Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Узнайте, как интегрировать в списки SharePoint сведения о местонахождении и карты, а также веб-приложения и мобильные Надстройки SharePoint на основе местонахождения с использованием нового поля географического положения и путем создания собственных типов полей на основе географического положения.
В SharePoint вводится новый тип поля "Географическое положение", позволяющее указывать в списках SharePoint сведения о расположении. В столбцах типа географического расположения можно ввести сведения о расположении в виде пары Широта и долгота координат в десятичное градусов или получить координаты текущее расположение пользователя в браузере, если браузер реализует интерфейс API географического расположения W3C. SharePoint отображает в списке расположение на карте с помощью платформы карт Bing. Сочетание поля "Географическое положение" и режима карты позволяет предоставить пространственный контекст для любых сведений путем интеграции данных из SharePoint в интерфейс карт и позволяет пользователям выполнять новые действия в ваших мобильных и веб-приложениях и решениях. Мы поможем вам создать простое мобильное приложение Windows 7, которое использует функцию типа поля "Географическое расположение SharePoint" для использования возможностей сопоставления, чтобы вы могли отображать карты в элементах списка надстроек SharePoint для мобильных устройств.
Важно!
При разработке приложения для Windows Phone 8 необходимо использовать Visual Studio Express 2012 вместо Visual Studio 2010 Express. За исключением среды разработки, все сведения, приведенные в этой статье, относятся к созданию приложений для Windows Phone 8 и Windows Phone 7. > Дополнительные сведения см. в разделе Практическое руководство. Настройка среды для разработки мобильных приложений для SharePoint.
Необходимые условия для создания приложения на основе карты Windows phone
Убедитесь в том, что у вас есть следующие компоненты:
- SharePoint
- Visual Studio 2012
- Visual Studio Express 2010 с новыми шаблонами телефонов SharePoint из пакета SDK Microsoft SharePoint для Windows Phone 7.1
- Доступ к списку SharePoint с достаточными привилегиями для добавления столбца
- Ключ Карты Bing, развернутый на сервере. См. статью Практическое руководство. Установка ключа Карты Bing на уровне веб-сайта и фермы в SharePoint
Шаг 1: Создание поля SharePoint с помощью компонента географического расположения
Столбец геолокации по умолчанию недоступен в списках SharePoint. Потребуется написать код для добавления столбца к списку SharePoint. Мы покажем, как добавить поля географического расположения в список программным путем с помощью клиентской объектной модели SharePoint. После добавления поля в списке поля географического расположения как компонент можно добавить в список.
Создание проекта Visual Studio
Войдите в систему с правами администратора на сервере с SharePoint.
Запустите Visual Studio и выберите файл, Создать проект. Откроется диалоговое окно Новый проект.
В диалоговом окне Новый проект выберите Visual C#, Выберите SharePoint, а затем выберите тип проекта SharePoint .
Назовите проект. В этом примере мы используем GeoList. Нажмите кнопку « ОК ».
В окне Мастер настройки SharePoint введите URL-адрес семейства веб-сайтов, которое использует тот же список SharePoint, который требуется получить доступ к для разработки приложений для телефонов.
В Обозревателе решений откройте контекстное меню для проекта GeoList и затем выберите команду ДобавитьНовый элемент.
В диалоговом окне Добавление нового элемента выберите список. Имя списка. В этом примере мы используем ServiceCalls.
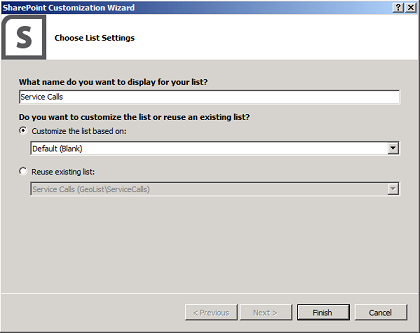
В диалоговом окне Выбор параметров списка добавьте отображаемое имя. В этом примере используется Служба звонки. Выберите для настройки на основе списка выберите по умолчанию (пусто), как показано на рисунке 1.
Нажмите Готово.
Рис. 1. Добавление списка SharePoint с помощью мастера списка SharePoint

