Элементы управления таблицами watchOS в Xamarin
Элемент управления watchOS гораздо проще, чем его аналог iOS WKInterfaceTable , но выполняет аналогичную роль. Он создает прокручивающий список строк, которые могут иметь настраиваемые макеты, и которые реагируют на события касания.


Добавление таблицы
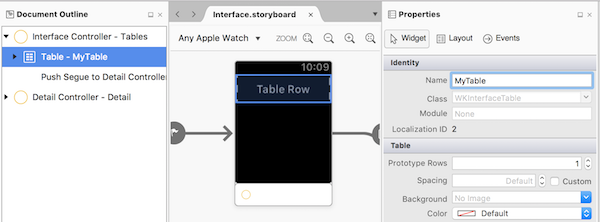
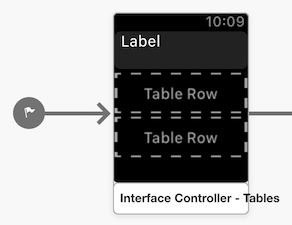
Перетащите элемент управления Table в сцену. По умолчанию оно будет выглядеть следующим образом (показывающее один неопределенный макет строки):
Присвойте таблице имя в поле "Имя панели свойств", чтобы его можно было ссылать в коде.
Добавление контроллера строк
Таблица автоматически включает одну строку, представленную контроллером строк, который содержит элемент управления Group по умолчанию.
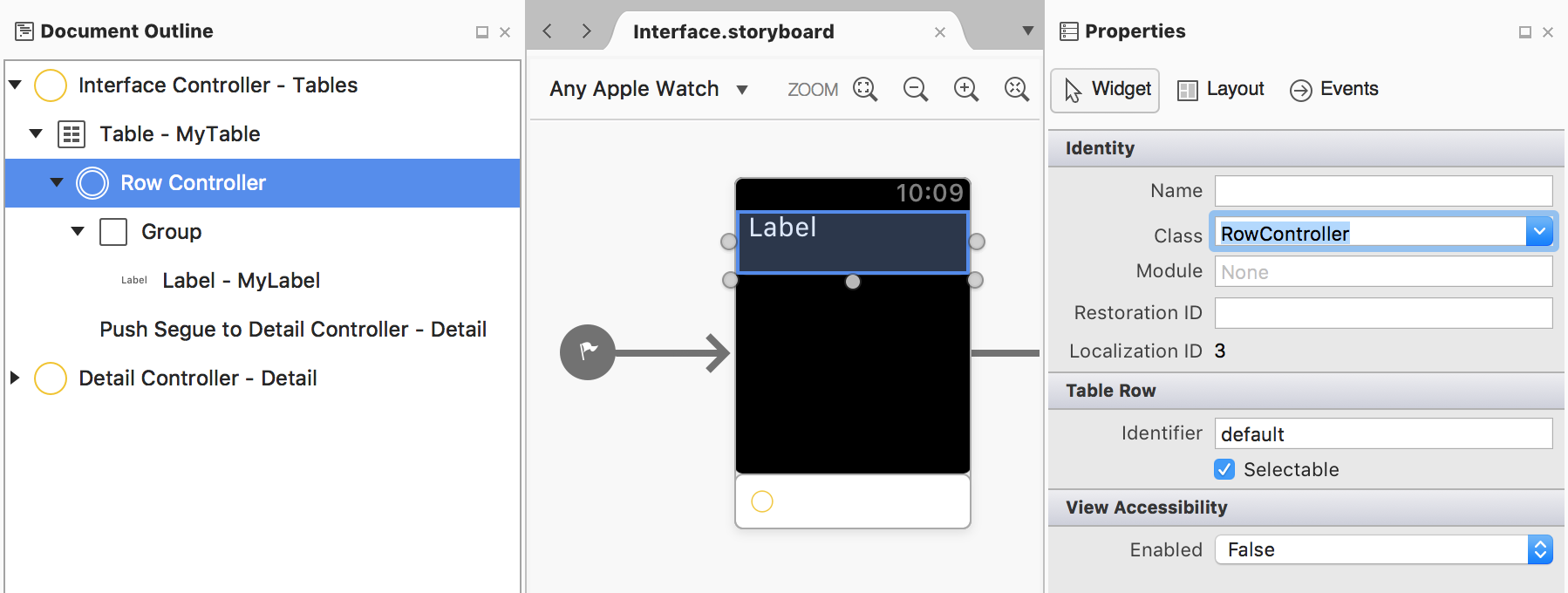
Чтобы задать класс для контроллера строк, выберите строку в структуре документа и введите имя класса на панели свойств :
После установки класса контроллера строки интегрированная среда разработки создаст соответствующий файл C# в проекте. Перетащите элементы управления (например, метки) в строку и присвойте им имена, чтобы их можно было ссылаться в коде.
Создание и заполнение строк
SetNumberOfRows создает классы контроллера строк для каждой строки, используя Identifier правильный. Если вы предоставили контроллеру строк настраиваемое Identifierзначение, измените значение по умолчанию в фрагменте кода ниже на используемый идентификатор. Для RowControllerкаждой строки создается при SetNumberOfRows вызове и отображенной таблице.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Внимание
Строки таблиц не виртуализированы, как они находятся в iOS. Попробуйте ограничить количество строк (Apple рекомендует менее 20).
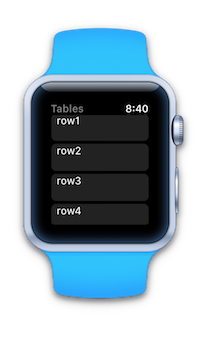
