Настройка типа поля с помощью клиентской обработки
Узнайте, как настроить тип поля с помощью технологии клиентской обработки в SharePoint.
Клиентская обработка предоставляет механизм, который можно использовать для производства собственных выходных данных для набора элементов управления, размещенных на странице SharePoint. Этот механизм позволяет использовать хорошо известных технологий, таких как HTML и JavaScript Определение логики визуализации настраиваемых типов полей. В обработки на стороне клиента можно указать JavaScript ресурсов и их размещать в доступных вариантов хранилищ данных вашей решение фермы, например папке _layouts.
Важно!
Настройки на основе JSLink (клиентская обработка) не поддерживаются в современном интерфейсе. Это относится к современным спискам и библиотекам, включая поддержку JSLink в веб-частях представления списка современных страниц. Клиентская обработка поддерживается в классических интерфейсах в SharePoint Online или локальной версии.
Что необходимо для использования примеров в этой статье
Для выполнения действий, описанных в этом примере, вам необходимо следующее:
Microsoft Visual Studio 2012
Инструменты разработчика Office для Visual Studio 2012
Среда разработки SharePoint
Сведения о настройке среды разработки SharePoint см. в статье Настройка общей среды разработки для SharePoint.
Основные понятия, которые помогут вам понять обработки на стороне клиента для типов полей
В таблице ниже перечислены полезные статьи, в которых описаны понятия и действия, связанные с настройкой дополнительных действий.
Таблица 1. Основные понятия для отрисовки на стороне клиента для типов полей
| Название статьи | Описание |
|---|---|
| Создавайте решения фермы в SharePoint |
Сведения о разработке, упаковке и развертывании административных расширений в SharePoint с помощью решений фермы. |
| Настраиваемые типы полей |
Сведения о создании настраиваемых типов полей. При хранении бизнес-информации в SharePoint могут возникать случаи, когда данные не соответствуют типам полей, доступным в SharePoint FoundationOr, и вам может потребоваться просто настроить эти типы полей. Настраиваемые поля могут быть проверки пользовательских данных и визуализации настраиваемых полей. |
Пример кода: настраивать процесс визуализации для настраиваемого типа поля в форме просмотра
Выполните следующие действия, чтобы настроить процесс визуализации для настраиваемого типа поля.
Создание проекта решение фермы.
Добавление класса для настраиваемого типа поля.
Добавление XML-определения типа настраиваемого поля.
Добавьте файл JavaScript для визуализации логики типа настраиваемого поля.
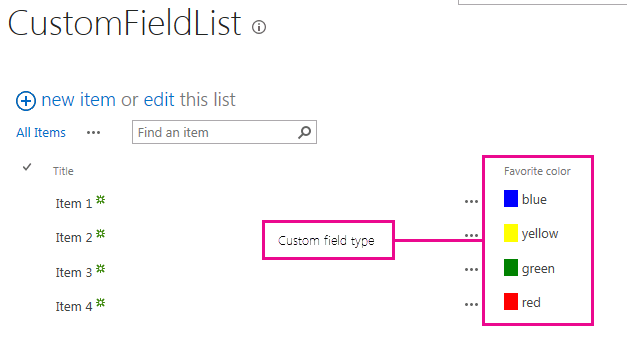
На рисунке 1 показано представление формы с типом визуализации настраиваемого поля.
Рис. 1. Настраиваемое клиентское отображаемое поле в форме представления

Создание проекта решение фермы
Откройте Visual Studio 2012 как администратор (щелкните правой кнопкой мыши значок Visual Studio 2012 в меню Пуск и выберите Запуск от имени администратора ).
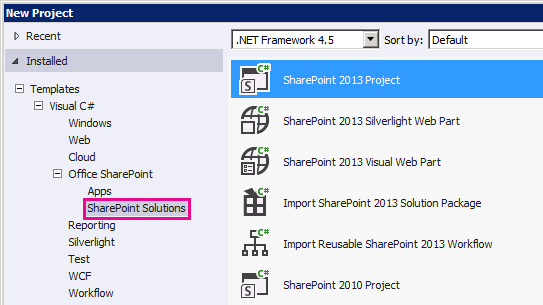
Создание проекта с помощью шаблона проекта SharePoint
На рисунке 2 показано расположение шаблона проекта SharePoint в Visual Studio 2012 в разделе Шаблоны, Visual C#, Office SharePoint, Решения SharePoint.
Рис. 2. Шаблон Visual Studio проекта SharePoint

