Разметка JSON MonoTouch.Dialog
На этой странице описывается разметка Json, принятая MonoTouch.Dialog в JsonElement
Начнем с примера. Ниже приведен полный json-файл, который можно передать в JsonElement.
{
"title": "Json Sample",
"sections": [
{
"header": "Booleans",
"footer": "Slider or image-based",
"id": "first-section",
"elements": [
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
}, {
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}, {
"type": "root",
"title": "Tap for nested controller",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "the-boolean",
"value": false
}, {
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
]
}, {
"header": "Entries",
"elements" : [
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}
]
}
]
}
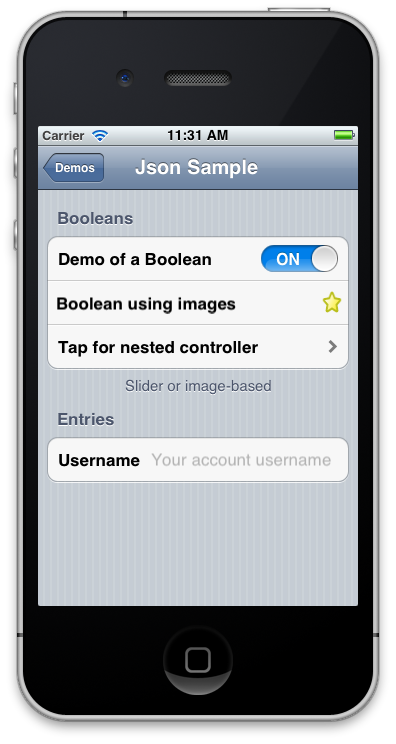
В приведенной выше разметке создается следующий пользовательский интерфейс:
Каждый элемент в дереве может содержать свойство "id". Во время выполнения можно ссылаться на отдельные разделы или элементы с помощью индексатора JsonElement. Пример:
var jsonElement = JsonElement.FromFile ("demo.json");
var firstSection = jsonElement ["first-section"] as Section;
var theBoolean = jsonElement ["the-boolean"] as BooleanElement;
Синтаксис корневого элемента
Корневой элемент содержит следующие значения:
titlesections(необязательно)
Корневой элемент может отображаться внутри раздела как элемент для создания вложенного контроллера. В этом случае дополнительное свойство "type" должно иметь значение "root"
URL-адрес
"url" Если свойство задано, если пользователь нажимает на этот RootElement, код запрашивает файл из указанного URL-адреса и сделает содержимое отображаемыми сведениями. Это можно использовать для создания пользовательского интерфейса с сервера на основе того, что пользователь касается.
group
Если задано, это задает имя группы для корневого элемента. Имена групп используются для выбора сводки, отображаемой в качестве значения корневого элемента из одного из вложенных элементов в элементе. Это либо значение проверка box, либо значение переключателя.
радиоизбрано
Определяет элемент радио, выбранный в вложенных элементах.
title
Если он присутствует, это будет название, используемое для RootElement
type
Необходимо задать "root" значение, если это отображается в разделе (оно используется для вложенных контроллеров).
разделы
Это массив Json с отдельными разделами
Синтаксис раздела
В разделе содержится следующее:
header(необязательно)footer(необязательно)elementsмассив
авторизации
При наличии текст заголовка отображается как подпись раздела.
Нижний колонтитул
При наличии нижний колонтитул отображается в нижней части раздела.
элементы
Это массив элементов. Каждый элемент должен содержать по крайней мере один ключ, "type" который используется для идентификации типа создаваемого элемента.
