Подключение частей приложения SharePoint с помощью SignalR
Реализуйте обмен данными между частями приложения SharePoint в режиме реального времени с помощью SignalR.
Область применения: надстройки для SharePoint | SharePoint 2013 | SharePoint Online
В примере Core.ConnectedAppParts показано, как использовать приложение, размещенное у поставщика, в качестве брокера сообщений или центра чата для отправки и получения сообщений из всех частей приложения, подключенных к центру чата. Используйте это решение, если вы преобразуете веб-части SharePoint в части приложения и хотите, чтобы части приложения взаимодействовали друг с другом.
Подготовка к работе
Чтобы приступить к работе, скачайте пример приложения Core.ConnectedAppParts из проекта шаблонов и методик разработчиков Office 365 на сайте GitHub.
Архитектура подключенных частей приложения и концентратора чата
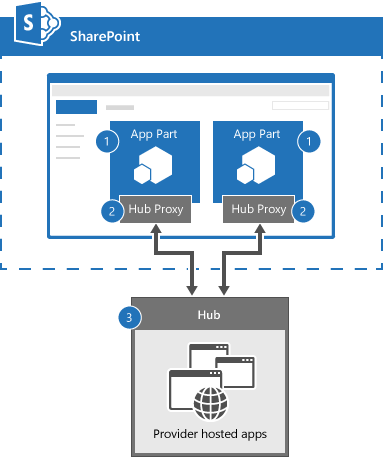
На рисунке 1 показаны компоненты подключенных приложений и архитектура концентратора чата.
Рис. 1. Архитектура подключенных частей приложения и концентратора чата

Архитектура подключенных частей приложения и концентратора чата включает следующие компоненты:
Страницы SharePoint, включающие части приложения. Части приложения используют библиотеку SignalR jQuery. Части приложения содержат код JavaScript, который отправляет и получает сообщения из центра чата, работающего в надстройке, размещенной у поставщика. Каждая часть приложения должна сначала подключиться к центру чата. После подключения к центру чата части приложения могут отправлять и получать сообщения из других подключенных частей приложения.
Прокси-сервер Концентратора SignalR, который устанавливает подключение сокета к концентратору чата. Прокси-сервер Центра SignalR выполняет посредник между кодом JavaScript части приложения и кодом C# центра чата.
Центр чата, который использует библиотеку SignalR для маршрутизации сообщений от отправки к принимающим частям приложения. В этом примере кода все части приложения получают сообщения из центра чата, включая часть приложения, отправляющую сообщение.
Примечание.
Так как части приложения выполняются в IFRAME, javaScript нельзя использовать только для обмена данными между частями приложения.
Использование приложения Core.ConnectedAppParts
Чтобы просмотреть демонстрацию двух частей приложения, взаимодействующих с помощью SignalR, выполните следующие действия:
Когда вы запустите приложение и отобразится начальная страница, выберите Вернуться на сайт.
Выберите Параметры>Добавить страницу.
В поле Имя новой страницы введите ConnectedAppParts и нажмите кнопку Создать.
Выберите Вставить>часть приложения.
Выберите Подключенная часть — Одно>добавление.
Выберите Вставить>часть приложения.
Выберите Подключенная часть — два>добавить.
Выберите Сохранить.
В разделе Подключенная часть — Один введите Hello World из части приложения 1, а затем нажмите кнопку Отправить.
Убедитесь, что сообщение, Hello World из части приложения 1, отображается в подключенных частях — одна и подключенная часть — две части приложения.
В этом примере кода проект Core.ConnectedAppParts содержит две части приложения (ConnectedPartOne и ConnectedPartTwo), развернутые на хост-сайте. ConnectedPartOne и ConnectedPartTwo выполняются в IFRAME. Содержимое веб-страниц для ConnectedPartOne и ConnectedPartTwo определяется в проекте Core.ConnectedAppPartsWeb в Pages\ConnectedPartOne.aspx и Pages\ConnectedPartTwo.aspx. Обе страницы запускаются в приложении, размещенном у поставщика, в центре чата (ChatHub.cs) и используют встроенный Код JavaScript для следующих способов:
Включите библиотеку SignalR jQuery.
Подключитесь к прокси-серверу SignalR Hub с помощью connection.chatHub.
Используйте chat.client.broadcastMessage , чтобы определить функцию для получения широковещательных сообщений, отправляемых центром чата. В этом примере кода имя части приложения и транслируемого сообщения отображаются в списке обсуждений .
Запустите подключение к центру чата с помощью $.connection.hub.start().done. Когда подключение установлено, обработчик событий определяется в событии нажатия кнопки sendmessage . Этот обработчик событий вызывает chat.server.send , чтобы отправить имя части приложения и сообщение, введенное пользователем, в центр чата.
Примечание.
Код, приведенный в этой статье, предоставляется "как есть" без какой-либо явной или подразумеваемой гарантии, включая подразумеваемые гарантии пригодности для какой-либо цели, для продажи или гарантии отсутствия нарушения прав иных правообладателей.
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="../Scripts/jquery-1.6.4.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="../Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="../signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>:&nbsp;&nbsp;' + encodedMsg + '</li>');
};
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
Когда встроенный код JavaScript в ConnectedPartOne.aspx запускает chat.server.send, выполняется вызов метода Send в ChatHub.cs. Метод Send в ChatHub.cs получает имя части приложения трансляции и сообщение, а затем передает информацию во все подключенные части приложения с помощью Clients.All.broadcastMessage. Clients.All.broadcastMessage вызывает функцию JavaScript (во всех частях подключенного приложения), которая была определена с помощью chat.client.broadcastMessage.
public void Send(string name, string message)
{
// Call the broadcastMessage method to update the app parts.
Clients.All.broadcastMessage(name, message);
}
Важно В этом примере кода все части приложения, подключенные к центру чата, получают все сообщения, отправляемые через центр чата. Рассмотрите возможность фильтрации сообщений на основе идентификатора сеанса, чтобы определить, какие части приложения должны получать сообщения.