Ползунки, переключатели и сегментированные элементы управления в Xamarin.iOS
Ползунки
Элемент управления ползунок позволяет просто выбрать числовое значение в диапазоне. Элемент управления по умолчанию имеет значение от 0 до 1, но эти ограничения можно настроить.
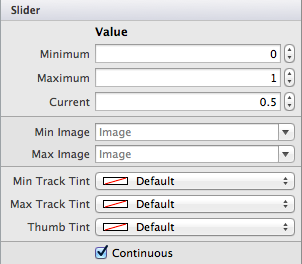
На следующем снимке экрана показаны свойства, которые можно изменить в конструкторе:
Эти значения можно задать в коде, как показано ниже, включая подключение обработчика для отображения текущего выбранного значения в элементе UILabel управления:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
Вы также можете настроить внешний вид ползунка, задав параметр
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
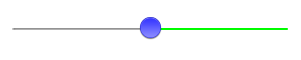
Настраиваемый ползунок выглядит следующим образом:
Внимание
В настоящее время возникает ошибка , из-за ThumbTint которой не отображаться во время выполнения, как ожидалось. Перед приведенным выше кодом можно добавить следующую строку кода в качестве обходного решения. [источник]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
Вы можете использовать любой образ, так как он будет переопределен, но убедитесь, что он помещается в каталог resources и вызывается в коде.
Switch
iOS использует UISwitch в качестве логических входных данных, которые могут быть представлены переключателем на других платформах. Пользователь может управлять элементом управления, перемещая пальцем между позициями on/Off .
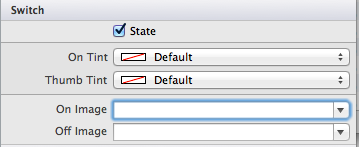
Внешний вид переключателя можно настроить на панели свойств конструктора, что позволит управлять состоянием по умолчанию, цветами вкл/выкл. Это иллюстрируется на рисунке ниже:
Свойства коммутатора также можно задать в коде, например приведенный ниже код показывает параметр со значением Onпо умолчанию:
switch1.On = true;
Сегментированные элементы управления
Сегментированные элементы управления — это упорядоченный способ взаимодействия пользователей с небольшим количеством параметров. Он размещается горизонтально и каждый сегмент функционирует как отдельная кнопка. При использовании конструктора элемент управления "Сегментированные" можно найти в разделе "Элементы управления ToolBox>" и выглядеть следующим образом:
Уникальная функция конструктора позволяет выбрать каждый сегмент по отдельности на поверхности конструктора, как показано ниже:
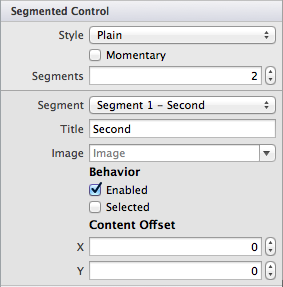
Это позволяет использовать панель свойств для более точного управления свойствами каждого сегмента. На снимке экрана ниже отображаются редактируемые свойства:
Следует отметить, что стиль сегментированного элемента управления не рекомендуется использовать в iOS7, поэтому корректировка параметров для этого в приложении iOS7 не будет влиять.