Xamarin.Forms Выбор CollectionView
CollectionView определяет следующие свойства, которые определяют выбор элемента управления:
SelectionMode, типSelectionMode, режим выбора.SelectedItem, типobject, выбранный элемент в списке. Это свойство имеет режимTwoWayпривязки по умолчанию и имеетnullзначение, если элемент не выбран.SelectedItems, типIList<object>, выбранные элементы в списке. Это свойство имеет режимOneWayпривязки по умолчанию и имеетnullзначение, если элементы не выбраны.SelectionChangedCommandICommandтип , который выполняется при изменении выбранного элемента.SelectionChangedCommandParameterс типомobject, который передается как параметр вSelectionChangedCommand.
Все эти свойства поддерживаются объектами BindableProperty, то есть их можно указывать в качестве целевых для привязки данных.
По умолчанию CollectionView выделение отключено. Однако это поведение можно изменить, задав SelectionMode значение свойства одному из SelectionMode элементов перечисления:
None— указывает, что элементы не могут быть выбраны. Это значение по умолчанию.Single— указывает, что можно выбрать один элемент с выделенным элементом.Multiple— указывает, что можно выбрать несколько элементов с выделенными элементами.
CollectionViewSelectionChanged определяет событие, которое запускается при SelectedItem изменении свойства, из-за того, что пользователь выбирает элемент из списка или когда приложение задает свойство. Кроме того, это событие также запускается при SelectedItems изменении свойства. Объект SelectionChangedEventArgs , сопровождающий SelectionChanged событие, имеет два свойства, оба типа IReadOnlyList<object>:
PreviousSelection— список выбранных элементов до изменения выделения.CurrentSelection— список выбранных элементов после изменения выделения.
Кроме того, имеет метод, CollectionView который обновляет SelectedItems свойство со списком UpdateSelectedItems выбранных элементов, только запуская одно уведомление об изменении.
Один выбор
SelectionMode Если для свойства задано Singleзначение, можно выбрать один элемент в элементеCollectionView. При выборе SelectedItem элемента свойство будет задано значение выбранного элемента. При изменении SelectionChangedCommand этого свойства выполняется (со значением передаваемого SelectionChangedCommandParameter в нее ICommand), а SelectionChanged событие возникает.
В следующем примере XAML показано CollectionView , что может реагировать на выбор одного элемента:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
В этом примере OnCollectionViewSelectionChanged кода обработчик событий выполняется при SelectionChanged срабатывании события, при этом обработчик событий извлекает ранее выбранный элемент и текущий выбранный элемент:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Внимание
Событие SelectionChanged может быть вызвано изменениями, которые происходят в результате изменения SelectionMode свойства.
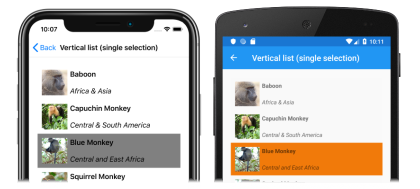
На следующих снимках экрана показан выбор одного элемента в :CollectionView
Несколько выборок
SelectionMode Если для свойства задано Multipleзначение, можно выбрать несколько элементов в элементеCollectionView. При выборе SelectedItems элементов свойство будет задано для выбранных элементов. При изменении SelectionChangedCommand этого свойства выполняется (со значением передаваемого SelectionChangedCommandParameter в нее ICommand), а SelectionChanged событие возникает.
В следующем примере XAML показано CollectionView , что может реагировать на выбор нескольких элементов:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
В этом примере OnCollectionViewSelectionChanged кода обработчик событий выполняется при SelectionChanged срабатывании события, при этом обработчик событий извлекает ранее выбранные элементы и текущие выбранные элементы:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Внимание
Событие SelectionChanged может быть вызвано изменениями, которые происходят в результате изменения SelectionMode свойства.
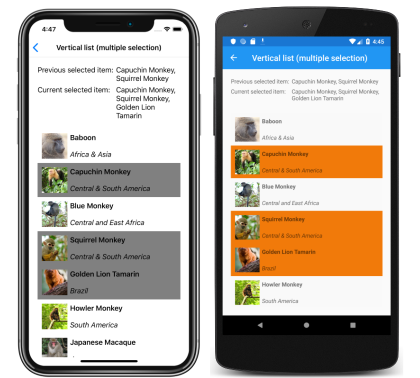
На следующих снимках экрана показано несколько элементов:CollectionView
Один предварительный выбор
SelectionMode Если для свойства задано Singleзначение, один элемент в CollectionView элементе можно выбрать предварительно, задав SelectedItem свойству элемент. В следующем примере XAML показано CollectionView , что предварительно выбирает один элемент:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Примечание.
