Использование пользовательских элементов управления в конструкторе iOS
Предупреждение
Поддержка конструктора iOS была прекращена в Visual Studio 2019 версии 16.8 и Visual Studio 2019 для Mac версии 8.8. В Visual Studio 2019 версии 16.9 и Visual Studio для Mac версии 8.9 этот конструктор удален. Рекомендуемый способ создания пользовательских интерфейсов iOS находится непосредственно на компьютере Mac под управлением Xcode. Дополнительные сведения см. в статье Проектирование пользовательских интерфейсов с помощью Xcode.
Требования
Конструктор Xamarin для iOS доступен в Visual Studio для Mac и Visual Studio 2017 и более поздних версий в Windows.
В этом руководстве предполагается знакомство с содержимым, описанным в руководствах по началу работы.
Пошаговое руководство
Внимание
Начиная с версии Xamarin.Studio 5.5, способ создания пользовательских элементов управления немного отличается от предыдущих версий. Чтобы создать пользовательский элемент управления, IComponent интерфейс требуется (с соответствующими методами реализации) или класс может быть аннотирован с [DesignTimeVisible(true)]помощью . Последний метод используется в следующем пошаговом примере.
Создайте новое решение из шаблона приложения iOS >> Single View Application > C#, назовите его
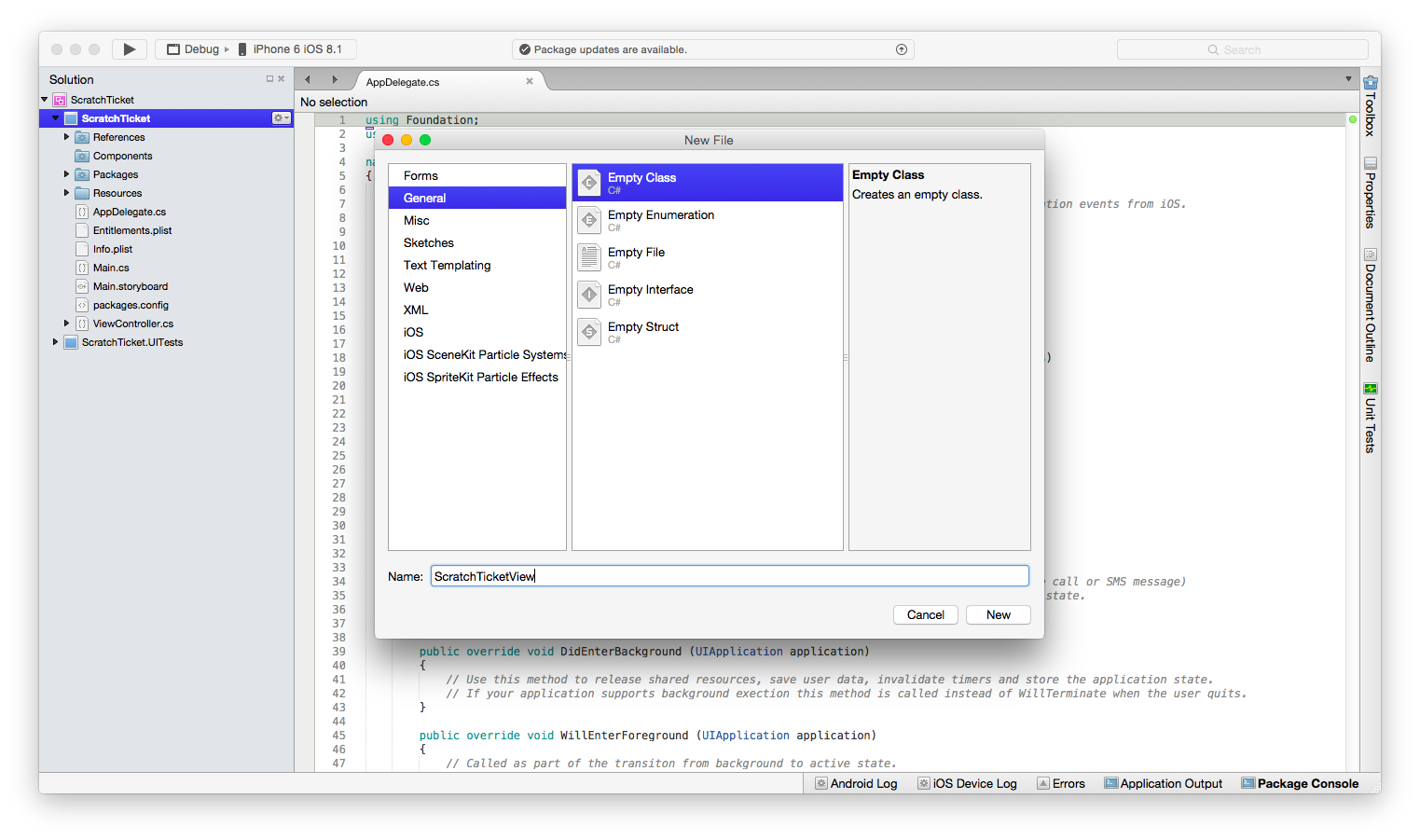
ScratchTicketи перейдите к мастеру создания проекта:Создайте пустой файл класса с именем
ScratchTicketView:Добавьте следующий код для
ScratchTicketViewкласса:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }FillTexture.pngFillTexture2.pngДобавьте файлы иMonkey.pngфайлы (доступные из GitHub) в папку Resources.Дважды щелкните
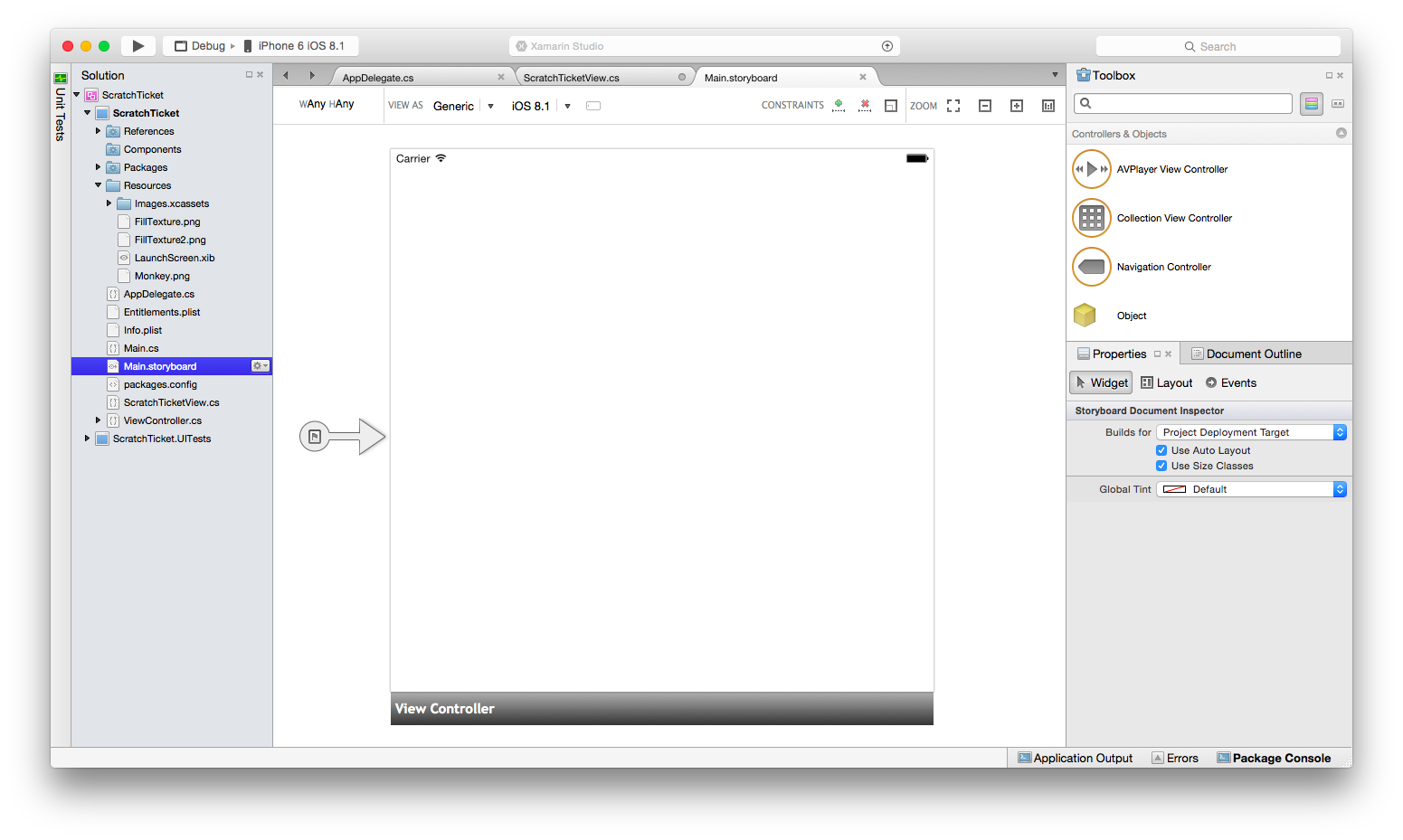
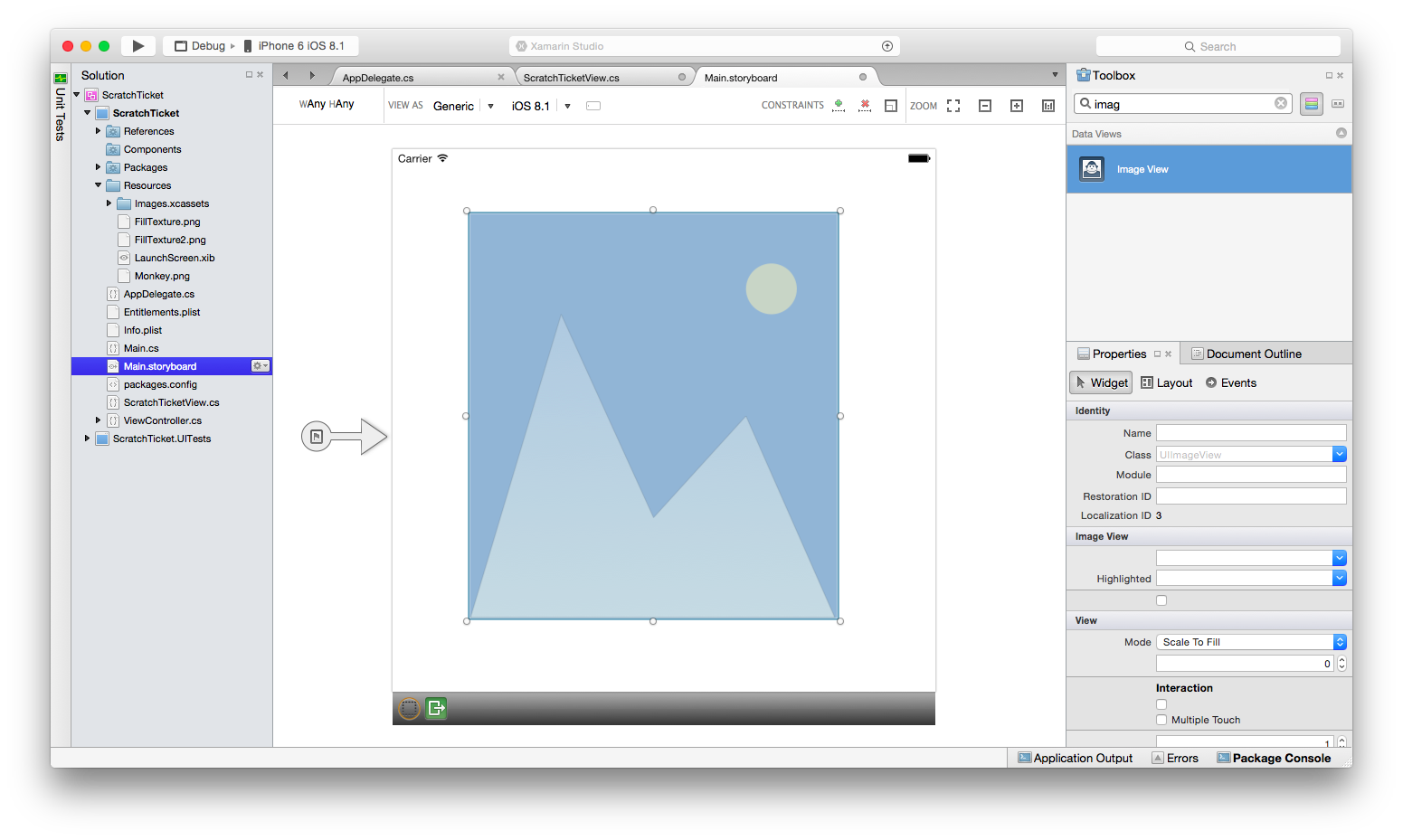
Main.storyboardфайл, чтобы открыть его в конструкторе:Перетащите представление изображения из панели элементов в представление в раскадровки.
