.
else if (this.UseKeywords)
this.RawTermSet = termStore.get_keywordsTermSet(); // Get the keywords term set.
// Get all terms for the term set and organize them in the async callback.
this.RawTerms = this.RawTermSet.getAllTerms();
spContext.load(this.RawTermSet);
spContext.load(this.RawTerms);
spContext.executeQueryAsync(Function.createDelegate(this, this.termsLoadedSuccess), Function.createDelegate(this, this.termsLoadedFailed));
Затем элемент управления "Выбор таксономии" ищет потенциальные совпадения из загруженных терминов и при необходимости добавляет новые термины в хранилище терминов.