Создание файла предварительного просмотра эталонной страницы в SharePoint
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения. Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.
Узнайте, как создавать файлы предварительного просмотра эталонных страниц, которые используются при работе с темами SharePoint для предварительного просмотра выбранных компонентов темы.
Мастер изменения внешнего вида служит отправной точкой работы с темами SharePoint. Библиотека макетов — это первая страница мастера изменения внешнего вида, на которой отображаются эскизы доступных макетов. Пользователи выбирают макет для своего сайта, а затем переходят к следующей странице, где можно настроить оформление. Затем пользователи могут просмотреть сайт, прежде чем применять к нему макет. Файл предварительного просмотра эталонной страницы используется для создания изображений эскиза и предварительного просмотра. Если эталонной странице не назначен файл предварительного просмотра, ее невозможно использовать при работе с темами.
Дополнительные сведения см. в статье Общие сведения о темах для SharePoint.
Базовые концепции для работы с файлами предварительного просмотра эталонных страниц
В таблице 1 перечислены статьи, посвященные базовым концепциями для работы с файлами предварительного просмотра эталонных страниц.
Таблица 1. Базовые концепции для работы с файлами предварительного просмотра эталонных страниц
| Название статьи | Описание |
|---|---|
| Общие сведения о темах для SharePoint | Сведения о работе с темами в SharePoint. |
| Выбор темы для сайта публикации | Узнайте, как изменить внешний вид и функции сайта SharePoint с помощью мастера изменения внешнего вида. |
Что такое файл предварительного просмотра эталонной страницы?
Файлы предварительного просмотра эталонных страниц (файлы предварительного просмотра) — это специально отформатированные файлы с разделами для палитры цветов и схемы шрифтов по умолчанию, CSS и HTML с токенами. Файл предварительного просмотра эталонной страницы должен иметь такое же имя (за исключением расширения файла), что и соответствующая эталонная страница. Например, если у вас есть эталонная страница с именем article.master, соответствующий файл предварительного просмотра будет иметь имя article.preview. Эталонные страницы и файлы их предварительного просмотра хранятся в коллекции эталонных страниц.
Файл предварительного просмотра эталонной страницы имеет следующую структуру:
Default color palette
[SECTION]
Default font scheme
[SECTION]
CSS
[SECTION]
HTML
В файле предварительного просмотра эталонной страницы:
Цветовая палитра по умолчанию — это spcolor-файл в коллекции тем (http:// SiteColltionName/_catalogs/theme/15/), который вы хотите использовать по умолчанию. Цветовая палитра по умолчанию соответствует цветам, используемым на главной странице в состоянии по умолчанию. То есть, прежде чем пользователь выберет цветовую палитру в мастере изменения внешнего вида .
Схема шрифтов по умолчанию — это spfont-файл в коллекции тем (http:// SiteCollectionName/_catalogs/theme/15/), который вы хотите использовать по умолчанию. Схема шрифтов по умолчанию соответствует шрифтам, используемым на главной странице в состоянии по умолчанию. То есть до того, как пользователь выберет схему шрифтов в мастере изменения внешнего вида .
CSS это раздел, содержащий каскадные таблицы стилей (CSS). Все классы CSS должны иметь приставку[ID]. В следующем примере показан фрагмент раздела CSS в файле предварительного просмотра эталонных страниц.
[ID] #dgp-pageContainer { background-color: [T_THEME_COLOR_PAGEBACKGROUND]; color: [T_THEME_COLOR_BODYTEXT]; width: 100%; height:100%; background-image: url('[T_IMAGE]'); background-size: cover; font-family: [T_BODY_FONT]; }HTML — это раздел HTML, в котором определяется структура HTML для предварительного просмотра.
Примечание.
В файле предварительного просмотра эталонной страницы все значения размеров должны быть указаны как относительные единицы. Например, значения размеров можно указывать как проценты или единицы em. Дополнительные сведения об измерениях em см. в разделе 5.1.1. Относительные длины шрифта: единицы "em", "ex", "ch", "rem" в рабочем черновике модуля W3C CSS Values and Units Module Level 3.
