Задание свойства ItemsSource средства выбора
Представление средства выбора — это элемент управления для выбора текстового элемента из списка данных. В этой статье объясняется, как заполнить средство выбора данными, задав свойство ItemsSource и как реагировать на выбор элементов пользователем.
Xamarin.Forms 2.3.4 улучшило Picker представление, добавив возможность заполнять его данными, задав его ItemsSource свойство и извлекая выбранный элемент из SelectedItem свойства. Кроме того, цвет текста для выбранного элемента можно изменить, задав свойству TextColor значение Color.
Заполнение средства выбора данными
Можно Picker заполнить данными, задав для нее IList свойство ItemsSource коллекции. Каждый элемент в коллекции должен иметь тип или производный от него object. Элементы можно добавить в XAML, инициализировав ItemsSource свойство из массива элементов:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Примечание.
Обратите внимание на то, что для элемента x:Array требуется атрибут Type, указывающий тип элементов в массиве.
Ниже приведен эквивалентный код на C#:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
Реагирование на выбор элемента
Поддерживает Picker выбор одного элемента одновременно. Когда пользователь выбирает элемент, событие запускается, SelectedIndexChanged SelectedIndex свойство обновляется до целого числа, представляющего индекс выбранного элемента в списке, и SelectedItem свойство обновляется до object представления выбранного элемента. Свойство SelectedIndex — это отсчитываемое от нуля число, указывающее выбранный пользователем элемент. Если элемент не выбран, то в этом случае Picker при первом создании и инициализации SelectedIndex будет значение -1.
Примечание.
Поведение выбора элементов в Picker iOS можно настроить с помощью конкретной платформы. Дополнительные сведения см. в разделе "Управление выбором элементов".
В следующем примере кода показано, как получить SelectedItem значение свойства из Picker XAML:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Ниже приведен эквивалентный код на C#:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Кроме того, обработчик событий можно выполнить при SelectedIndexChanged срабатывании события:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Этот метод получает SelectedIndex значение свойства и использует значение для получения выбранного ItemsSource элемента из коллекции. Это функционально эквивалентно получению выбранного элемента из SelectedItem свойства. Обратите внимание, что каждый элемент в ItemsSource коллекции имеет тип object, поэтому его необходимо привести к отображению string .
Примечание.
Можно Picker инициализировать для отображения определенного элемента, задав SelectedIndex или SelectedItem свойства. Однако эти свойства необходимо задать после инициализации ItemsSource коллекции.
Заполнение средства выбора данными с помощью привязки данных
Можно Picker также заполнить данными с помощью привязки данных для привязки свойства ItemsSource к IList коллекции. В XAML это достигается с расширением Binding разметки:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Ниже приведен эквивалентный код на C#:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
Данные ItemsSource свойства привязываются к Monkeys свойству подключенной модели представления, которая возвращает коллекцию IList<Monkey> . В следующем примере кода показан Monkey класс, содержащий четыре свойства:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
При привязке к списку объектов необходимо указать, Picker какое свойство должно отображаться из каждого объекта. Это достигается путем задания ItemDisplayBinding свойства требуемому свойству из каждого объекта. В приведенных выше Picker примерах кода устанавливается отображение каждого Monkey.Name значения свойства.
Реагирование на выбор элемента
Привязка данных может использоваться для задания объекта значению SelectedItem свойства при изменении:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Ниже приведен эквивалентный код на C#:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
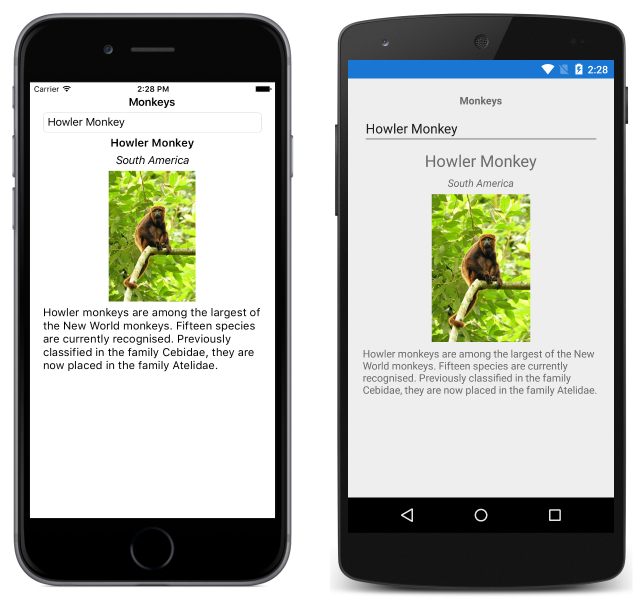
SelectedItem Данные свойств привязываются к SelectedMonkey свойству подключенной модели представления, которая имеет типMonkey. Таким образом, когда пользователь выбирает элемент в Pickerобъекте, SelectedMonkey свойство будет присвоено выбранному Monkey объекту. Данные SelectedMonkey объекта отображаются в пользовательском интерфейсе и Image представленияхLabel:

Примечание.
Обратите внимание, что SelectedItem оба SelectedIndex свойства поддерживают двусторонняя привязка по умолчанию.