Выберите представление изображения и измените его свойство
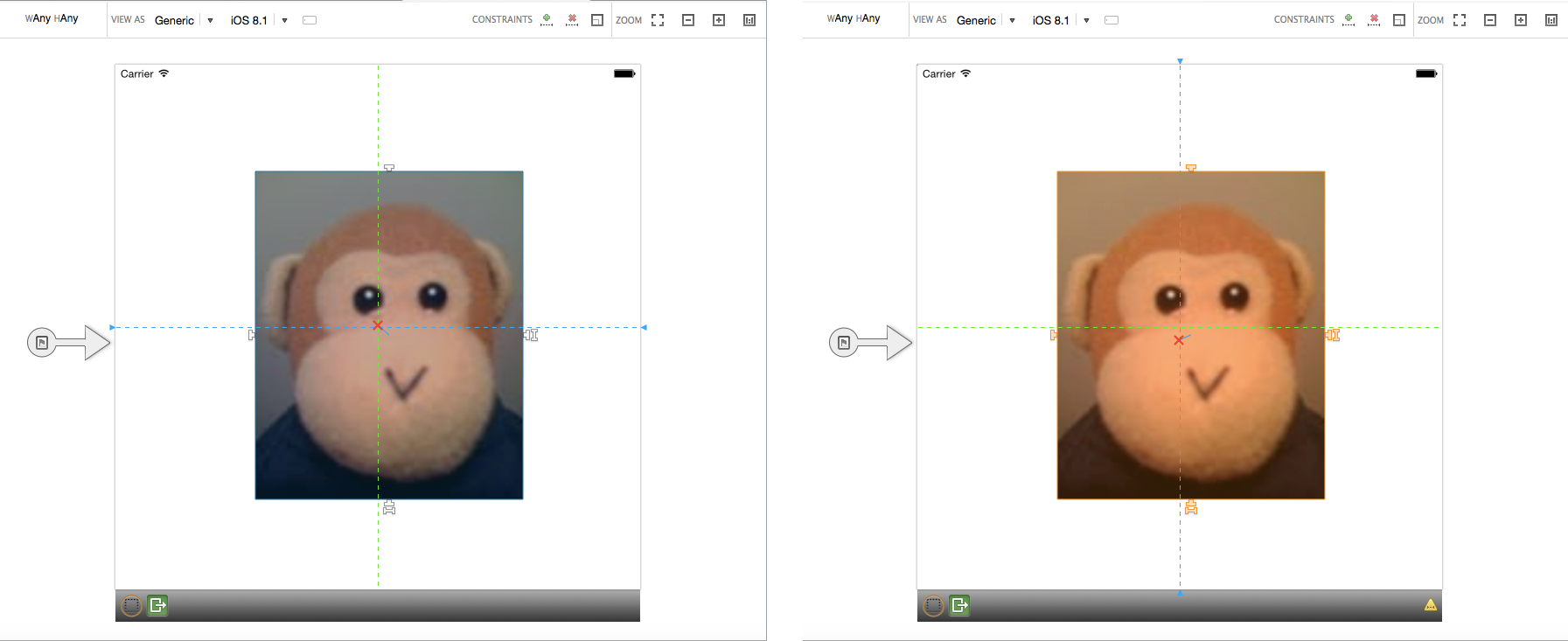
Monkey.pngImage на .Так как мы используем классы размера, необходимо ограничить это представление изображения. Дважды щелкните изображение, чтобы поместить его в режим ограничения. Давайте настроим его на центр, щелкнув маркер закрепления по центру и выровняв его по вертикали и по горизонтали:
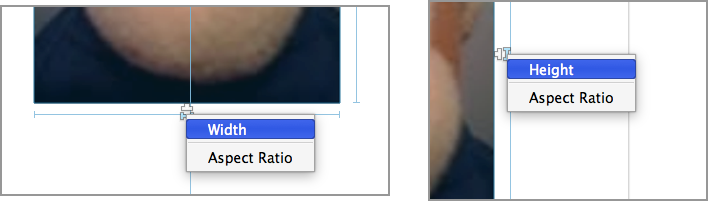
Чтобы ограничить высоту и ширину, щелкните маркеры с закреплением размера (фигурные дескрипторы кости) и выберите ширину и высоту соответственно:
Обновите кадр на основе ограничений, нажав кнопку обновления на панели инструментов:
