Раскадровки в Xamarin.Mac — краткое руководство
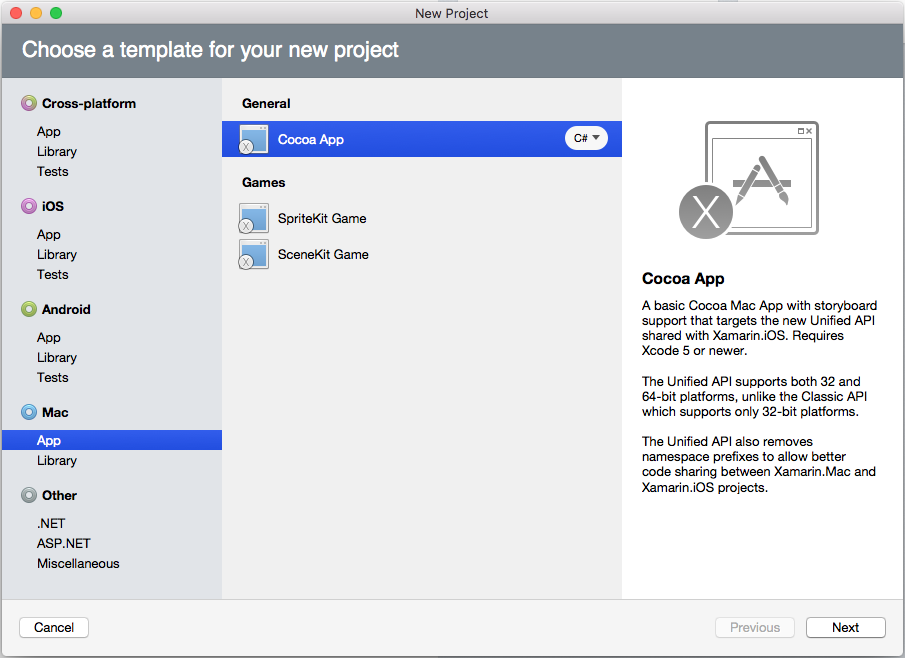
В качестве краткого руководства по использованию раскадровки для определения пользовательского интерфейса приложения Xamarin.Mac давайте начнем новый проект Xamarin.Mac. Выберите Mac>Приложения>Приложение Cocoa и нажмите кнопку Далее:
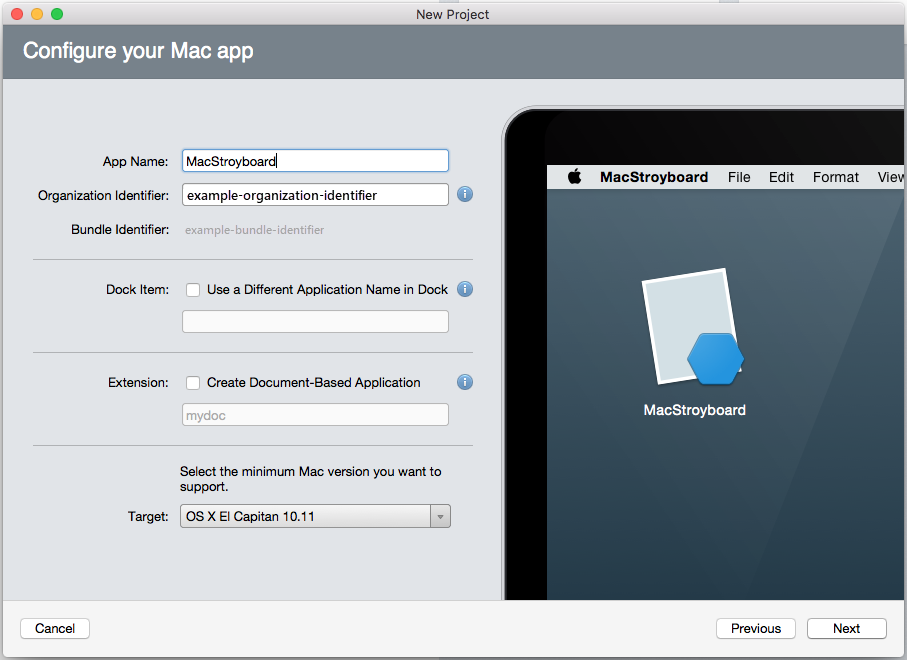
Используйте имяMacStoryboard приложения и нажмите кнопку "Далее":
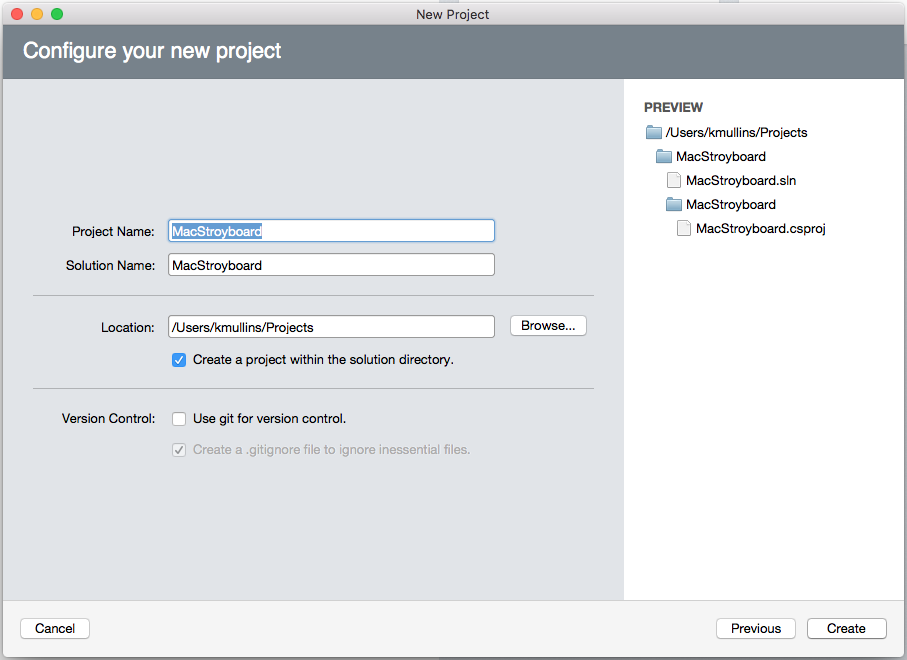
Используйте имя проекта по умолчанию и имя решения и нажмите кнопку "Создать":
