Настройка запросов на обработку элементов списков и фильтрация данных для приложений Windows Phone
Настройте запросы на получение данных, лежащие в основе представлений в приложении Windows Phone.
С помощью проектах, созданных на основе шаблона приложения списка SharePoint для Windows Phone разработчики могут использовать преимущества шаблона разработки, реализованных в шаблон, который позволяет им настроить компонентов на уровне данных для приложения Windows Phone. Представление списка SharePoint в приложении Windows Phone можно настраивать в Microsoft SharePoint Server и включенных в приложение на телефоне или можно создать настраиваемое представление для приложения.
Важно!
При разработке приложения для Windows Phone 8 необходимо использовать Visual Studio Express 2012 вместо Visual Studio 2010 Express. За исключением среды разработки, вся информация в этой статье относится к созданию приложений для Windows Phone 8 и Windows Phone 7. > Дополнительные сведения см. в разделе Практическое руководство. Настройка среды для разработки мобильных приложений для SharePoint.
Настройка представлений списка на сервере для использования в приложениях Windows Phone
При создании приложения списка SharePoint для Windows Phone с использованием шаблона приложения списка SharePoint для Windows Phone, можно включить в свое приложение все существующие представления, которые связаны с целевого списка SharePoint. Одним из способов для фильтрации элементов в списке SharePoint как список будет отображаться на телефоне, затем, является настройка отфильтрованные представления для списка на сервере, а затем выберите нужное должны быть включены в приложении Windows Phone. Мастер шаблона приложения списка SharePoint для Windows Phone создает запрос Язык CAML для выбранного представления, которая включает в себя условия фильтрации, настроенных для представления на сервере. Возможно например, имеется список на сервере, на основе шаблона списка задач. Можно создать представления для списка, с именем «Праздников стороны», которая включает в себя только элементы, связанные с, например, Планирование праздников у компании пользователя, добавив условия фильтра для отображения элементов списка, только если в поле Описание содержит слова «праздников» или «субъект». В приложении Windows Phone разметки CAML, созданных для представления будет выглядеть следующим образом (в зависимости от поля, выбранные для включения в свое приложение).
<View>
<Query>
<Where>
<Or>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>holiday</Value>
</Contains>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>party</Value>
</Contains>
</Or>
</Where>
</Query>
<RowLimit>30</RowLimit>
<ViewFields>
<FieldRef Name='Title'/>
<FieldRef Name='Body'/>
<FieldRef Name='AssignedTo'/>
<FieldRef Name='Status'/>
<FieldRef Name='PercentComplete'/>
<FieldRef Name='StartDate'/>
<FieldRef Name='DueDate'/>
<FieldRef Name='Checkmark'/>
</ViewFields>
</View>
Как и в другие существующие представления для списка задач, которое нужно включить в свое приложение Windows Phone, при создании проекта PivotItem управления, соответствующий выбранного представления добавляется элемент управления Pivot, который представляет элемент основного пользовательского интерфейса (UI) в приложении.
Настройка запросов представления списка в приложении Windows Phone
Для той или иной причине может быть невозможно или разумные для настройки представления, в которых не отвечает вашим требованиям проектирования для заданного списка на сервере. В проекте Microsoft Visual Studio, созданных на основе шаблона приложения списка SharePoint для Windows Phone аспекты называемых уровень данных становятся доступными для разработчиков (en), в основном через файл ListDataProvider.cs в проекте. Можно изменить CAML, определенных для существующего представления, или можно добавить запросы CAML для новых представлений в файле ListDataProvider.cs.
Файл ListDataProvider.cs
В проекте на основе шаблона приложения списка SharePoint для Windows Phone файл ListDataProvider.cs определяет объекты, которые обеспечивают доступ к и настройки списка SharePoint в качестве источника данных для представлений в приложении Windows Phone. В файл List.xaml, который определяет страницу основного приложения для приложения, элемент управления Pivot (непосредственно содержащий PivotItem дочерних элементов управления) объявлен с обработчиком событий, назначенные к событию LoadedPivotItem. Метод LoadDataFromServer в файле ListDataProvider.cs в конечном счете вызывается при загрузке элемента управления PivotItem (который используется в качестве контейнера отображения для элементов списка в приложении Windows Phone) на странице главному приложению приложения.