Некоторые элементы используют некоторые общие свойства, такие как "caption" и "value". Ниже приведен список поддерживаемых элементов:
stringэлементы (как с стили, так и без нее)entryстроки (обычные или пароли)booleanзначения (с помощью коммутаторов или изображений)
Строковые элементы можно использовать в качестве кнопок, предоставляя метод для вызова, когда пользователь нажимает на ячейку или аксессуар,
Элементы отрисовки
Элементы отрисовки основаны на C# StringElement и StyledStringElement, и они могут отображать информацию различными способами, и их можно отобразить различными способами. Наиболее простые элементы можно создать следующим образом:
{
"type": "string",
"caption": "Json Serializer"
}
В результате будет показана простая строка со всеми значениями по умолчанию: шрифт, фон, цвет текста и украшения. Можно подключить действия к этим элементам и сделать их поведение как кнопки, задав "ontap" свойство или "onaccessorytap" свойства:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos"
}
Приведенный выше метод ShowPhotos вызывается в классе Acme.PhotoLibrary. Аналогично "onaccessorytap" , но он будет вызываться только в том случае, если пользователь нажимает на аксессуар вместо касания ячейки. Чтобы включить это, необходимо также задать аксессуар:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos",
"accessory": "detail-disclosure",
"onaccessorytap": "Acme.PhotoLibrary.ShowStats"
}
Элементы отрисовки могут одновременно отображать две строки, одна из них — это подпись, а другое — значение. Как эти строки отрисовываются в зависимости от стиля, его можно задать с помощью "style" свойства. По умолчанию отображается подпись слева и значение справа. Дополнительные сведения см. в разделе о стиле. Цвета кодируются с помощью символа #, за которым следует шестнадцатеричные числа, представляющие значения для красных, зеленых, синих и, возможно, альфа-значений. Содержимое может быть закодировано в короткой форме (3 или 4 шестнадцатеричные цифры), представляющее значения RGB или RGBA. Или длинная форма (6 или 8 цифр), представляющая значения RGB или RGBA. Короткая версия — это сокращенная запись одной шестнадцатеричной цифры дважды. Таким образом, константа "#1bc" является неустанной как red=0x11, зеленый=0xbb и синий=0xcc. Если альфа-значение отсутствует, цвет непрозрачный. Некоторые примеры:
"background": "#f00"
"background": "#fa08f880"
Аксессуар
Определяет тип аксессуара, отображаемого в элементе отрисовки, возможные значения:
checkmarkdetail-disclosuredisclosure-indicator
Если значение отсутствует, не отображается аксессуар
background
Свойство фона задает цвет фона для ячейки. Значением является ЛИБО URL-адрес изображения (в этом случае будет вызван асинхронный скачать образ, а фон будет обновлен после скачивания изображения) либо может быть цветом, указанным с помощью синтаксиса цвета.
caption
Основная строка, отображаемая в элементе отрисовки. Шрифт и цвет можно настроить, задав "textcolor" параметры и "font" свойства. Стиль отрисовки определяется свойством "style" .
цвет и цвет детализации
Цвет, используемый для основного текста или подробного текста.
detailfont и font
Шрифт, используемый для подпись или текста сведений. Формат спецификации шрифта — это имя шрифта, за которым следует при необходимости тире и размером точки. Ниже приведены допустимые спецификации шрифта:
- "Helvetica"
- "Helvetica-14"
linebreak
Определяет способ разбиений строк. Возможны следующие значения:
character-wrapcliphead-truncationmiddle-truncationtail-truncationword-wrap
Оба character-wrap и могут использоваться вместе со свойством"lines", равным нулю, чтобы превратить элемент отрисовки в многострочный word-wrap элемент.
ontap и onaccessorytap
Эти свойства должны указывать на статическое имя метода в приложении, которое принимает объект в качестве параметра. При создании иерархии с помощью методов JsonDialog.FromFile или JsonDialog.FromJson можно передать необязательное значение объекта. Затем это значение объекта передается в методы. Это можно использовать для передачи определенного контекста в статический метод. Например:
class Foo {
Foo ()
{
root = JsonDialog.FromJson (myJson, this);
}
static void Callback (object obj)
{
Foo myFoo = (Foo) obj;
obj.Callback ();
}
}
lines
Если это значение равно нулю, он сделает элемент автоматически размером в зависимости от содержимого содержащихся строк. Чтобы это работало, необходимо также задать "linebreak" для "character-wrap" свойства значение или "word-wrap".
style
Стиль определяет тип стиля ячейки, который будет использоваться для отрисовки содержимого, и они соответствуют значениям перечисления UITableViewCellStyle. Возможны следующие значения:
"default""value1""value2""subtitle": текст с подзаголовоком.