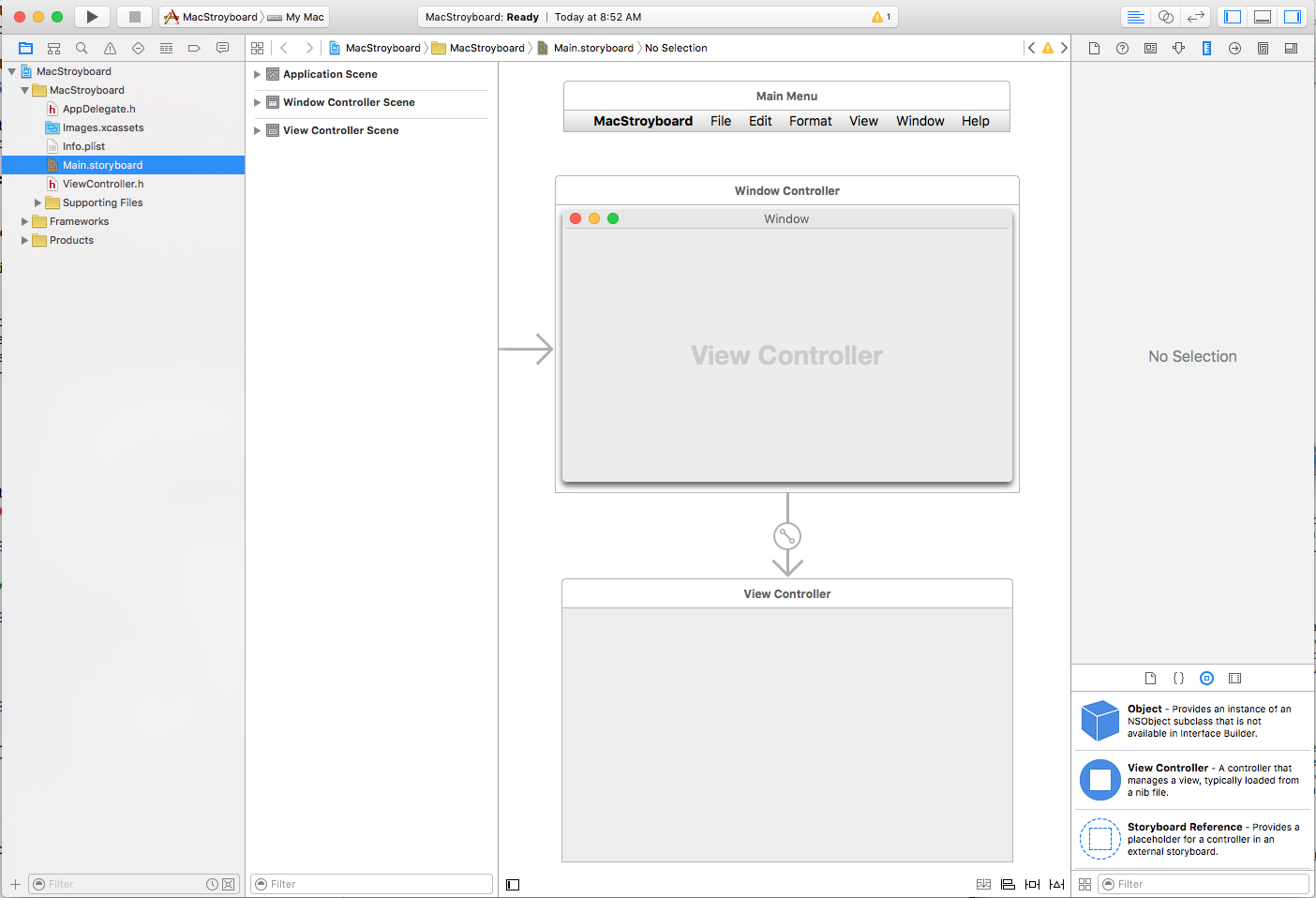
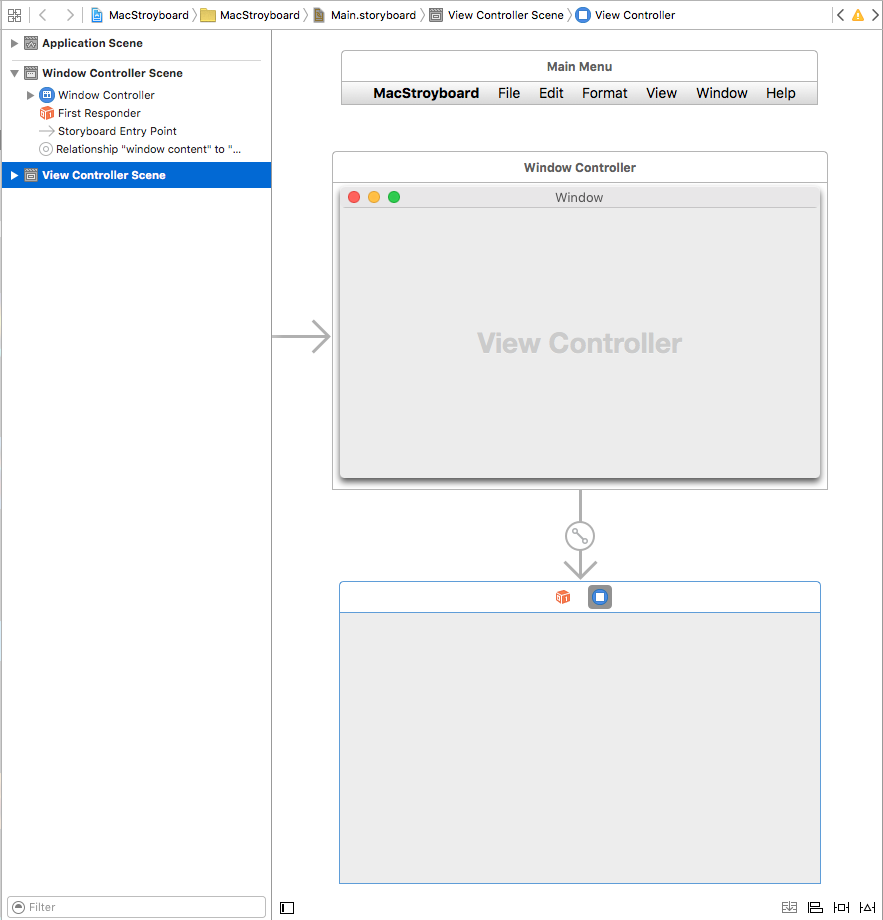
В Обозреватель решений дважды щелкните Main.storyboard файл, чтобы открыть его для редактирования в построителе интерфейсов Xcode:
Как видно выше, раскадровка по умолчанию определяет строку меню приложения и его главное окно с его контроллером представления и представлением. Для нашего примера приложения мы создадим пользовательский интерфейс с основным представлением содержимого на одной стороне и представлением инспектора во втором.