Свойство SelectedItem имеет режим привязки TwoWayпо умолчанию.
SelectedItem Данные свойств привязываются к SelectedMonkey свойству подключенной модели представления, которая имеет типMonkey. По умолчанию привязка TwoWay используется так, что если пользователь изменяет выбранный элемент, значение свойства будет задано для выбранного SelectedMonkey Monkey объекта. Свойство SelectedMonkey определяется в MonkeysViewModel классе и имеет четвертый элемент Monkeys коллекции:
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
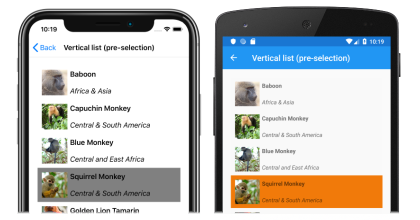
Таким образом, когда CollectionView появится, четвертый элемент в списке предварительно выбран:
Несколько предварительных выборов
SelectionMode Если для свойства задано Multipleзначение, можно выбрать несколько элементов в CollectionView предварительном выборе. В следующем примере XAML показана CollectionView возможность предварительного выбора нескольких элементов:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Примечание.
Свойство SelectedItems имеет режим привязки OneWayпо умолчанию.
SelectedItems Данные свойств привязываются к SelectedMonkeys свойству подключенной модели представления, которая имеет типObservableCollection<object>. Свойство SelectedMonkeys определяется в MonkeysViewModel классе и имеет значение второго, четвертого и пятого Monkeys элементов в коллекции:
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
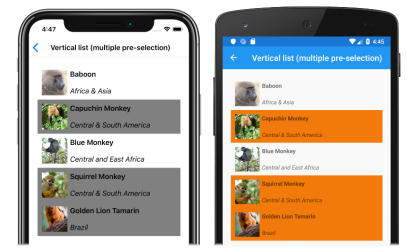
Поэтому при CollectionView отображении предварительно выбраны второй, четвертый и пятый элементы в списке:
Очистка выделенных элементов
SelectedItems Свойства SelectedItem можно очистить, задав их или объекты, nullк которым они привязываются.
Изменение цвета выбранного элемента
CollectionView имеет значение Selected VisualState , которое можно использовать для запуска визуального изменения выбранного элемента в элементе CollectionView. Распространенный вариант использования заключается VisualState в изменении цвета фона выбранного элемента, показанного в следующем примере XAML:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Внимание
Значение свойства, содержащее значение свойства, которое является типом корневого элемента элементаDataTemplate, который задается в качестве ItemTemplate значения свойства.Style Selected VisualState TargetType
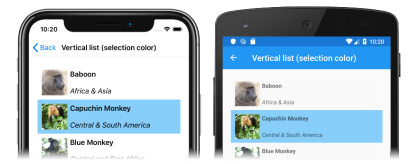
В этом примере задано Grid значение свойства, Style.TargetType так как корневой ItemTemplate элемент объекта является Grid. Указывает Selected VisualState, что при выборе BackgroundColor элемента для CollectionView элемента будет задано LightSkyBlueзначение :
Дополнительные сведения о визуальных состояниях см. в статье Диспетчер визуального представления состояний Xamarin.Forms.
Отключение выделения
CollectionView Выделение по умолчанию отключено. Однако если CollectionView включено выделение, его можно отключить, задав SelectionMode для свойства значение None:
<CollectionView ...
SelectionMode="None" />
Эквивалентный код на C# выглядит так:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
SelectionMode Если для свойства задано Noneзначение , элементы в CollectionView ней не могут быть выбраны, SelectedItem свойство останется nullи SelectionChanged событие не будет запущено.
Примечание.
При выборе элемента и SelectionMode изменении Single Noneсвойства на свойство будет задано null значение, SelectedItem и SelectionChanged событие будет запущено с пустым CurrentSelection свойством.