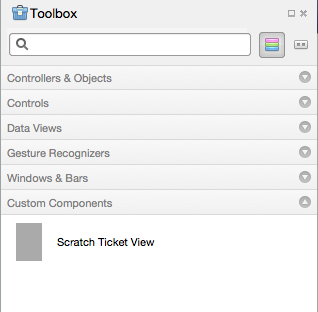
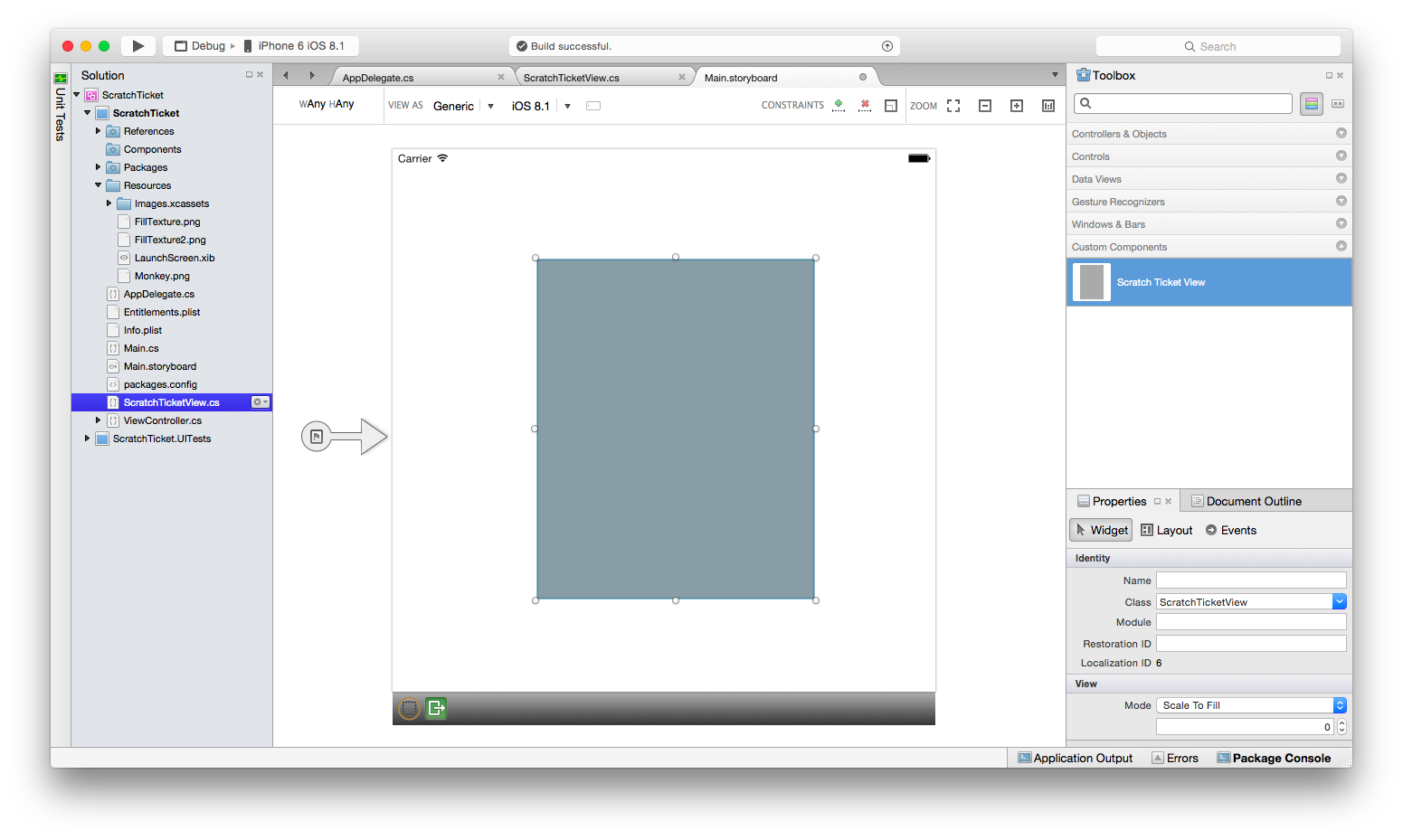
Затем создайте проект, чтобы представление "Царапины билета" отображалось в разделе "Настраиваемые компоненты" на панели элементов:
Перетащите представление "Поцарапанный билет", чтобы оно отображалось на изображении обезьяны. Настройте дескриптор перетаскивания, чтобы представление "Поцарать билет" полностью охватывает обезьяну, как показано ниже:
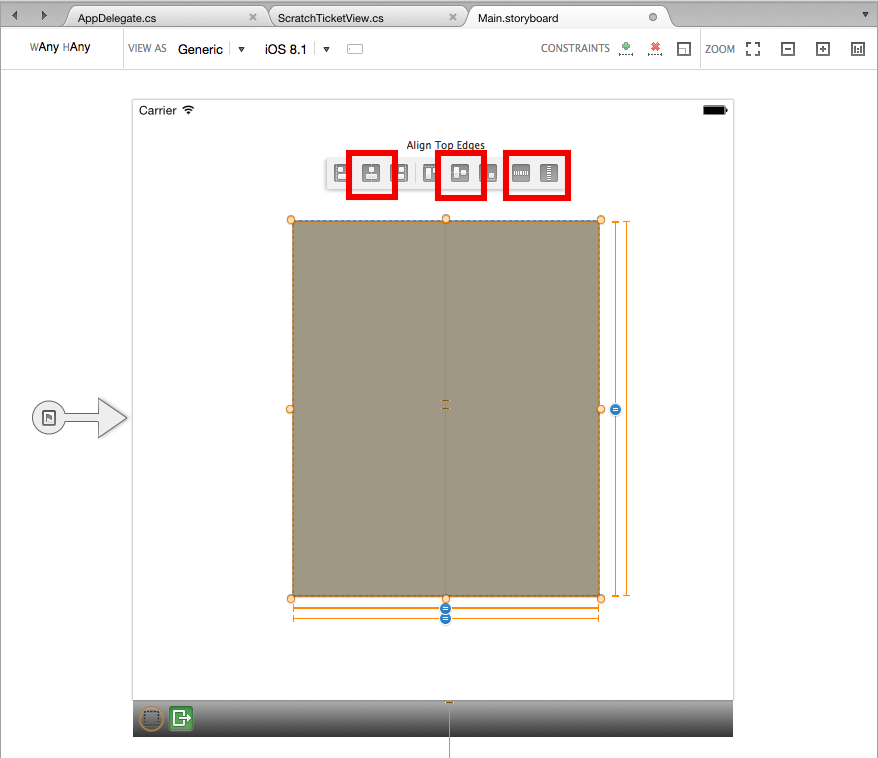
Чтобы выбрать оба представления, нарисуйте ограничивающий прямоугольник. Выберите параметры для ограничения ширины, высоты, центра и среднего и обновления кадров на основе ограничений, как показано ниже:
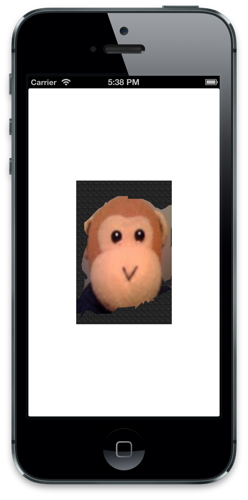
Запустите приложение и "с нуля" изображение, чтобы показать обезьяну.
Добавление свойств времени разработки
Конструктор также включает поддержку времени разработки для пользовательских элементов управления типа свойств числовыми, перечислением, строкой, bool, CGSize, UIColor и UIImage. Чтобы продемонстрировать, давайте добавим свойство для ScratchTicketView задания изображения, которое "поцарапало".
Добавьте следующий код в ScratchTicketView класс для свойства:
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Также может потребоваться добавить в метод значение NULL проверкаDraw, как показано ниже.