После создания строк необходимо заполнить каждую ячейку (например GetCell , в iOS). Этот фрагмент кода обновляет метку в каждой строке:
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Внимание
Использование SetNumberOfRows , а затем циклирование с помощью GetRowController приводит ко всей таблице отправляться в часы. В последующих представлениях InsertRowsAt таблицы, если необходимо добавить или удалить определенные строки и RemoveRowsAt повысить производительность.
Ответ на касания
Вы можете реагировать на выбор строк двумя способами:
- реализуйте
DidSelectRowметод на контроллере интерфейса или - создайте segue на раскадровке и реализуйте,
GetContextForSegueесли вы хотите, чтобы выбор строки открыл другую сцену.
DidSelectRow
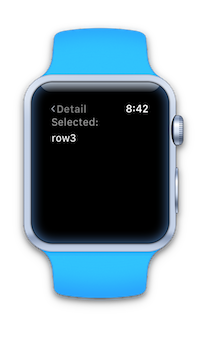
Для программной обработки выделения строк реализуйте DidSelectRow метод. Чтобы открыть новую сцену, используйте PushController и передайте идентификатор сцены и контекст данных для использования:
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
Перетащите сбой на раскадровку из строки таблицы в другую сцену (удерживайте клавишу CONTROL при перетаскивании).
Не забудьте выбрать сеге и присвойте ему идентификатор на панели свойств (например secondLevel , в приведенном ниже примере).
В контроллере интерфейса реализуйте GetContextForSegue метод и верните контекст данных, который должен быть предоставлен сцене, представленной сеге.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
Эти данные передаются в целевую сцену раскадровки в своем Awake методе.
Несколько типов строк
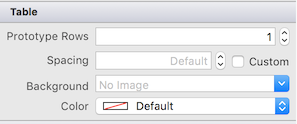
По умолчанию элемент управления таблицами имеет один тип строки, который можно разработать. Чтобы добавить дополнительные строки "шаблоны", используйте поле "Строки " на панели свойств для создания дополнительных контроллеров строк:

