Усовершенствования мини-приложения поиска и начального экрана в iOS 10
В этой статье рассматриваются усовершенствования Apple, внесенные в систему мини-приложений в iOS 10.
Apple представила несколько улучшений в системе мини-приложений, чтобы гарантировать, что мини-приложения выглядят отлично на любом фоне, существующем на новом экране блокировки iOS 10. Кроме того, мини-приложения теперь содержат свойство NCWidgetDisplayMode , позволяющее разработчику описать доступное содержимое и позволит пользователю развернуть и свернуть содержимое.
Мини-приложения (также известные как расширения сегодня) — это специальный тип расширения iOS, который отображает небольшую полезную информацию или предоставляет функциональные возможности для конкретных приложений своевременно. Например, в приложении "Новости" есть мини-приложение, в котором отображаются верхние заголовки и приложение "Календарь" предоставляет два разных мини-приложения: один для отображения сегодняшних событий и одного для отображения предстоящих событий.
Мини-приложения являются очень настраиваемыми и могут содержать такие элементы пользовательского интерфейса, как текст, изображения, кнопки и т. д. Кроме того, разработчик может дополнительно настроить макет своих мини-приложений.
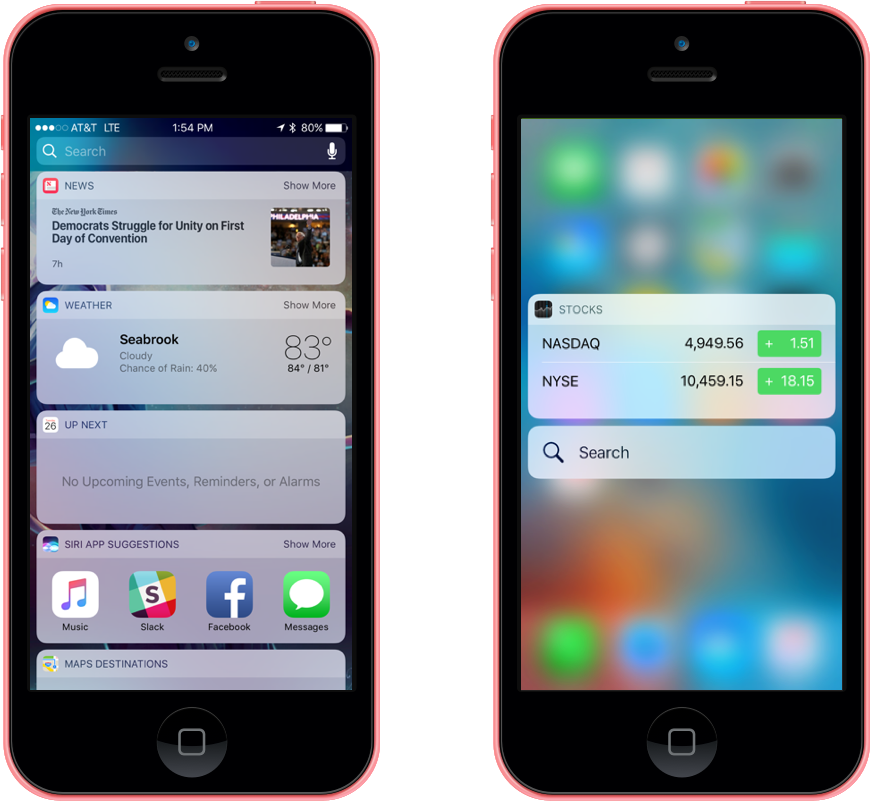
Существует два основных места, которые пользователь может просматривать и взаимодействовать с мини-приложениями:
- Экран поиска — пользователи могут добавлять мини-приложения, которые они находят наиболее полезными для своего экрана поиска. Доступ к экрану поиска осуществляется путем прокрутки прямо на экранах "Главная" и "Блокировка".
- Начальный экран — с начального экрана пользователь может использовать 3D Touch, чтобы открыть список быстрых действий, применив давление на значок приложения. Мини-приложения будут отображаться над списком быстрых действий. Дополнительные сведения см. в нашей документации по 3D Touch .
Предложения разработчика мини-приложений
В идеале разработчик должен всегда пытаться создавать мини-приложения, которые пользователь хочет добавить на экраны поиска. Для этого Apple предлагает следующие предложения:
- Создайте удобный и краткий интерфейс . Пользовательские мини-приложения, которые предоставляют краткие, краткие сведения об обновлениях состояния или позволяют им быстро выполнять простые задачи. Это делает предоставление правильного объема информации и интерактивности важной. По возможности разрешите пользователю выполнять определенную задачу с одним касанием. Кроме того, так как мини-приложения не поддерживают сдвиг или прокрутку, это необходимо учитывать в дизайне мини-приложения.
- Быстрое отображение содержимого — мини-приложения предназначены для быстрого просмотра, поэтому пользователю не придется ждать загрузки содержимого после отображения мини-приложения. Мини-приложения должны кэшировать содержимое локально, чтобы они могли отображать последнее содержимое во время загрузки свежего содержимого в фоновом режиме.
- Укажите соответствующие поля и поля . Мини-приложения никогда не должны выглядеть переполненными, поэтому избегайте расширения содержимого на краях представления мини-приложения. Между краями и содержимым всегда должно быть несколько пикселей. Apple также предлагает использовать значок приложения, отображаемый в верхней части мини-приложения в качестве руководства по выравниванию. Если мини-приложение представляет макет сетки, убедитесь, что между элементами в сетке есть правильное заполнение и попробуйте ограничить количество элементов до четырех максимальных.