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
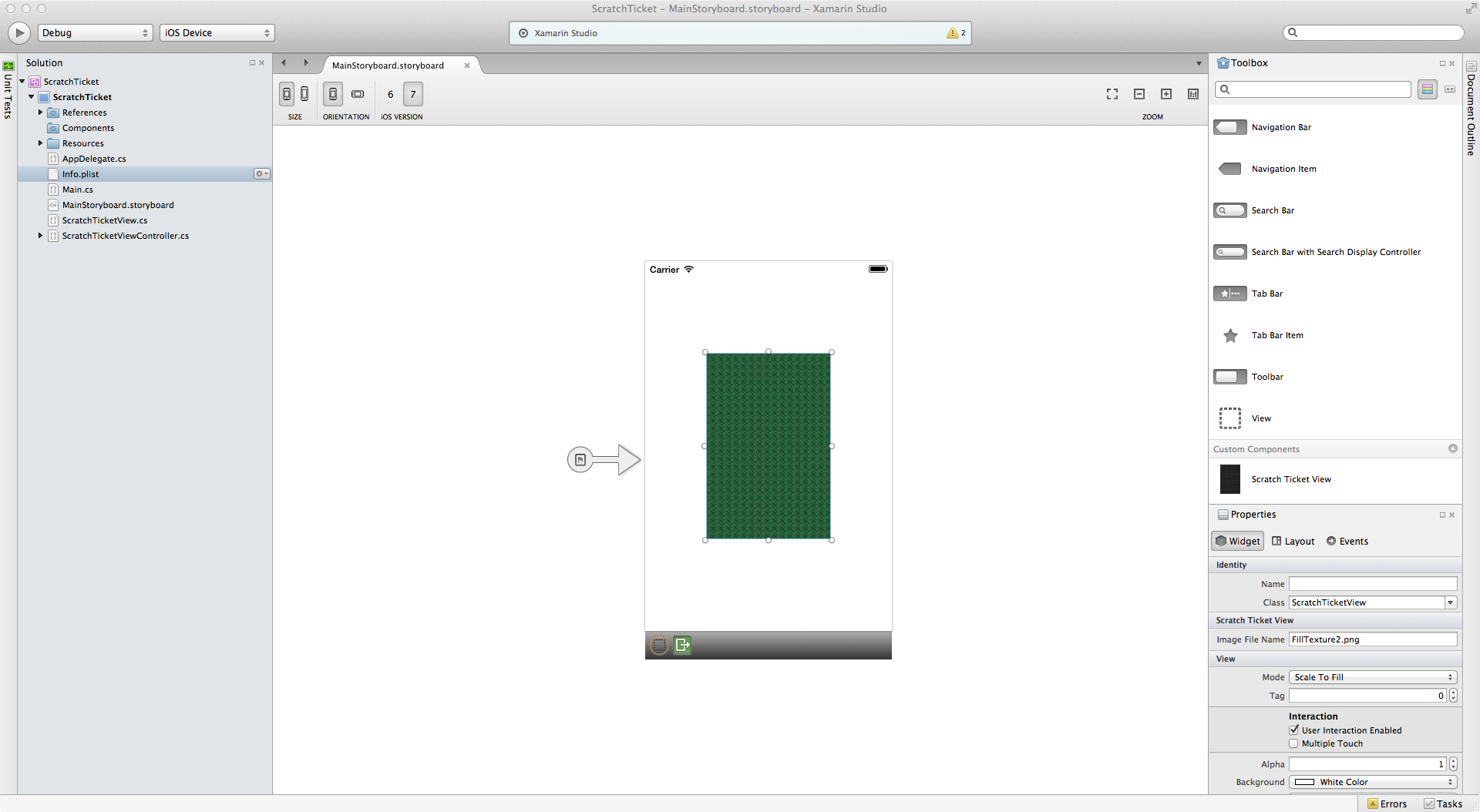
ExportAttribute Включение и BrowsableAttribute аргумент с набором аргументов, которые приводят к true отображению свойства на панели свойств конструктора. Изменение свойства на другое изображение, включенное в проект, например FillTexture2.png, приводит к обновлению элемента управления во время разработки, как показано ниже:
Итоги
В этой статье описано, как создать пользовательский элемент управления, а также использовать его в приложении iOS с помощью конструктора iOS. Мы узнали, как создать и создать элемент управления, чтобы сделать его доступным для приложения на панели элементов конструктора. Кроме того, мы рассмотрели, как реализовать элемент управления, чтобы он правильно отображался как во время разработки, так и во время выполнения, а также о том, как предоставлять свойства пользовательского элемента управления в конструкторе.