Для этого сначала необходимо удалить контроллер представления по умолчанию и представление, которое поставляется с раскадровкой, выбрав его в построителе интерфейсов и нажав клавишу Delete :
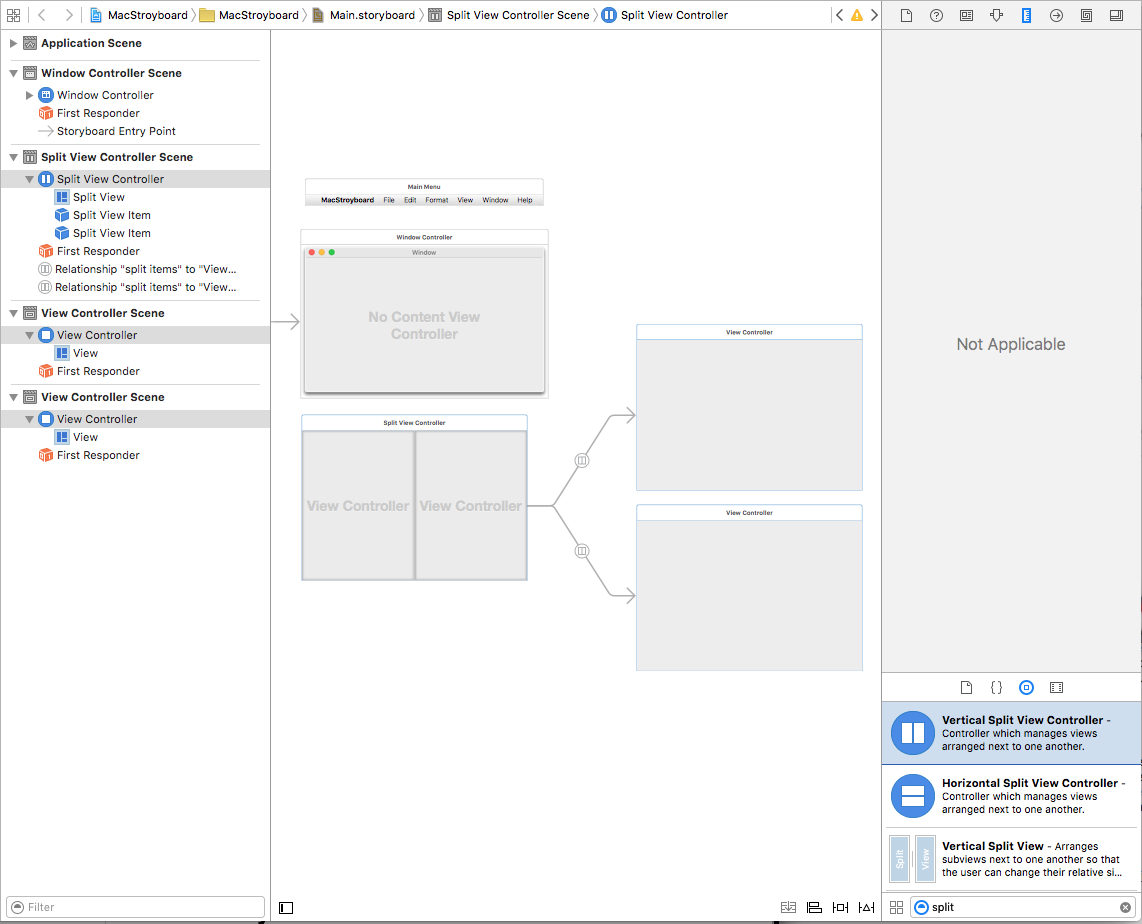
Затем введите splitобласть фильтра, выберите контроллер представления вертикального разделения и перетащите его в область конструктора:
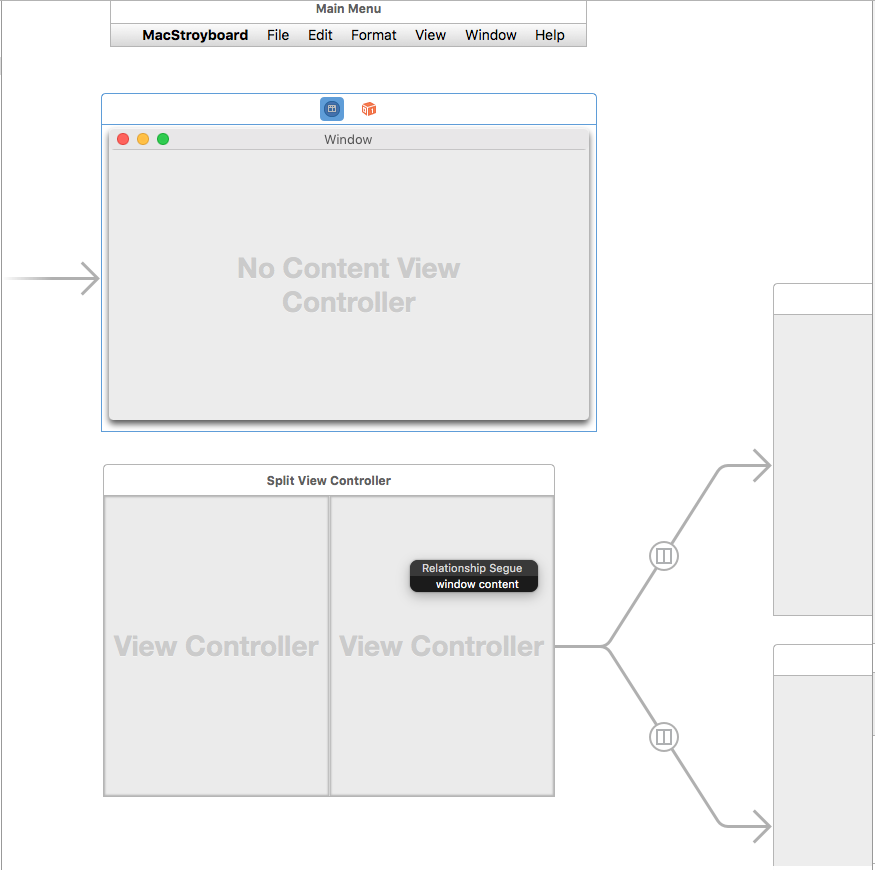
Обратите внимание, что контроллер автоматически включает два дочерних контроллера представления (и связанные с ними представления), проводя с левой и правой стороны разделенного представления. Чтобы связать разделенное представление с родительским окном, нажмите клавишу CONTROL , щелкните контроллер окна (синий круг в кадре контроллера окна) и перетащите строку в контроллер разделенного представления. Выберите содержимое окна в всплывающем окне:
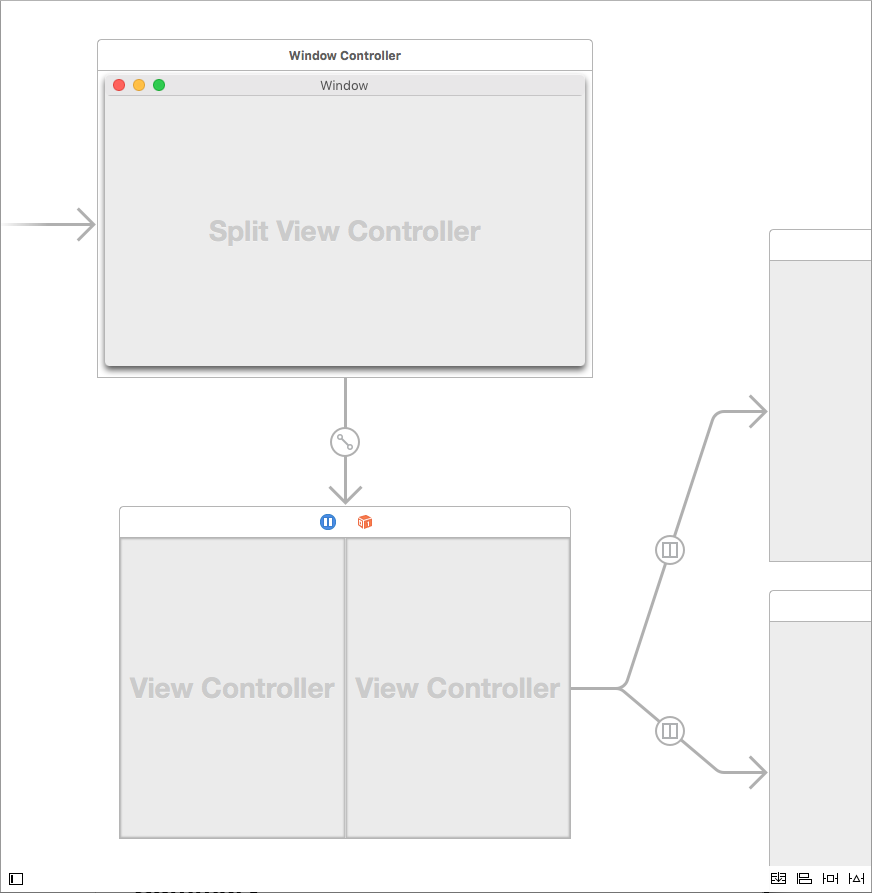
Это приведет к привязке двух элементов интерфейса с помощью Segue:
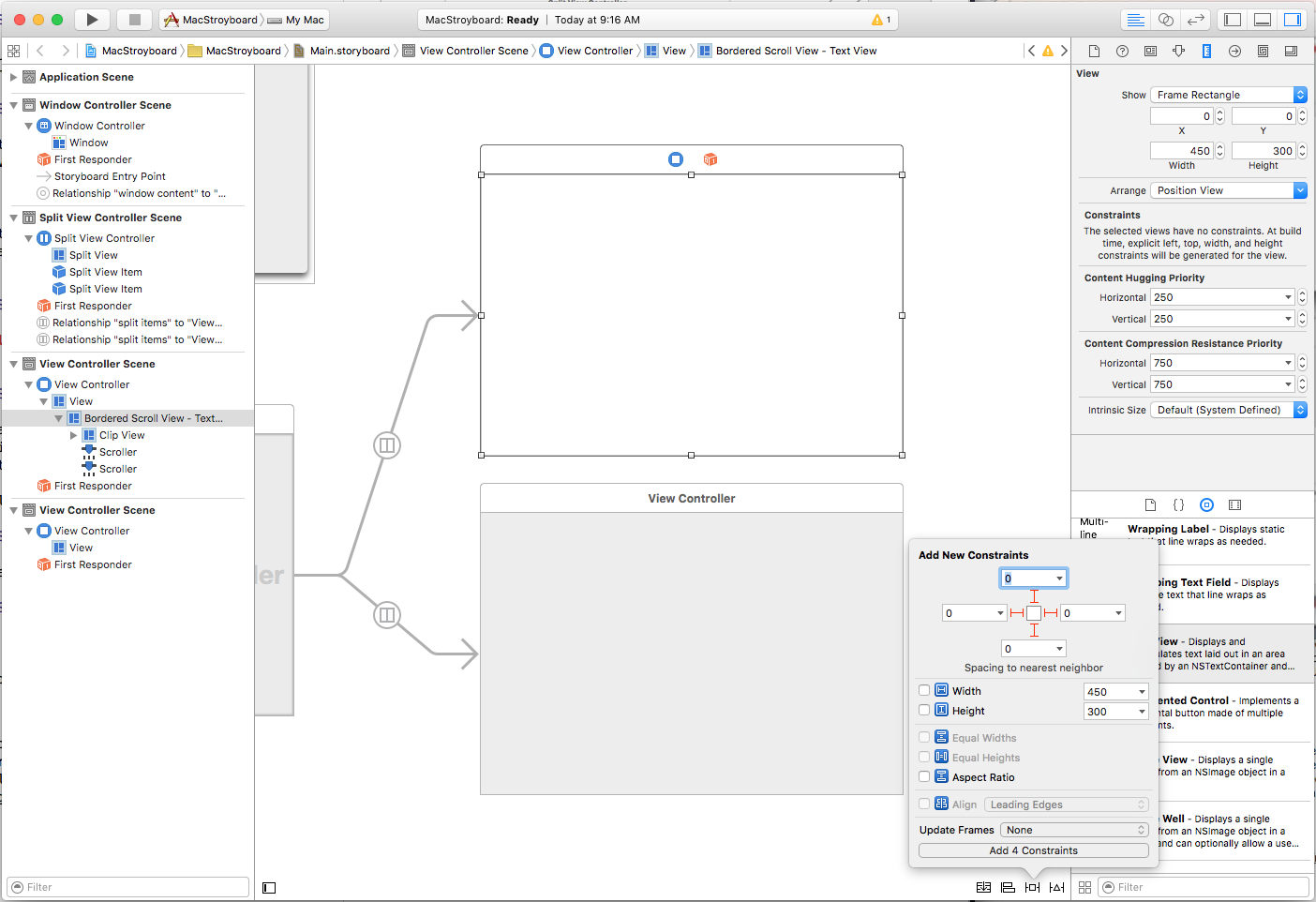