PivotItem, связанный с представлением списка загружается в пользовательском Интерфейсе.
В файле List.xaml.cs обработчик для события LoadedPivotItem вызывает метод LoadData в файле ListViewModel.cs, передав имя элемента управления PivotItem, после завершения загрузки. (При проектировании проектов на основе шаблона приложения списка SharePoint Для Windows Phone имя заданного элемента управления PivotItem задается таким же, как и ключевое значение строки запроса CAML для представления, связанного с этим элементом управления в типе СловаряViewXmls, определенном в классе CamlQueryBuilder в ListViewModel.cs.)
С помощью метода LoadData в ListViewModel.cs вызывает метод LoadData в файле ListDataProvider.cs.
Метод LoadData в ListDataProvider.cs вызывает метод LoadDataFromServer, также реализована в тот же файл. Метод LoadDataFromServer затем выполняет следующее.
Получает строку запроса CAML, связанный с заданным представлением.
CamlQuery query = CamlQueryBuilder.GetCamlQuery(ViewName);Регистрирует с помощью клиентского объекта модели списка нужно вернуть.
ListItemCollection items = Context.Web.Lists.GetByTitle(ListTitle).GetItems(query);Указывает клиентской объектной модели, он должен возвращать элементов списка и поля этих элементов списка (как текстовые значения).
Context.Load(items); Context.Load(items, listItems => listItems.Include(item => item.FieldValuesAsText));Вызывает ExecuteQueryAsync для отправки запросов к SharePoint Server и извлечения данных (асинхронно).
Добавьте настраиваемый список представление запроса и соответствующего пользовательского интерфейса элементов
В проектах можно воспользоваться преимуществами направленной на уровне данных предназначена для добавления собственных настраиваемых строк запроса CAML и представлений списка.
Для следующего примера кода снова предположим, что целевая установка SharePoint Server содержит список заказов на продукты, созданный на основе шаблона Пользовательского списка и настроенный с полями и типами, указанными в таблице 1 раздела Практическое руководство. Реализация бизнес-логики и проверки данных в приложении Windows Phone для SharePoint. Создайте проект на основе шаблона приложения списка SharePoint для Windows Phone, который использует в качестве источника список заказов на продукты (как описано в разделе Практическое руководство. Создание приложения списка SharePoint для Windows Phone). Для целей этого примера мы добавим пользовательское представление в приложение Windows Phone (а не в список на server.md), которое отфильтровывается для отображения только тех заказов на продукты, в которых количество заказов составляет 100 или более.
Добавление пользовательских запросов и представлений
В Обозревателе решений дважды щелкните файл ListDataProvider.cs (или выберите файл и нажмите кнопкуF7) для открытия файла для редактирования.
Обновите определение типа словаряViewXmls в статическом классе CamlQueryBuilder, чтобы включить дополнительный запрос CAML с предложением WHERE, предусматривающим соответствующее условие фильтрации.
static Dictionary<string, string> ViewXmls = new Dictionary<string, string>() { {"View1", @"<View><Query><OrderBy><FieldRef Name='ID'/> </OrderBy></Query><RowLimit>30</RowLimit><ViewFields>{0}</ViewFields></View>"}, {"View2", @"<View><Query><OrderBy><FieldRef Name='ID' /></OrderBy> <Where><Geq><FieldRef Name='Quantity' /> <ValueType='Number'>100</Value> </Geq></Where> </Query><RowLimit>30</RowLimit> <ViewFields>{0}</ViewFields></View>"} };Дважды щелкните файл List.xaml, чтобы открыть файл для редактирования.
