Стили пользовательского интерфейса tvOS в Xamarin
В этой статье рассматриваются темы светлого и темного пользовательского интерфейса, которые Apple добавила в tvOS 10 и как реализовать их в приложении Xamarin.tvOS.
tvOS 10 теперь поддерживает тему темного и светлого пользовательского интерфейса, к которым все элементы управления UIKit сборки автоматически адаптируются на основе настроек пользователя. Кроме того, разработчик может вручную настраивать элементы пользовательского интерфейса на основе темы, выбранной пользователем, и может переопределить заданную тему.
О новых стилях пользовательского интерфейса
Как уже упоминалось выше, tvOS 10 теперь поддерживает тему темного и светлого пользовательского интерфейса, на основе настроек пользователя все элементы управления UIKit сборки будут автоматически адаптироваться.
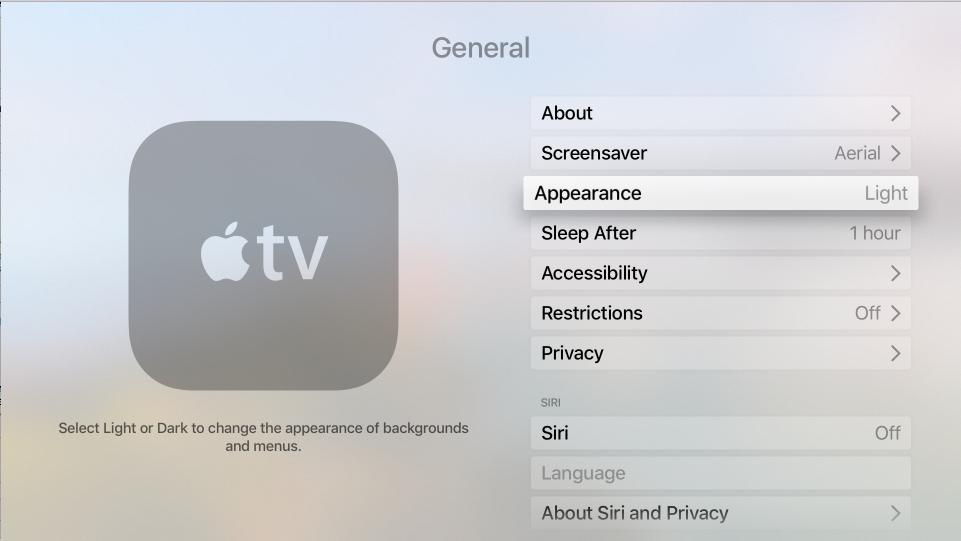
Пользователь может переключить эту тему, перейдя в Параметры> General>Appearance и переключившись между светом и темной:
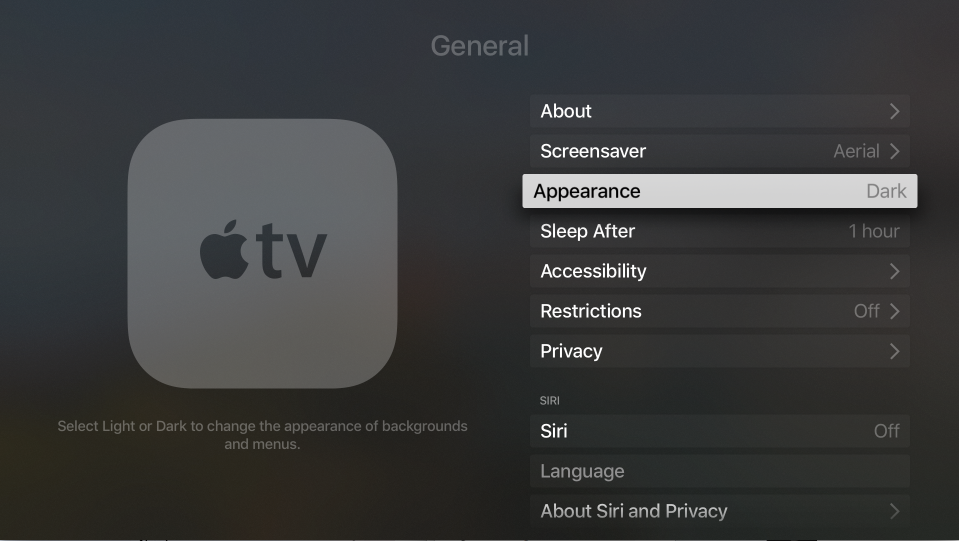
При выборе темной темы все элементы пользовательского интерфейса переключятся на светлый текст на темном фоне:
Пользователь имеет возможность переключать тему в любое время и может сделать это в зависимости от текущей активности, где находится Apple TV или время дня.