Мы хотим разместить текстовое представление в левой части разделенного представления и автоматически заполнить доступную область при изменении размера окна или разделенного представления. Перетащите текстовое представление на верхний контроллер представления, подключенный к разделяемом представлению, и щелкните ограничение автоматического макета закрепления (второй значок справа в нижней части области конструктора).
Здесь мы щелкнум все четыре значка I-Beam вокруг ограничивающего поля в верхней части всплывающего окна "Ограничения" и нажмите кнопку "Добавить 4 ограничения " в нижней части, чтобы добавить необходимые ограничения.
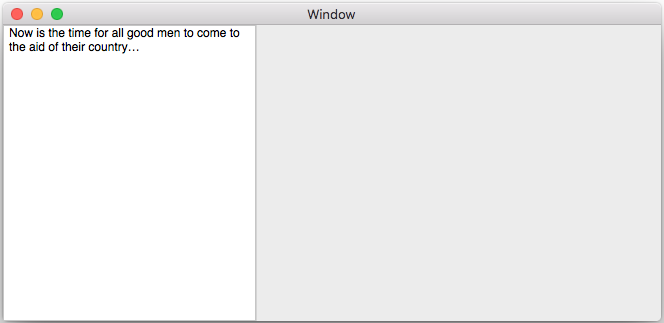
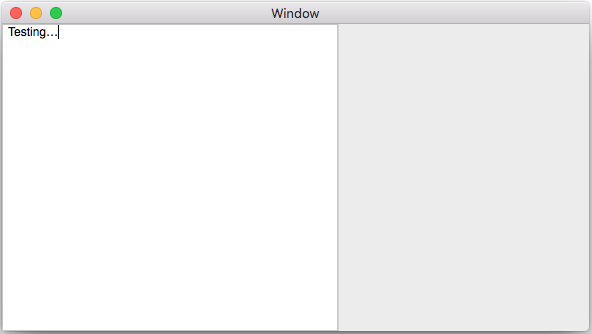
Если мы вернемся к Visual Studio для Mac и запустите проект, обратите внимание, что текстовое представление автоматически изменяет размер, чтобы заполнить левую сторону разделенного представления в виде окна или разделения, измените размер:
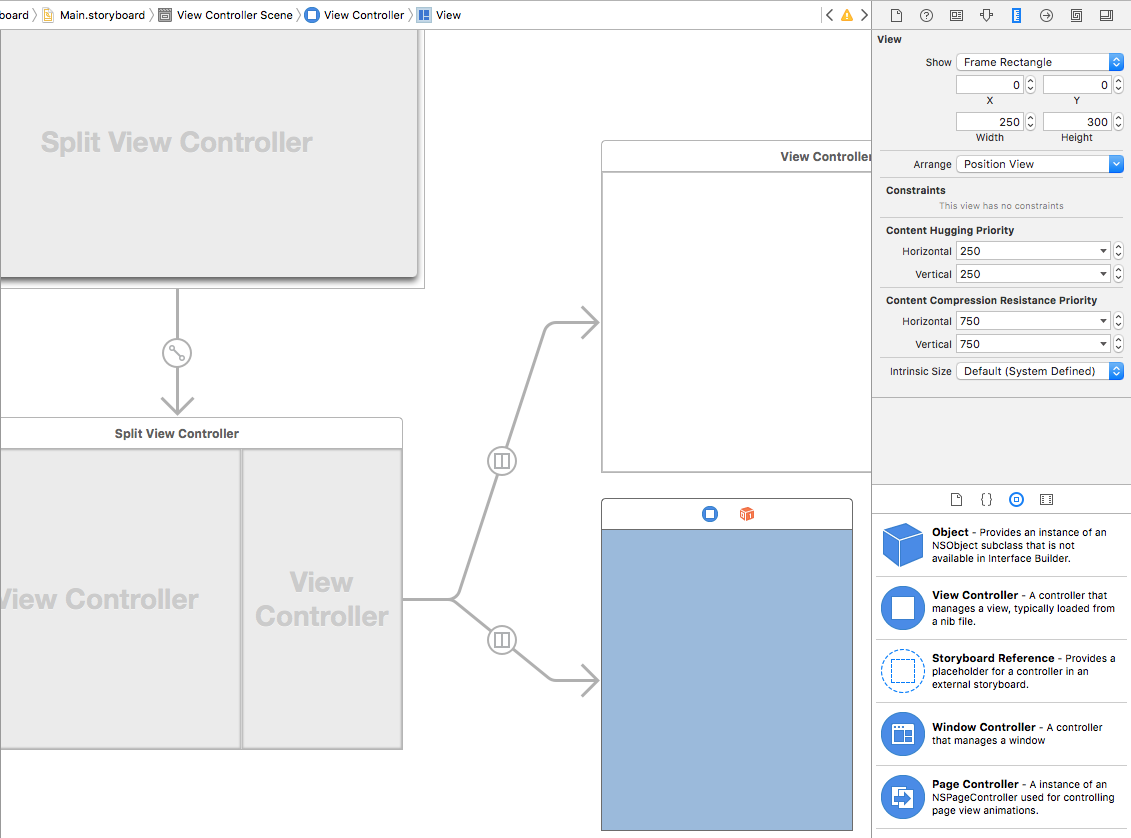
