Расширенные уведомления пользователей в Xamarin.iOS
Платформа уведомлений пользователей в iOS 10 позволяет выполнять доставку и обработку локальных и удаленных уведомлений. С помощью этой платформы расширение приложения или приложения может запланировать доставку локальных уведомлений, указав набор условий, таких как расположение или время дня.
Сведения о уведомлениях пользователей
Новая платформа уведомлений пользователей позволяет выполнять доставку и обработку локальных и удаленных уведомлений. С помощью этой платформы приложение или расширение приложения может запланировать доставку локальных уведомлений, указав набор условий, таких как расположение или время дня.
Кроме того, приложение или расширение может получать (и потенциально изменять) локальные и удаленные уведомления по мере их доставки на устройство iOS пользователя.
Новая платформа пользовательского интерфейса уведомлений пользователя позволяет приложению или расширению приложения настраивать внешний вид локальных и удаленных уведомлений при их представлении пользователю.
Эта платформа предоставляет следующие способы, которым приложение может доставлять уведомления пользователю:
- Визуальные оповещения— где уведомления откатываются в верхней части экрана в виде баннера.
- Звук и вибрации — может быть связан с уведомлением.
- Значок приложения Badging — где отображается значок приложения, показывающий, что новое содержимое доступно. Например, количество непрочитанных сообщений электронной почты.
Кроме того, в зависимости от текущего контекста пользователя существуют различные способы представления уведомления:
- Если устройство разблокировано, уведомление будет свернуто в верхней части экрана в виде баннера.
- Если устройство заблокировано, на экране блокировки пользователя отобразится уведомление.
- Если пользователь пропустил уведомление, он может открыть Центр уведомлений и просмотреть все доступные уведомления.
Приложение Xamarin.iOS имеет два типа уведомлений пользователей, которые могут отправляться:
- Локальные уведомления— они отправляются приложениями, установленными локально на устройстве пользователей.
- Удаленные уведомления — отправляются с удаленного сервера, а пользователь или запускает фоновое обновление содержимого приложения.
Дополнительные сведения см. в нашей документации по расширенным уведомлениям пользователей .
Новый пользовательский интерфейс уведомлений
Уведомления пользователей в iOS 10 представлены с новым дизайном пользовательского интерфейса, который предоставляет больше содержимого, например название, субтитры и необязательные вложения мультимедиа, которые можно представить на экране блокировки, в качестве баннера в верхней части устройства или в Центре уведомлений.
Независимо от того, где отображается уведомление пользователя в iOS 10, оно отображается с одинаковым видом и интерфейсом, а также с теми же функциями и функциями.
В iOS 8 Apple представила уведомления с действиями, в которых разработчик может присоединить пользовательские действия к уведомлению и позволить пользователю выполнять действия по уведомлению без необходимости запуска приложения. В iOS 9 усовершенствованные уведомления Apple с помощью быстрого ответа, что позволяет пользователю реагировать на уведомление с помощью текстовой записи.
Так как уведомления пользователей являются более неотъемлемой частью взаимодействия с пользователем в iOS 10, Apple дополнительно расширила уведомления с действиями для поддержки 3D Touch, где пользователь нажимает на уведомление и пользовательский пользовательский интерфейс отображается для обеспечения полного взаимодействия с уведомлением.
При отображении пользовательского пользовательского интерфейса уведомления, если пользователь взаимодействует с любыми действиями, подключенными к уведомлению, пользовательский пользовательский интерфейс можно мгновенно обновить, чтобы предоставить отзыв о том, что было изменено.
В iOS 10 API пользовательского интерфейса уведомлений пользователей позволяет приложению Xamarin.iOS легко воспользоваться этими новыми функциями пользовательского интерфейса уведомлений.
Добавление вложений мультимедиа
Одним из наиболее распространенных элементов, которые получают общий доступ между пользователями, является фотография, поэтому iOS 10 добавил возможность присоединить элемент мультимедиа (например, фотографию) непосредственно к уведомлению, где он будет представлен и легко доступен пользователю вместе с остальным содержимым уведомления.
Однако из-за размеров, участвующих в отправке даже небольшого изображения, присоединение его к полезным данным удаленного уведомления становится нецелесообразным. Чтобы справиться с этой ситуацией, разработчик может использовать новое расширение службы в iOS 10, чтобы скачать образ из другого источника (например, хранилище данных CloudKit) и присоединить его к содержимому уведомления перед отображением пользователю.