В файлах предварительного просмотра эталонных страниц используются маркеры. Маркеры — это строковые значения, которые будут заменены текстом, значениями цветов или значениями шрифтов на созданной предварительной странице. В следующих разделах описываются доступные маркеры и их использование.
Дополнительные маркеры
Дополнительные маркеры заменяются при предварительном просмотре указанными значениями ширины и высоты.
Табл. 2. Дополнительные маркеры
| Имя маркера | Описание |
|---|---|
| [T_HEIGHT] | Высота окна предварительного просмотра. |
| [T_WIDTH] | Ширина окна предварительного просмотра. |
| [T_IMAGE] | URL-адрес необязательного фонового изображения. |
| [T_IMGHEIGHT] | Высота изображения, если она требуется. |
| [T_IMGWIDTH] | Ширина изображения, если она требуется. |
Маркеры цвета
Маркеры цвета заменяются в изображении предварительного просмотра значениями цветов. В таблице 3 описываются два формата маркеров цвета. Замените ColorSlot именем заметки цветового слота. Маркеры цвета должны быть в верхнем регистре (например, [T_THEME_COLOR_PAGEBACKGROUND]). Список доступных цветовых маркеров см. в разделе Сопоставление слотов цветастатьи Цветовые палитры и шрифты в SharePoint.
Табл. 3. Маркеры цвета
| Имя маркера | Описание |
|---|---|
| [T_THEME_COLOR_ ПозицияЦвета] | Используйте этот формат, если вам нужно значение цвета позиции. |
| [T_THEME_COLOR_ _ПозицияЦвета__AA] | Используйте этот формат, если вам нужно 8-значное шестнадцатеричное значение позиции цвета. Этот формат полезен для фильтрующих значений, позволяющих управлять прозрачностью и градиентами в Internet Explorer. |
Маркеры шрифтов
Маркеры шрифтов заменяются в изображении предварительного просмотра значениями шрифтов.
- [T_ _ИмяПозиции__FONT]
Замените SlotName именем слота шрифта. Маркеры шрифта должны быть прописаны в верхнем регистре (например, [T_BODY_FONT]). Список слотов шрифтов и их использование на странице см. в разделе Слоты шрифтовстатьи Цветовые палитры и шрифты в SharePoint.
Маркеры текстового контента
Маркеры, перечисленные в таблице 4, используются в разделе HTML файла предварительного просмотра эталонной страницы. Маркеры заменяются примером текста в изображении предварительного просмотра в коллекции макетов. Пример текста показан на том же языке, что и остальные элементы сайта.
Табл. 4. Маркеры текстового контента
| Имя маркера | Описание |
|---|---|
| [BRANDSTRING] | Фирменный текст, который отображается на странице. В предустановленных темах он отображается в левом верхнем углу с надписью "Марка". |
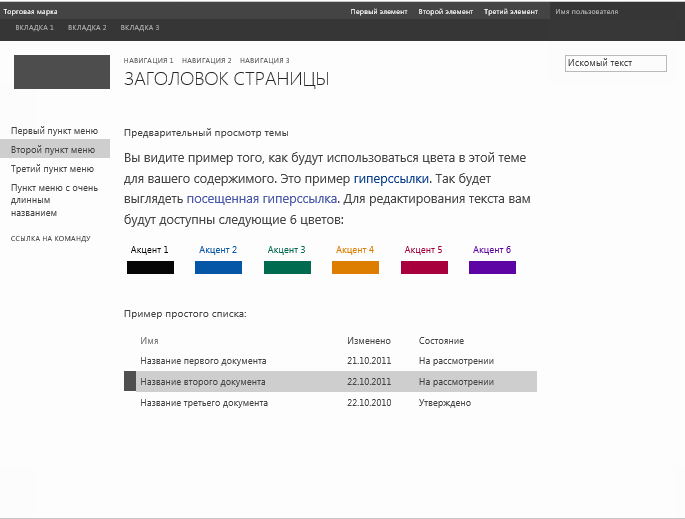
| [SUITELINK1] [SUITELINK2] [SUITELINK3] | Ссылки на набор, которые отображаются на панели набора. См. раздел "Первый элемент", "Второй элемент", "Третий элемент" на рис. 1. |
| [WELCOME] | Текст имени пользователя. См. раздел "Имя пользователя" на рис. 1. |
| [RIBBONTAB1] [RIBBONTAB2] [RIBBONTAB3] | Имена вкладок ленты. См. раздел TAB 1, TAB 2, TAB 3 на рис. 1. |
| [SEARCHBOX] | Текст в поле поиска. См. раздел "Поиск текста" на рис. 1. |
| [TN1] [TN2] [TN3] | Элементы горизонтальной навигации. "НАВИГАЦИЯ 1", "НАВИГАЦИЯ 2", "НАВИГАЦИЯ 3". |
| [TITLE] | Заголовок страницы. "Заголовок страницы". |
| [QL1] [QL2] [QL3] [QL4] | Элементы вертикальной навигации. "Первый элемент меню", "Второй элемент меню", "Третий элемент меню". |
| [QLADD] | Ссылка под элементами вертикальной навигации. См. раздел COMMAND LINK на рис. 1. |
| [CA TABLE HEADER] | Заголовок над текстом страницы. На рис. 1. "Добро пожаловать в предварительную версию темы!". |
| [CA TABLE DESCRIPTION] | Текст описания. На рис. 1. Вы просматриваете пример использования цветов в этой теме для содержимого. Это пример ...". |
| [CA ACCENT COLORS] | Список цветов и блоков акцентов. |
| [CA LIST TITLE] | Заголовок списка. На рис. 1. Пример списка. |
| [CA TABLE] | Пример списка. |
| [SITETITLE] | Заголовок сайта. См. раздел "Название сайта" на рис. 1. |
Рис. 1. Предустановленная тема с примером текста

Создание файла просмотра для эталонной страницы
Чтобы создать файл предварительного просмотра эталонной страницы, используйте имеющийся предварительный просмотр эталонной страницы в качестве отправной точки.
Создание предварительного просмотра эталонной страницы
Создайте копию файла предварительного просмотра эталонной страницы. SharePoint включает файлы oslo.preview и seattle.preview.
Переименуйте копию файла предварительного просмотра согласно соответствующей эталонной странице. Например, если эталонная страница называется article.master, переименуйте файл предварительного просмотра в article.preview.
С помощью редактора HTML отредактируйте файл предварительного просмотра эталонной страницы. Обновите файл в соответствии с макетом и внешним видом эталонной страницы.
Совет
В файле предварительного просмотра эталонной страницы значения размеров указываются в процентах. В следующем примере показан один метод для преобразования абсолютных единиц (пикселей) в относительные (проценты). Предположим, у вас есть браузер размером 1024x768. Если эталонная страница имеет высоту элемента 32 пикселей, а родительским элементом является основной текст страницы, для вычисления процента необходимо разделить высоту элемента на высоту браузера. Относительный размер составляет 4 % (32/768).
Отправьте файл предварительного просмотра эталонной страницы в коллекцию эталонных страниц.
С помощью мастера изменения внешнего вида испытайте предварительный просмотр эталонной страницы с контентом вашего сайта.
Примечание.
Вы также можете создать макет, использующий новую эталонную страницу, добавив элемент в список "Варианты оформления". Оно будет доступно в коллекции вариантов оформления (на первой странице мастера изменения внешнего вида). Дополнительные сведения см. в разделе Развертывание темы с помощью пользовательского интерфейса статьи Инструкции. Развертывание настраиваемой темы в SharePoint.
По мере необходимости повторите действия 3–5.