Тема пользовательского интерфейса Light — это тема по умолчанию, и все существующие приложения tvOS по-прежнему будут использовать тему Light, независимо от предпочтений пользователя, если они не изменены для tvOS 10, чтобы воспользоваться темной темной темой. Приложение tvOS 10 также имеет возможность переопределить текущую тему и всегда использовать светлую или темную тему для некоторых или всех его пользовательского интерфейса.
Внедрение светлых и темных тем
Для поддержки этой функции Apple добавила новый API в UITraitCollection класс, а приложение tvOS должно принять участие в поддержке темного внешнего вида (с помощью параметра в файле Info.plist ).
Чтобы включить поддержку светлой и темной темы, сделайте следующее:
В обозревателе решений дважды щелкните файл
Info.plist, чтобы открыть его для редактирования.Выберите представление источника (в нижней части редактора).
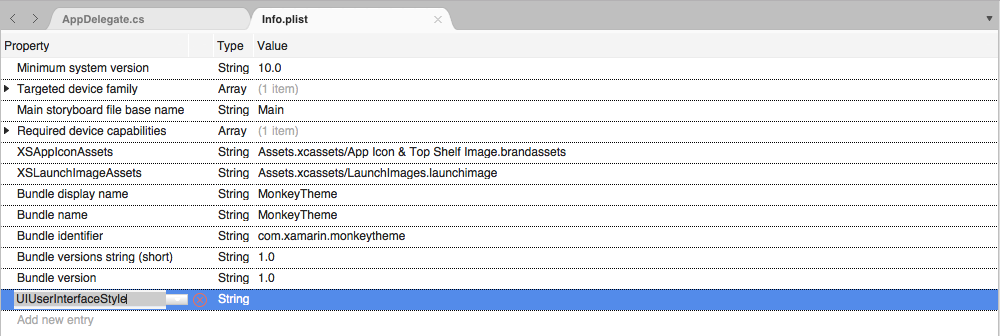
Добавьте новый ключ и вызовите его
UIUserInterfaceStyle:Оставьте заданный
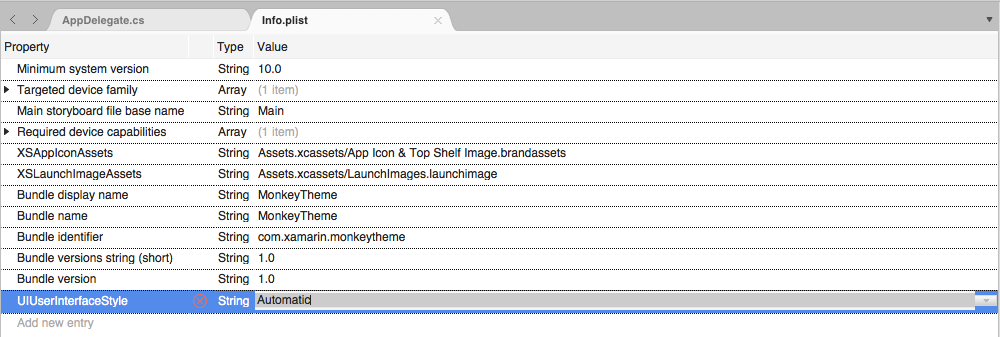
Stringтип и введите значениеAutomatic:Сохраните изменения в файле.