Чтобы удаленное уведомление было изменено расширением службы, полезные данные должны быть помечены как изменяемые. Например:
{
aps : {
alert : "New Photo Available",
mutable-content: 1
},
my-attachment : "https://example.com/photo.jpg"
}
Ознакомьтесь со следующим обзором процесса:
После доставки удаленного уведомления на устройство (через APN) расширение службы может скачать требуемый образ с помощью любых необходимых средств (например NSURLSession, ) и после получения изображения он может изменить содержимое уведомления и отобразить его пользователю.
Ниже приведен пример обработки этого процесса в коде:
using System;
using Foundation;
using UIKit;
using UserNotifications;
namespace MonkeyNotification
{
public class NotificationService : UNNotificationServiceExtension
{
#region Constructors
public NotificationService (IntPtr handle) : base(handle)
{
}
#endregion
#region Override Methods
public override void DidReceiveNotificationRequest (UNNotificationRequest request, Action<UNNotificationContent> contentHandler)
{
// Get file URL
var attachementPath = request.Content.UserInfo.ObjectForKey (new NSString ("my-attachment"));
var url = new NSUrl (attachementPath.ToString ());
// Download the file
var localURL = new NSUrl ("PathToLocalCopy");
// Create attachment
var attachmentID = "image";
var options = new UNNotificationAttachmentOptions ();
NSError err;
var attachment = UNNotificationAttachment.FromIdentifier (attachmentID, localURL, options , out err);
// Modify contents
var content = request.Content.MutableCopy() as UNMutableNotificationContent;
content.Attachments = new UNNotificationAttachment [] { attachment };
// Display notification
contentHandler (content);
}
public override void TimeWillExpire ()
{
// Handle service timing out
}
#endregion
}
}
Когда уведомление получено от APNs, пользовательский адрес изображения считывается из содержимого и файла загружается с сервера. UNNotificationAttachement Затем создается уникальный идентификатор и локальное расположение изображения (как aNSUrl). Создается изменяемая копия содержимого уведомления и добавляются вложения мультимедиа. Наконец, уведомление отображается пользователю путем вызова contentHandler.
После добавления вложения в уведомление система берет на себя перемещение и управление файлом.
Помимо удаленных уведомлений, представленных выше, вложения мультимедиа также поддерживаются из локальных уведомлений, где UNNotificationAttachement создается и присоединяется к уведомлению вместе с его содержимым.
Уведомление в iOS 10 поддерживает вложения мультимедиа изображений (статические и GIF-файлы), аудио или видео, а система автоматически отображает правильный пользовательский интерфейс для каждого из этих типов вложений при отображении уведомления пользователю.
Примечание.
Для оптимизации размера носителя и времени, необходимого для скачивания носителя с удаленного сервера (или сборки носителя для локальных уведомлений), так как система накладывает строгие ограничения для обоих при запуске расширения службы приложения. Например, попробуйте отправить масштабируемую версию изображения или крошечный клип видео, который будет представлен в уведомлении.
Создание пользовательских пользовательских интерфейсов
Чтобы создать пользовательский пользовательский интерфейс для уведомлений пользователей, разработчику необходимо добавить расширение содержимого уведомлений (новое в iOS 10) в решение приложения.
Расширение содержимого уведомлений позволяет разработчику добавлять собственные представления в пользовательский интерфейс уведомлений и извлекать любое нужное содержимое. Начиная с iOS 12 расширения содержимого уведомлений поддерживают интерактивные элементы управления пользовательского интерфейса, такие как кнопки и ползунки. Дополнительные сведения см. в интерактивной документации по iOS 12 .
Чтобы обеспечить взаимодействие пользователей с уведомлением пользователя, необходимо создать настраиваемые действия, зарегистрировать систему и подключиться к уведомлению, прежде чем оно запланировано в системе. Расширение содержимого уведомления будет вызываться для обработки этих действий. Дополнительные сведения о пользовательских действиях см. в разделе "Работа с действиями уведомлений" в документе "Расширенные уведомления пользователей".
Когда пользователю отображается уведомление пользователя с пользовательским пользовательским пользовательским интерфейсом, он будет содержать следующие элементы:
Если пользователь взаимодействует с пользовательскими действиями (представленным под уведомлением), пользовательский интерфейс можно обновить, чтобы предоставить пользователю отзыв как о том, что произошло при вызове заданного действия.
