Xamarin.Forms Кисти: Градиенты
Класс GradientBrush является производным от Brush класса и является абстрактным классом, описывающим градиент, который состоит из градиентных остановок. Градиентные кисти закрашивают область разными цветами, которые переходят из одного в другой по некоторой оси. Классы, производные от GradientBrush описания различных способов интерпретации градиентных остановок, и Xamarin.Forms предоставляют следующие градиентные кисти:
LinearGradientBrush, который красит область с линейным градиентом. Дополнительные сведения см. в разделе Xamarin.Forms "Кисти: линейные градиенты".RadialGradientBrush, который красит область с радиальным градиентом. Дополнительные сведения см. в разделе Xamarin.Forms кисти: радиальные градиенты.
Класс GradientBrush определяет GradientStops свойство типа, GradientStopsCollectionпредставляющее градиентные остановки кисти, каждый из которых задает цвет и смещение вдоль оси градиента кисти. А GradientStopsCollection — это ObservableCollection GradientStop объекты. Свойство GradientStops поддерживается BindableProperty объектом, что означает, что оно может быть целевым объектом привязки данных и стилем.
Примечание.
Свойство GradientStops является ContentProperty классом GradientBrush и поэтому не требуется явно задавать из XAML.
Позиции градиента
Градиентные остановки — это стандартные блоки градиентной кисти и укажите цвета в градиенте и их расположении вдоль оси градиента. Градиентные остановки указываются с помощью GradientStop объектов.
Класс GradientStop определяет следующие свойства:
ColorColorтип, представляющий цвет градиентной остановки. Значение по умолчанию этого свойства равноColor.Default.Offsetfloatтип, представляющий расположение остановки градиента в векторе градиента. Значение по умолчанию этого свойства равно 0, а допустимые значения находятся в диапазоне 0.0-1.0. Чем ближе это значение равно 0, тем ближе цвет к началу градиента. Аналогичным образом, чем ближе это значение равно 1, тем ближе цвет к концу градиента.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Внимание
Система координат, используемая градиентами, относительно ограничивающего поля для области вывода. 0 указывает 0 процентов ограничивающего прямоугольника, а 1 указывает 100 процентов ограничивающего прямоугольника. Поэтому (0,5,0,5) описывает точку в середине ограничивающего поля, а (1,1) описывает точку в правом нижнем углу ограничивающего прямоугольника.
В следующем примере XAML создается диагонали с четырьмя LinearGradientBrush цветами:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
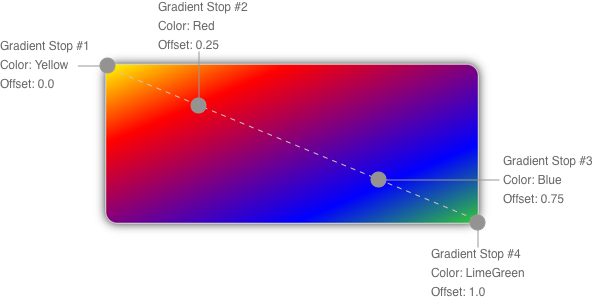
Цвет каждой точки между градиентными остановками интерполируется как сочетание цвета, указанного двумя ограничивающими градиентными остановками. На следующей схеме показаны остановки градиента из предыдущего примера:

На этой схеме круги помечают положение градиентных остановок, а пунктирная линия показывает градиентную ось. Первая градиентная остановка указывает желтый цвет со смещением 0,0. Вторая градиентная остановка указывает красный цвет со смещением 0,25. Точки между этими двумя градиентами постепенно меняются с желтого на красный, так как переход от левого к правому краю вдоль оси градиента. Третья градиентная остановка указывает цвет синего цвета со смещением 0,75. Цвета между вторым и третьим ограничениями градиента постепенно меняются от красного к синему. Четвертая градиентная остановка указывает цвет лайма зеленый при смещение 1.0. Цвета между третьим и четвертым ограничениями градиента постепенно меняются от синего к зеленому.