Для ключа можно использовать три возможных значения UIUserInterfaceStyle :
- Light — заставляет пользовательский интерфейс приложения tvOS всегда использовать тему Light .
- Dark — заставляет пользовательский интерфейс приложения tvOS всегда использовать темную тему.
- Автоматически — переключается между темой света и тем на основе настроек пользователя в Параметры. Это предпочтительный параметр.
Поддержка темы UIKit
Если приложение tvOS использует стандартные встроенные UIView элементы управления, они автоматически реагируют на тему пользовательского интерфейса без вмешательства разработчика.
Кроме того, UILabel и UITextView будет автоматически изменять цвет на основе выбранной темы пользовательского интерфейса:
- Текст будет черным в теме Light.
- Текст будет белым в темной теме.
Если разработчик когда-либо изменяет цвет текста вручную (в раскадровки или коде), он будет отвечать за обработку изменений цвета на основе темы пользовательского интерфейса.
Новые эффекты размытия
Для поддержки светлых и темных тем в приложении tvOS 10 Apple добавила два новых эффектов Размытия. Эти новые эффекты автоматически настраивают размытие на основе темы пользовательского интерфейса, выбранной пользователем следующим образом:
UIBlurEffectStyleRegular— Использует светлый размытие в светлой теме и темный размытие в темной теме.UIBlurEffectStyleProminent— Использует дополнительный светлый размытие в светлой теме и дополнительный темный размытие в темной теме.
Работа с коллекциями признаков
Новое UserInterfaceStyle свойство класса можно использовать для получения выбранной темы пользовательского UITraitCollection интерфейса и будет UIUserInterfaceStyle перечислением одного из следующих значений:
- Свет — выбрана тема пользовательского интерфейса light.
- Темная — выбрана тема темного пользовательского интерфейса.
- Не указано . Представление еще не отображалось на экране, поэтому текущая тема пользовательского интерфейса неизвестна.
Кроме того, коллекции атрибутов имеют следующие функции в tvOS 10:
- Прокси-сервер внешнего вида можно настроить на
UserInterfaceStyleоснове заданногоUITraitCollectionзначения, чтобы изменить такие вещи, как изображения или цвета элементов на основе темы. - Приложение tvOS может обрабатывать изменения коллекции trait, переопределяя
TraitCollectionDidChangeметод илиUIViewUIViewControllerкласс.
Внимание
Предварительная версия Xamarin.tvOS для tvOS 10 пока не поддерживается UIUserInterfaceStyleUITraitCollection . Полная поддержка будет добавлена в будущий выпуск.
Настройка внешнего вида на основе темы
Для элементов пользовательского интерфейса, поддерживающих прокси-сервер внешнего вида, их внешний вид можно настроить на основе темы пользовательского интерфейса коллекции атрибутов. Таким образом, для данного элемента пользовательского интерфейса разработчик может указать один цвет для светлой темы и другой цвет для темной темы.
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
Внимание
К сожалению, предварительная версия Xamarin.tvOS для tvOS 10 не полностью поддерживается UIUserInterfaceStyleUITraitCollection, поэтому этот тип настройки пока недоступен. Полная поддержка будет добавлена в будущий выпуск.
Реагирование на изменения темы напрямую
Для разработчика требуется более глубокий контроль над внешним видом элемента пользовательского интерфейса на основе выбранной темы пользовательского интерфейса, он может переопределить TraitCollectionDidChange метод или UIViewUIViewController класс.
Например:
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
Переопределение коллекции атрибутов
В зависимости от дизайна приложения tvOS может возникнуть время, когда разработчику необходимо переопределить коллекцию атрибутов заданного элемента пользовательского интерфейса и всегда использовать определенную тему пользовательского интерфейса.
Это можно сделать с помощью SetOverrideTraitCollection метода в UIViewController классе. Например:
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
Дополнительные сведения см. в разделах "Признаки и переопределение признаков" в документации по унифицированным раскадровкам.
