Рисование простого круга в SkiaSharp
Основы рисования SkiaSharp, включая холсты и объекты краски
В этой статье рассматриваются понятия рисования графики с Xamarin.Forms помощью SkiaSharp, включая создание SKCanvasView объекта для размещения графики, обработки PaintSurface события и использования SKPaint объекта для указания цвета и других атрибутов рисования.
Пример программы содержит весь пример кода для этой серии статей SkiaSharp. Первая страница имеет право на простой круг и вызывает класс SimpleCirclePageстраницы. В этом коде показано, как нарисовать круг в центре страницы с радиусом 100 пикселей. Контур круга красный, и интерьер круга синий.

Класс SimpleCircle страницы является производным от ContentPage и содержит две using директивы для пространств имен SkiaSharp:
using SkiaSharp;
using SkiaSharp.Views.Forms;
Следующий конструктор класса создает SKCanvasView объект, присоединяет обработчик события PaintSurface и задает SKCanvasView объект в качестве содержимого страницы:
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
Занимает SKCanvasView всю область содержимого страницы. Вы также можете объединить SKCanvasView с другими Xamarin.FormsView производными, как показано в других примерах.
Обработчик PaintSurface событий — это место, где выполняется весь документ. Этот метод можно вызывать несколько раз во время выполнения программы, поэтому он должен поддерживать все необходимые сведения для повторного создания графического дисплея:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
Объект SKPaintSurfaceEventArgs , сопровождающий событие, имеет два свойства:
InfoтипаSKImageInfoSurfaceтипаSKSurface
Структура SKImageInfo содержит сведения о поверхности рисования, самое главное, его ширину и высоту в пикселях. Объект SKSurface представляет саму область рисования. В этой программе область рисования — это отображение видео, но в других программах SKSurface объект также может представлять растровое изображение, на котором вы используете SkiaSharp для рисования.
Наиболее важным свойством SKSurface является Canvas тип SKCanvas. Этот класс представляет собой контекст графического рисования, используемый для выполнения фактического рисунка. Объект SKCanvas инкапсулирует графическое состояние, включающее преобразования графики и вырезку.
Ниже приведен типичный запуск обработчика PaintSurface событий:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
Метод Clear очищает холст прозрачным цветом. Перегрузка позволяет указать цвет фона для холста.
Цель заключается в том, чтобы нарисовать красный круг, заполненный синим цветом. Так как это конкретное графическое изображение содержит два разных цвета, задание необходимо выполнить двумя шагами. Первым шагом является рисование контура круга. Чтобы указать цвет и другую характеристику линии, создайте и инициализируете SKPaint объект:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
Свойство Style указывает, что вы хотите обвести линию (в данном случае контур круга), а не заполнить интерьер. Три члена перечисления SKPaintStyle приведены следующим образом:
Значение по умолчанию — Fill. Используйте третий вариант для росчерка линии и заполнения интерьера одинаковым цветом.
Color Задайте для свойства значение типаSKColor. Одним из способов SKColor получения значения является преобразование Xamarin.FormsColor значения в SKColor значение с помощью метода ToSKColorрасширения. Класс Extensions в SkiaSharp.Views.Forms пространстве имен включает другие методы, которые преобразуются между Xamarin.Forms значениями и значениями SkiaSharp.
Свойство StrokeWidth указывает толщину линии. Здесь установлено значение 25 пикселей.
Этот SKPaint объект используется для рисования круга:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
Координаты задаются относительно левого верхнего угла поверхности отображения. Координаты X увеличиваются справа, а координаты Y увеличиваются вниз. В обсуждении графики часто математические нотации (x, y) используются для обозначения точки. Точка (0, 0) — левый верхний угол поверхности дисплея и часто называется источником.
Первые два аргумента DrawCircle указывают координаты X и Y центра круга. Они назначаются половине ширины и высоты поверхности дисплея, чтобы поместить центр круга в центр поверхности отображения. Третий аргумент указывает радиус круга, а последний аргумент — SKPaint объект.
Чтобы заполнить интерьер круга, можно изменить два свойства SKPaint объекта и снова вызвать DrawCircle . Этот код также показывает альтернативный SKColor способ получения значения из одного из многих полей SKColors структуры:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
На DrawCircle этот раз вызов заполняет круг новыми свойствами SKPaint объекта.
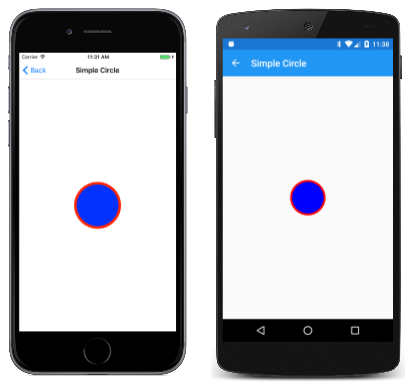
Ниже приведена программа, запущенная в iOS и Android:
При запуске программы вы можете повернуть телефон или симулятор боковой стороны, чтобы узнать, как графический элемент перезавернут. Каждый раз, когда рисунок должен быть перезабран, PaintSurface обработчик событий вызывается снова.
Кроме того, можно цветить графические объекты с градиентами или растровыми плитками. Эти параметры рассматриваются в разделе о шейдерах SkiaSharp.
Объект SKPaint немного больше, чем коллекция свойств графического рисования. Эти объекты являются упрощенными. Вы можете повторно использовать SKPaint объекты по мере выполнения этой программы или создавать несколько SKPaint объектов для различных сочетаний свойств рисования. Эти объекты можно создать и инициализировать вне PaintSurface обработчика событий, и их можно сохранить в качестве полей в классе страницы.
Примечание.
Класс SKPaint определяет, чтобы IsAntialias включить анти-псевдоним в отрисовке графики. Анти-псевдоним, как правило, приводит к визуально более гладким краям, поэтому вы, вероятно, хотите задать это свойство в true большинстве объектов SKPaint . В целях простоты это свойство не задано в большинстве примеров страниц.
Хотя ширина контура круга указана как 25 пикселей - или четверть радиуса круга - это, как представляется, более тонким, и есть хорошая причина для этого: половина ширины линии скрыта синим кругом. Аргументы метода определяют абстрактные геометрические координаты DrawCircle круга. Синий интерьер имеет размер до этого измерения до ближайшего пикселя, но 25-пикселей начертания перестраивать геометрический круг — половину внутри и половины на внешней стороне.
Следующий пример в статье "Интеграция с Xamarin.Forms этой статьей" демонстрирует это визуально.