Так как мы будем использовать правую сторону разделенного представления в качестве области инспектора, мы хотим, чтобы она была меньшего размера и позволить ей свернуться. Вернитесь к Xcode и измените представление справа, выбрав его в области конструктора и щелкнув инспектор размера. Отсюда введите ширину 250:
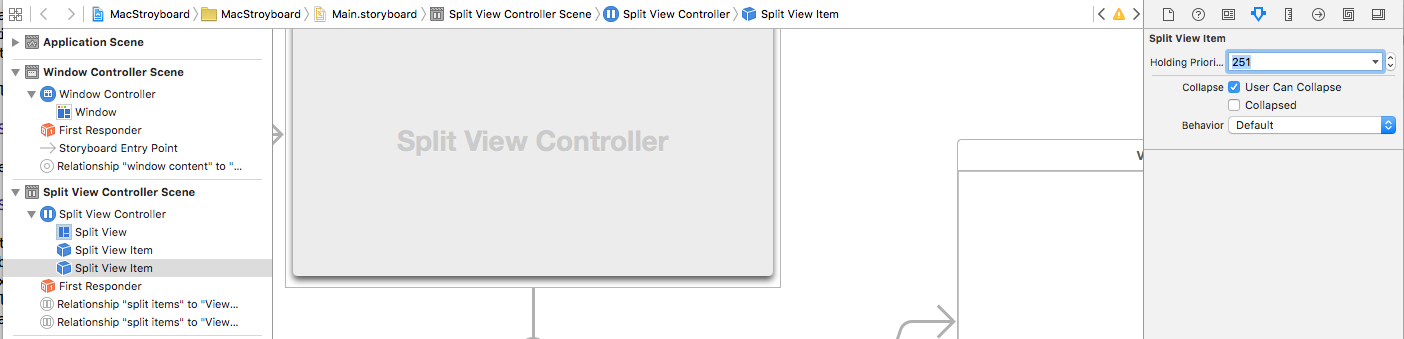
Затем выберите разделиемый элемент, представляющий правую сторону, задайте более высокий приоритет удержания и нажмите кнопку "Пользователь может свернуть" проверка box:
Если мы вернемся к Visual Studio для Mac и запустите проект сейчас, обратите внимание, что правая сторона сохраняет его меньший размер, а окно изменится на размер:
Определение segue презентации
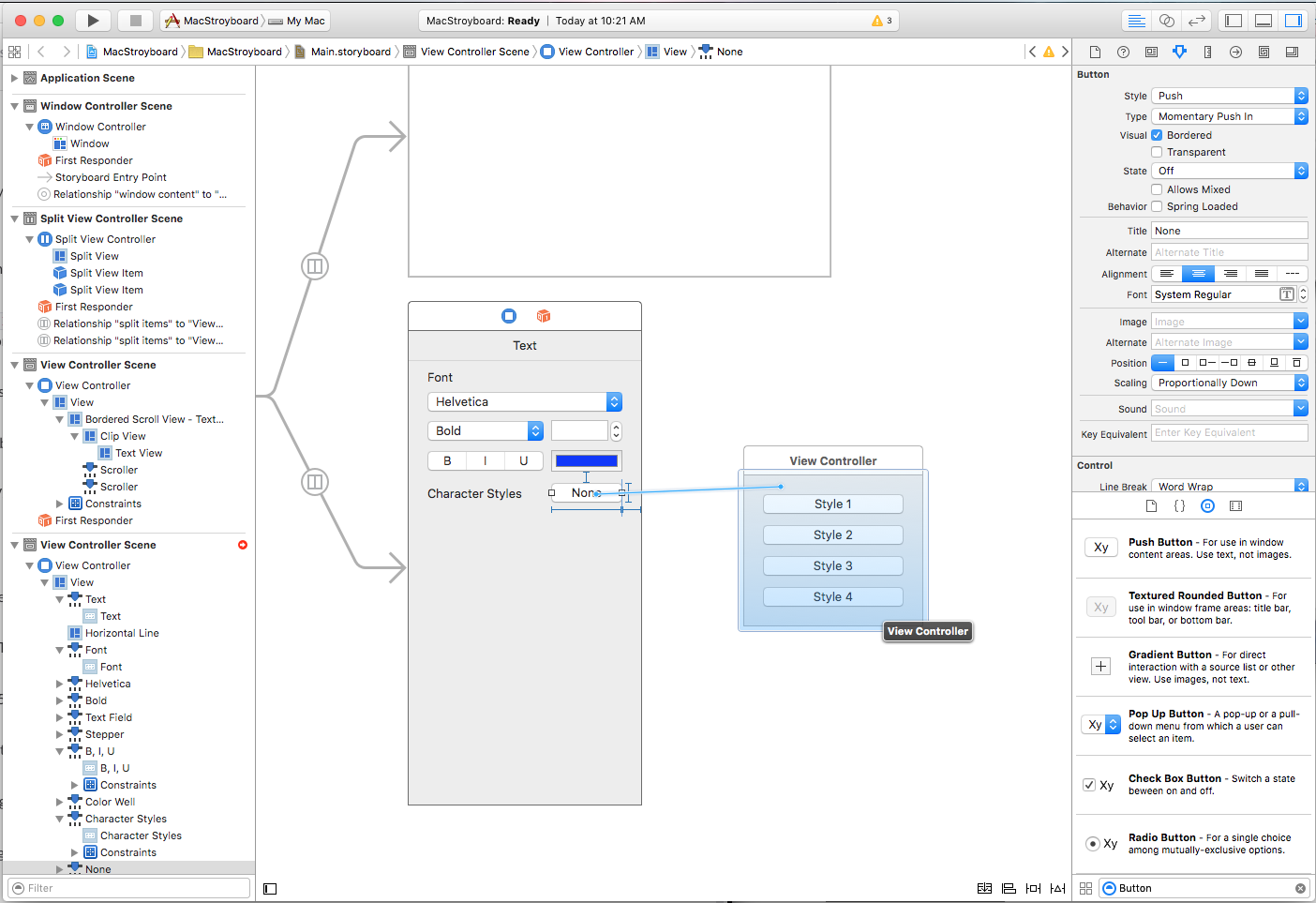
Мы будем макетировать правую сторону разделенного представления, чтобы выступать в качестве инспектора для свойств выбранного текста. Мы перетащите некоторые элементы управления в нижнее представление для макета пользовательского интерфейса инспектора. Для последнего элемента управления мы хотим отобразить всплывающее окно, позволяющее пользователю выбирать из четырех предустановленных стилей символов.