Добавление компонента в список SharePoint
В Обозревателе решений выберите и разверните узел компоненты.
Откройте контекстное меню для узла Feature1 и нажмите кнопку Добавить, Добавить приемник событий.
Раскомментируйте метод FeatureActivated и метод FeatureDeactivating и затем добавьте следующий код.
public override void FeatureActivated(SPFeatureReceiverProperties properties) { SPWeb site = properties.Feature.Parent as SPWeb; SPList list = site.Lists.TryGetList("Service Calls"); if (list != null) { list.Fields.AddFieldAsXml( "<Field Type='Geolocation' DisplayName='Location'/>", true, SPAddFieldOptions.Default); list.Update(); } } public override void FeatureDeactivating( SPFeatureReceiverProperties properties) { SPWeb site = properties.Feature.Parent as SPWeb; SPList list = site.Lists.TryGetList("Service Calls"); if (list != null) { list.Delete(); } }Построение решения, нажав клавишу F6.
Шаг 2: Развертывание списка и ввести данные в список SharePoint на основе расположения
На этом этапе развертывания только что созданный список из Visual Studio и использование нового поля расположения в SharePoint.
Развертывание списка SharePoint
- В Обозревателе решений откройте контекстное меню для проекта GeoList и нажмите кнопку Развернуть.
Для ввода данных в списке SharePoint с использованием поля географического расположения
- После списка успешно развертывает, откройте сайт, который используется для разработки приложений для телефонов.
- Выберите Дополнительные и выберите в списке Вызовов служб.
- Нажмите кнопку Добавить новый элемент.
- Укажите название в поле Название. В данном примере используйте Новый элемент географического расположения.
- Нажмите кнопку Использовать текущее расположение в поле расположение или выберите Укажите расположение и затем введите значения для широта и долгота.
- Выберите Сохранить.
Шаг 3: Создание приложения с телефона для списка на основе расположения
На этом этапе вы создадите Phone, которое использует список SharePoint, созданного ранее в шаге 1 и 2.
Войдите в среду разработки приложений для телефонов на стороне клиента.
Запустите Visual Studio 2010 Express с новыми шаблонами SharePoint.
В строке меню последовательно щелкните Файл, Создать проект.
Откроется диалоговое окно Новый проект.
В диалоговом окне Создать проект выберите Visual C#, Silverlight для Windows Phone, Приложения списка SharePoint для Windows Phone.
Назовите проект. В этом примере мы используем GeoApp. Нажмите кнопку « ОК ».
В окне Мастера приложений для телефона SharePoint введите URL-адрес сайта SharePoint, где развернута в список в Шаг 2. Развертывание списка и ввести данные в список SharePoint на основе расположения и нажмите кнопку Найти список.
Выберите в списке Вызовов службы и нажмите кнопку Далее.
На странице " Выбор представлений " выберите Все элементы и нажмите кнопку Далее.
На странице Выбор операций выберите отображения и нажмите кнопку Далее.
На странице " Выбор поля " выберите поле, которое требуется просмотреть на ваше приложение телефона и нажмите кнопку Далее.
На странице " Поля заказа " изменить порядок полей, а затем нажмите кнопку Готово.
Шаг 4: Тестирование и проверка приложения
На этом этапе можно запустить приложение и проверить его.
В Visual Studio выберите Отладка, Начать отладку.
При получении запроса выполните вход, используя учетные данные, имеющие права администратора на сервере SharePoint.
В данном примере выберите первой записи Брайан Cox.
Выберите в поле расположение ссылку Сопоставление.
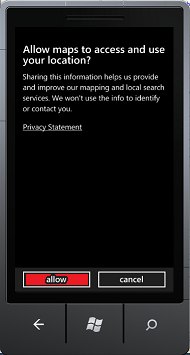
На экране политики конфиденциальности Разрешить карт для доступа и использования своего местоположения выберите Разрешить, как показано на рисунке 2.
Рис. 2. Запрос мобильного приложения для доступа к текущему расположению

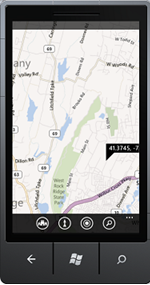
Откроется представление карты, как показано на рисунке 3.
На рисунке 3. путь для отображения мобильного приложения в карты Bing

Примечание.
[!Примечание] Взаимодействие с пользователем поля географического расположения может отличаться на мобильных устройствах, чем в браузерах. Параметр Использовать определенное расположение в браузере, недоступен для мобильных устройств. Для мобильных устройств, доступен только один параметр: Использование личных расположения.
См. также
- Создание приложений Windows Phone с доступом к SharePoint
- Интеграция расположение и карты функциональные возможности в SharePoint
- Как расширить тип поля "Географическое положение", используя клиентскую обработку
- Как программно добавить столбец "Географическое положение" в список SharePoint
- Как: Настройка среды разработки мобильных приложений для SharePoint
- Пакет SDK для Windows Phone 7.1
- Пакет SDK Microsoft SharePoint для Windows Phone 7.1