Добавление расширения содержимого уведомления
Чтобы реализовать пользовательский интерфейс пользовательского уведомления пользователя в приложении Xamarin.iOS, сделайте следующее:
Откройте решение приложения в Visual Studio для Mac.
Щелкните правой кнопкой мыши имя решения на панели решения и выберите "Добавить>новый проект".
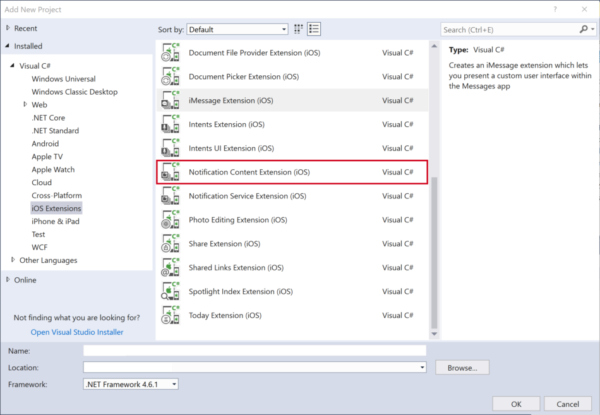
Выберите расширения содержимого уведомления о расширениях расширений>iOS>и нажмите кнопку "Далее":
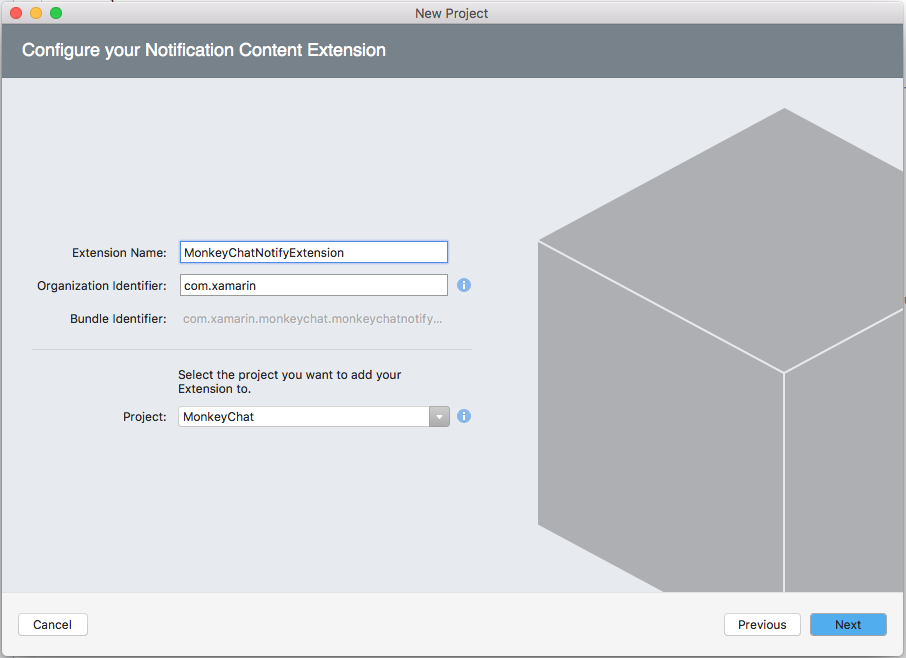
Введите имя расширения и нажмите кнопку "Далее":
При необходимости измените имя проекта и (или) имя решения и нажмите кнопку "Создать ".
При добавлении расширения содержимого уведомлений в решение в проект расширения будут созданы три файла:
NotificationViewController.cs— Это главный контроллер представления для расширения содержимого уведомления.MainInterface.storyboard— Где разработчик размещает видимый пользовательский интерфейс для расширения содержимого уведомлений в конструкторе iOS.Info.plist— управляет конфигурацией расширения содержимого уведомления.
Файл по умолчанию NotificationViewController.cs выглядит следующим образом:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
}
#endregion
}
}
Метод DidReceiveNotification вызывается при развертывании уведомления пользователем, чтобы расширение содержимого уведомления заполняло пользовательский интерфейс с содержимым UNNotification. В приведенном выше примере метка была добавлена в представление, предоставлен код с именем label и используется для отображения текста уведомления.
Настройка категорий расширения содержимого уведомления
Система должна быть проинформирована о том, как найти расширение содержимого уведомления приложения на основе определенных категорий, на которые он отвечает. Выполните следующие действия.
Дважды щелкните файл расширения
Info.plistна панели решений, чтобы открыть его для редактирования.Перейдите в представление исходного кода.