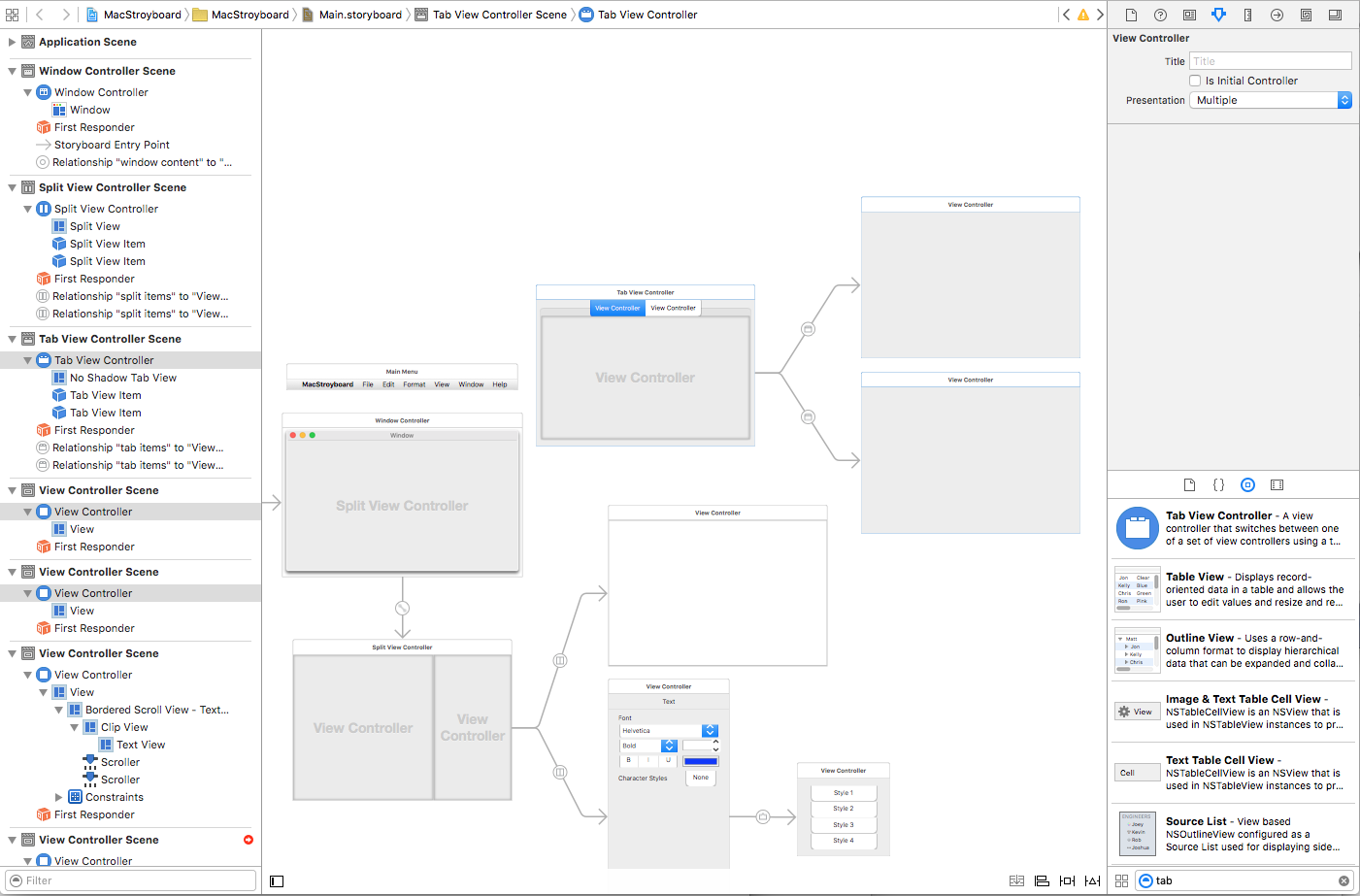
Мы добавим кнопку в инспектор и контроллер представления в область конструктора. Мы изменим размер контроллера представления, чтобы он был размером, который мы хотим, чтобы всплывающее окно было и добавьте в него четыре кнопки. Затем мы будем управлять нажатием клавиши на кнопке в представлении инспектора и перетащите его в контроллер представления, который будет представлять нашу всплывающее окно:
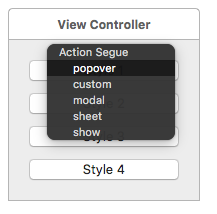
В всплывающем меню выберите Popover:
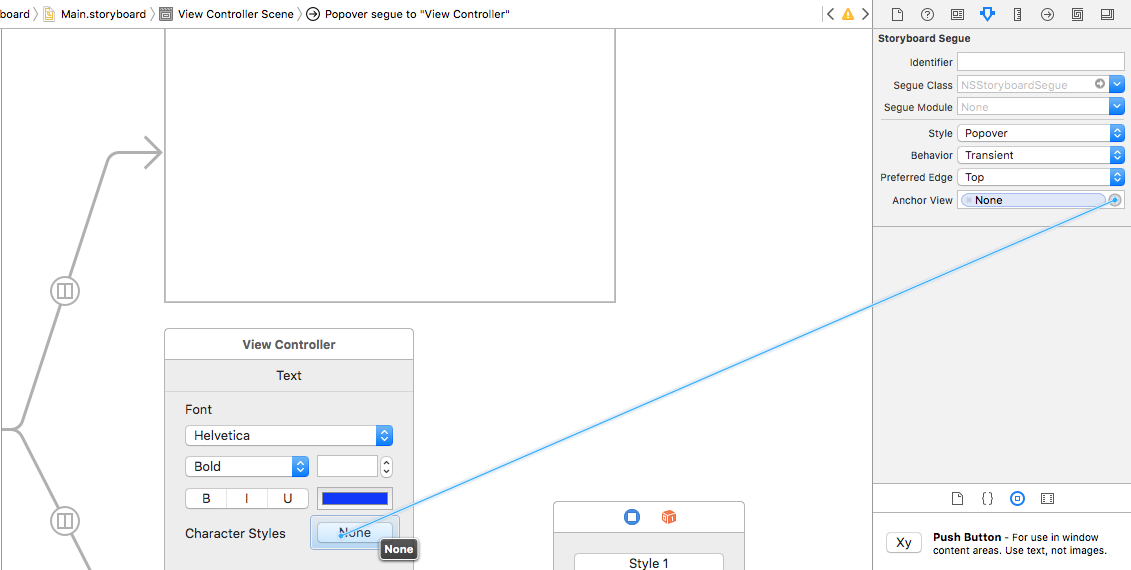
Наконец, мы выберем segue в области конструктора и задайте слева предпочитаемый край. Затем мы перетащите строку из представления привязки в кнопку, к которой нужно подключить всплывающее окно:
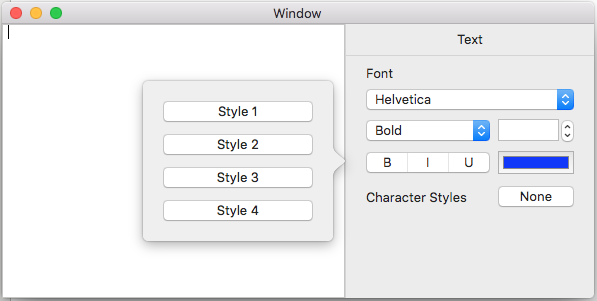
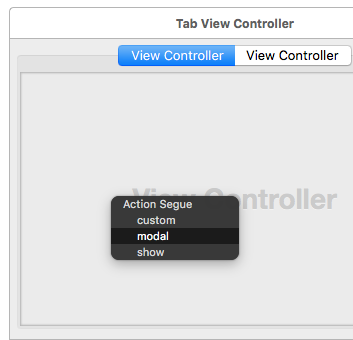
Если мы вернемся к Visual Studio для Mac, запустите приложение и нажмите кнопку "Нет" в инспекторе, появится всплывающее окно:
Создание параметров приложения
Большинство стандартных приложений macOS предоставляют диалоговое окно предпочтения, позволяющее пользователю определять несколько параметров, которые управляют различными аспектами приложения, такими как внешний вид или учетные записи пользователей.