Укажите URL-адрес веб-сайта SharePoint, который планируется использовать для отладки.
Выберите параметр Развернуть как решение фермы.
Добавление класса для настраиваемого типа поля
Щелкните правой кнопкой мыши проект решение фермы и добавьте новый класс. Имя файла класса FavoriteColorFieldType.cs.
Скопируйте следующий код и вставьте его в файле FavoriteColorFieldType.cs. Код выполняет следующие задачи:
Объявляет FavoriteColorField класса, наследуемого от SPFieldText.
Предоставляет два конструктора для класса FavoriteColorField.
Переопределяет свойство JSLink.
Примечание.
Свойство JSLink не поддерживается в списках Survey или Events. Календарь SharePoint представляет собой список Events.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
// Additional references for this sample.
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace Microsoft.SDK.SharePoint.Samples.WebControls
{
/// <summary>
/// The FavoriteColorField custom field type
/// inherits from SPFieldText.
/// Users can input the color in the field
/// just like in any other text field.
/// But the field will provide additional
/// rendering logic when displaying
/// the field in a view form.
/// </summary>
public class FavoriteColorField : SPFieldText
{
// The solution deploys the JavaScript
// file to the CSRAssets folder
// in the WFE's layouts folder.
private const string JSLinkUrl =
"~site/_layouts/15/CSRAssets/CSRFieldType.js";
// You have to provide constructors for SPFieldText.
public FavoriteColorField(
SPFieldCollection fields,
string name) :
base(fields, name)
{
}
public FavoriteColorField(
SPFieldCollection fields,
string typename,
string name) :
base(fields, typename, name)
{
}
/// <summary>
/// Override the JSLink property to return the
/// value of our custom JavaScript file.
/// </summary>
public override string JSLink
{
get
{
return JSLinkUrl;
}
set
{
base.JSLink = value;
}
}
}
}
Добавление XML-определения типа настраиваемого поля
Щелкните правой кнопкой мыши проект решение фермы и Добавление сопоставленной папки SharePoint. В диалоговом окне выберите папку {SharePointRoot}\Template\XML .
Щелкните правой кнопкой мыши папку XML, созданные на предыдущем этапе и добавьте новый XML-файл. Имя XML-код файла fldtypes_FavoriteColorFieldType.xml.
Скопируйте следующую разметку и вставьте его в XML-файле. Разметка выполняет следующие задачи:
Содержит имя типа для типа поля.
Задает полное имя класса для типа поля. Это класс, созданный в предыдущей процедуре.
Содержит дополнительные атрибуты для типа поля.
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">FavoriteColorField</Field>
<Field Name="TypeDisplayName">Favorite color field</Field>
<Field Name="TypeShortDescription">Favorite color field</Field>
<Field Name="FieldTypeClass">Microsoft.SDK.SharePoint.Samples.WebControls.FavoriteColorField, $SharePoint.Project.AssemblyFullName$</Field>
<Field Name="ParentType">Text</Field>
<Field Name="Sortable">TRUE</Field>
<Field Name="Filterable">TRUE</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListCreate">TRUE</Field>
<Field Name="ShowOnSurveyCreate">TRUE</Field>
<Field Name="ShowOnDocumentLibrary">TRUE</Field>
<Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
</FieldType>
</FieldTypes>
Чтобы добавить файл JavaScript для визуализации логики типа настраиваемого поля
Щелкните правой кнопкой мыши проект решение фермы и Добавление сопоставленной папки SharePoint макетов. Добавьте новую папку CSRAssets недавно папке Layouts.
Щелкните правой кнопкой мыши папку CSRAssets, созданную на предыдущем этапе и добавьте новый файл JavaScript. Имя файла JavaScriptCSRFieldType.js.
Скопируйте следующий код и вставьте его в файле JavaScript. Код выполняет следующие задачи:
Создает шаблона в поле, если оно отображается в представлении формы.
Регистрирует шаблон.
Предоставляет логику отображения для типа поля при использовании отображается в форме представления.
(function () {
var favoriteColorContext = {};
// You can provide templates for:
// View, DisplayForm, EditForm and NewForm
favoriteColorContext.Templates = {};
favoriteColorContext.Templates.Fields = {
"FavoriteColorField": {
"View": favoriteColorViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
favoriteColorContext
);
})();
// The favoriteColorViewTemplate provides the rendering logic
// the custom field type when it is displayed in the view form.
function favoriteColorViewTemplate(ctx) {
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
return "<span style='background-color : " + color +
"' >&nbsp;&nbsp;&nbsp;&nbsp;</span>&nbsp;" + color;
}
Сборка и запуск решения
Нажмите клавишу F5.
Примечание.
[!Примечание] Когда вы нажимаете клавишу F5, Visual Studio выполняет построение решения, развертывает решение и открывает веб-сайт SharePoint, где развернуто решение.
Создать настраиваемый список и добавления нового столбца поле Цвет избранного.
Добавьте один из элементов в список и указывать значение для столбца избранные цвета.
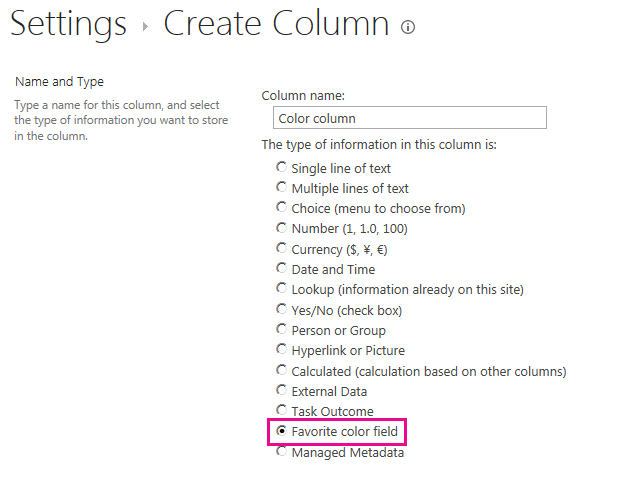
На рисунке 3 показана страница столбца Создание нового типа настраиваемого поля.
Рис. 3. Создание нового столбца настраиваемого типа поля

| Проблема | Решение |
|---|---|
| Тип поля FavoriteColorField установлен неправильно. Перейдите на страницу параметров списка и удалите это поле. |
Выполните следующую команду из командной строки с повышенными привилегиями: iisreset /noforce. Осторожностью: При развертывании решения в рабочей среде подождите соответствующее время для сброса веб-сервера с помощью iisreset /noforce. |
Дальнейшие действия
В этой статье было показано, как настроить процесс визуализации для настраиваемого типа поля. В качестве следующего шага можно получить дополнительные сведения о настраиваемых типов полей. Для получения дополнительных сведений см.: