Использование расширений разметки XAML
Расширения разметки XAML помогают повысить мощность и гибкость XAML, позволяя задавать атрибуты элементов из различных источников. Несколько расширений разметки XAML являются частью спецификации XAML 2009. Они отображаются в XAML-файлах с префиксом обычного x пространства имен и обычно называются этим префиксом. В этой статье рассматриваются следующие расширения разметки:
x:Static— ссылайтесь на статические свойства, поля или элементы перечисления.x:Reference— ссылки на именованные элементы на странице.x:Type— задайте атрибутSystem.Typeдля объекта.x:Array— создайте массив объектов определенного типа.x:Null— задайте для атрибутаnullзначение.OnPlatform— настройте внешний вид пользовательского интерфейса на основе каждой платформы.OnIdiom— настройте внешний вид пользовательского интерфейса на основе идиомы устройства, на котором запущено приложение.DataTemplate— преобразует тип в типDataTemplate.FontImage— отображает значок шрифта в любом представленииImageSource, которое может отображаться.AppThemeBinding— использует ресурс на основе текущей системной темы.
Дополнительные расширения разметки XAML исторически поддерживаются другими реализациями XAML, а также поддерживаются Xamarin.Forms. Они подробно описаны в других статьях:
StaticResource— ссылочные объекты из словаря ресурсов, как описано в статье "Словари ресурсов".DynamicResource— реагировать на изменения объектов в словаре ресурсов, как описано в статье Динамические стили.Binding— установите связь между свойствами двух объектов, как описано в статье "Привязка данных".TemplateBinding— выполняет привязку данных из шаблона элемента управления, как описано в шаблонах элементов управления статьиXamarin.Forms.RelativeSource— задает источник привязки относительно положения целевого объекта привязки, как описано в статье "Относительные привязки".
Макет RelativeLayout использует пользовательское расширение ConstraintExpressionразметки. Это расширение разметки описано в статье RelativeLayout.
Расширение разметки x:Static
x:Static Расширение разметки поддерживается классомStaticExtension. Класс имеет одно свойство с именем Member типа string , заданного именем общедоступной константы, статического свойства, статического поля или элемента перечисления.
Один из распространенных способов использования x:Static — сначала определить класс с некоторыми константами или статическими переменными, такими как этот крошечный AppConstants класс:
static class AppConstants
{
public static double NormalFontSize = 18;
}
На странице x:Static Demo демонстрируется несколько способов использования x:Static расширения разметки. Наиболее подробный подход создает StaticExtension экземпляр класса между Label.FontSize тегами элементов свойства:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
Средство синтаксического анализа XAML также позволяет StaticExtension классу быть сокращенным как x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Это может быть упрощено еще дальше, но изменение вводит некоторый новый синтаксис: он состоит из размещения StaticExtension класса и параметра члена в фигурные скобки. Результирующее выражение устанавливается непосредственно атрибуту FontSize :
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Обратите внимание, что в фигурных скобках нет кавычек. Свойство Member StaticExtension больше не является атрибутом XML. Он является частью выражения для расширения разметки.
Так же, как и при использовании его в качестве элемента объекта, его можно также сократить x:StaticExtension x:Static в выражении в фигурных скобках:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
Класс StaticExtension имеет ContentProperty атрибут, ссылающийся на свойство Member, которое помечает это свойство как свойство содержимого по умолчанию класса. Для расширений разметки XAML, выраженных с фигурными скобками, можно исключить Member= часть выражения:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Это наиболее распространенная форма расширения разметки x:Static .
Страница статической демонстрации содержит два других примера. Корневой тег XAML-файла содержит объявление пространства имен XML для пространства имен .NET System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
Это позволяет Label задать размер шрифта статическим полем Math.PI. Это приводит к довольно маленькому тексту, поэтому Scale для свойства задано значение Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
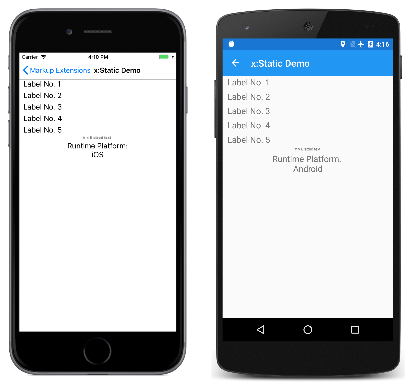
В последнем примере отображается Device.RuntimePlatform значение. Environment.NewLine Статическое свойство используется для вставки символа новой строки между двумя Span объектами:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
Ниже приведен пример выполнения:
Расширение разметки x:Reference
x:Reference Расширение разметки поддерживается классомReferenceExtension. Класс имеет одно свойство с именем Name типа string , которое вы задаете имя элемента на странице с именем x:Name. Это Name свойство является свойством содержимого ReferenceExtension, поэтому Name= не требуется при x:Reference отображении в фигурных скобках.
x:Reference Расширение разметки используется исключительно с привязками данных, которые подробно описаны в статье "Привязка данных".
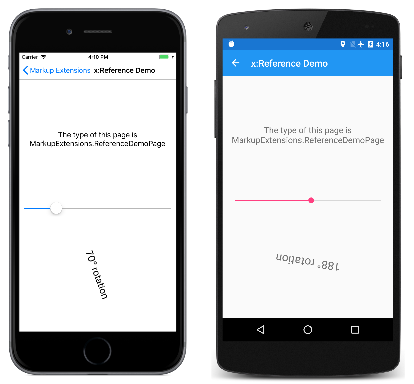
На странице x:Reference Демонстрация показаны два использования x:Reference с привязками данных, первый из которых используется для задания Source свойства объекта, а второй — для задания BindingContext свойства Binding для двух привязок данных:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Оба x:Reference выражения используют сокращенную версию ReferenceExtension имени класса и устраняют Name= часть выражения. В первом примере x:Reference расширение разметки внедрено в Binding расширение разметки. Обратите внимание, что Source StringFormat параметры разделены запятыми. Вот работающая программа:
Расширение разметки x:Type
x:Type Расширение разметки является эквивалентом XAML ключевого слова C#typeof. Он поддерживается классом TypeExtension , который определяет одно свойство с именем TypeName типа string , заданного для имени класса или структуры. x:Type Расширение разметки возвращает System.Type объект этого класса или структуры. TypeName — свойство содержимого TypeExtension, поэтому TypeName= не требуется при x:Type появлении фигурных скобок.
В пределах Xamarin.Formsобъекта есть несколько свойств, имеющих аргументы типа Type. Примеры включают TargetType свойство Styleи атрибут x:TypeArguments , используемый для указания аргументов в универсальных классах. Однако средство синтаксического анализа XAML выполняет typeof операцию автоматически, и x:Type расширение разметки не используется в этих случаях.
Одно место, где x:Type требуется, с расширением x:Array разметки, которое описано в следующем разделе.
x:Type Расширение разметки также полезно при создании меню, в котором каждый элемент меню соответствует объекту определенного типа. Объект можно связать Type с каждым элементом меню, а затем создать экземпляр объекта при выборе элемента меню.
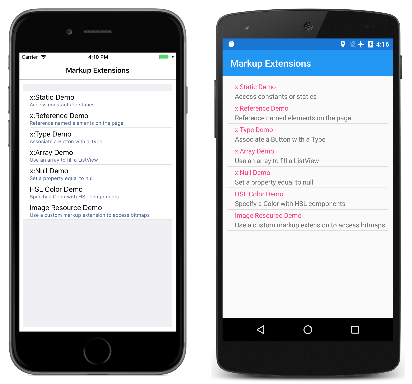
Вот как работает меню навигации в MainPage программе расширений разметки . Файл MainPage.xaml содержит TableView каждый из них TextCell , соответствующий определенной странице в программе:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
Ниже приведена открываемая главная страница в расширениях разметки:
Каждое CommandParameter x:Type свойство имеет расширение разметки, которое ссылается на одну из других страниц. Свойство Command привязано к свойству с именем NavigateCommand. Это свойство определяется в файле кода программной MainPage части:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
Свойство NavigateCommand — это Command объект, реализующий команду execute с аргументом типа Type — значением CommandParameter. Метод используется Activator.CreateInstance для создания экземпляра страницы, а затем переходит к нему. Конструктор завершает работу, задав BindingContext для себя страницу, которая позволяет работать.Binding Command Дополнительные сведения об этом типе кода см. в статье "Привязка данных" и в частности в статье "Командирование".
На странице демонстрации x:Type используется аналогичный метод для создания Xamarin.Forms экземпляров элементов и их добавления в StackLayout. Xaml-файл изначально состоит из трех Button элементов со своими Command свойствами, заданными как a Binding , и CommandParameter свойства, заданные для типов трех Xamarin.Forms представлений:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Файл программной части определяет и инициализирует CreateCommand свойство:
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
Метод, выполняемый при Button нажатии клавиши, создает новый экземпляр аргумента, задает его VerticalOptions свойство и добавляет его в StackLayout. Затем три Button элемента совместно используют страницу с динамически созданными представлениями:
Расширение разметки x:Array
Расширение x:Array разметки позволяет определить массив в разметке. Он поддерживается классом ArrayExtension , который определяет два свойства:
TypeтипType, указывающий тип элементов в массиве.ItemsтипIList, который представляет собой коллекцию самих элементов. Это свойство содержимогоArrayExtension.
x:Array Расширение разметки никогда не отображается в фигурных скобках. Вместо этого начальные x:Array и конечные теги разделяют список элементов. Type Задайте для свойства расширение разметкиx:Type.
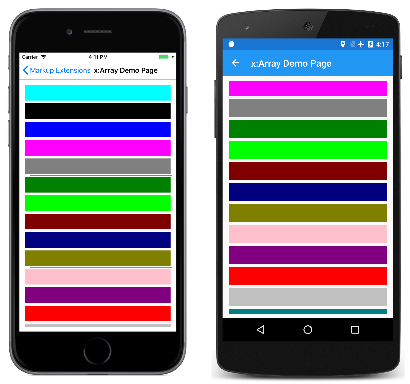
На странице демонстрации x:Array показано, как добавить x:Array элементы в ListView массив, задав ItemsSource свойство массиву:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
Создает ViewCell простую BoxView для каждой записи цвета:
Существует несколько способов указать отдельные Color элементы в этом массиве. Расширение разметки x:Static можно использовать:
<x:Static Member="Color.Blue" />
Кроме того, можно использовать StaticResource для получения цвета из словаря ресурсов:
<StaticResource Key="myColor" />
В конце этой статьи вы увидите пользовательское расширение разметки XAML, которое также создает новое цветовое значение:
<local:HslColor H="0.5" S="1.0" L="0.5" />
При определении массивов распространенных типов, таких как строки или числа, используйте теги, перечисленные в статье "Аргументы конструктора", чтобы разделять значения.
Расширение разметки x:NULL
x:Null Расширение разметки поддерживается классомNullExtension. Он не имеет свойств и является просто эквивалентом XAML ключевого слова C# null .
x:Null Расширение разметки редко требуется и редко используется, но если вы найдете потребность в нем, вы будете рады, что он существует.
Страница демонстрации x:NULL иллюстрирует один сценарий, когда x:Null это может быть удобно. Предположим, что вы определяете неявное Style для Label этого, включающее Setter FontFamily свойство в имя семейства, зависящее от платформы:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Затем вы обнаружите, что для одного из Label элементов требуется все параметры свойства в неявном Style , за исключением FontFamilyзначения по умолчанию. Вы можете определить другое Style для этой цели, но более простой подход заключается в том, чтобы задать FontFamily свойство конкретного x:NullLabel значения, как показано в центреLabel.
Вот работающая программа:
Обратите внимание, что четыре элемента Label имеют засеченный шрифт, но центр Label имеет шрифт sans-serif по умолчанию.
Расширение разметки OnPlatform
Расширение разметки OnPlatform позволяет настраивать внешний вид пользовательского интерфейса для каждой платформы. Он предоставляет те же функции, что OnPlatform и On классы, но с более кратким представлением.
Расширение разметки OnPlatform поддерживается классом OnPlatformExtension, определяющим следующие свойства:
Defaultтипobject, который вы задаете значение по умолчанию, которое будет применяться к свойствам, представляющим платформы.Androidтипobject, который вы задали значение, которое будет применяться в Android.GTKтипobject, который вы задали значение, которое будет применяться на платформах GTK.iOSтипobject, который вы задали значение, которое будет применено к iOS.macOSтипobject, который вы задали значение, которое будет применено к macOS.Tizenтипobject, который вы задали значение, которое будет применяться на платформе Tizen.UWPтипobject, который вы задаете значение, которое будет применяться к универсальная платформа Windows.WPFтипobject, который вы задаете значение, которое будет применяться на платформе Windows Presentation Foundation.ConverterтипIValueConverter, который можно задать дляIValueConverterреализации.ConverterParameterтипаobject, который можно задать для передачи вIValueConverterреализацию значения.
Примечание.
Средство синтаксического анализа XAML позволяет сократить класс OnPlatformExtension как OnPlatform.
Свойство Default является свойством содержимого OnPlatformExtension. Поэтому для выражений разметки XAML, выраженных с фигурными скобками, можно исключить Default= часть выражения, указанную в первом аргументе. Default Если свойство не задано, оно по умолчанию будет присвоено значению BindableProperty.DefaultValue свойства, если расширение разметки предназначено для BindableProperty.
Внимание
Средство синтаксического анализа XAML ожидает, что значения правильного типа будут предоставлены свойствам, используюющим OnPlatform расширение разметки. Если требуется преобразование типов, OnPlatform расширение разметки попытается выполнить его с помощью преобразователей по умолчанию, предоставленных Xamarin.Forms. Однако существуют некоторые преобразования типов, которые не могут выполняться преобразователями по умолчанию, и в этих случаях Converter свойство должно быть установлено в реализацию IValueConverter .
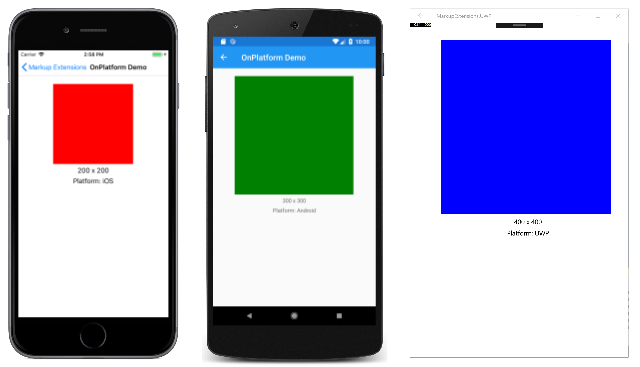
На странице демонстрации OnPlatform показано, как использовать расширение разметки OnPlatform :
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
В этом примере все три OnPlatform выражения используют сокращенную версию OnPlatformExtension имени класса. OnPlatform Три расширения разметки задают HeightRequest ColorWidthRequestсвойства и свойства различных значений BoxView в iOS, Android и UWP. Расширения разметки также предоставляют значения по умолчанию для этих свойств на платформах, которые не указаны, при устранении Default= части выражения. Обратите внимание, что свойства расширения разметки, заданные запятыми.
Вот работающая программа:
Расширение разметки OnIdiom
Расширение OnIdiom разметки позволяет настроить внешний вид пользовательского интерфейса на основе идиомы устройства, на котором запущено приложение. Он поддерживается классом OnIdiomExtension , который определяет следующие свойства:
Defaultтипobject, который вы задаете значение по умолчанию для применения к свойствам, представляющим идиомы устройства.Phoneтипobject, который вы задали значение, которое будет применяться на телефонах.Tabletтипobject, который вы задали значение, которое будет применяться на планшетах.Desktopтипobject, который вы устанавливаете значение, которое будет применяться на настольных платформах.TVтипobject, который вы задали значение, которое будет применяться на телевизионных платформах.Watchтипobject, который вы задали значение, которое будет применяться на платформах Watch.ConverterтипIValueConverter, который можно задать дляIValueConverterреализации.ConverterParameterтипаobject, который можно задать для передачи вIValueConverterреализацию значения.
Примечание.
Средство синтаксического анализа XAML позволяет сократить класс OnIdiomExtension как OnIdiom.
Свойство Default является свойством содержимого OnIdiomExtension. Поэтому для выражений разметки XAML, выраженных с фигурными скобками, можно исключить Default= часть выражения, указанную в первом аргументе.
Внимание
Средство синтаксического анализа XAML ожидает, что значения правильного типа будут предоставлены свойствам, используюющим OnIdiom расширение разметки. Если требуется преобразование типов, OnIdiom расширение разметки попытается выполнить его с помощью преобразователей по умолчанию, предоставленных Xamarin.Forms. Однако существуют некоторые преобразования типов, которые не могут выполняться преобразователями по умолчанию, и в этих случаях Converter свойство должно быть установлено в реализацию IValueConverter .
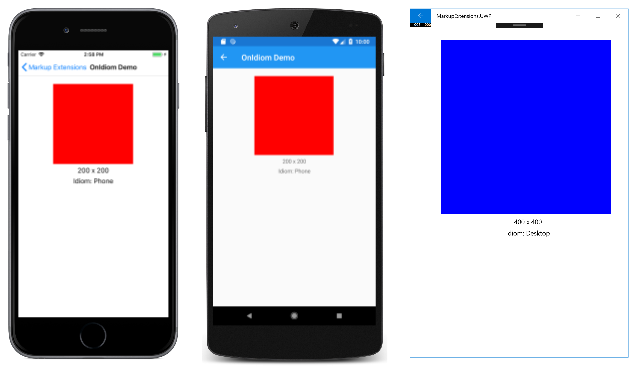
На странице "Демонстрация OnIdiom" показано, как использовать OnIdiom расширение разметки:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
В этом примере все три OnIdiom выражения используют сокращенную версию OnIdiomExtension имени класса. OnIdiom Три расширения разметки задают HeightRequest ColorWidthRequestи свойства BoxView различных значений на телефоне, планшете и настольных идиомах. Расширения разметки также предоставляют значения по умолчанию для этих свойств в идиомах, которые не указаны, при этом устраняя Default= часть выражения. Обратите внимание, что свойства расширения разметки, заданные запятыми.
Вот работающая программа:
Расширение разметки DataTemplate
DataTemplate Расширение разметки позволяет преобразовать тип в типDataTemplate. Он поддерживается классомDataTemplateExtension, который определяет TypeName свойство типаstring, которое присваивается имени типа, преобразованного в .DataTemplate Свойство TypeName является свойством содержимого DataTemplateExtension. Таким образом, для выражений разметки XAML с фигурными скобками можно исключить часть TypeName= выражения.
Примечание.
Средство синтаксического анализа XAML позволяет сократить класс DataTemplateExtension как DataTemplate.
Обычное использование этого расширения разметки в приложении Shell, как показано в следующем примере:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
В этом примере MonkeysPage преобразуется из объекта в ContentPage объект DataTemplate, который задается в качестве значения ShellContent.ContentTemplate свойства. Это гарантирует, что MonkeysPage создается только при переходе на страницу, а не при запуске приложения.
Дополнительные сведения о приложениях Оболочки см. в статье Оболочка в Xamarin.Forms.
Расширение разметки FontImage
FontImage Расширение разметки позволяет отображать значок шрифта в любом представлении, которое может отображатьсяImageSource. Он предоставляет те же функции, что FontImageSource и класс, но с более кратким представлением.