подзаголовок
Значение, используемое для подзаголовок. Это ярлык для задания стиля "subtitle" и задания "value" свойства строке.
Это делает оба с одной записью.
текстовый цвет
Цвет, используемый для текста.
значение
Дополнительное значение, отображаемое в элементе отрисовки. Макет этого параметра влияет "style" на этот параметр. Шрифт и цвет можно настроить, задав "detailfont" и "detailcolor".
Логические элементы
Логические элементы должны иметь тип , который может содержать отображаемый "caption" объект"bool", и "value" задано значение true или false. "on""off" Если заданы свойства, предполагается, что они являются изображениями. Изображения разрешаются относительно текущего рабочего каталога в приложении. Если вы хотите ссылаться на файлы, относящиеся к пакету, можно использовать "~" в качестве ярлыка для представления каталога пакета приложений. Например "~/favorite.png" , будет favorite.png, который содержится в файле пакета. Например:
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
},
{
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}
type
Тип может иметь значение "boolean" или "checkbox". Если задано логическое значение, он будет использовать UISlider или изображения (если оба "on" и "off" задано). Если задано значение проверка box, он будет использовать проверка box. Свойство "group" можно использовать для тега логического элемента в качестве принадлежности к определенной группе. Это полезно, если содержащий корневой каталог также имеет "group" свойство, так как корневой каталог суммирует результаты с числом всех логических элементов (или проверка boxes), принадлежащих одной группе.
Элементы записи
Элементы записи используются для ввода данных пользователем. Тип элементов записи — "entry" либо "password". Для "caption" свойства задан текст, отображающийся справа, и "value" для начального значения задано значение записи. Используется "placeholder" для отображения указания пользователю для пустых записей (отображается серым цветом). Далее приводятся некоторые примеры.
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}, {
"type": "password",
"caption": "Password",
"value": "",
"placeholder": "You password"
}, {
"type": "entry",
"caption": "Zip Code",
"value": "01010",
"placeholder": "your zip code",
"keyboard": "numbers"
}, {
"type": "entry",
"return-key": "route",
"caption": "Entry with 'route'",
"placeholder": "captialization all + no corrections",
"capitalization": "all",
"autocorrect": "no"
}
autocorrect
Определяет стиль автоматической коррекции, используемый для записи. Возможные значения : true или false (или строки "yes" и "no").
написание прописными буквами
Стиль прописи, используемый для записи. Возможны следующие значения:
allnonesentenceswords
caption
Подпись, используемый для записи
клавиатура
Тип клавиатуры, используемый для записи данных. Возможны следующие значения:
asciidecimaldefaultemailnamenumbersnumbers-and-punctuationtwitterurl
заполнитель
Текст подсказки, отображаемый, когда запись имеет пустое значение.
возвращаемый ключ
Метка, используемая для возвращаемого ключа. Возможны следующие значения:
defaultdoneemergencycallgogooglejoinnextroutesearchsendyahoo
значение
Начальное значение записи
Элементы радио
Элементы радио имеют тип "radio". Выбранный элемент выбирается свойством radioselected в его корневом элементе.
Кроме того, если для "group" свойства задано значение, эта переключатель принадлежит этой группе.
Элементы даты и времени
Типы "datetime""date" элементов и "time" используются для отображения дат с временем, датами или временем. Эти элементы принимают в качестве параметров подпись и значение. Значение можно записать в любом формате, поддерживаемом функцией .NET DateTime.Parse. Пример:
"header": "Dates and Times",
"elements": [
{
"type": "datetime",
"caption": "Date and Time",
"value": "Sat, 01 Nov 2008 19:35:00 GMT"
}, {
"type": "date",
"caption": "Date",
"value": "10/10"
}, {
"type": "time",
"caption": "Time",
"value": "11:23"
}
]
Html/Web Element
Можно создать ячейку, которая при нажатии будет внедрять UIWebView, отображающую содержимое указанного URL-адреса, локального или удаленного с помощью "html" типа. Единственными двумя свойствами этого элемента являются"caption":"url"
{
"type": "html",
"caption": "Miguel's blog",
"url": "https://tirania.org/blog"
}