Если для свойства Rows задано значение 3, будут созданы дополнительные заполнители строк для перетаскивания элементов управления. Для каждой строки задайте имя класса на панели свойств , чтобы обеспечить создание класса контроллера строк.

Чтобы заполнить таблицу различными типами строк, SetRowTypes используйте метод, чтобы указать тип контроллера строк, который будет использоваться для каждой строки в таблице. Используйте идентификаторы строки, чтобы указать, какой контроллер строк следует использовать для каждой строки.
Число элементов в этом массиве должно соответствовать количеству строк, которые должны находиться в таблице:
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
При заполнении таблицы несколькими контроллерами строк необходимо отслеживать тип, который вы ожидаете при заполнении пользовательского интерфейса:
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
Разбиение по вертикали на страницы
WatchOS 3 представила новую функцию для таблиц: возможность прокрутки страниц сведений, связанных с каждой строкой, без необходимости вернуться к таблице и выбрать другую строку. Экраны сведений можно прокручивать, прокручивая вверх и вниз или используя цифровую корону.


Внимание
Эта функция в настоящее время доступна только путем редактирования раскадровки в конструкторе интерфейсов Xcode.
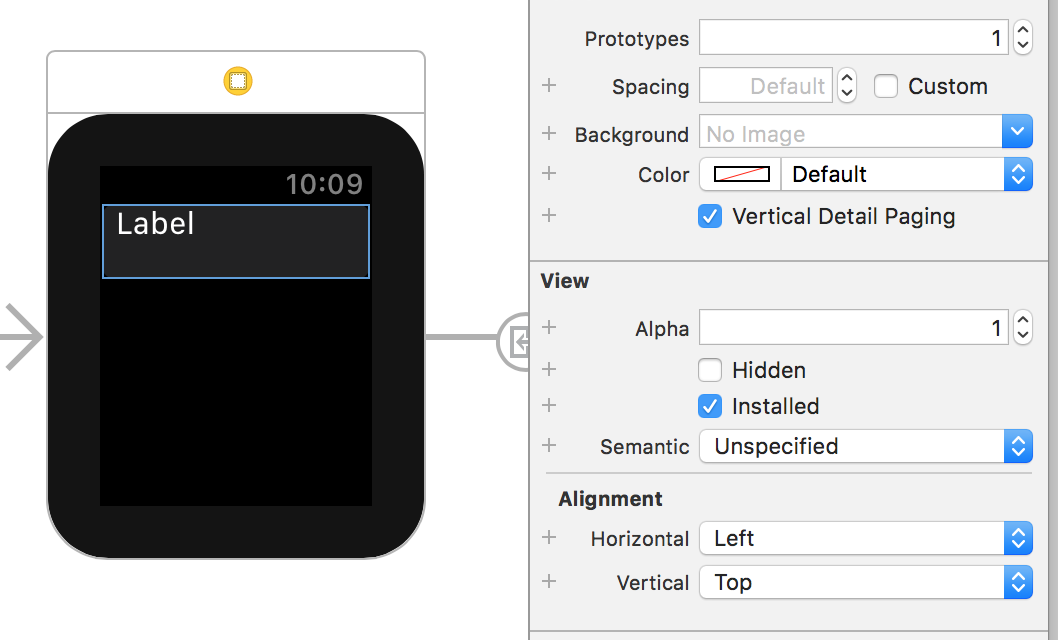
Чтобы включить эту функцию, выберите WKInterfaceTable область конструктора и установите флажок " Вертикальное разбиение на страницы ":

Как описано Apple , навигация по таблицам должна использовать последовательности для работы функции разбиения по страницам. Повторно напишите существующий код, который используется PushController для использования последовательности.
Приложение. Пример кода контроллера строк
Интегрированная среда разработки автоматически создает два файла кода при создании контроллера строк в конструкторе. Код в этих созданных файлах показан ниже для справки.
Первый будет назван для класса, например RowController.cs, как показано ниже.
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
Другой файл .designer.cs — это определение частичного класса, содержащее точки и действия, созданные в области конструктора, например в этом примере с одним WKInterfaceLabel элементом управления:
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
Затем можно ссылаться на точки и действия, объявленные здесь, в коде. Однако файл .designer.cs не должен быть редактирован напрямую.