Расширение разметки FontImage поддерживается классом FontImageExtension, определяющим следующие свойства:
FontFamilyтипstring, семейство шрифтов, к которому принадлежит значок шрифта.Glyphтипstring, значение символа юникода значка шрифта.ColorтипColor, цвет, используемый при отображении значка шрифта.Sizeтипdouble, размер в независимых от устройства единицах значка отрисованного шрифта. Значение по умолчанию — 30. Кроме того, это свойство можно задать для именованного размера шрифта.
Примечание.
Средство синтаксического анализа XAML позволяет сократить класс FontImageExtension как FontImage.
Свойство Glyph является свойством содержимого FontImageExtension. Поэтому для выражений разметки XAML, выраженных с фигурными скобками, можно исключить Glyph= часть выражения, указанную в первом аргументе.
На странице "Демонстрация FontImage" показано, как использовать FontImage расширение разметки:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
В этом примере сокращенная версия имени класса используется для отображения значка FontImageExtension XBox из семейства шрифтов Ionicons в формате Image. Выражение также использует OnPlatform расширение разметки для указания различных FontFamily значений свойств в iOS и Android. Кроме того, Glyph= часть выражения устраняется, а свойства расширения разметки, которые задаются запятыми. Обратите внимание, что в то время как символ юникода для значка должен \uf30cбыть экранирован в XAML и поэтому становится .
Вот работающая программа:
Сведения о отображении значков шрифта путем указания данных значка шрифта в объекте FontImageSource см. в разделе "Отображение значков шрифта".
Расширение разметки AppThemeBinding
Расширение AppThemeBinding разметки позволяет указать ресурс, который будет использоваться, например изображение или цвет, на основе текущей системной темы.
Внимание
Расширение разметки имеет минимальные AppThemeBinding требования к операционной системе. Дополнительные сведения см. в разделе "Ответ на изменения системной темы" в Xamarin.Forms приложениях.
Расширение разметки AppThemeBinding поддерживается классом AppThemeBindingExtension, определяющим следующие свойства:
DefaultobjectТип , который вы устанавливаете для ресурса, который будет использоваться по умолчанию.LightobjectТип , который вы устанавливаете для ресурса, который будет использоваться, когда устройство использует его световую тему.DarkobjectТипа, который вы задаете ресурсу, который будет использоваться при использовании устройства темной темы.ValueobjectТип , который возвращает ресурс, который в настоящее время используется расширением разметки.
Примечание.
Средство синтаксического анализа XAML позволяет сократить класс AppThemeBindingExtension как AppBindingTheme.
Свойство Default является свойством содержимого AppThemeBindingExtension. Поэтому для выражений разметки XAML, выраженных с фигурными скобками, можно исключить Default= часть выражения, указанную в первом аргументе.
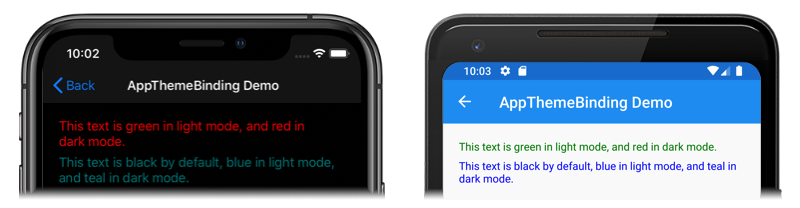
На демонстрационной AppThemeBinding странице AppThemeBinding показано, как использовать расширение разметки:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
В этом примере цвет текста первого Label имеет зеленый цвет, если устройство использует его световую тему и имеет красный цвет, если устройство использует темную тему. Label Второй имеет свойствоTextColor, заданное через объект Style. Это Style задает цвет Label текста черно-черного по умолчанию, чтобы синие, когда устройство использует свою световую тему, а также для подростка, когда устройство использует свою темную тему.
Вот работающая программа:

Определение расширений разметки
Если вы столкнулись с необходимостью расширения разметки XAML, недоступного в Xamarin.Forms, можно создать собственный.