NSExtensionРазверните ключ.UNNotificationExtensionCategoryДобавьте ключ в качестве типа String со значением категории, к которой принадлежит расширение (в этом примере —event-invite):Сохранение изменений.
Категории расширения содержимого уведомлений (UNNotificationExtensionCategory) используют те же значения категорий, которые используются для регистрации действий уведомлений. В ситуации, когда приложение будет использовать один и тот же пользовательский интерфейс для нескольких категорий, переключитесь UNNotificationExtensionCategory на массив типов и предоставьте все необходимые категории. Например:
Скрытие содержимого уведомления по умолчанию
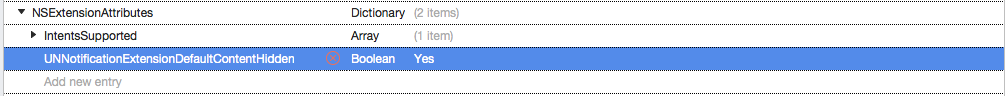
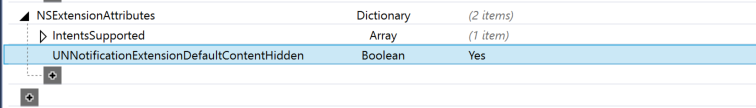
В ситуации, когда пользовательский интерфейс пользовательского уведомления будет отображать то же содержимое, что и уведомление по умолчанию (заголовок, подзаголовок и текст, отображаемые автоматически в нижней части пользовательского интерфейса уведомления), эти сведения по умолчанию можно скрыть, добавив UNNotificationExtensionDefaultContentHidden ключ в ключ NSExtensionAttributes в качестве логического типа с значением YES в файле расширенияInfo.plist:
Проектирование пользовательского пользовательского интерфейса
Чтобы создать пользовательский пользовательский интерфейс расширения содержимого уведомлений, дважды щелкните MainInterface.storyboard файл, чтобы открыть его для редактирования в конструкторе iOS, перетащите элементы, необходимые для создания требуемого интерфейса (например UILabels , и UIImageViews).
Примечание.
По состоянию на iOS 12 расширение содержимого уведомлений может включать интерактивные элементы управления, такие как кнопки и текстовые поля. Дополнительные сведения см. в интерактивной документации по iOS 12 .
После создания пользовательского интерфейса и необходимых элементов управления, предоставляемых коду C#, откройте NotificationViewController.cs для редактирования и изменения DidReceiveNotification метода, чтобы заполнить пользовательский интерфейс при развертывании уведомления пользователем. Например:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
}
#endregion
}
}
Настройка размера области содержимого
Чтобы настроить размер области содержимого, отображаемой пользователю, приведенный ниже код задает PreferredContentSize свойство в ViewDidLoad методе в нужном размере. Этот размер также можно изменить, применяя ограничения к представлению в конструкторе iOS, он остается разработчику, чтобы выбрать метод, который лучше всего подходит для них.
Так как система уведомлений уже запущена до вызова расширения содержимого уведомлений, область содержимого начинается с полного размера и будет анимирована до запрошенного размера при представлении пользователю.
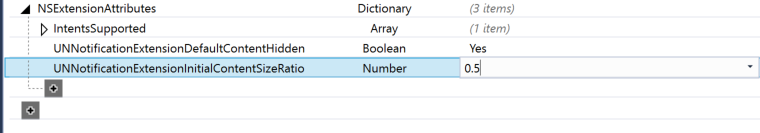
Чтобы устранить этот эффект, измените Info.plist файл расширения и задайте UNNotificationExtensionInitialContentSizeRatio ключ ключа NSExtensionAttributes для типа Number со значением, представляющим требуемое соотношение. Например:
Использование вложений мультимедиа в пользовательском пользовательском интерфейсе
Поскольку вложения мультимедиа (как показано в разделе "Добавление вложений мультимедиа" выше) являются частью полезных данных уведомления, к ней можно обращаться и отображаться в расширении содержимого уведомлений так же, как и в пользовательском интерфейсе уведомлений по умолчанию.
Например, если пользовательский интерфейс, приведенный выше, включал UIImageView код C#, можно использовать следующий код для заполнения из вложения мультимедиа:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
#endregion
}
}
Так как вложение мультимедиа управляется системой, оно находится за пределами песочницы приложения. Расширение должно сообщить системе о том, что он хочет получить доступ к файлу StartAccessingSecurityScopedResource , вызвав метод. После завершения расширения с файлом необходимо вызвать StopAccessingSecurityScopedResource его подключение.