Чтобы определить стандартное диалоговое окно предпочтения, сначала перетащите контроллер представления табуляции в область конструктора:
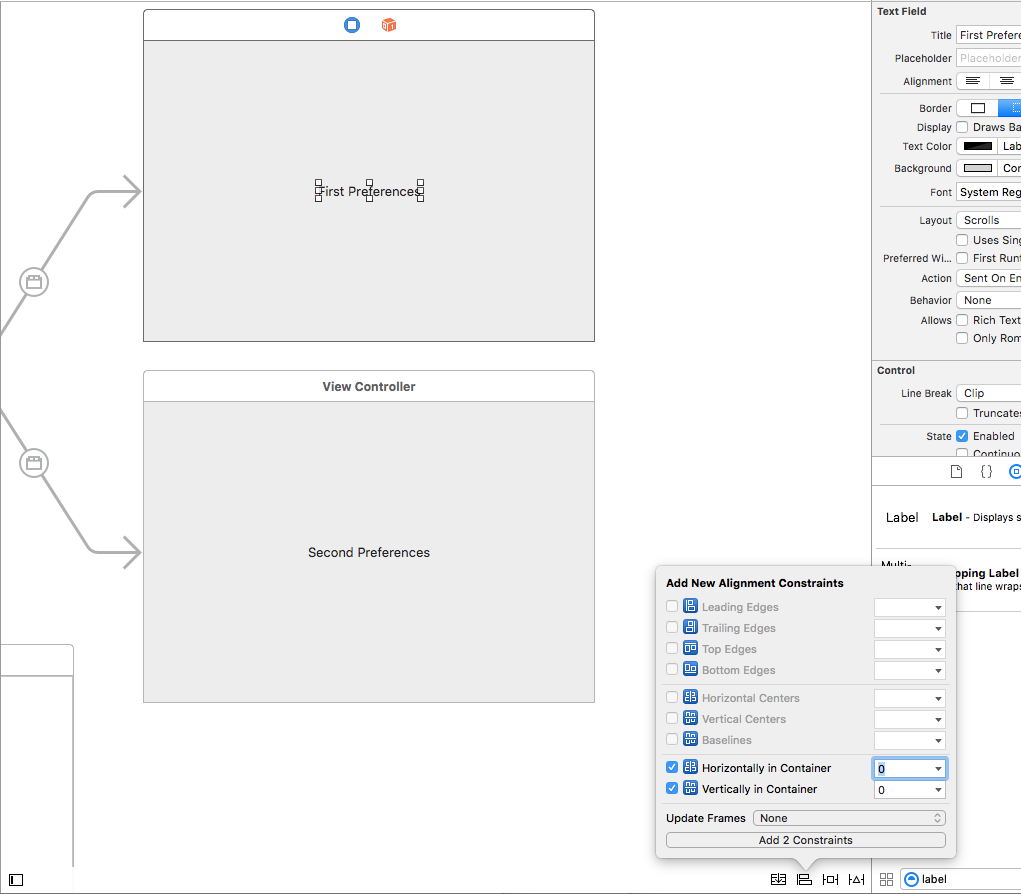
Опять же, это автоматически будет подключено к двум дочерним контроллерам представления. Например, мы добавим метку в каждое представление, которое будет центрироваться внутри него:
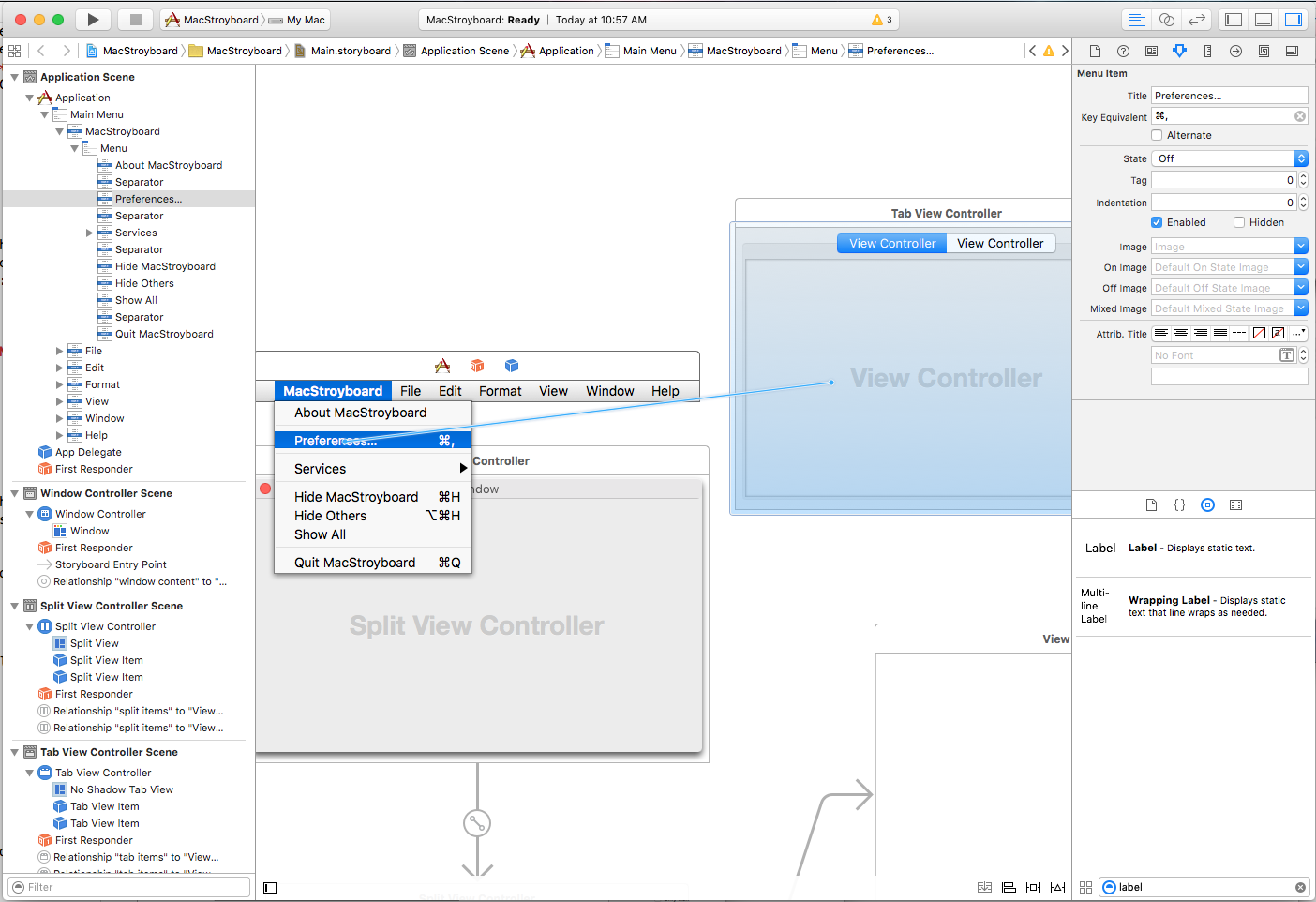
Затем мы хотим отобразить окно "Настройки", когда пользователь выбирает пункт меню "Параметры... ". В строке меню выберите пункт меню параметров, щелкните клавишу CONTROL и перетащите строку в контроллер представления вкладок:
В всплывающем окне мы будем выбирать модальное окно, чтобы отобразить это окно как модальное диалоговое окно:
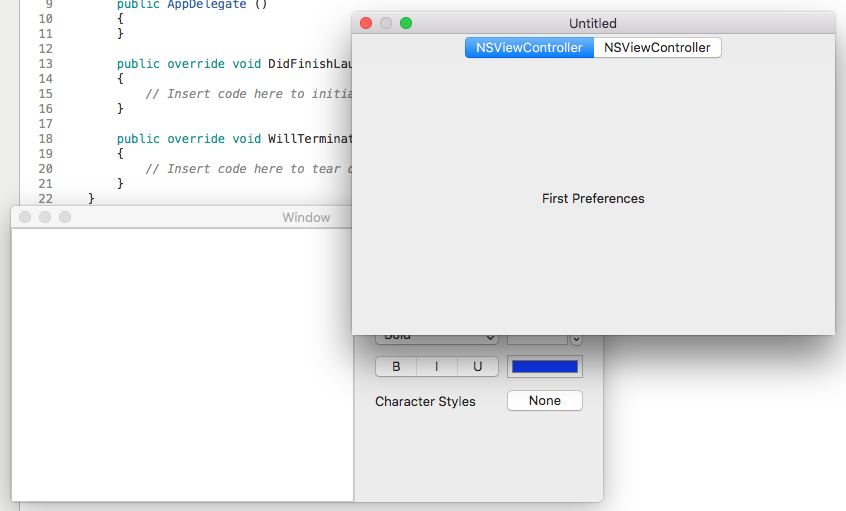
Если сохранить изменения, вернитесь к Visual Studio для Mac, запустите приложение и выберите пункт меню "Параметры...", откроется новое диалоговое окно "Настройки".