Коллекции и раскадровки черт
В tvOS 10 раскадровка приложения может быть настроена для реагирования на коллекции предательств и многие элементы пользовательского интерфейса могут быть осведомлены о светлой и темной теме. Текущая предварительная версия Xamarin.tvOS для tvOS 10 пока не поддерживает эту функцию в конструкторе интерфейсов, поэтому раскадровка должна быть изменена в конструкторе интерфейсов Xcode в качестве обходного решения.
Чтобы включить поддержку коллекции trait, сделайте следующее:
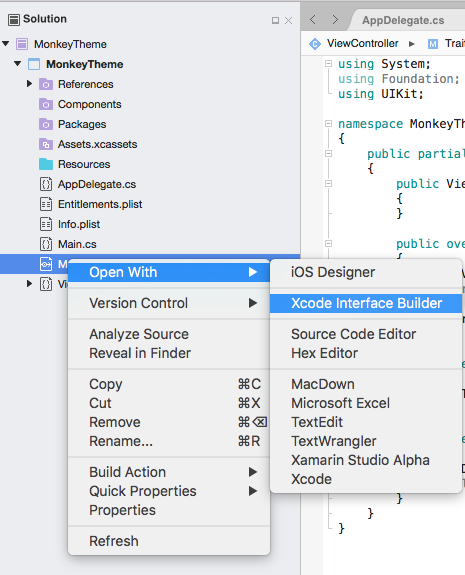
Щелкните правой кнопкой мыши файл раскадровки в Обозреватель решений и выберите "Открыть с помощью>конструктора интерфейсов Xcode".
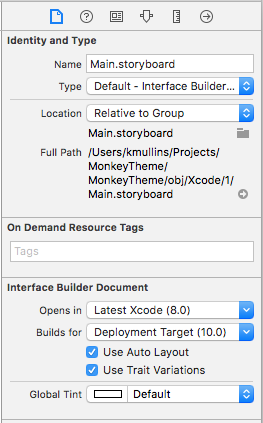
Чтобы включить поддержку коллекции атрибутов, перейдите к инспектору файлов и проверка свойству Use Trait Variations в разделе "Документ построителя интерфейсов":
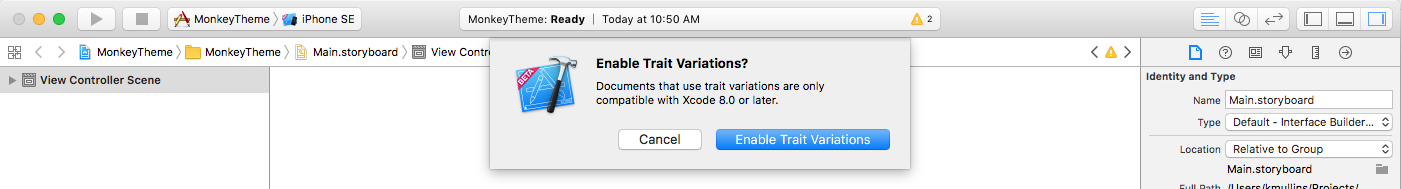
Подтвердите изменение для использования вариантов признака:
Сохраните изменения в файле раскадровки.
