Сводка по главе 5. Работа с размерами
Примечание.
Эта книга была опубликована весной 2016 года и с тех пор не обновлялась. Многое в этой книге остается ценным, но некоторые материалы устарели, а некоторые разделы перестали быть полностью верными или полными.
На данный момент в Xamarin.Forms используются следующие размеры:
- Высота строки состояния iOS равна 20.
- Ширина и высота
BoxViewпо умолчанию — 40. - Значение
PaddingвFrameпо умолчанию — 20. - Значение
SpacingвStackLayoutпо умолчанию — 6. - Метод
Device.GetNamedSizeвозвращает размер шрифта в виде числа.
Это не размеры в пикселях. Это аппаратно-независимые единицы, которые распознаются на любой платформе.
Пиксели, точки, единицы dps, DIP и DIU
В начале истории Apple Mac и Microsoft Windows программисты использовали в качестве единиц пиксели. Однако с появлением дисплеев с более высоким разрешением возникла необходимость в более виртуализированном и абстрактном подходе к экранным координатам. Программисты, работающие с Mac, использовали в качестве единиц точки, традиционно равные 1/72 дюйма, а разработчики Windows — аппаратно-независимые единицы (DIU), которые были равны 1/96 дюйма.
Однако мобильные устройства, как правило, располагаются гораздо ближе к лицу и имеют более высокое разрешение, чем экраны настольных компьютеров, а это означает, что допускается более высокая плотность пикселей.
Программисты, разрабатывающие решения для устройств Apple iPhone и iPad, продолжают использовать в качестве единиц точки, но теперь количество таких точек на дюйм равно 160. В зависимости от устройства точка может содержать 1, 2 или 3 пикселя.
Ситуация с Android аналогична. Программисты используют в качестве единиц независимые от плотности пиксели (dps), а соотношение между dps и пикселями основано на количестве 160 dps на дюйм.
На телефонах и мобильных устройствах с Windows также установлены коэффициенты масштабирования, которые примерно равны 160 аппаратно-независимым единицам на дюйм.
Примечание.
В Xamarin.Forms больше не поддерживаются телефоны и мобильные устройства под управлением Windows.
В общем, программист, разрабатывающий с помощью Xamarin.Forms решения для телефонов и планшетов, может предполагать, что все единицы измерения основаны на следующем условии:
- 160 единиц на дюйм, что эквивалентно
- 64 единицам на сантиметр.
Свойства только для Width чтения и Height свойства, определенные по VisualElement умолчанию ,"макет" имеют значения –1. Эти свойства будут отражать фактический размер элемента в аппаратно-независимых единицах, только если размер элемента изменен в соответствии с макетом. Этот размер включает любое значение Padding, установленное для элемента, но не Margin.
Визуальный элемент вызывает событие SizeChanged при изменении Width или Height. В примере WhatSize это событие используется для отображения размера экрана программы.
Размеры в метрических единицах
В MetricalBoxView WidthRequest и HeightRequest используются для отображения BoxView высотой в один дюйм и шириной в один сантиметр.
Приблизительные размеры шрифта
В примере FontSizes показано, как использовать правило "160 единиц на дюйм" для указания размеров шрифта в точках. Визуальная согласованность между платформами, использующими этот прием, лучше, чем у Device.GetNamedSize.
Подгонка текста к размеру экрана
Блок текста можно вписать в определенный прямоугольник, вычислив FontSize для Label с помощью следующих условий:
- междустрочный интервал равен 120 % от размера шрифта (на платформах Windows — 130 %);
- средняя ширина символа составляет 50 % от размера шрифта.
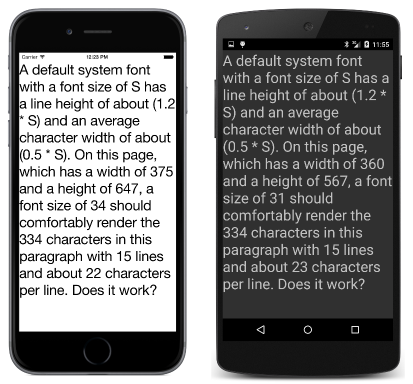
Этот метод демонстрируется в примере EstimatedFontSize. Эта программа была написана до того, как стало доступно свойство Margin, поэтому в ней для имитации поля используется ContentView с параметром Padding.
Подбор размера шрифта при оповещении об обновлении часов
Пример FitToSizeClock демонстрирует использование Device.StartTimer таймера, который периодически уведомляет приложение о времени обновления часов. Размер шрифта устанавливается равным одной шестой ширины страницы, чтобы размер оповещения был максимально большим.
Проблемы со специальными возможностями
Программа EstimatedFontSize и программа FitToSizeClock содержат тонкий недостаток: если пользователь изменяет параметры специальных возможностей телефона в Android или Windows 10 Mobile, программа больше не может оценить, насколько большой текст отображается на основе размера шрифта. Эта проблема продемонстрирована в примере AccessibilityTest.
Эмпирическая подгонка текста
Еще один способ вписать текст в прямоугольник — эмпирически вычислить размер отображаемого текста и скорректировать (уменьшить или увеличить) его размер. Программа, описанная в книге, вызывает GetSizeRequest в визуальном элементе, чтобы получить нужный размер элемента. Этот метод не рекомендуется к использованию. Вместо этого программы должны вызывать Measure.
Для Label первым аргументом должна быть ширина контейнера (чтобы разрешить перенос), а для второго аргумента необходимо задать значение Double.PositiveInfinity, чтобы высота не была ограничена. Этот метод демонстрируется в примере EmpiricalFontSize.