Настройка внешнего вида таблицы в Xamarin.iOS
Самый простой способ изменить внешний вид таблицы — использовать другой стиль ячейки. При создании каждой ячейки в методе UITableViewSourceGetCell можно изменить стиль ячейки.
Стили ячеек
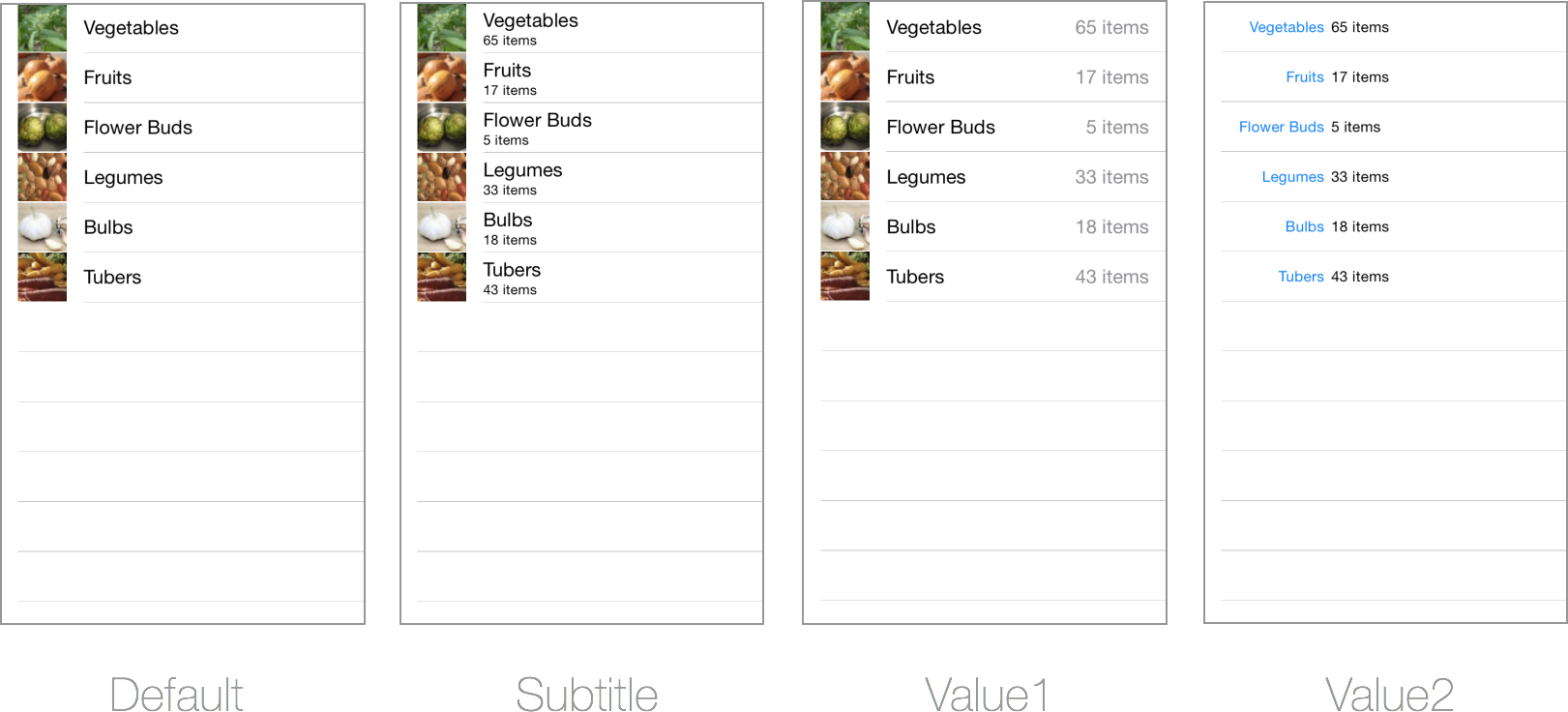
Существует четыре встроенных стиля:
- По умолчанию — поддерживается
UIImageView. - Подзаголовок — поддерживает
UIImageViewи подзаголовок. - Value1 — выровненный по правому краю подзаголовок, поддерживает .
UIImageView - Значение 2 — заголовок выровнен по правому краю, а подзаголовок выровнен по левому краю (но изображение отсутствует).
На этих снимках экрана показано, как появляется каждый стиль:
Пример CellDefaultTable содержит код для создания этих экранов. Стиль ячейки задан в конструкторе UITableViewCell , как показано ниже.