Добавление настраиваемых действий в пользовательский интерфейс
Пользовательские кнопки действий можно использовать для добавления интерактивности в пользовательский пользовательский интерфейс уведомления. Дополнительные сведения о пользовательских действиях см. в разделе "Работа с действиями уведомлений" в документе "Расширенные уведомления пользователей".
Помимо пользовательских действий расширение содержимого уведомлений может реагировать на следующие встроенные действия, а также:
- Действие по умолчанию — это когда пользователь нажимает уведомление, чтобы открыть приложение и отобразить сведения о заданном уведомлении.
- Отмена действия . Это действие отправляется приложению, когда пользователь закрывает данное уведомление.
Расширения содержимого уведомлений также могут обновлять пользовательский интерфейс, когда пользователь вызывает одно из настраиваемых действий, например отображение даты, принятой при нажатии кнопки "Принять настраиваемое действие". Кроме того, расширения содержимого уведомлений могут сообщить системе отложить увольнение пользовательского интерфейса уведомлений, чтобы пользователь смог увидеть эффект их действия до закрытия уведомления.
Это делается путем реализации второй версии DidReceiveNotification метода, включающего обработчик завершения. Например:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
using CoreGraphics;
namespace myApp {
public class NotificationViewController : UIViewController, UNNotificationContentExtension {
public override void ViewDidLoad() {
base.ViewDidLoad();
// Adjust the size of the content area
var size = View.Bounds.Size
PreferredContentSize = new CGSize(size.Width, size.Width/2);
}
public void DidReceiveNotification(UNNotification notification) {
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = Content.UserInfo["location"] as string;
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments[0];
if (attachment.Url.StartAccessingSecurityScopedResource()) {
EventImage.Image = UIImage.FromFile(attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
}
}
Добавив обработчик в Server.PostEventResponse DidReceiveNotification метод расширения содержимого уведомления, расширение должно обрабатывать все пользовательские действия. Расширение также может перенаправить пользовательские действия в содержащее приложение, изменив его UNNotificationContentExtensionResponseOption. Например:
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.DismissAndForwardAction);
Работа с действием ввода текста в пользовательском пользовательском интерфейсе
В зависимости от дизайна приложения и уведомления может потребоваться, чтобы пользователь ввел текст в уведомление (например, ответ на сообщение). Расширение содержимого уведомления имеет доступ к встроенному текстовому входу действия так же, как и стандартное уведомление.
Например:
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Computed Properties
// Allow to take input
public override bool CanBecomeFirstResponder {
get { return true; }
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get { return InputView; }
}
#endregion
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Private Methods
private UNNotificationCategory MakeExtensionCategory ()
{
// Create Accept Action
...
// Create decline Action
...
// Create Text Input Action
var commentID = "comment";
var commentTitle = "Comment";
var textInputButtonTitle = "Send";
var textInputPlaceholder = "Enter comment here...";
var commentAction = UNTextInputNotificationAction.FromIdentifier (commentID, commentTitle, UNNotificationActionOptions.None, textInputButtonTitle, textInputPlaceholder);
// Create category
var categoryID = "event-invite";
var actions = new UNNotificationAction [] { acceptAction, declineAction, commentAction };
var intentIDs = new string [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.None);
// Return new category
return category;
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch (response.ActionIdentifier) {
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
#endregion
}
}
Этот код создает новое действие ввода текста и добавляет его в категорию расширения (в методе MakeExtensionCategory) . В методе DidReceive переопределения пользователь вводит текст со следующим кодом:
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
Если конструктор вызывает добавление настраиваемых кнопок в поле ввода текста, добавьте следующий код, чтобы включить их:
// Allow to take input
public override bool CanBecomeFirstResponder {
get {return true;}
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get {return InputView;}
}
Когда действие комментария активируется пользователем, необходимо активировать как контроллер представления, так и поле пользовательского текстового ввода:
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
...
case "comment":
BecomeFirstResponder();
TextField.BecomeFirstResponder();
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
Итоги
В этой статье подробно рассматривается использование новой платформы уведомлений пользователей в приложении Xamarin.iOS. Он рассмотрел добавление вложений мультимедиа как в локальный, так и удаленный уведомления, и он охватывается с помощью нового пользовательского интерфейса уведомлений для создания пользовательских UIS уведомлений.