Apple добавила следующие возможности при редактировании раскадровки tvOS в Конструкторе интерфейсов:
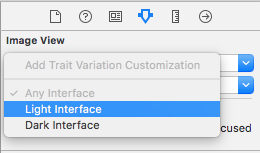
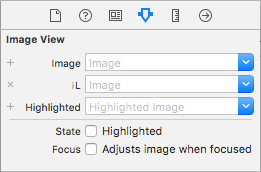
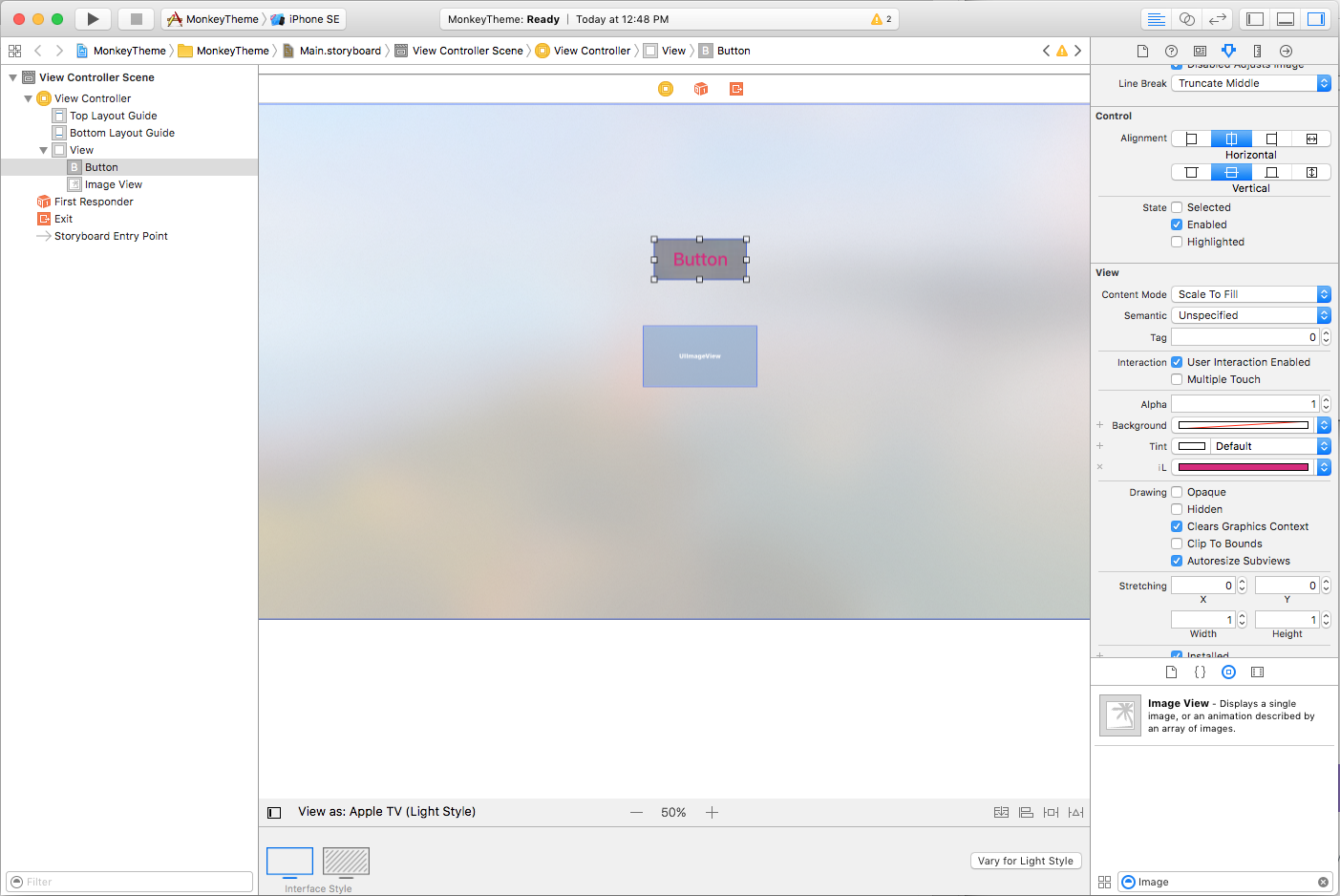
Разработчик может указать различные варианты элементов пользовательского интерфейса на основе темы пользовательского интерфейса в инспекторе атрибутов:
Разработчик может предварительно просмотреть дизайн пользовательского интерфейса в светлой или темной теме из построителя интерфейсов:
Кроме того, в симуляторе tvOS теперь есть сочетания клавиш, чтобы разработчик мог быстро переключаться между темами Light и Dark при отладке приложения tvOS. Используйте последовательность клавиатуры Command-Shift-D, чтобы переключаться между светом и темным.
Итоги
В этой статье рассматриваются темы светлого и темного пользовательского интерфейса, которые Apple добавила в tvOS 10 и как реализовать их в приложении Xamarin.tvOS.