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
Затем можно задать поддерживаемые свойства стиля ячейки:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
Аксессуары
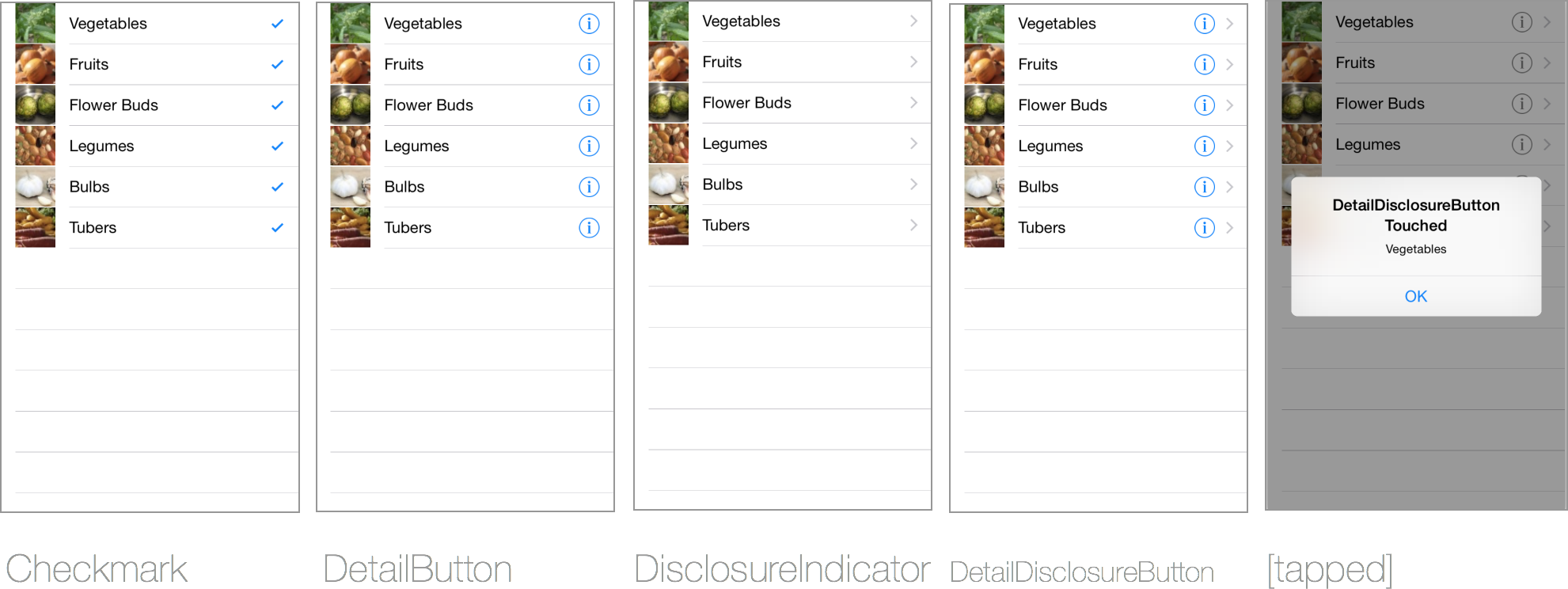
Ячейки могут содержать следующие аксессуары, добавленные справа от представления:
- Флажок — можно использовать для указания нескольких выборов в таблице.
- DetailButton — реагирует на касание независимо от остальной части ячейки, позволяя ей выполнять другую функцию для касания самой ячейки (например, открытие всплывающего окна или нового окна, которое не входит в
UINavigationControllerстек). - DisclosureIndicator — обычно используется для указания на то, что касание ячейки откроет другое представление.
- DetailDisclosureButton — сочетание
DetailButtonиDisclosureIndicator.
Это то, что они выглядят следующим образом:
Чтобы отобразить одно из этих аксессуаров, можно задать Accessory свойство в методе GetCell :
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
DetailButton При отображении или DetailDisclosureButton переопределении необходимо также переопределить AccessoryButtonTapped некоторые действия при касании.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
В примере CellAccessoryTable показан пример использования аксессуаров.
Разделители ячеек
Разделители ячеек — это ячейки таблицы, используемые для разделения таблицы. Свойства задаются в таблице.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
Кроме того, можно добавить эффект размытия или вибрации в разделитель:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
Разделитель также может иметь набор:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Создание пользовательских макетов ячеек
Чтобы изменить визуальный стиль таблицы, необходимо указать пользовательские ячейки для отображения. Пользовательская ячейка может иметь разные цвета и макеты элементов управления.
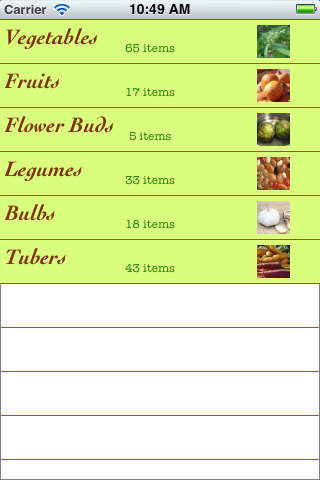
Пример CellCustomTable реализует UITableViewCell подкласс, определяющий настраиваемый макет UILabels и с различными шрифтами и UIImage цветами. Полученные ячейки выглядят следующим образом:
Пользовательский класс ячеек состоит только из трех методов:
- Конструктор — создает элементы управления пользовательского интерфейса и задает свойства пользовательского стиля (например, лицо шрифта, размер и цвета).
- UpdateCell — метод, используемый для
UITableView.GetCellзадания свойств ячейки. - LayoutSubviews — задайте расположение элементов управления пользовательского интерфейса. В примере каждая ячейка имеет одинаковый макет, но более сложная ячейка (особенно с различными размерами) может потребовать разных позиций макета в зависимости от отображаемого содержимого.
Полный пример кода в CellCustomTable > CustomVegeCell.cs приведен ниже.
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
Метод GetCell необходимо изменить для создания пользовательской UITableViewSource ячейки:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}