Добавьте разметку, чтобы определить дополнительные дочернего PivotItem элемента управления в элементе управления основной Pivot. Элемент Grid, объявленные элементы пользовательского интерфейса, которые определяют страницы основного приложения должен иметь следующий код:
<Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"> <!--Pivot Control--> <ProgressBar x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="30" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <Grid x:Name="ContentPanel" Grid.Row="0" Width="470"> <controls:Pivot Name="Views" Title="Product Orders" LoadedPivotItem="OnPivotItemLoaded"> <!--Pivot item--> <controls:PivotItem Name="View1" Header="All Items"> <!--Double line list with text wrapping--> <ListBox x:Name="lstBox1" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View1]}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Vertical" Margin="10"> <TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /> <TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> <TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </controls:PivotItem> <!--Added PivotItem control for customized view--><controls:PivotItem Name="View2" Header="Big Orders"><!--Double line list with text wrapping--><ListBox x:Name="lstBox2" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View2]}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" Margin="10"><TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /><TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /><TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></controls:PivotItem> </controls:Pivot> </Grid> </Grid>Примечание.
[!Примечание] В частности, что значение атрибута Name ("View2") PivotItem элемента управления это то же, что значение ключа запись Dictionary типа, определенного в шаге 2. Это значение используется для определения соответствующего запроса CAML использовать для извлечения данных для отображения в PivotItem. Также Обратите внимание, здесь объявлен ListBox (с именем "lstBox2" только для различения ListBox представление по умолчанию) также к представления.
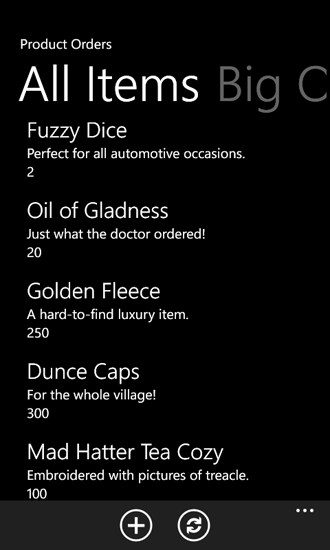
При запуске проекта (нажатием клавиши F5), элемент управления Pivot для приложения включает два элемента управления PivotItem и данные, извлекаемые запросы CAML, связанные с соответствующими представлениями. Просмотр всех элементов по умолчанию отображаются все заказы, как показано на рисунке 1 (с образцами данных).
Рис. 1. Все заказы (элементы списка) в примере списка

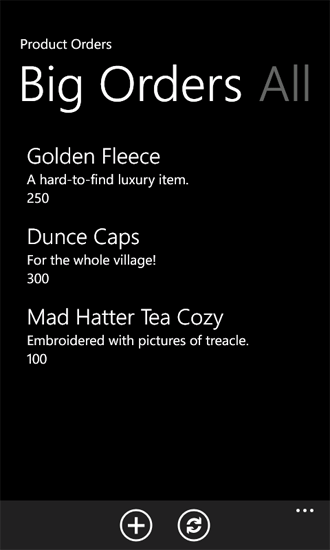
И настраиваемое представление, определенных в предыдущей процедуре, отображается список отфильтрованных элементов, который включает в себя только те заказы, для которых количество 100 или более указывается, как показано на рисунке 2.
Рис. 2. Только большие заказы

Многие другие настройки можно сделать для запросы CAML, на которых основаны представлений и элементы пользовательского интерфейса, связанные с представлениями.
См. также
- Создание приложений Windows Phone с доступом к SharePoint
- Введение в Collaborative Application Markup Language (CAML)
- Как: Настройка среды разработки мобильных приложений для SharePoint
- Windows Phone SDK 8.0
- Пакет SDK Microsoft SharePoint для Windows Phone 8
- Пакет SDK для Windows Phone 7.1
- Пакет SDK Microsoft SharePoint для Windows Phone 7.1