Интерактивность ListView
Класс Xamarin.FormsListView поддерживает взаимодействие пользователя с представленными данными.
Выделение и касания
Режим ListView выбора управляется путем задания ListView.SelectionMode свойства значением перечисления ListViewSelectionMode :
Singleуказывает, что можно выбрать один элемент с выделенным элементом. Это значение по умолчанию.Noneуказывает, что элементы не могут быть выбраны.
Когда пользователь нажимает элемент, запускается два события:
ItemSelectedзапускается при выборе нового элемента.ItemTappedсрабатывает при нажатии элемента.
Касание одного элемента дважды запустит два ItemTapped события, но только вызовет одно ItemSelected событие.
Примечание.
Класс ItemTappedEventArgs , содержащий аргументы события для ItemTapped события, имеет Group и Item свойства, а ItemIndex также свойство, значение которого представляет индекс в ListView элементе с касанным элементом. SelectedItemChangedEventArgs Аналогичным образом, класс, содержащий аргументы события для ItemSelected события, имеет SelectedItem свойство и SelectedItemIndex свойство, значение которого представляет индекс в ListView выбранном элементе.
SelectionMode Если для свойства задано Singleзначение , элементы в ListView элементе могут быть выбраны, ItemSelected и ItemTapped события будут запущены, а SelectedItem свойство будет задано значение выбранного элемента.
SelectionMode Если для свойства задано Noneзначение , элементы в ListView не может быть выбраны, ItemSelected событие не будет запущено, и SelectedItem свойство останетсяnull. Однако события по-прежнему будут запущены, ItemTapped и элемент касания будет кратко выделен во время касания.
Когда элемент был выбран и SelectionMode свойство изменяется с Single None, SelectedItem свойство будет задано null , и ItemSelected событие будет запущено с элементом null .
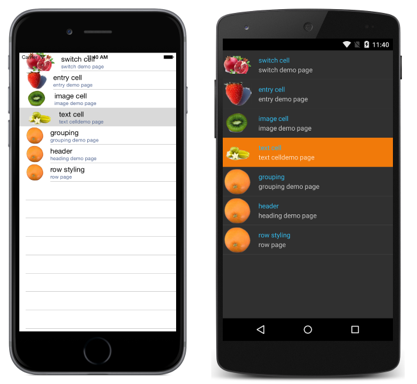
На следующих снимках экрана показан ListView режим выбора по умолчанию:

Отключение выделения
Чтобы отключить ListView выбор, SelectionMode задайте для свойства Noneзначение :
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
контекстные действия
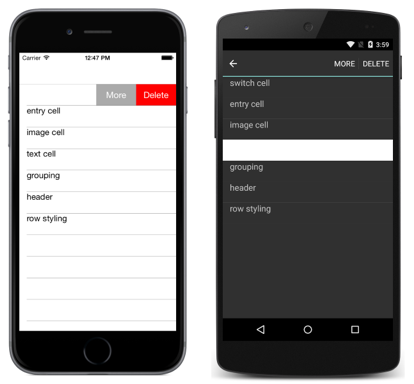
Часто пользователи хотят принять меры по элементу в элементе ListView. Например, рассмотрим список сообщений электронной почты в приложении "Почта". В iOS можно проводите пальцем, чтобы удалить сообщение:

Контекстные действия можно реализовать в C# и XAML. Ниже вы найдете конкретные руководства для обоих, но сначала рассмотрим некоторые ключевые сведения о реализации обоих.
Контекстные действия создаются с помощью MenuItem элементов. События касания для MenuItems объектов создаются MenuItem самим собой, а не ListViewсобытиями. Это отличается от того, как события касания обрабатываются для ячеек, где ListView вызывает событие, а не ячейку. Так как событие ListView вызывается, его обработчик событий получает ключевые сведения, такие как выбранный или касаемый элемент.
По умолчанию нет способа знать, MenuItem к какой ячейке она принадлежит. Свойство CommandParameter доступно для MenuItem хранения объектов, таких как объект под MenuItemназванием 's ViewCell. Свойство CommandParameter можно задать как в XAML, так и в C#.
XAML
MenuItem элементы можно создать в коллекции XAML. В приведенном ниже коде XAML показана настраиваемая ячейка с двумя действиями контекста, реализованными:
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
В файле программной части убедитесь, что Clicked методы реализуются:
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
Примечание.
В NavigationPageRenderer Android есть переопределимый UpdateMenuItemIcon метод, который можно использовать для загрузки значков из пользовательского Drawable. Это переопределение позволяет использовать образы SVG в качестве значков в MenuItem экземплярах Android.
Код
Контекстные действия можно реализовать в любом Cell подклассе (если он не используется в качестве заголовка группы), создавая MenuItem экземпляры и добавляя их в ContextActions коллекцию для ячейки. Для действия контекста можно настроить следующие свойства:
- Текст — строка, отображаемая в элементе меню.
- Щелкните событие при щелчке элемента.
- IsDestructive — (необязательно), если элемент отображается по-разному в iOS.
В ячейку можно добавить несколько действий контекста, однако только один должен IsDestructive иметь значение true. В следующем коде показано, как будут добавлены действия контекста в :ViewCell
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
Потяните, чтобы обновить
Пользователи ожидают, что вытягивание списка данных обновится в этом списке. Элемент ListView управления поддерживает этот выход из коробки. Чтобы включить функцию по запросу к обновлению, установите значение IsPullToRefreshEnabled true:
<ListView ...
IsPullToRefreshEnabled="true" />
Эквивалентный код на C# выглядит так:
listView.IsPullToRefreshEnabled = true;
Спиннер появляется во время обновления, который по умолчанию является черным. Однако цвет спиннера можно изменить в iOS и Android, задав RefreshControlColor для свойства значение Color:
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
Эквивалентный код на C# выглядит так:
listView.RefreshControlColor = Color.Red;
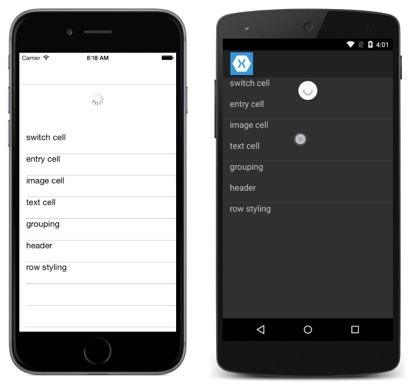
На следующих снимках экрана показано обновление по мере извлечения пользователем:

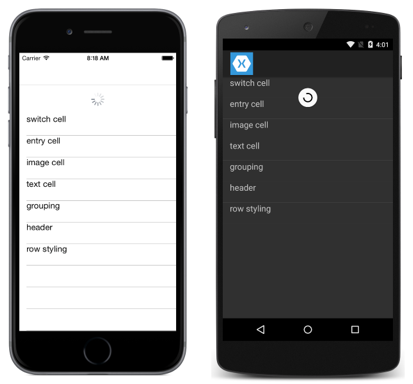
На следующих снимках экрана показано обновление по запросу после того, как пользователь выпустил вытягивание, а ListView при обновлении отображается спиннер:

ListViewRefreshing вызывает событие для запуска обновления, и IsRefreshing для свойства будет задано trueзначение . Любой код, необходимый для обновления содержимого ListView , затем должен выполняться обработчиком событий для Refreshing события или методом, выполняемым этим RefreshCommandсобытием. ListView После обновления IsRefreshing свойство должно быть задано falseили EndRefresh метод должен быть вызван, чтобы указать, что обновление завершено.
Примечание.
При определении RefreshCommandCanExecute метода команды можно указать для включения или отключения команды.
Обнаружение прокрутки
ListViewScrolled определяет событие, которое запускается, чтобы указать, что произошла прокрутка. В следующем примере XAML показан ListView обработчик событий для Scrolled события:
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
Эквивалентный код на C# выглядит так:
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
В этом примере OnListViewScrolled кода обработчик событий выполняется при Scrolled срабатывании события:
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
Обработчик OnListViewScrolled событий выводит значения ScrolledEventArgs объекта, сопровождающего событие.