- Используйте адаптивные макеты . Ширина мини-приложения зависит от устройства, на котором он работает, и ориентация устройства. Высота мини-приложения также может отличаться в зависимости от того, отображается ли оно в состоянии свернутого (по умолчанию) или развернутого (не поддерживается всеми мини-приложениями). Свернутое мини-приложение имеет высоту примерно двух с половиной стандартных строк таблицы iOS. Разработчик может запросить размер развернутого мини-приложения, но в идеале он должен быть меньше высоты экрана. В состоянии свернутого мини-приложения должны отображаться только важные автономные сведения. При развертывании мини-приложение должно отображать дополнительные сведения, повышающие основное содержимое, отображаемое в состоянии свернутого свертывания. Мини-приложения, отображаемые в списке быстрых действий, будут находиться только в состоянии свернутого свертывания.
- Не настраивайте фон мини-приложения. Мини-приложения отображаются на светлом, размытом фоне, предоставленном системой. Это делается для повышения согласованности между мини-приложениями и повышения удобочитаемости их содержимого. Избегайте использования изображения в качестве фона мини-приложения, так как оно может столкнуться с фоном блокировки и домашнего экрана пользователя.
- Используйте системный шрифт в черном или темно-сером цвете. При отображении текста в мини-приложении системный шрифт работает лучше всего. Шрифт должен быть в черном или темно-сером цвете, чтобы выделиться на светлом, размытом фоне мини-приложения.
- Предоставление доступа к приложениям при необходимости — мини-приложение всегда должно работать отдельно от приложения, однако, если требуется более глубокая функциональность, мини-приложение должно иметь возможность запустить приложение, чтобы просмотреть или изменить определенную часть информации. Никогда не включать кнопку "открыть приложение", просто разрешить пользователю касаться самого содержимого и никогда не открывать стороннее приложение.
- Выберите понятное, краткое имя мини-приложения — значок приложения и имя мини-приложения всегда отображаются по содержимому мини-приложения. Apple предлагает использовать имя приложения для своего основного мини-приложения и четкое, краткое имя для любых других, которые он предоставляет. При предоставлении настраиваемого заголовка мини-приложения они должны быть префиксированы именем приложения (например, Карты рядом, Карты рестораны и т. д.).
- Сообщите, когда проверка подлинности добавляет значение . Если дополнительные функциональные возможности или сведения доступны только в том случае, если пользователь прошел проверку подлинности и вошел в систему, представите этому пользователю. Например, приложение для обмена поездками может сказать "Войти в книгу поездки".
- Выберите мини-приложение списка быстрых действий. Если приложение предоставляет несколько мини-приложений, разработчик должен выбрать его, когда пользователь открывает список быстрых действий, применяя давление на значок приложения с помощью 3D Touch.
Дополнительные сведения о работе с мини-приложениями см. в статье "Общие сведения о расширениях", "Введение в 3D Touch" и руководство по программированию расширений приложений Apple.
Работа с Vibrancy
Vibrancy гарантирует, что текст мини-приложения остается понятным при появлении на светлом, размытом фоне мини-приложения (предоставленном системой). До iOS 10 разработчик будет использовать NotificationCenterVibrancyEffect для вибрации мини-приложения. Например:
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
Это не рекомендуется в iOS 10 и должно быть заменено мини-приложением WidgetPrimaryVibrancyEffect или WidgetSecondaryVibrancyEffect. Например:
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
Работа с свернутыми и развернутыми мини-приложениями
Новые для iOS 10 мини-приложения теперь содержат свойство NCWidgetDisplayMode , позволяющее разработчику описать доступное содержимое и позволит пользователю развернуть и свернуть содержимое.
При первоначальном отображении мини-приложения он находится в состоянии свернутого свертывания. Свернутое мини-приложение имеет высоту примерно двух с половиной стандартных строк таблицы iOS. Разработчик может запросить размер развернутого мини-приложения, но в идеале он должен быть меньше высоты экрана.
В состоянии свернутого мини-приложения должны отображаться только важные автономные сведения. При развертывании мини-приложение должно отображать дополнительные сведения, повышающие основное содержимое, отображаемое в состоянии свернутого свертывания. Например, в приложении "Погода" отображаются текущие погодные условия при сворачивании и добавляется почасовой прогноз при развертывании.
Мини-приложения, отображаемые в списке быстрых действий, будут находиться только в состоянии свернутого свертывания. Если приложение предоставляет несколько мини-приложений, разработчик должен выбрать его, когда пользователь открывает список быстрых действий, применяя давление на значок приложения с помощью 3D Touch.
В следующем примере используется простое расширение "Сегодня" (мини-приложение), которое обрабатывает свернутые и развернутые состояния:
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
Подробно изучите конкретный код в режиме отображения мини-приложения. Чтобы сообщить системе, что это мини-приложение поддерживает развернутое состояние, используется:
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
Чтобы получить текущий режим отображения мини-приложения, используется:
ExtensionContext.GetWidgetActiveDisplayMode()
Чтобы получить максимальный размер для свернутого или развернутого состояния, используется:
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
Для обработки изменения состояния (режим отображения) используется:
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
Помимо настройки запрошенного размера для каждого состояния (свернутый или развернутый), он также обновляет отображаемое содержимое для соответствия новому размеру.
Итоги
В этой статье рассматриваются усовершенствования Apple, внесенные в систему мини-приложений в iOS 10, и показано, как реализовать их в Xamarin.iOS.