Вы можете заметить, что это не похоже на стандартное диалоговое окно предпочтения приложения macOS. Чтобы устранить эту проблему, включите два файла изображения в папку приложения Resources Xamarin.Mac в Обозреватель решений и вернитесь в построитель интерфейсов Xcode.
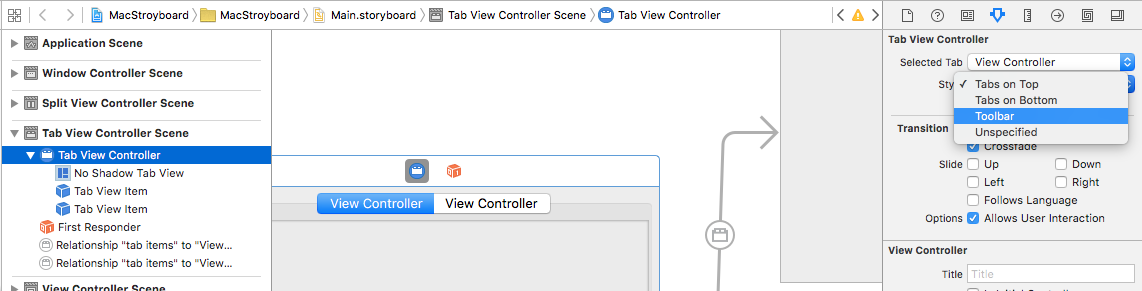
Выберите контроллер представления вкладок и переключите его стиль на панель инструментов:
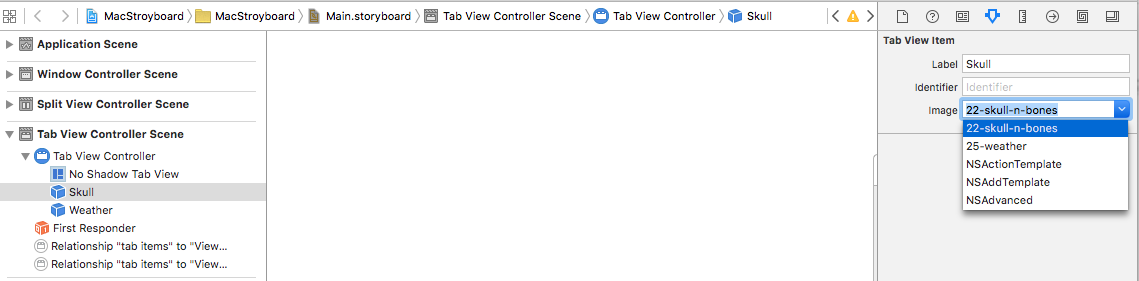
Выберите каждую вкладку и присвойте ей метку и выберите один из изображений, чтобы представить его:
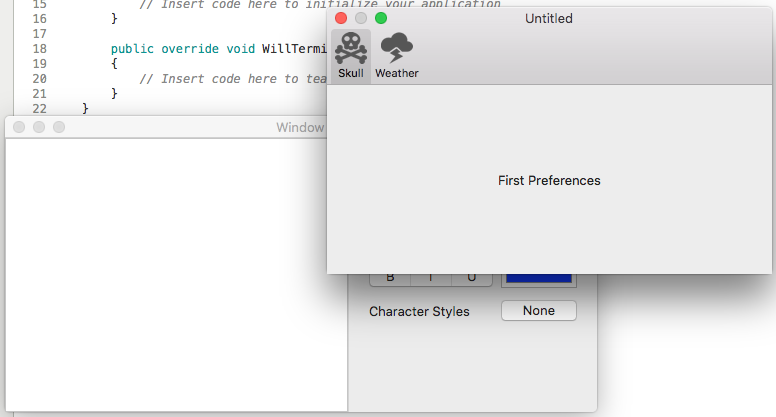
Если сохранить изменения, вернитесь к Visual Studio для Mac, запустите приложение и выберите пункт меню "Параметры...", диалоговое окно будет отображаться как стандартное приложение macOS:
Дополнительные сведения см. в документации по работе с изображениями, меню, окнами и диалогами.